This article covers creating a GraphQL Query and validating multiple values in the response using Scriptworks.
In the previous article, we learnt how to send requests and get responses out of a GraphQL API and performed validation on the response.
The response we have received from the GraphQL API had a single value, now we will learn how to validate multiple values in the response received from a GraphQL API. Let’s Explore it right away.
Note - Here, We are using https://counties.trevorblades.com to practice GraphQL queries and response validation.
Exercise:-
1) Navigate to https://countries.trevorblades.com/
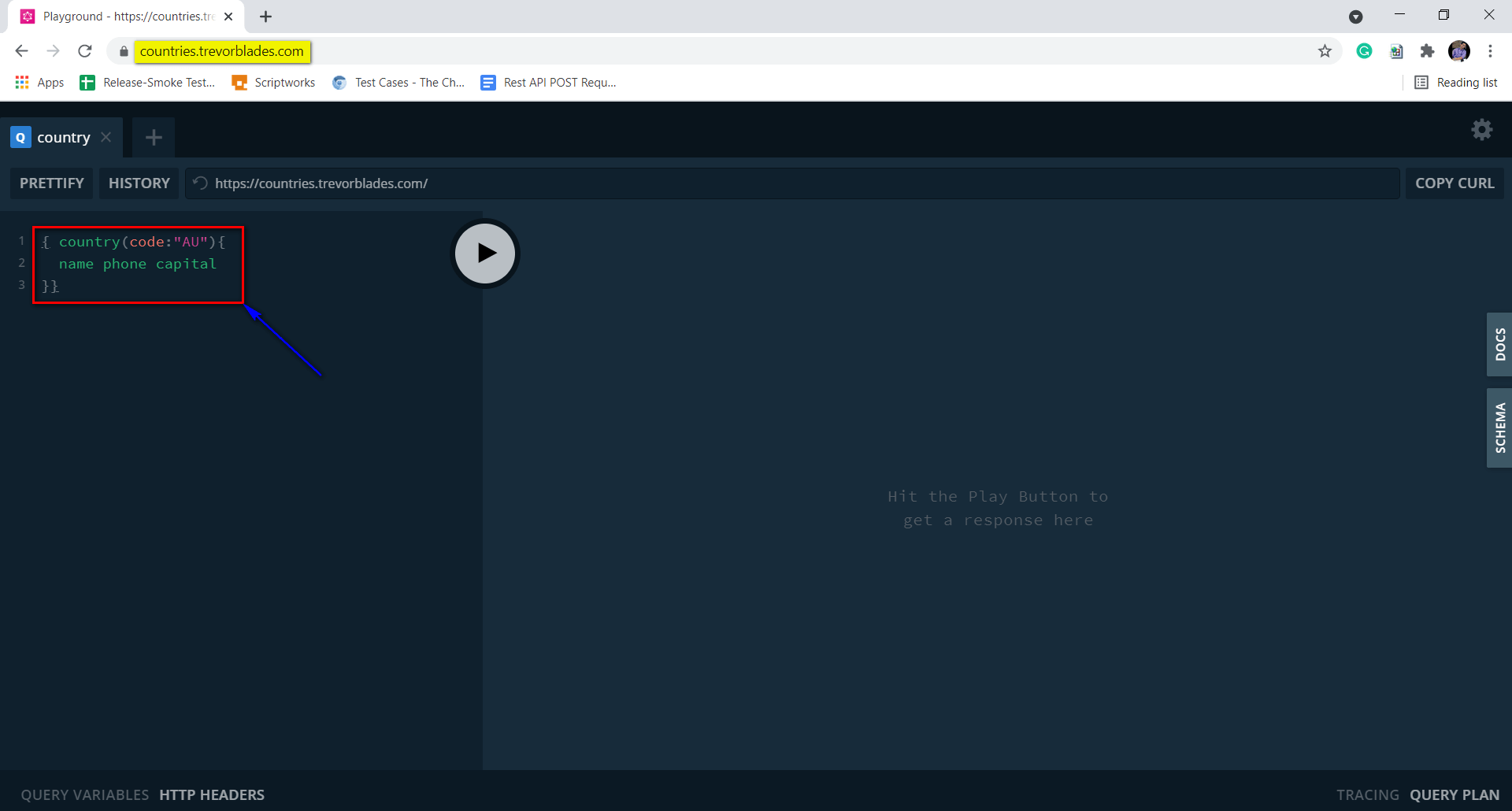
2) Write a GraphQL query on the left-hand side portion to generate a response.

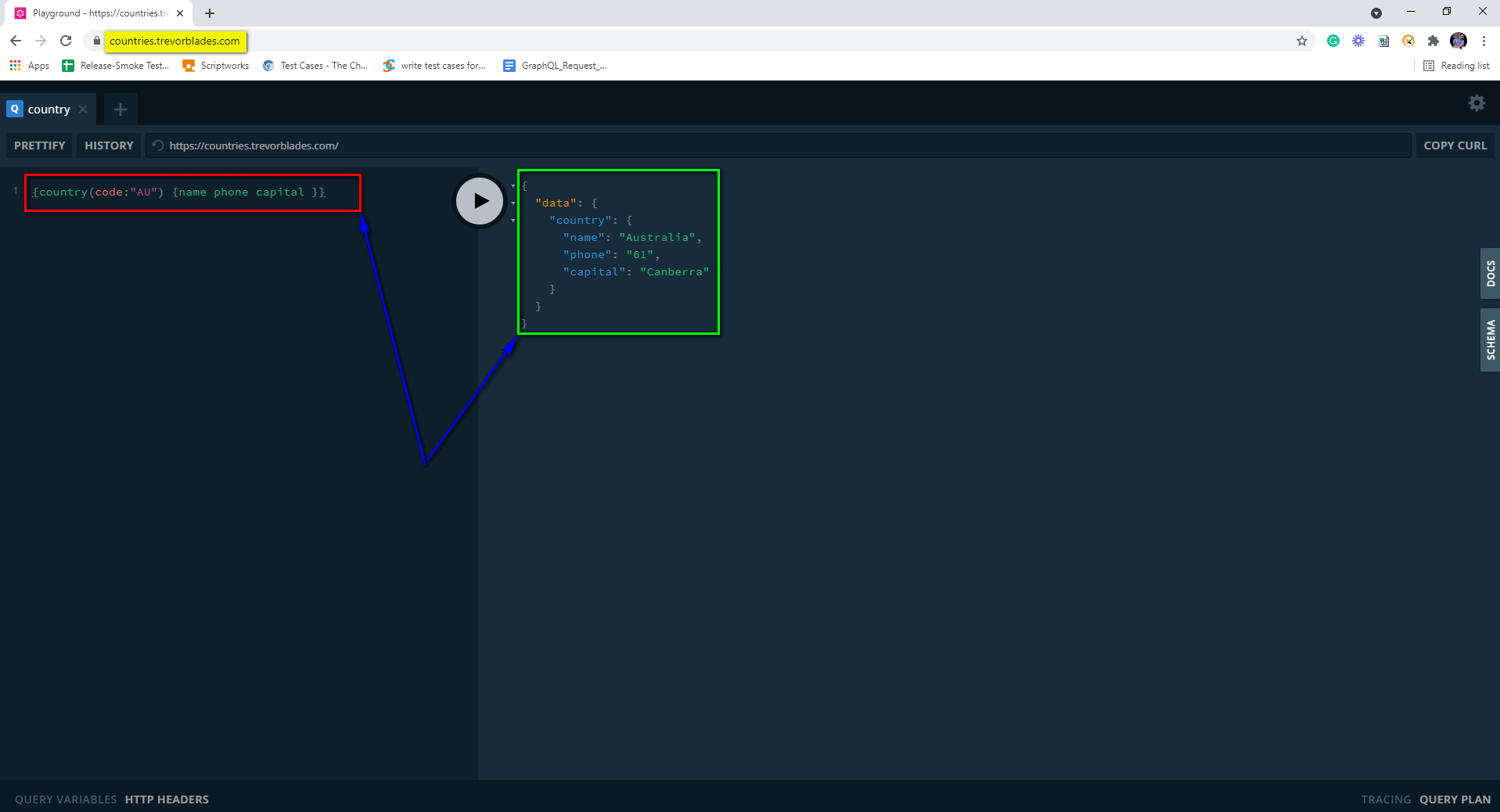
3) Observe the response received on the right-hand side.

Following are the Steps to Perform the above Exercise and validate the reponse using Visual Programming in Scriptworks :-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and his Scriptworks Client should be up and running.
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article
1) Open Scriptworks on your system with your credentials and open the project where you want to perform the Automated validations on the GraphQL API response.

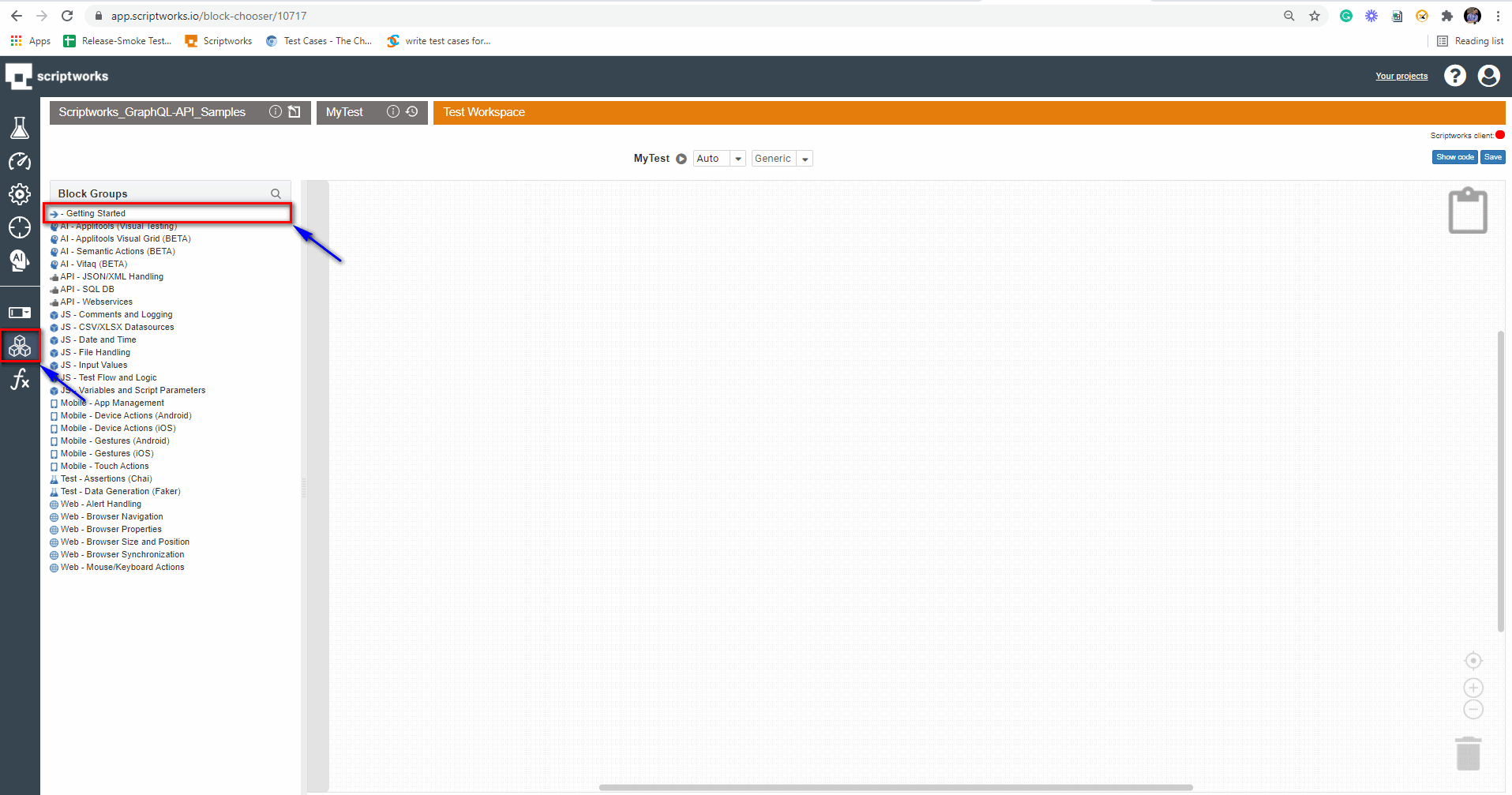
2) Now click on the Block symbol present on the left side panel and then click on getting started
BlockSymbol → Getting Started → API Test
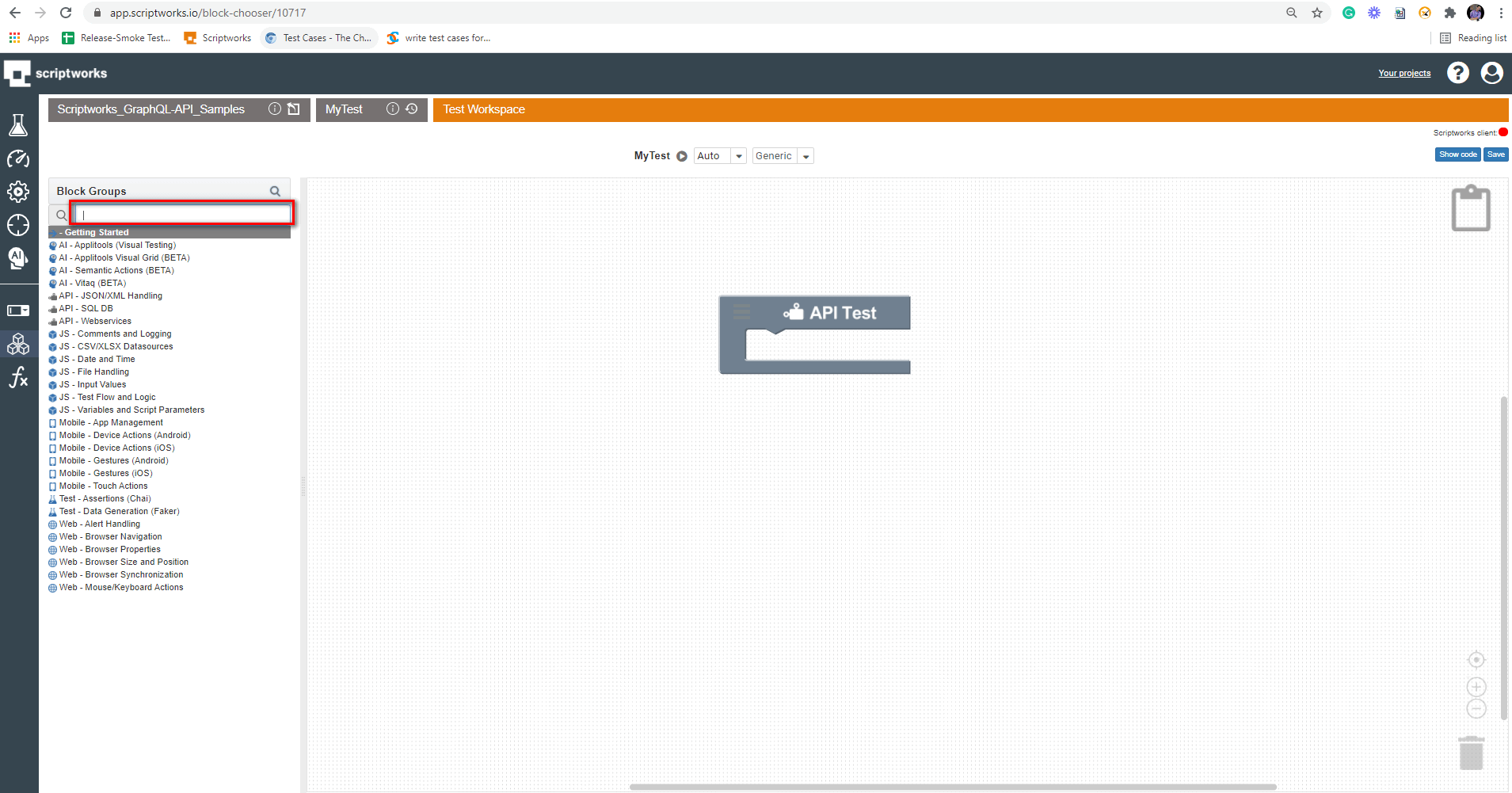
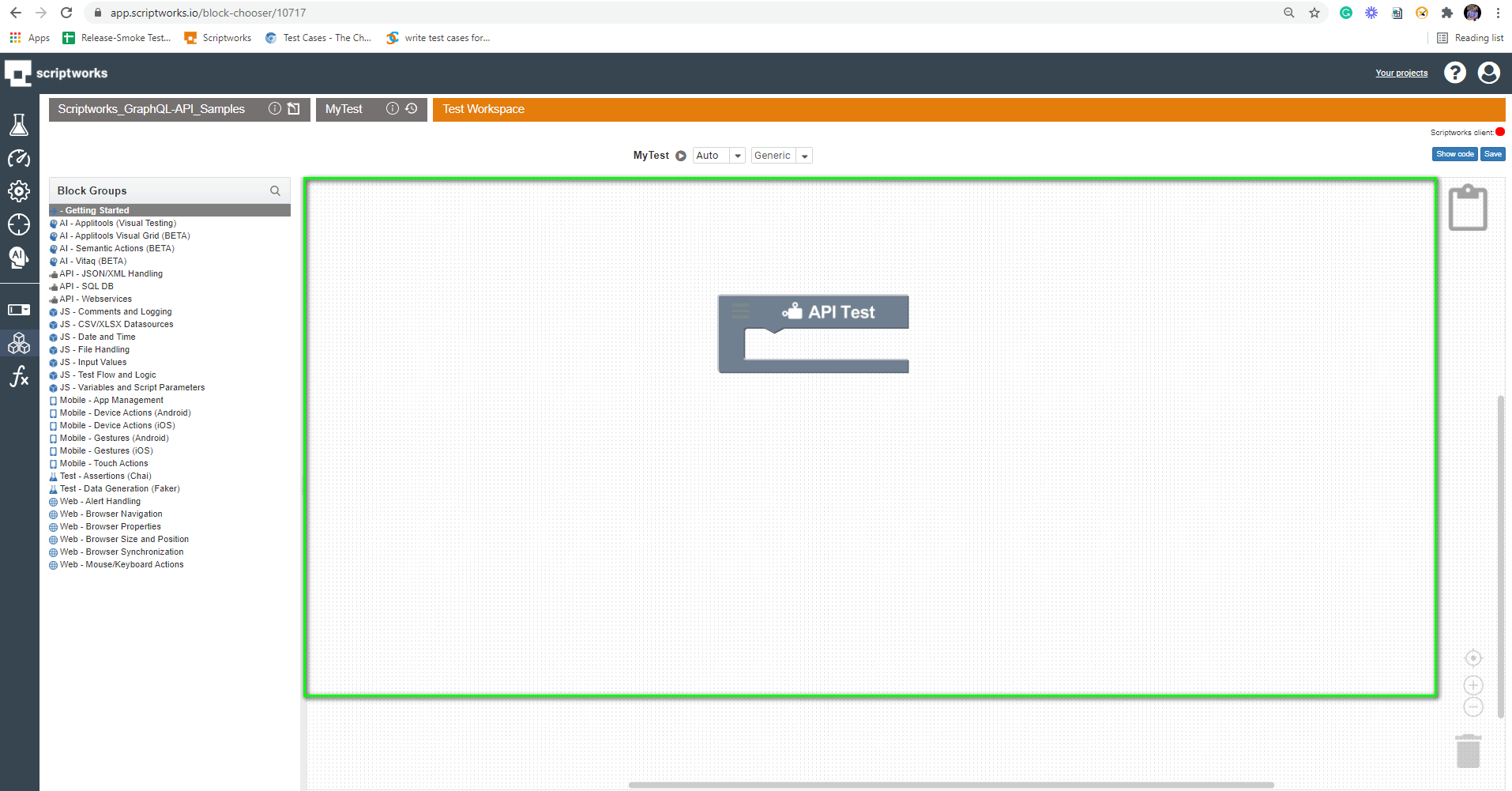
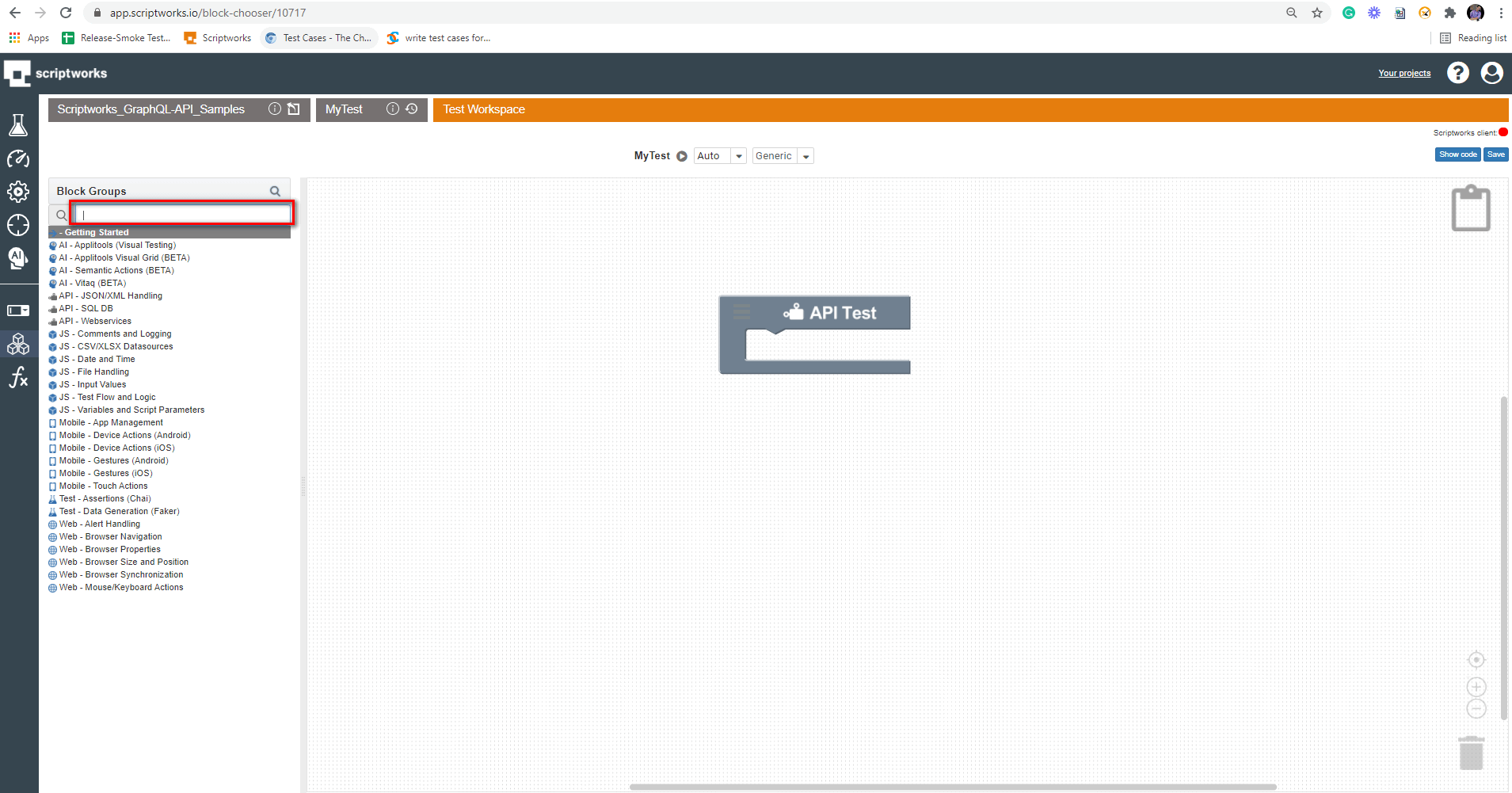
As we know, we are going to initiate an API test. So Drag and Drop “API Test” onto the Canvas After clicking on the Getting Started link.


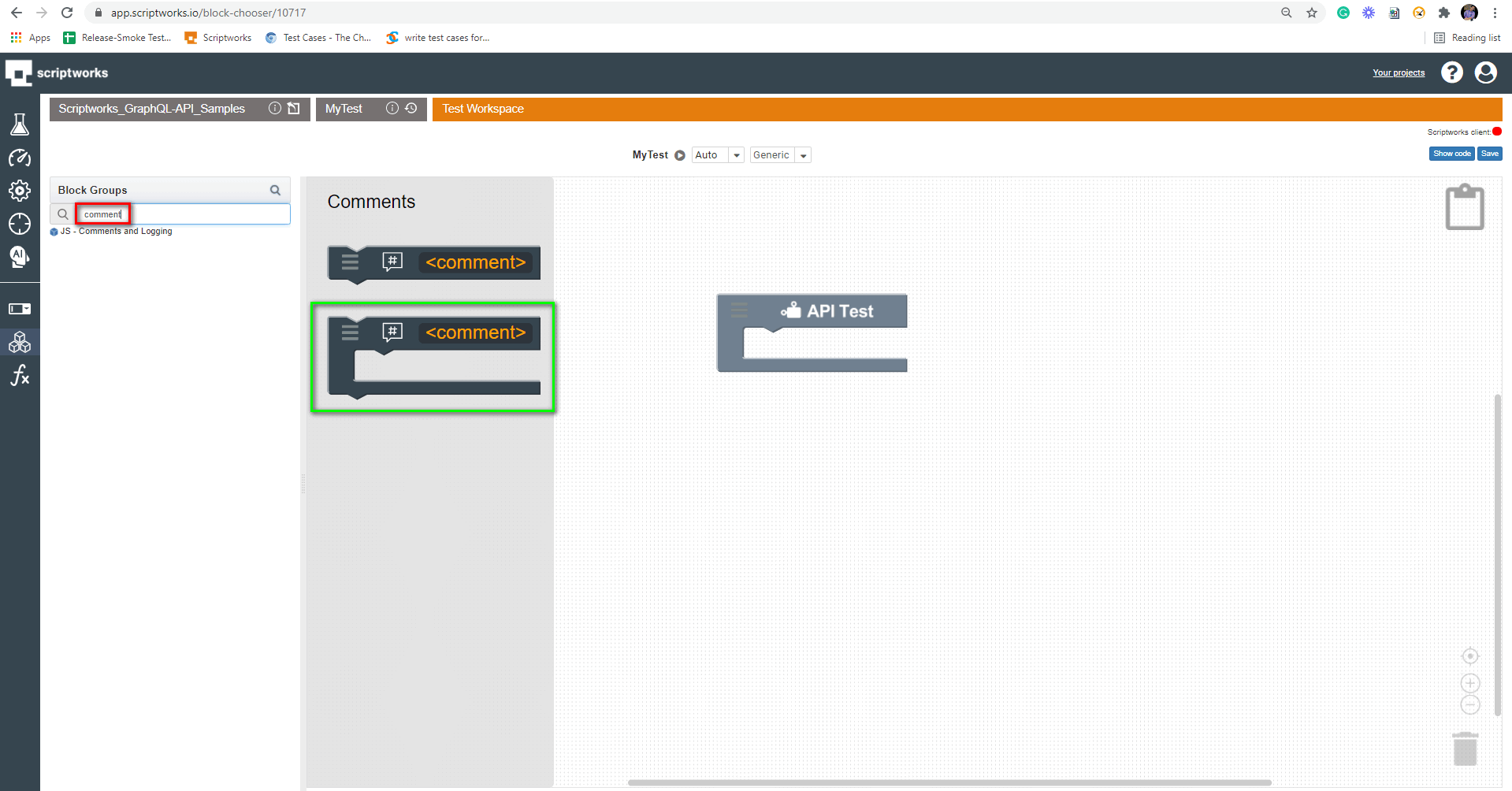
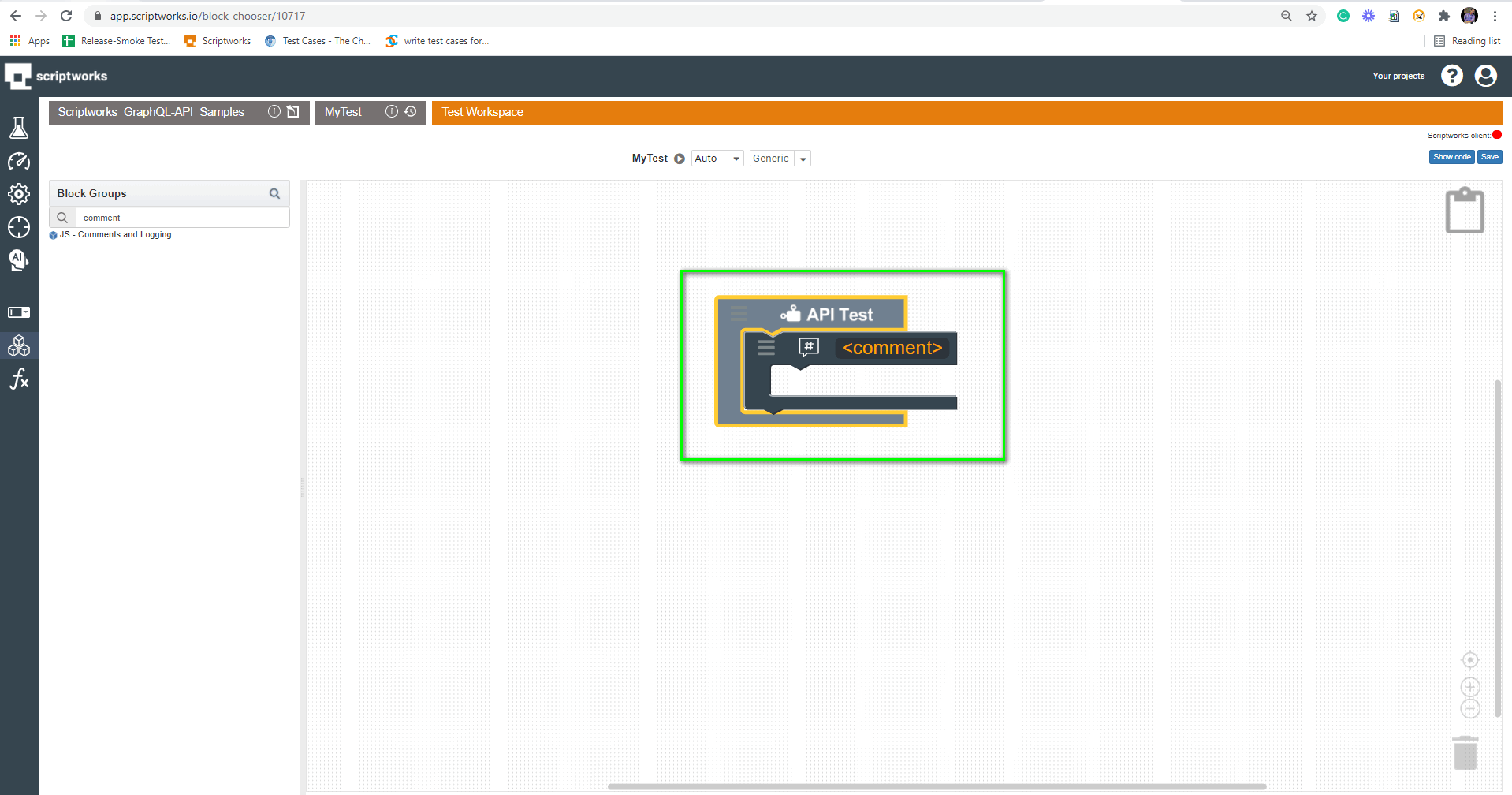
3) Now, we will use the comment block to let others know what we will perform. For that, we are going to click on the search text box and write comments and hit return.
Search → Comment → Drag and Drop to Canvas




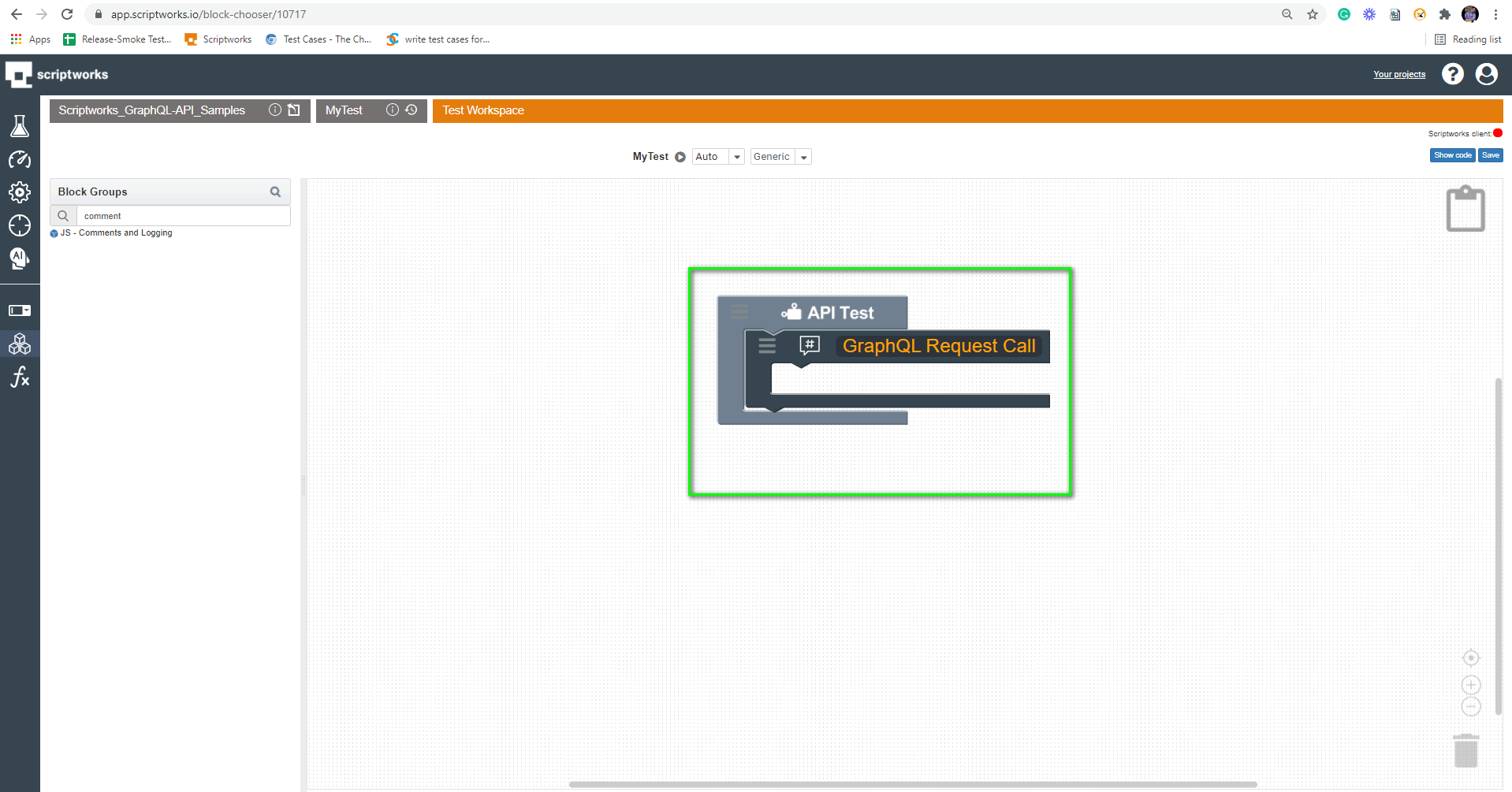
4) Now, we will drag and drop some basic blocks required for a GraphQL API request.
For the GraphQL API request, we need four basic things from Scriptworks.
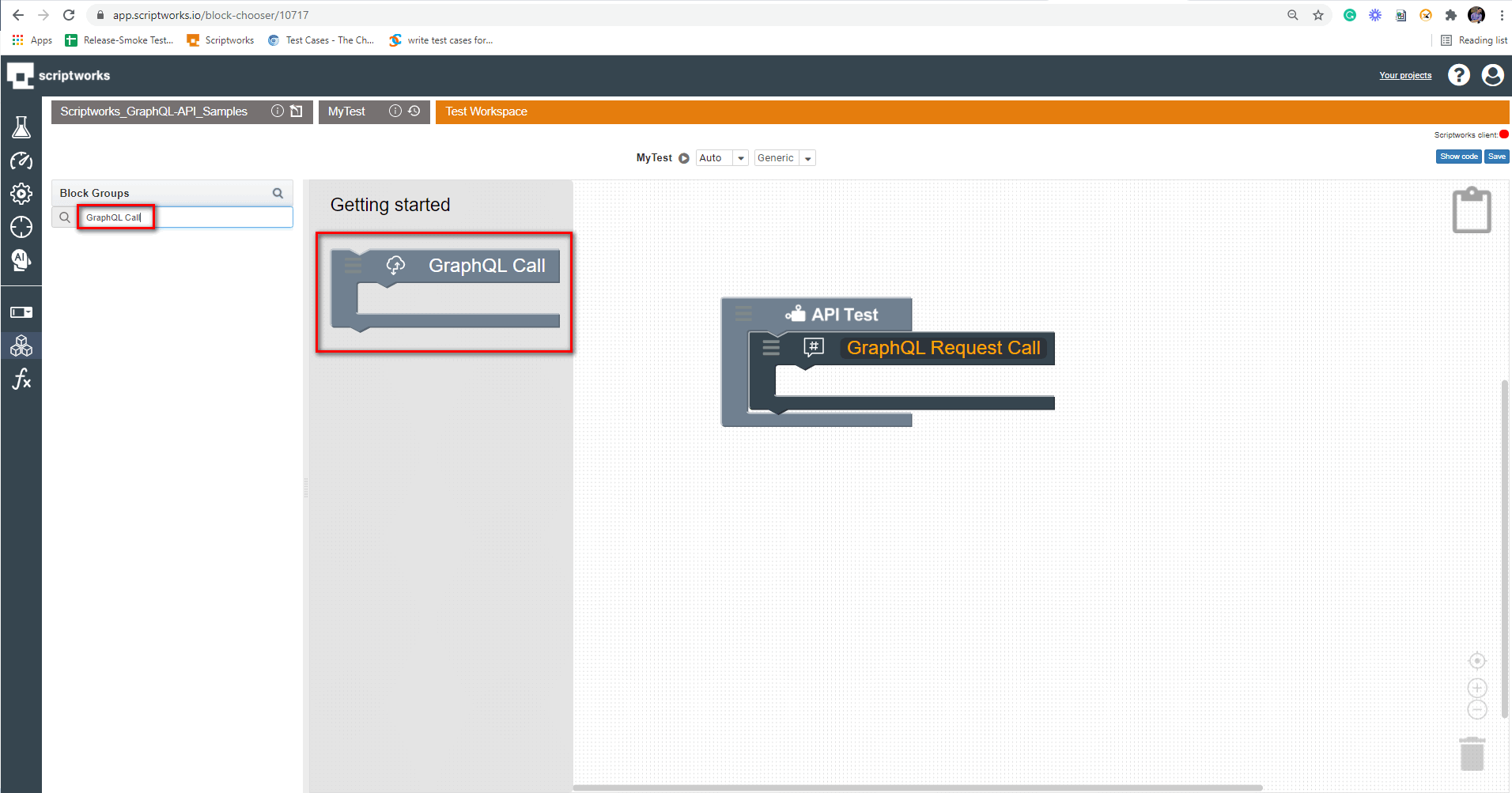
i) GraphQL Call Block
ii) URI Block
iii) GraphQL Query Block
iv) Response Block
We have searched for the comment block in step 3. Similarly, we have to do for the required blocks and drag and drop them to canvas.
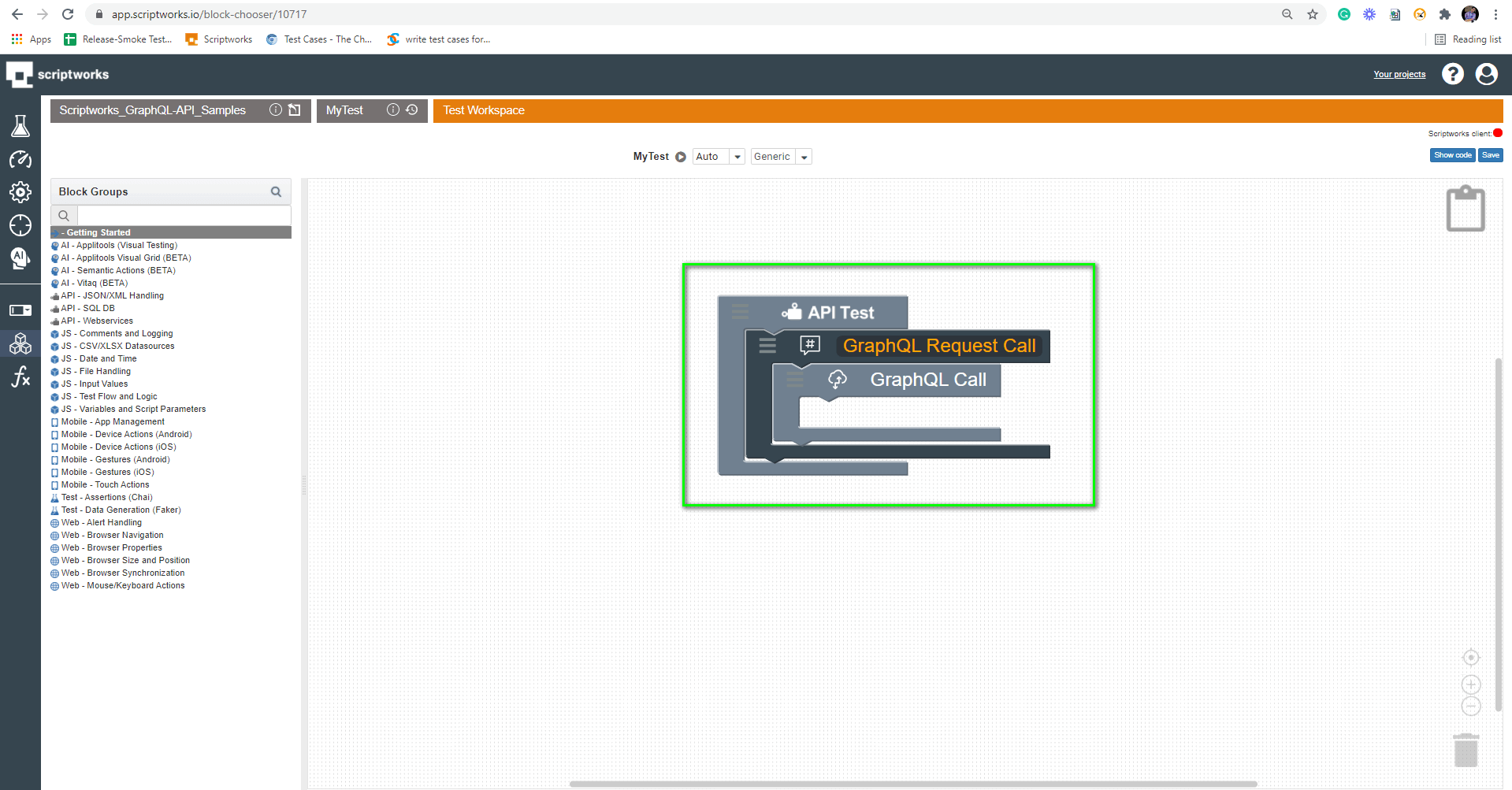
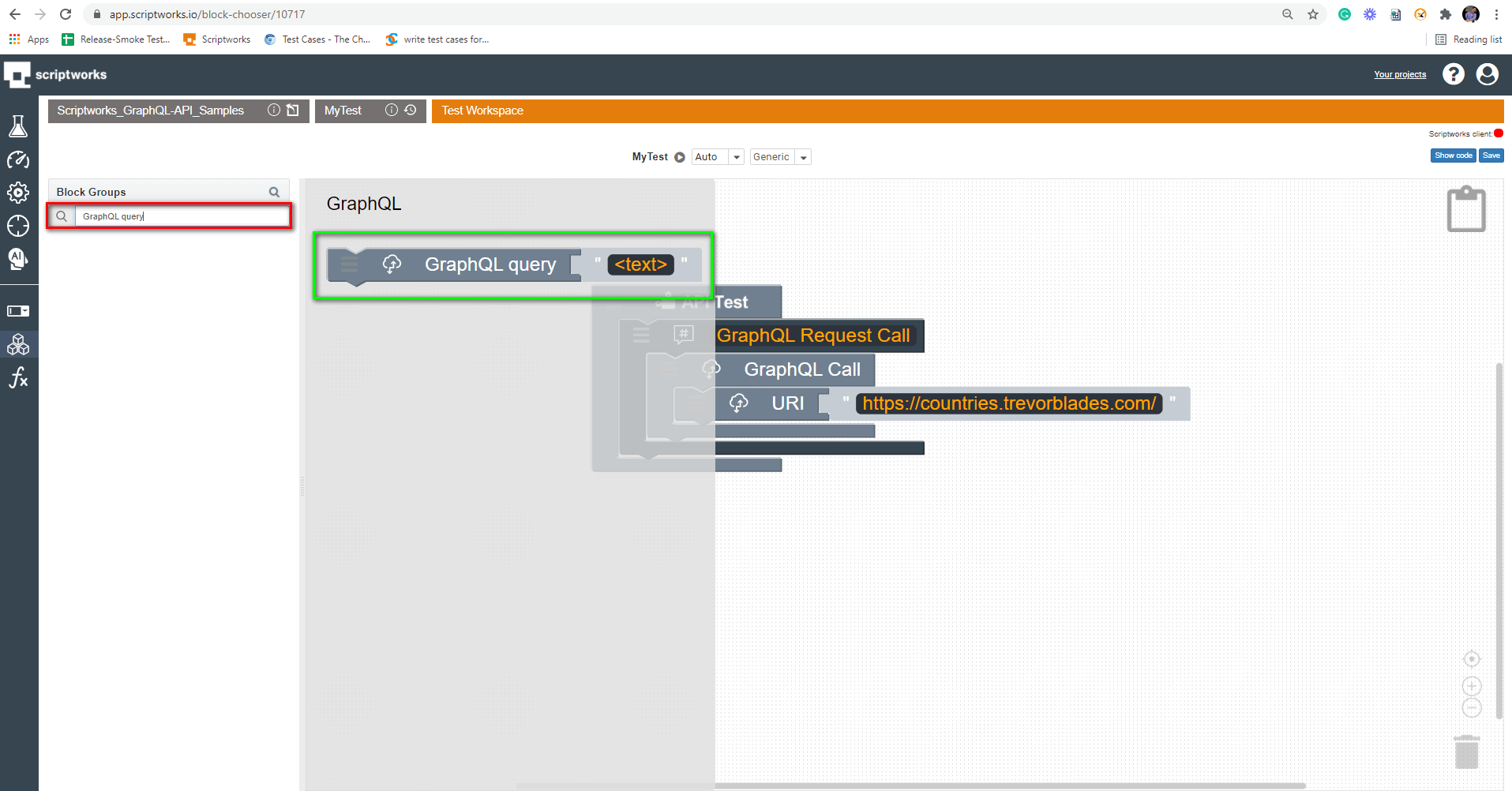
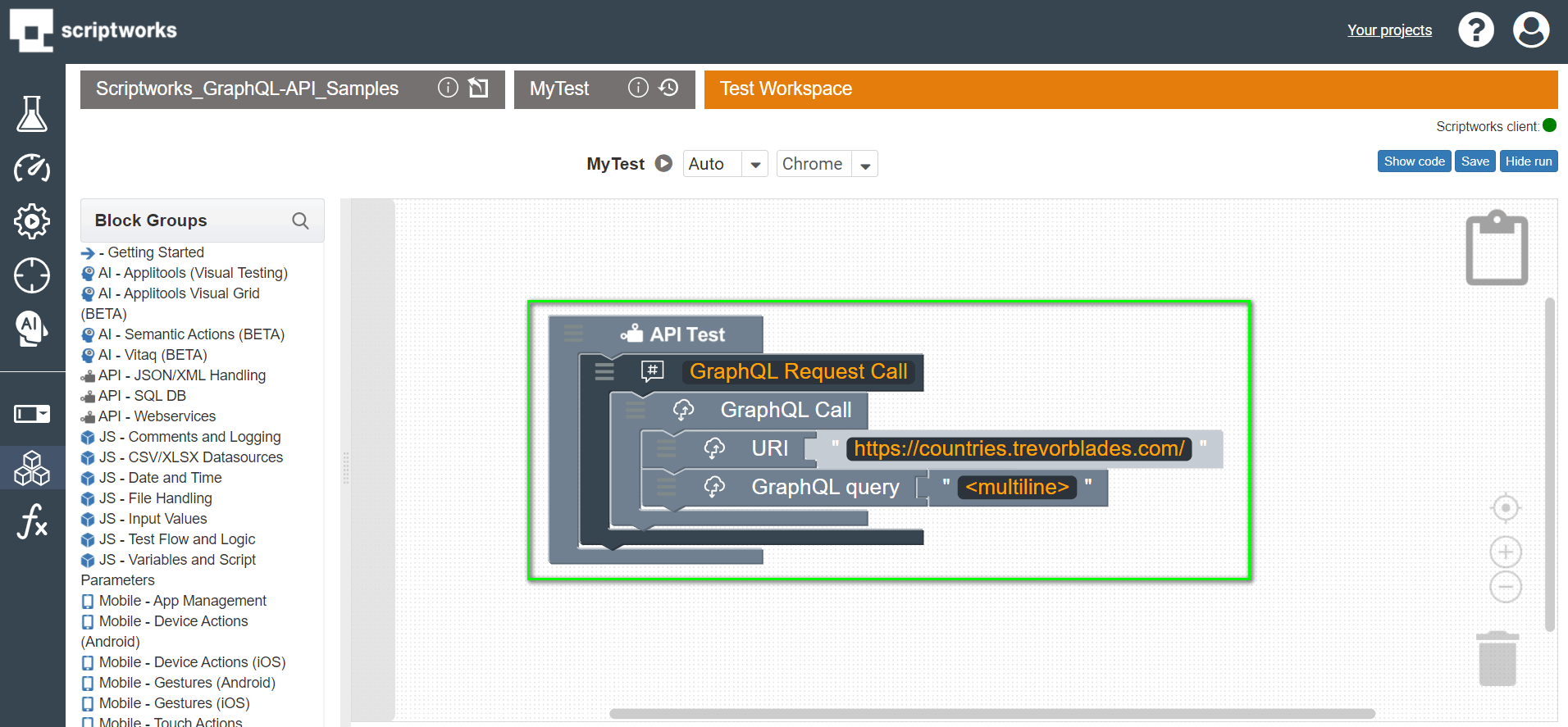
Demonstrating Drag and Drop of GraphQL to Canvas


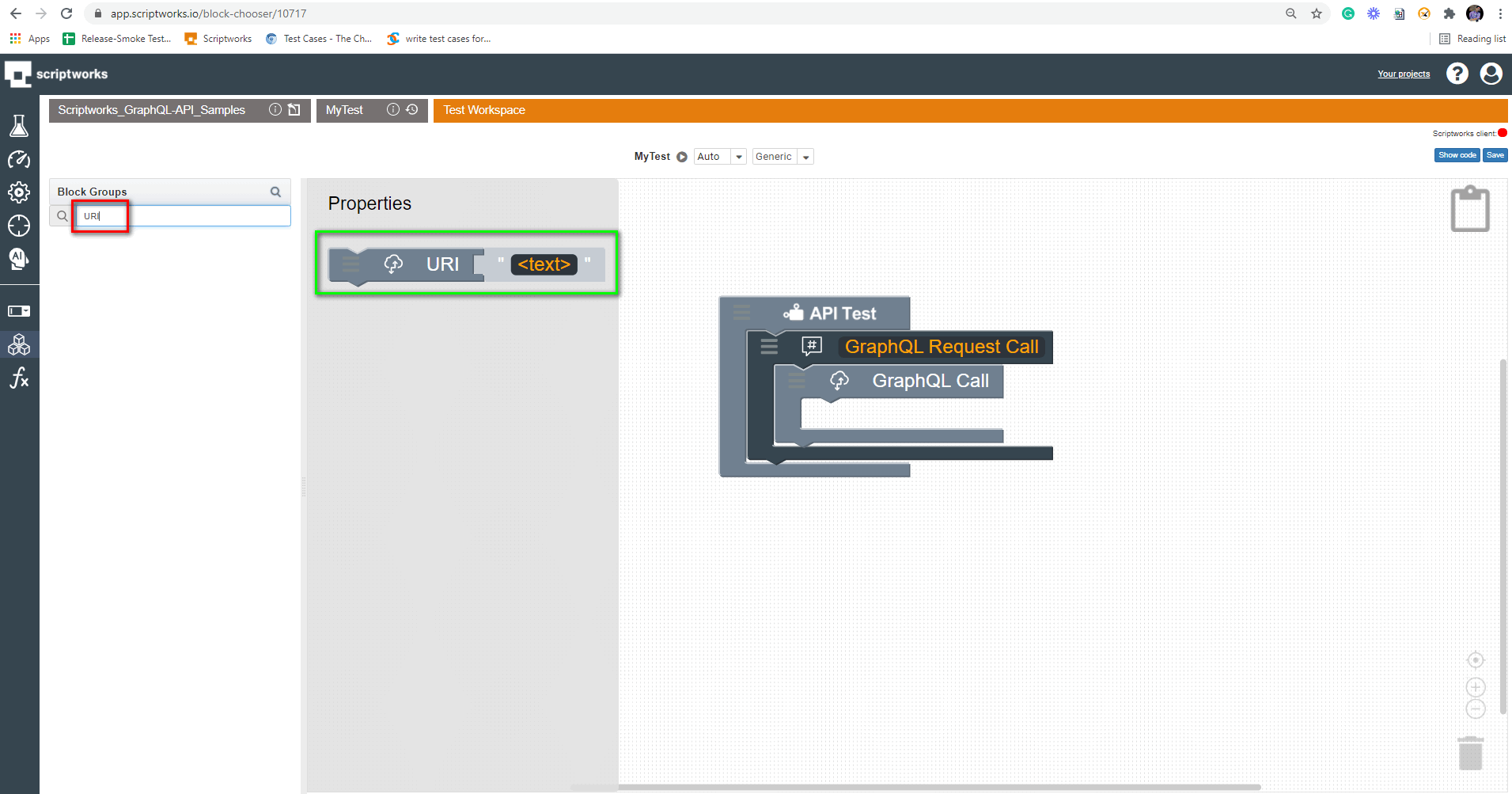
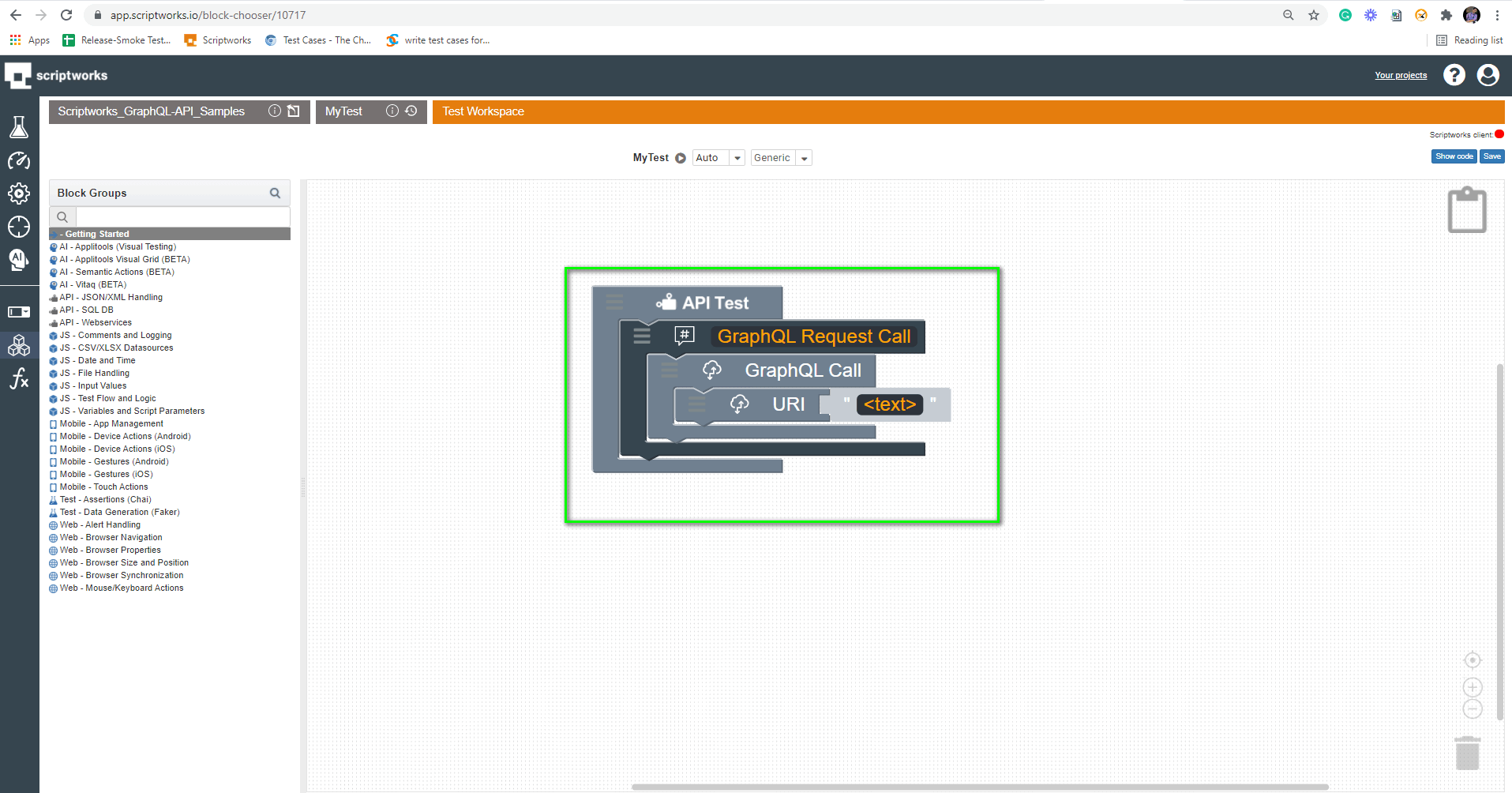
Demonstrating Drag and Drop of URI Block into Canvas


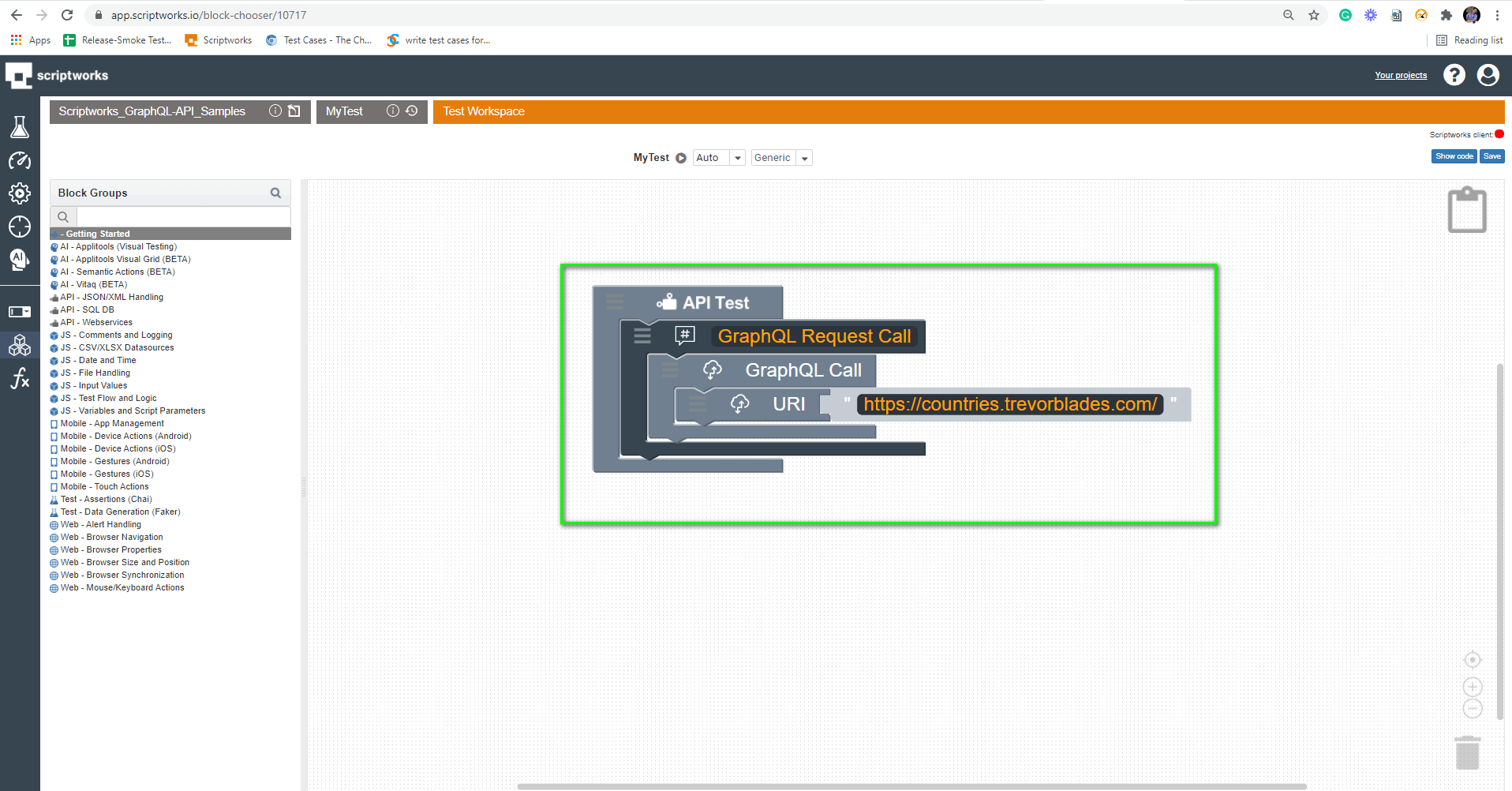
In URI Block Enter “https://countries.trevorblades.com/”

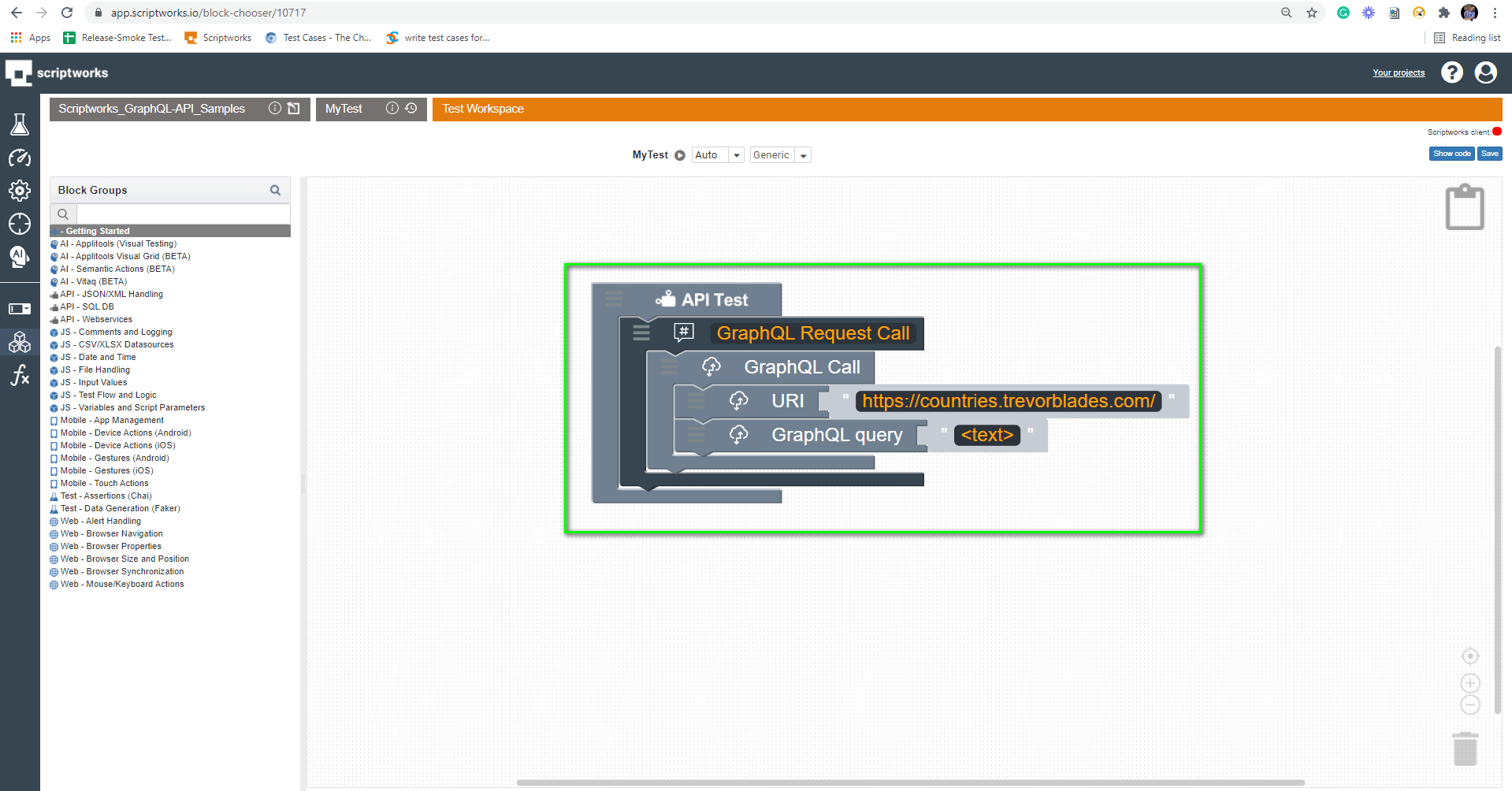
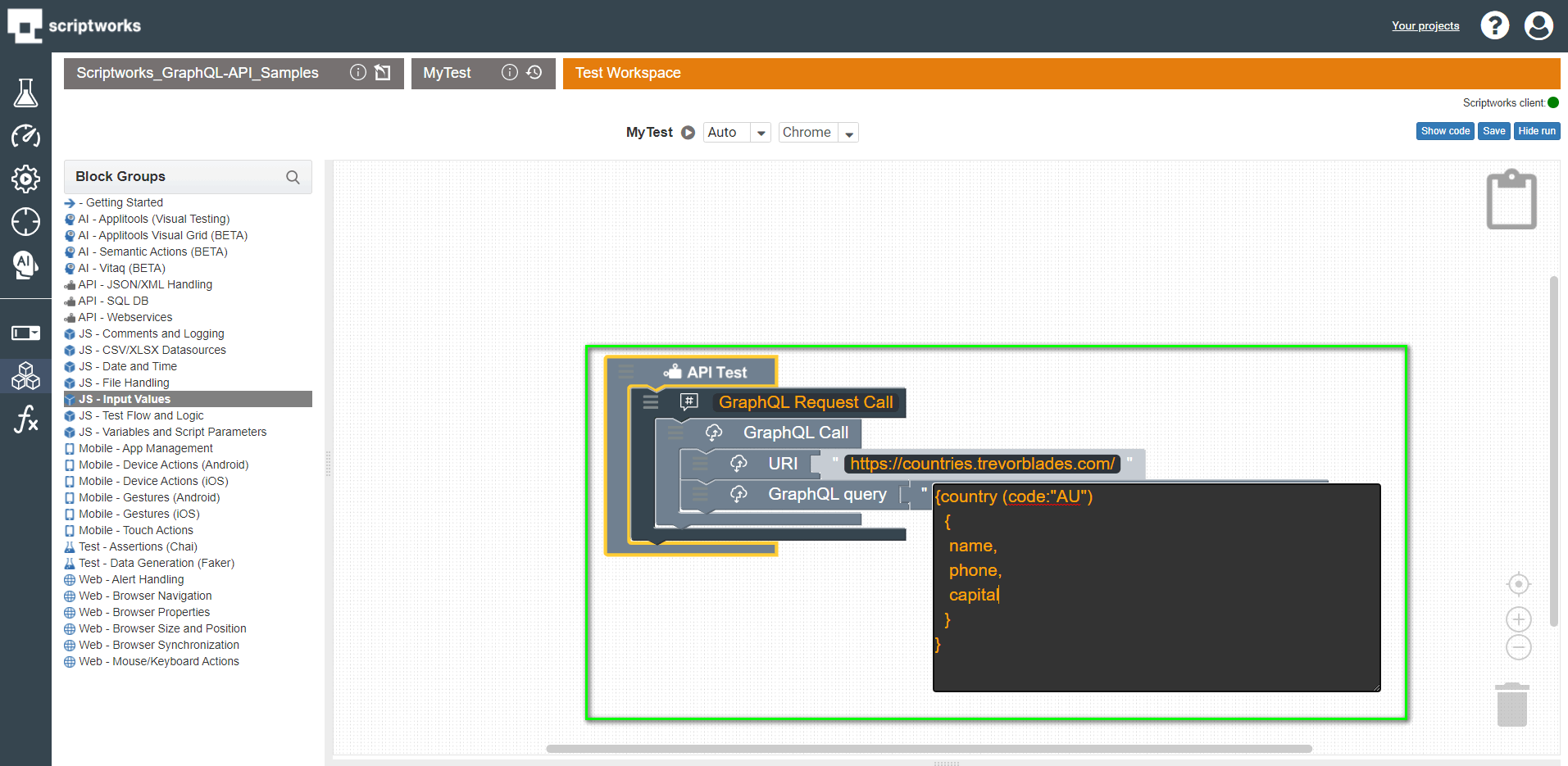
Demonstrating Drag and Drop of GraphQL Query Block into Canvas


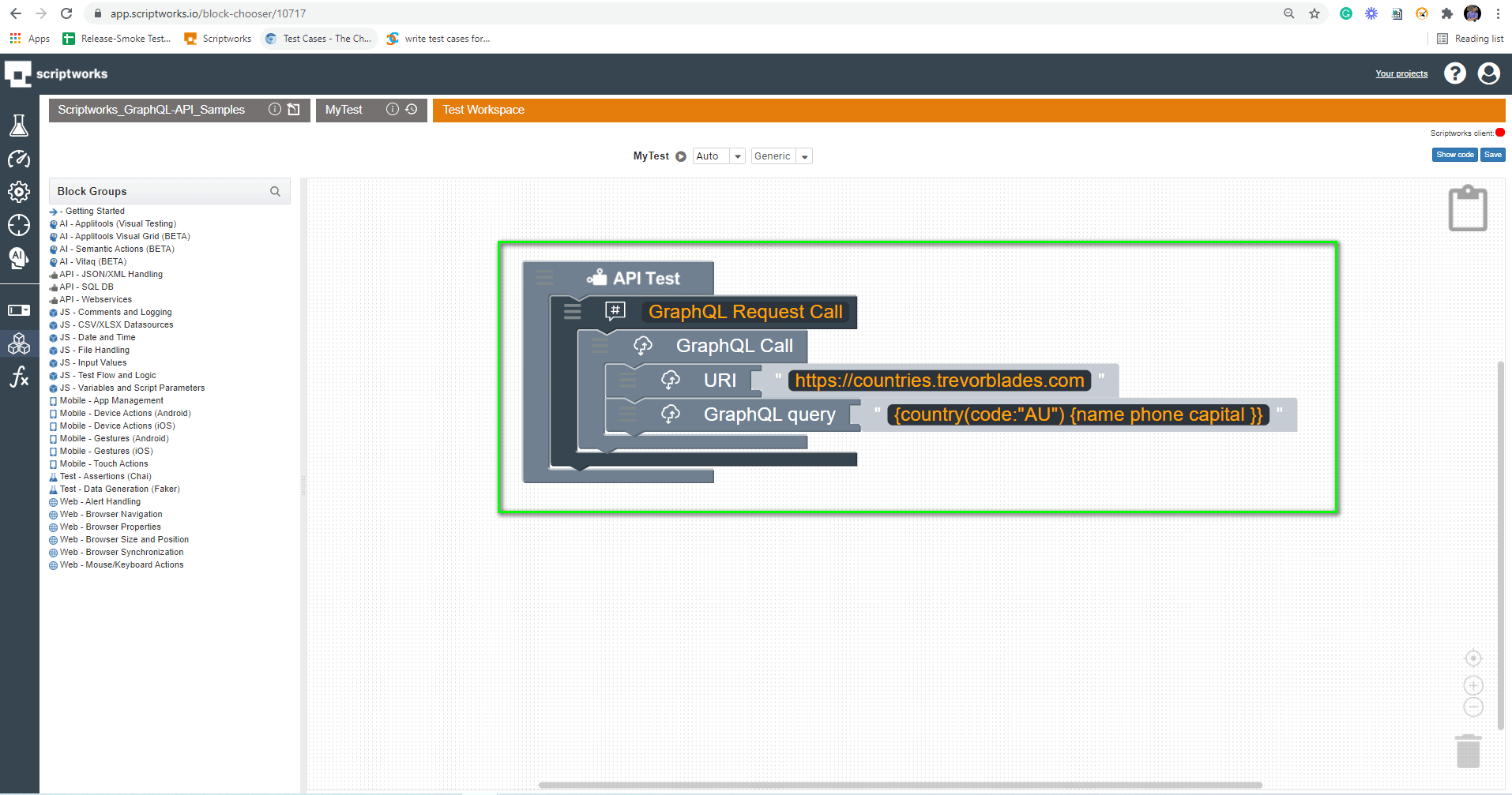
Now Enter the GraphQL query inside the GraphQL query block, for this exercise we are using the following query:
{country (code:"AU")
{name,
phone,
capital
}
}

OR
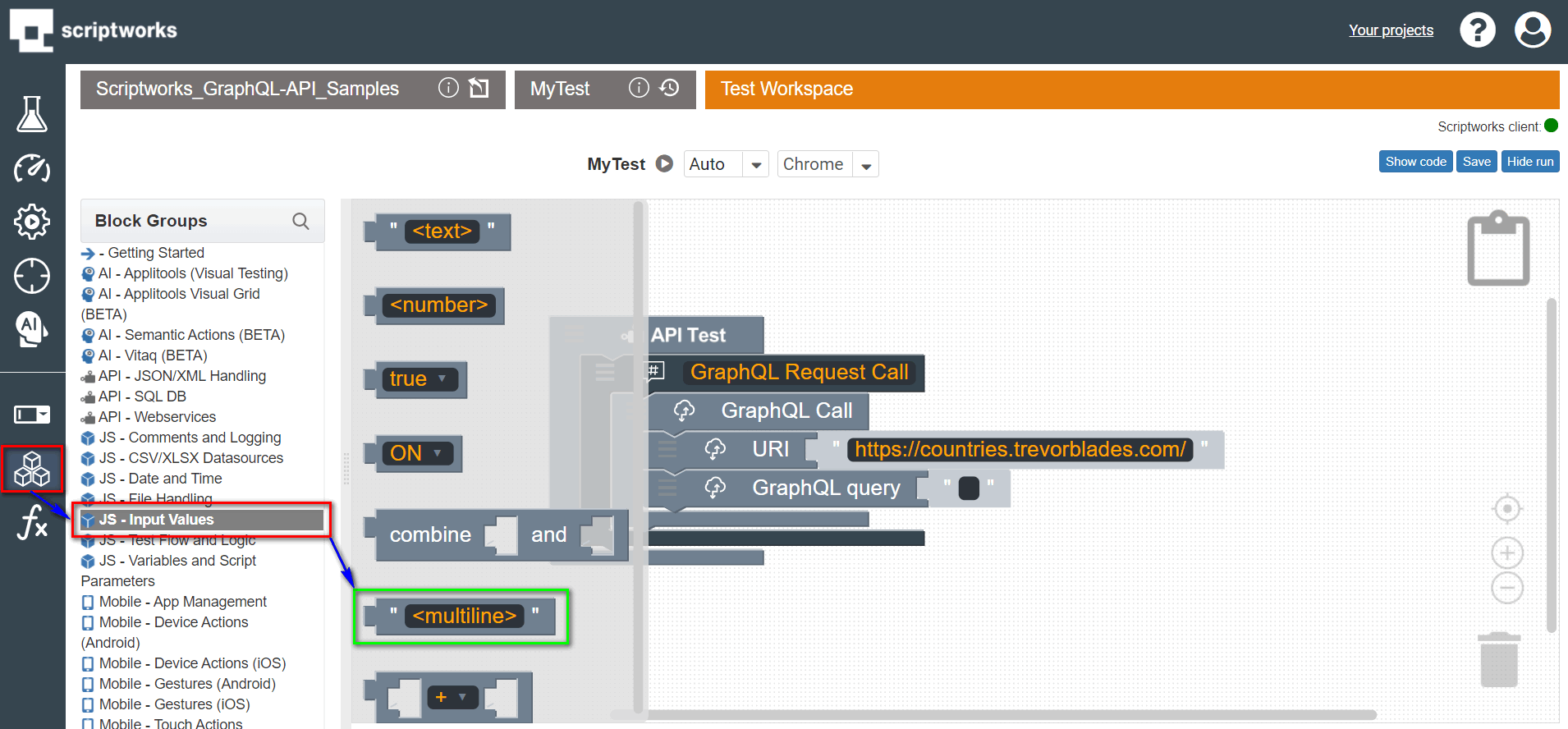
It’s not that you have to enter your query linearly always. Scriptworks provide you the outstanding feature of adding a multiline block that can be expanded to your query level. Let’s see that as well.
Click on Block symbol → Click on Input Values Link → Choose Multiline block → Drag and drop to Canvas.



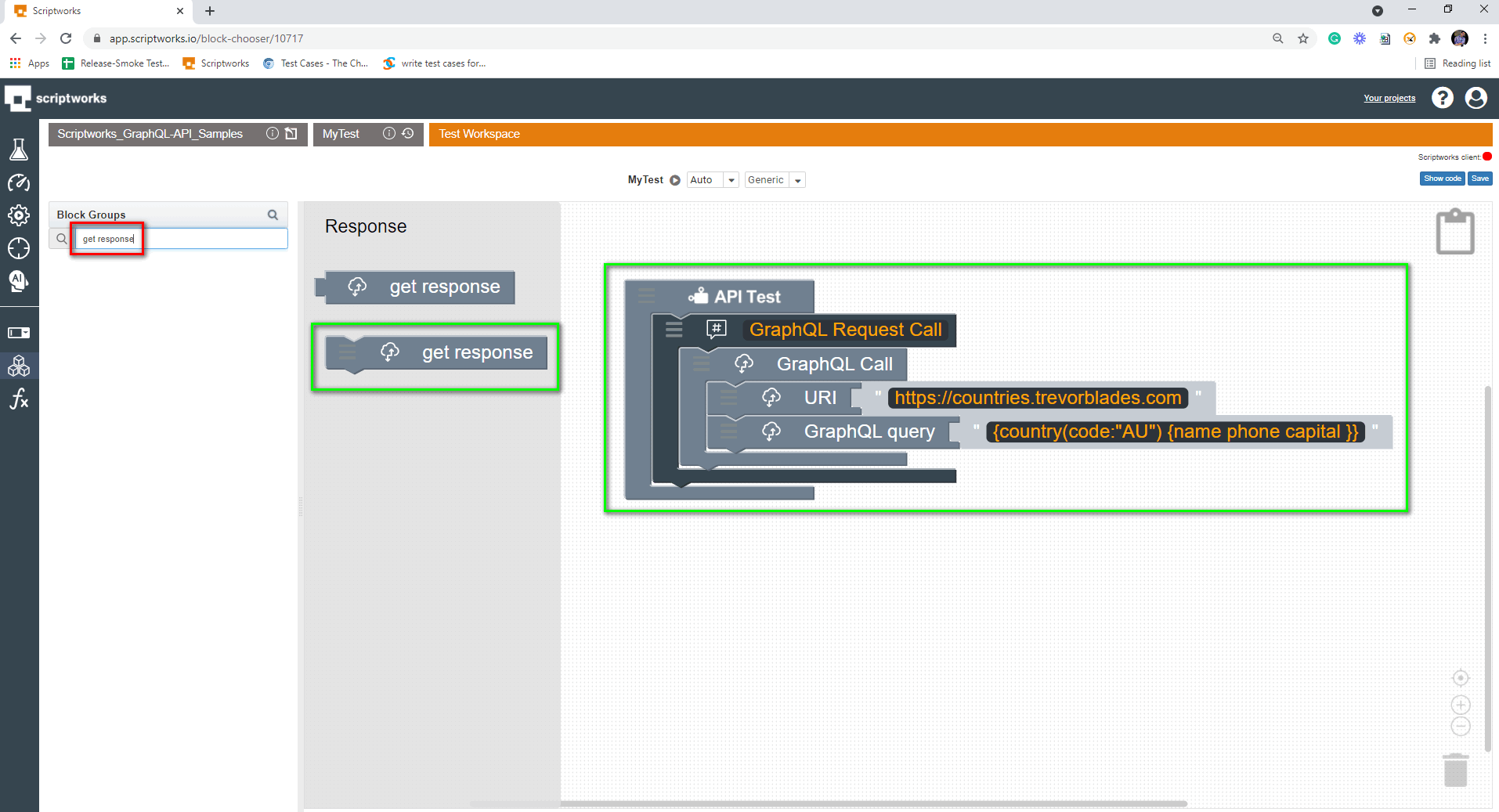
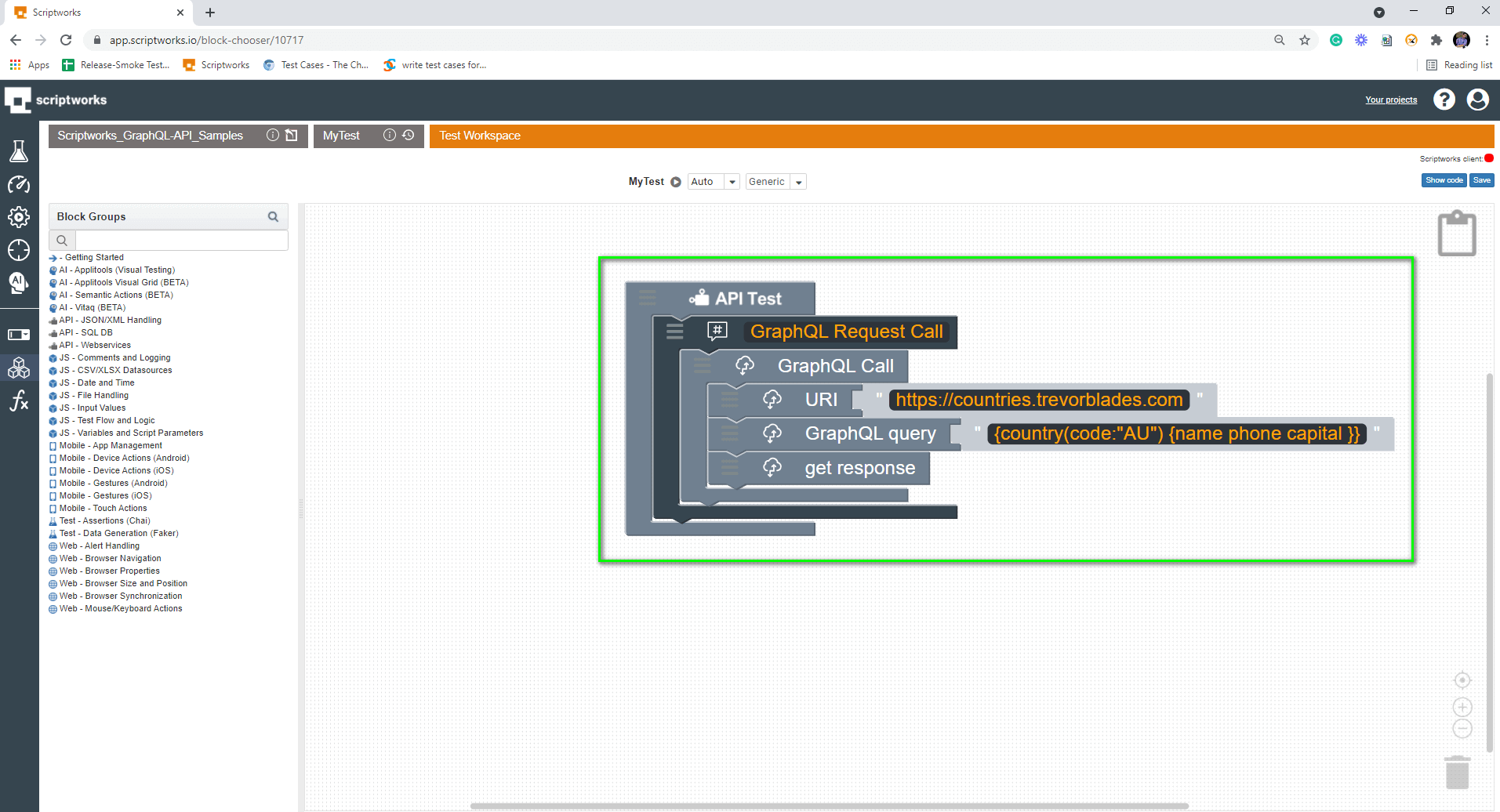
Demonstrating Drag and Drop of get response Block into Canvas


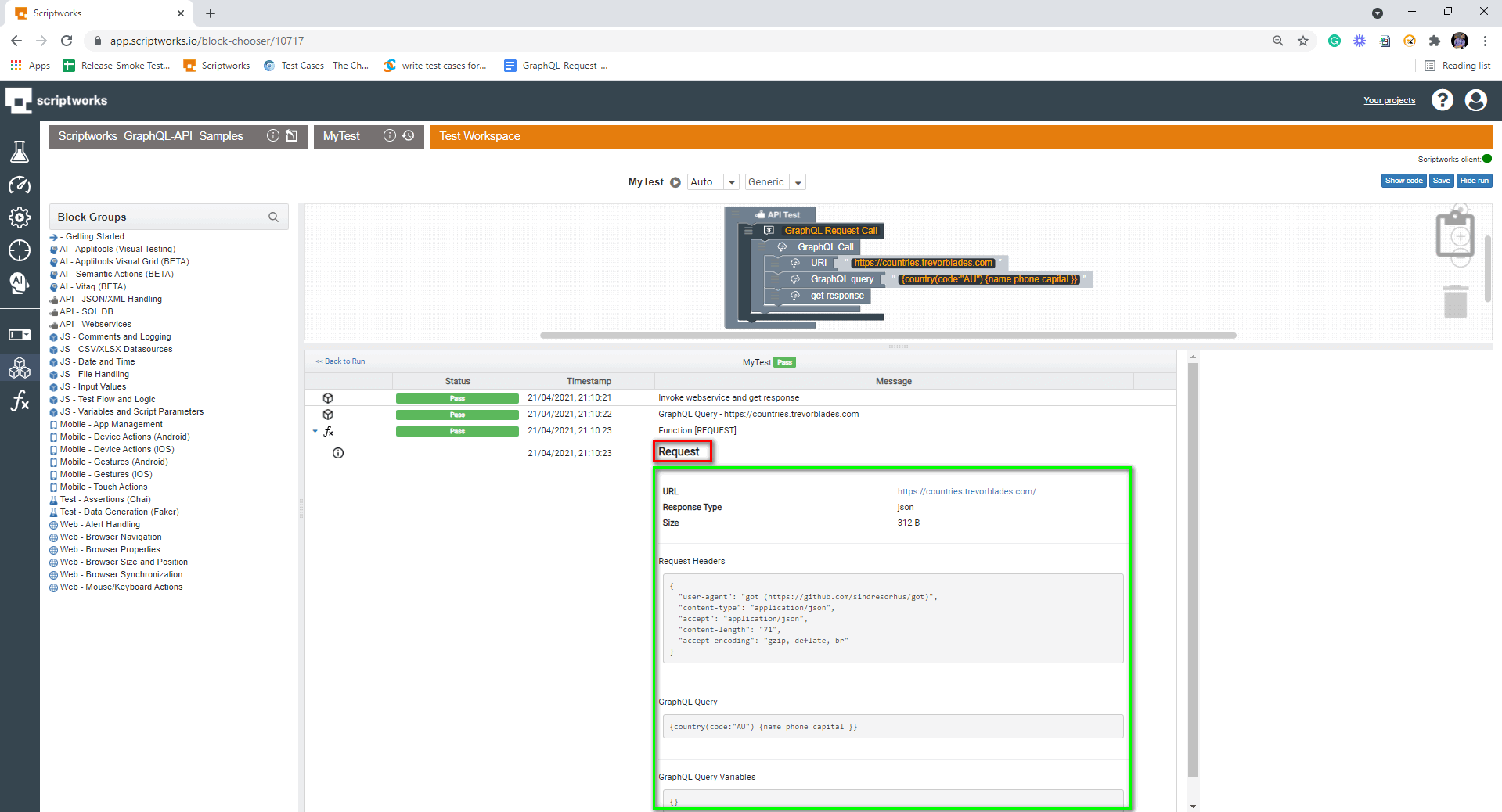
5) Let’s give it a dry run and see what we are receiving in the response after the run.

In the above screenshot, we can see what request we have sent to the GraphQL API through GraphQL query with the kind of request headers that have been passed.

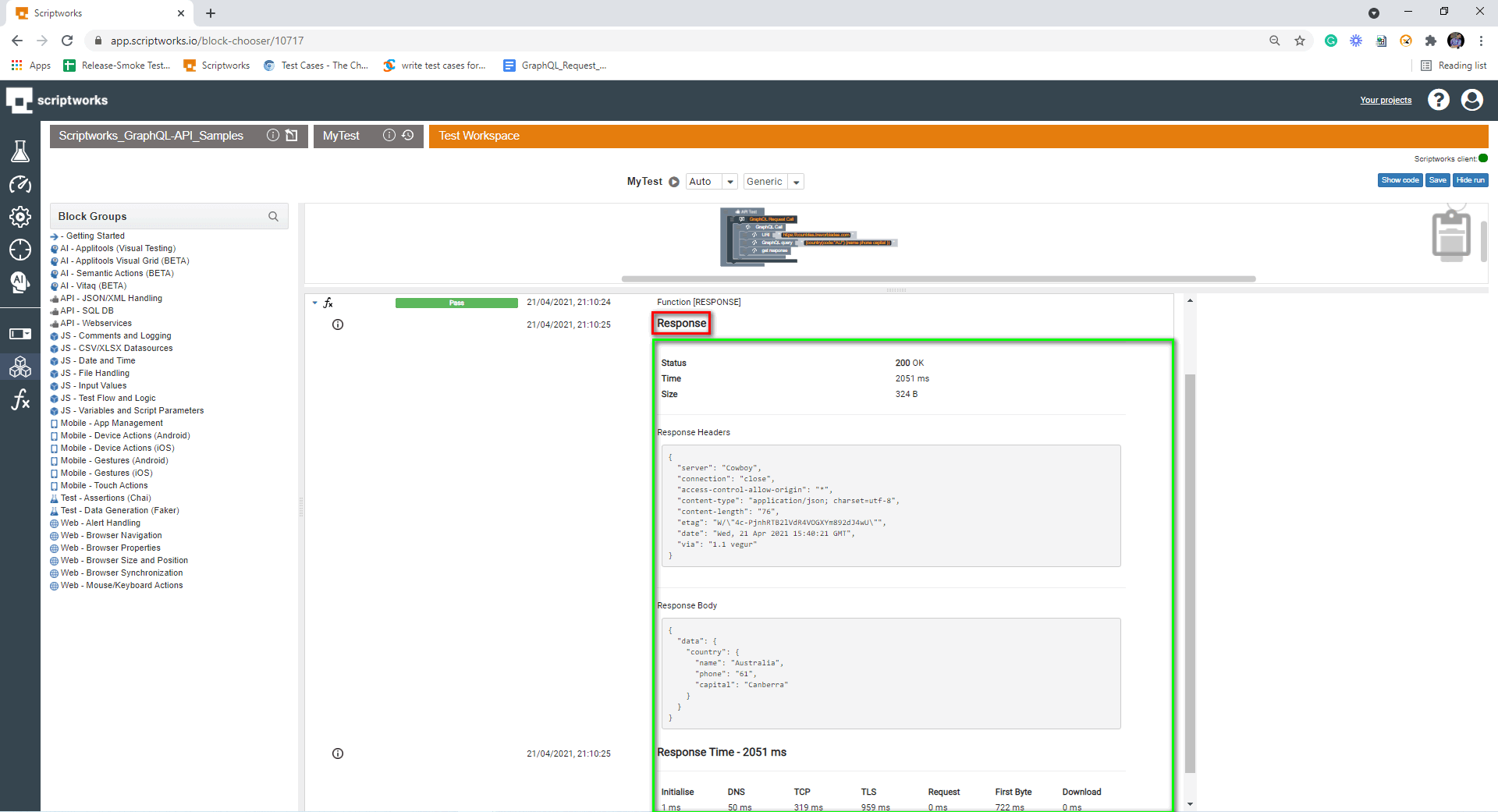
In the above screenshot, we can observe the values returned from the GraphQL API in the Response Body, plus we also get information on the Response Time of the API with some other parameters.
We are done with GraphQL Request and Response Blocks. What about Automated Validation of Response? Let’s look at it from Step 6 Onwards.
6) Drag comment to let others know what we are going to do now. And for that, follow Step 3 Above.
Search → Comment → Drag and Drop to Canvas

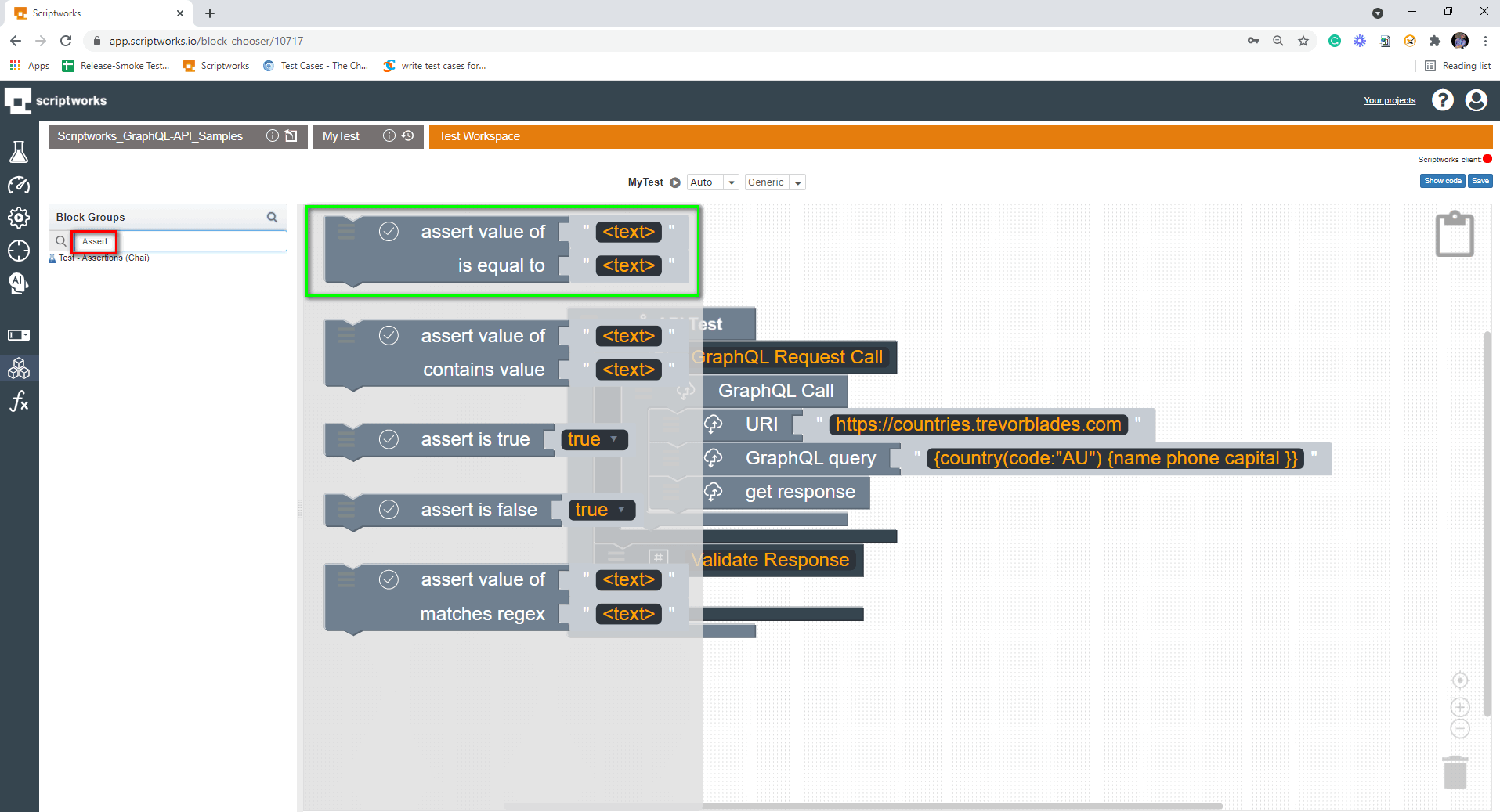
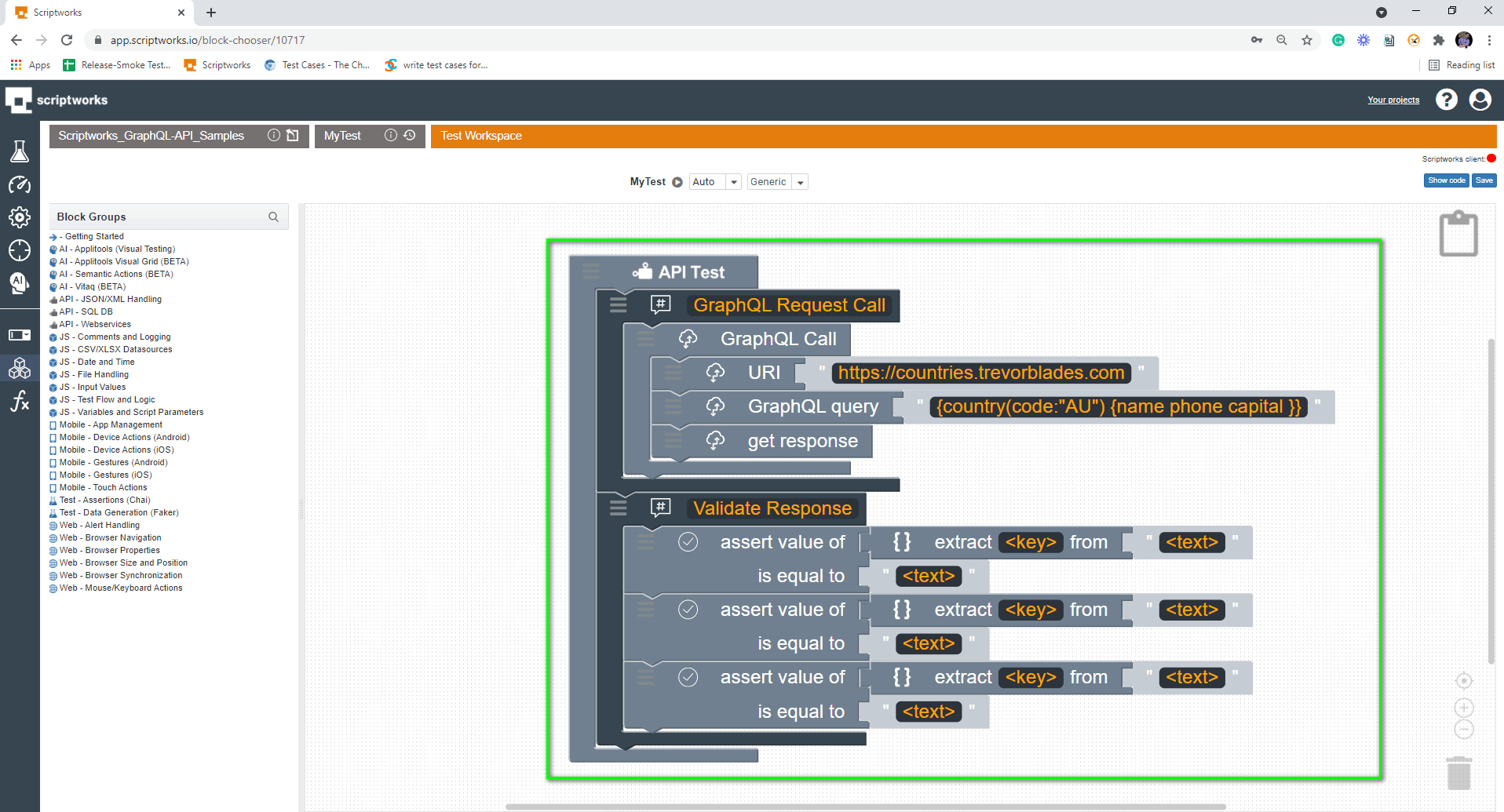
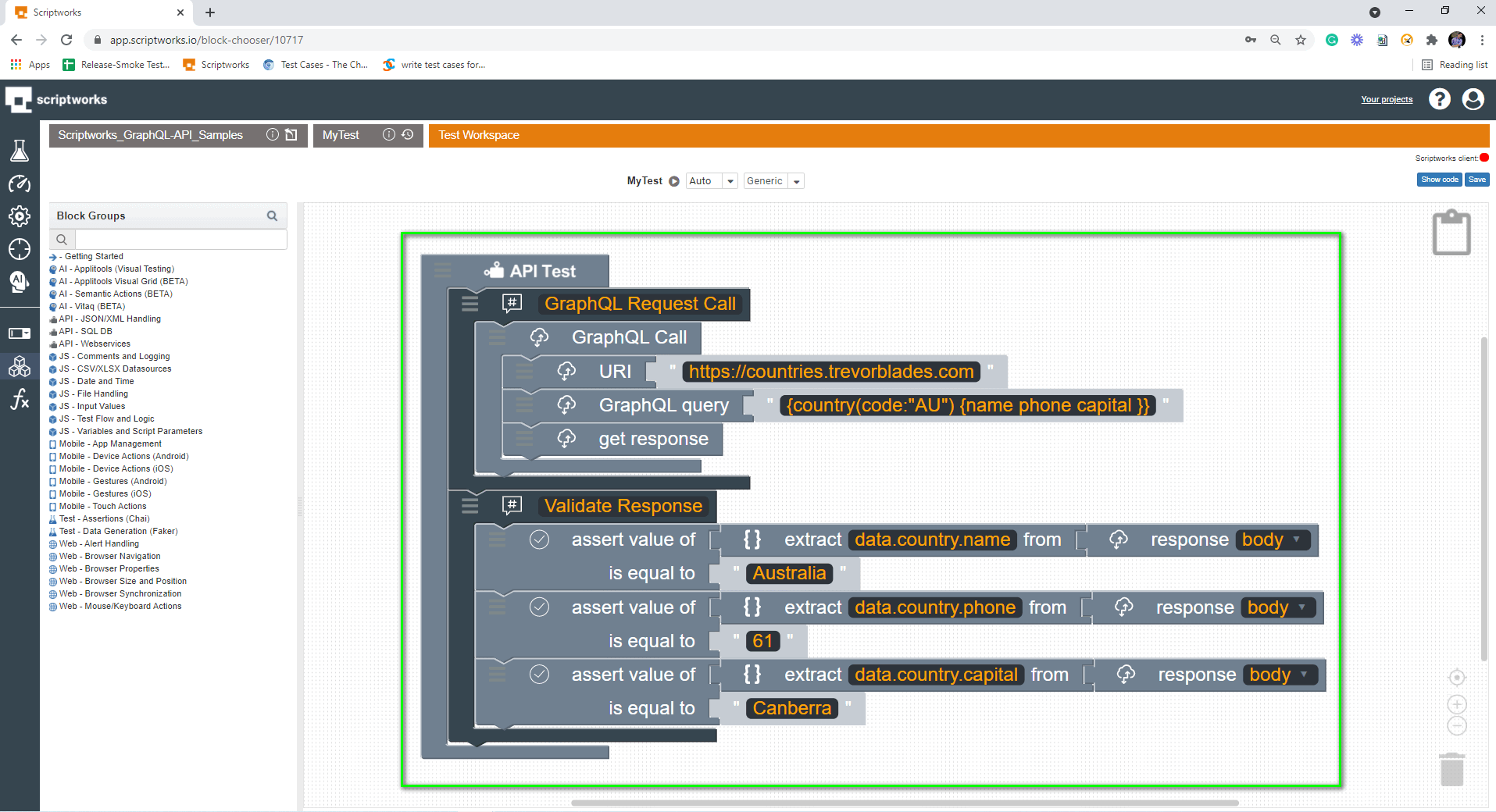
7) Now, to validate the multiple responses or, say in technical terms, i.e., to Assert the multiple API responses received to Scriptworks. Drag Assert block multiple times to the number of Assertions you want, put it in Canvas and fill it with information you wish to assert from GraphQL API response.
Search → Assert → Drag and Drop to Canvas

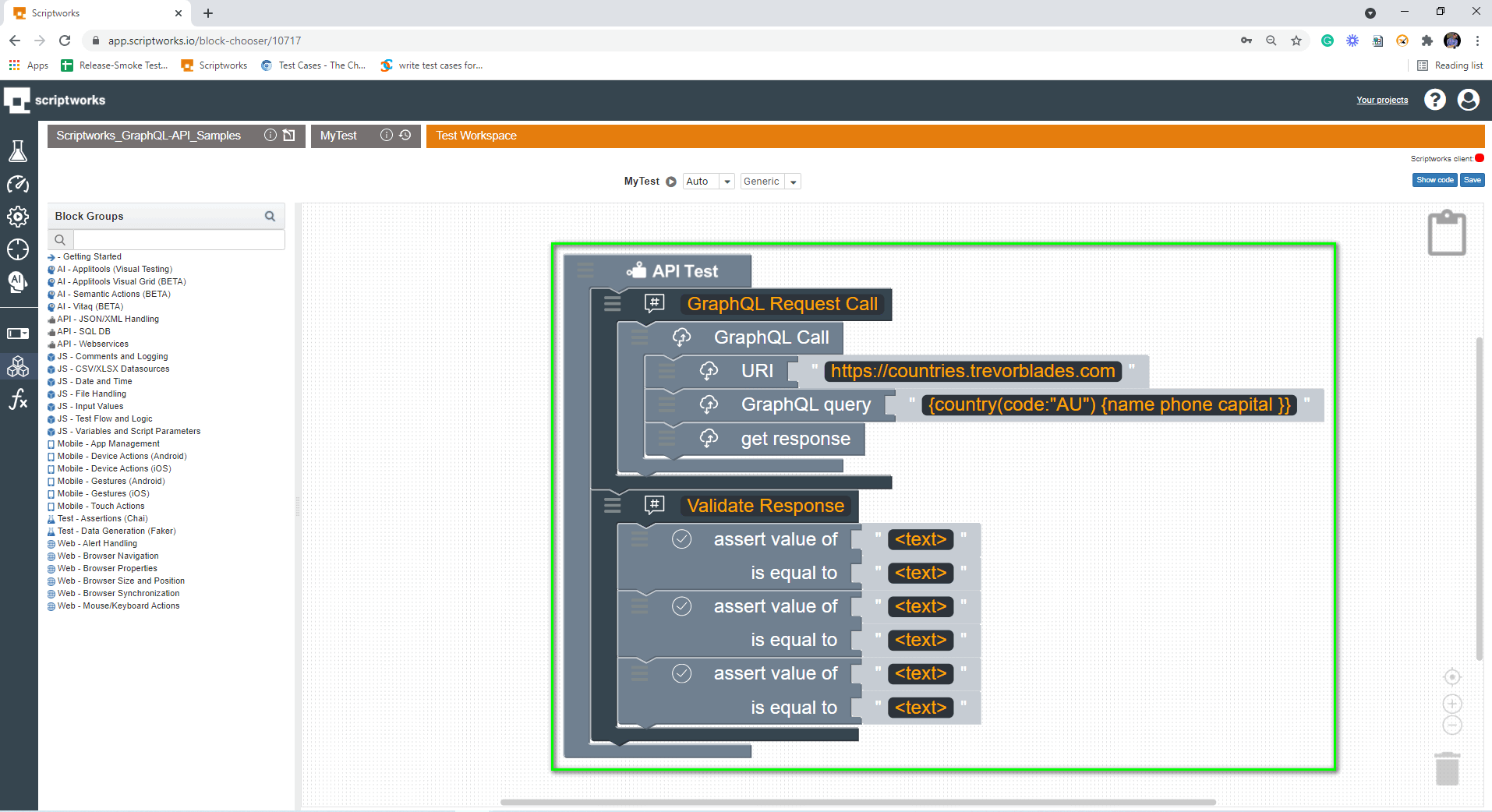
As we know in the Exercise part, we are getting three different responses. So we will use three assertion blocks this time to assert each response separately.

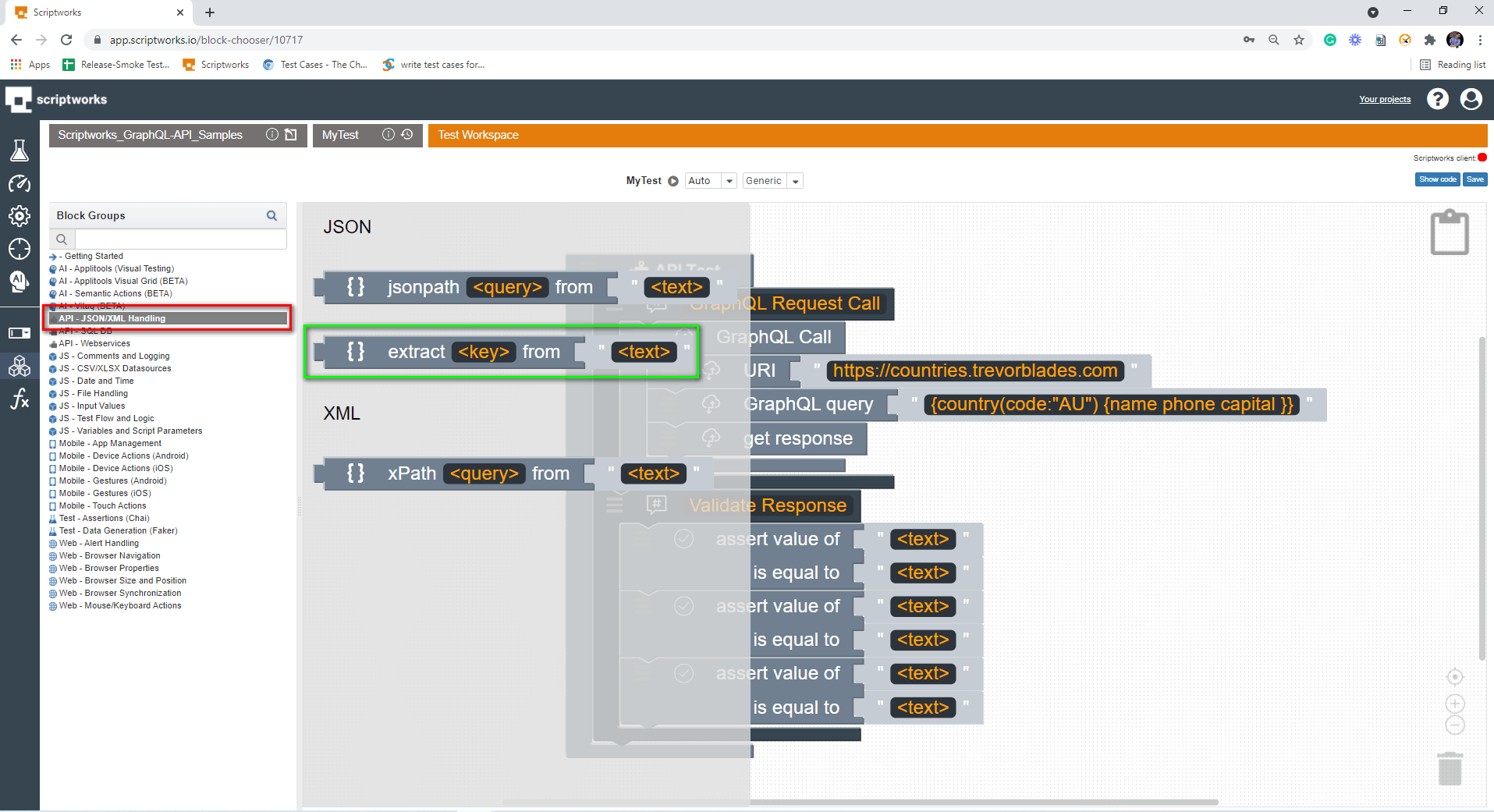
As GraphQL API response is in JSON, we need to drag a block that can handle JSON response readily available under API - JSON/XML Handling link in the left side panel.
JSON/XML Handling → Extract Block → Drag and Drop to Canvas


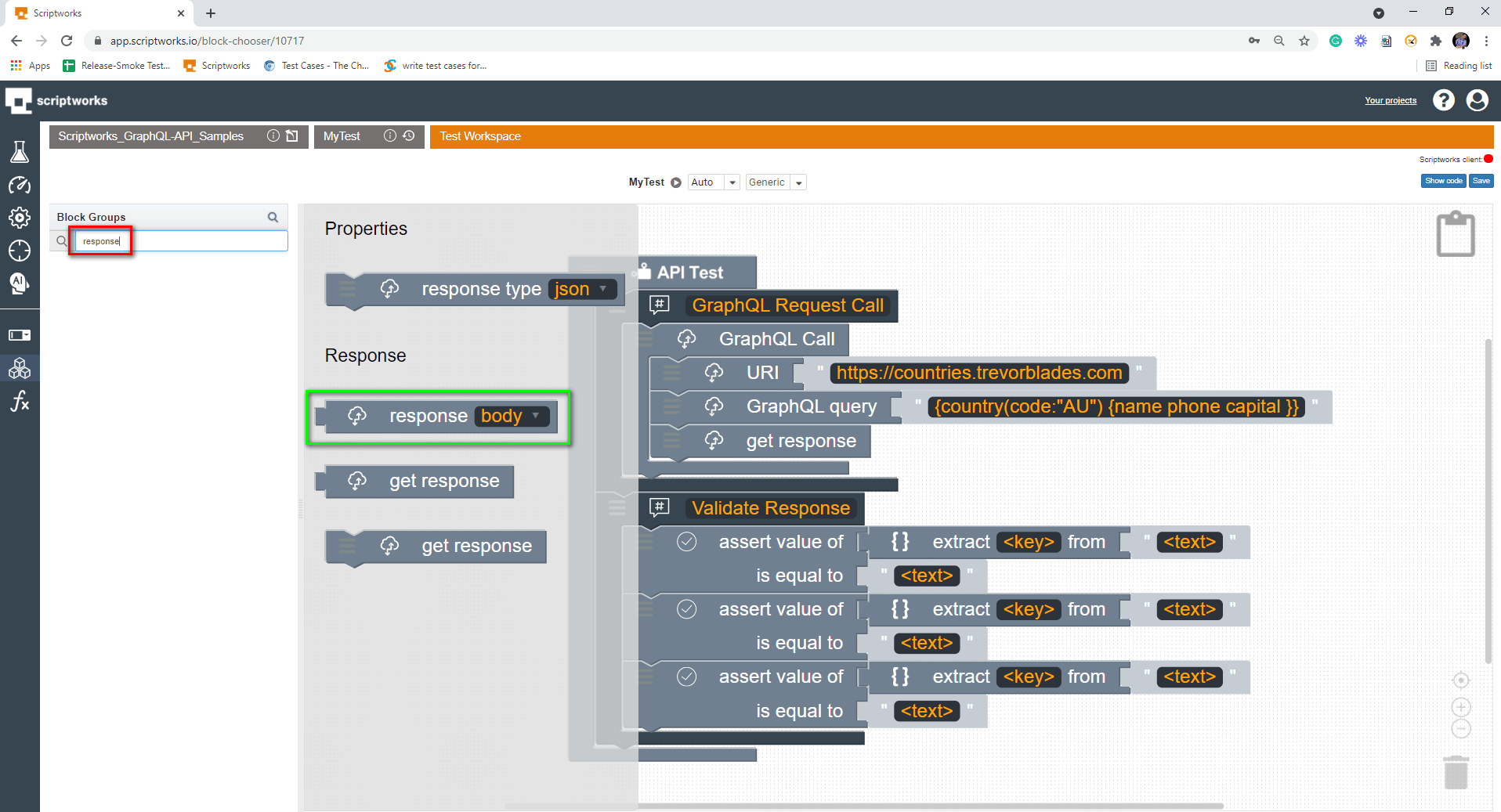
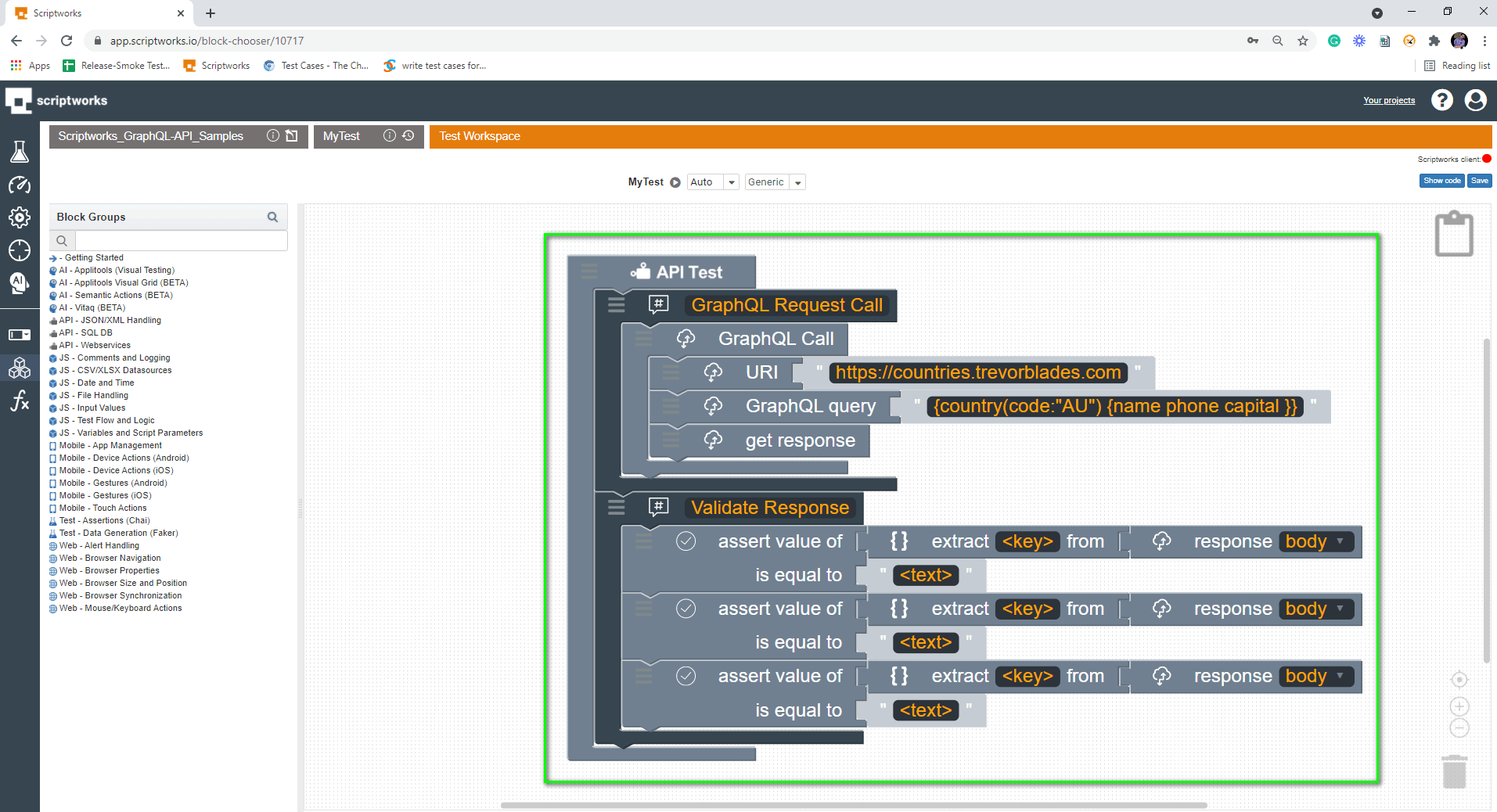
We need what part of the response? Of course, we need a response body. So please search for the response in the search box and pick the response body block and drag it into the canvas.
Search → Response → Drag and Drop Response Body into Canvas



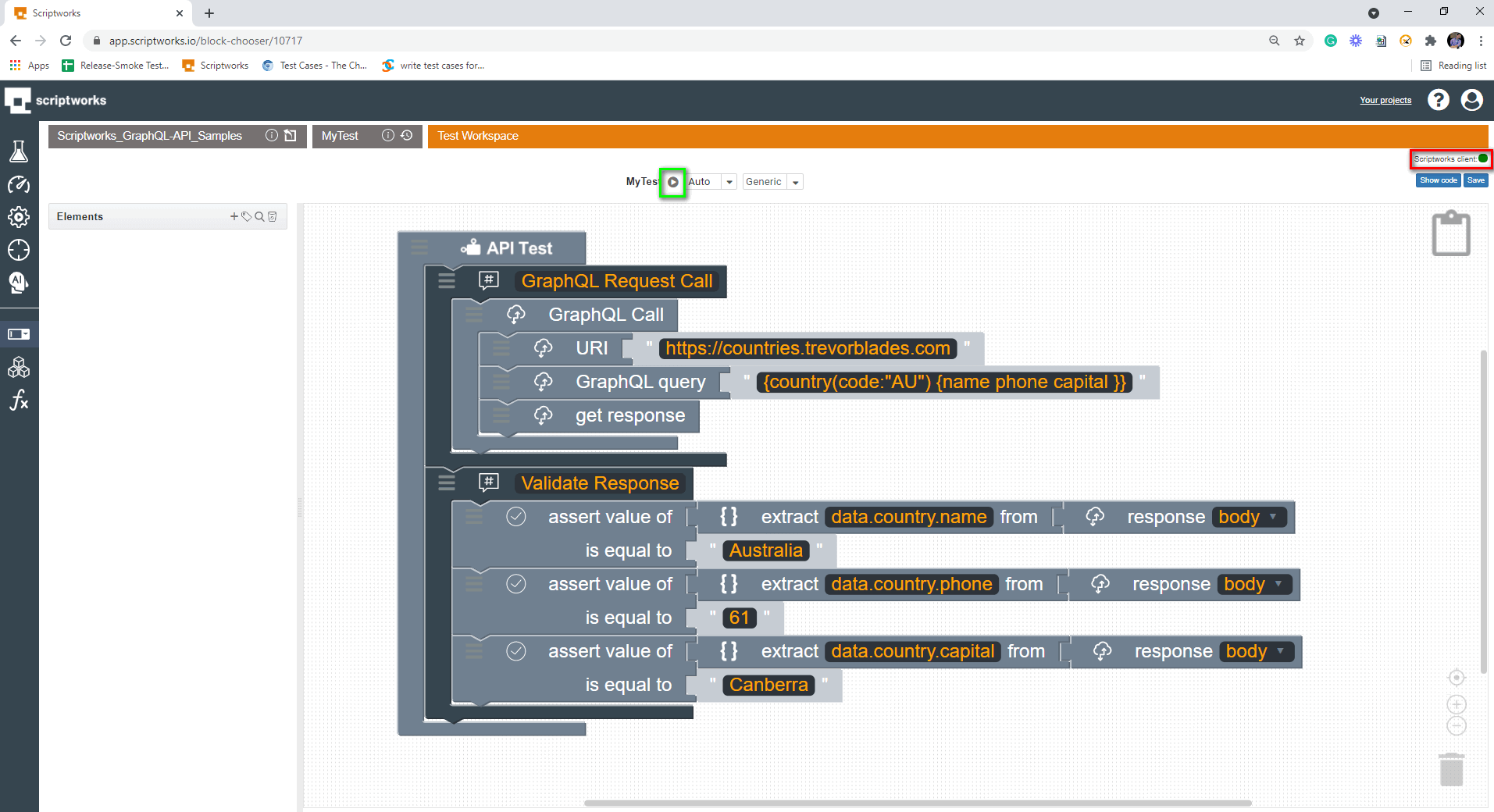
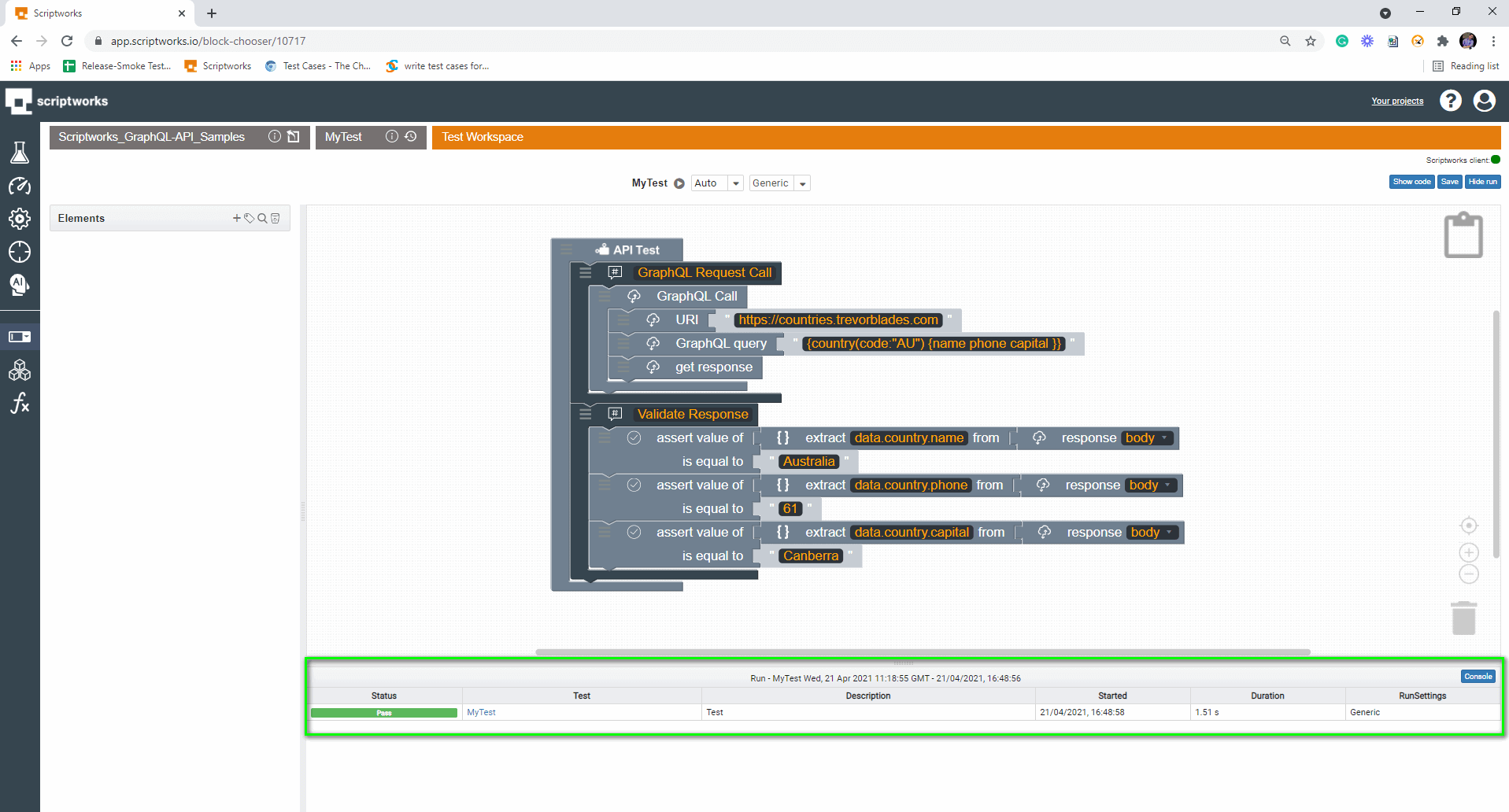
8) Now, the final thing is Test Run. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see Green Symbol before clicking on the play icon.


That’s how we can validate GraphQL API with Multiple Assertions on a response via Scriptworks.