This Article covers HTTP method POST, requests made to a REST API to create resources at the URI end, and validation of the response through Scriptworks.
In this article, we will perform an API Request and generate the response code 201 and will validate it through Scriptworks - A Visual Programming/low Code Automation tool.
First, I will demonstrate the exercise we need to perform, followed by practically demonstrating the Automation through Drag and Drop of the relevant Blocks in Scriptworks for achieving it.
HTTP Method Discussed in this Article:-
POST:- HTTP Method POST is used to create resources at the URI end. Generally, it is used to create subordinate resources.
HTTP Status Code Discussed in this Article:-
201:- HTTP Status code 200 belongs to the Success Category. It shows that the request has been taken and a new resource has been created at the URI endpoint.
Note – Here, We are using https://reqres.in/ to practice the REST API’s queries and response validation.
Exercise:-
1) Open your preferred browser chrome, firefox, etc.

2) Navigate to https://reqres.in/

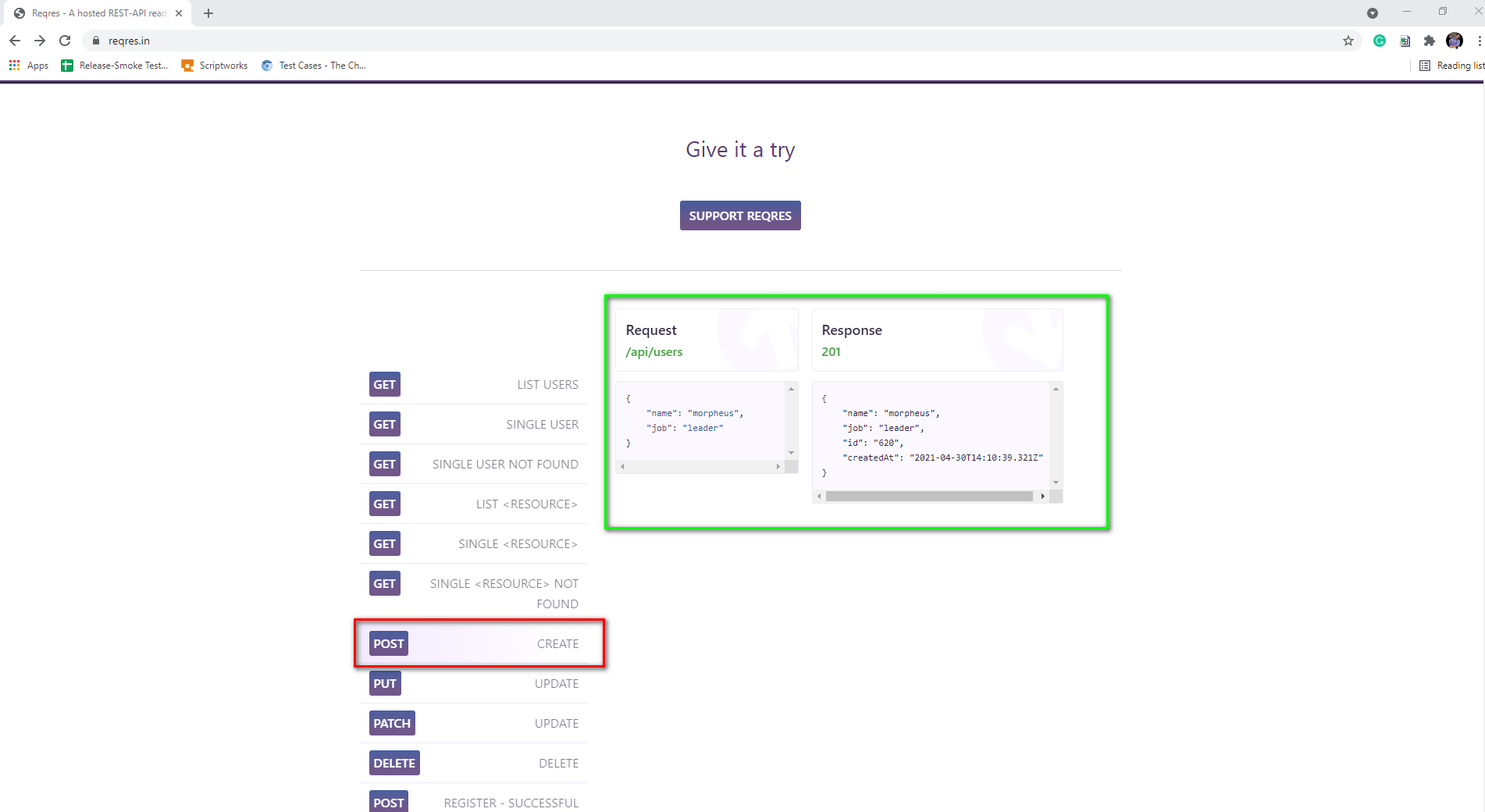
3) Perform Post Request and validate the response code 201

Following are the Steps to Perform the above Exercise, including validation using Scriptworks Visual Programming/Low code in ‘Scriptworks’ IDE:-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and their Scriptworks Client should be up and running.
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article.
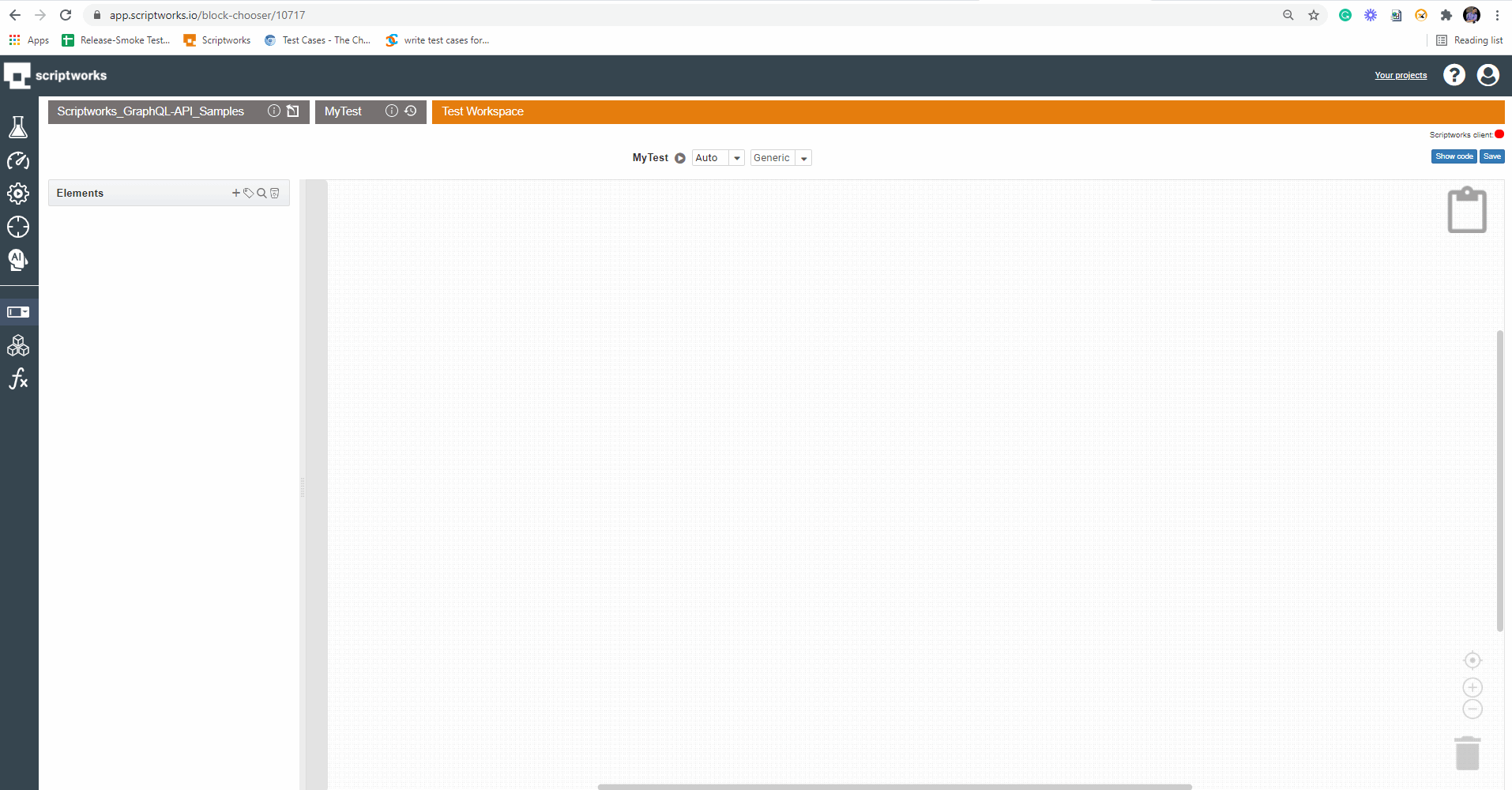
1) Open Scriptworks on your system with your credentials and open the project where you want to perform the Automated validations on the REST API response.

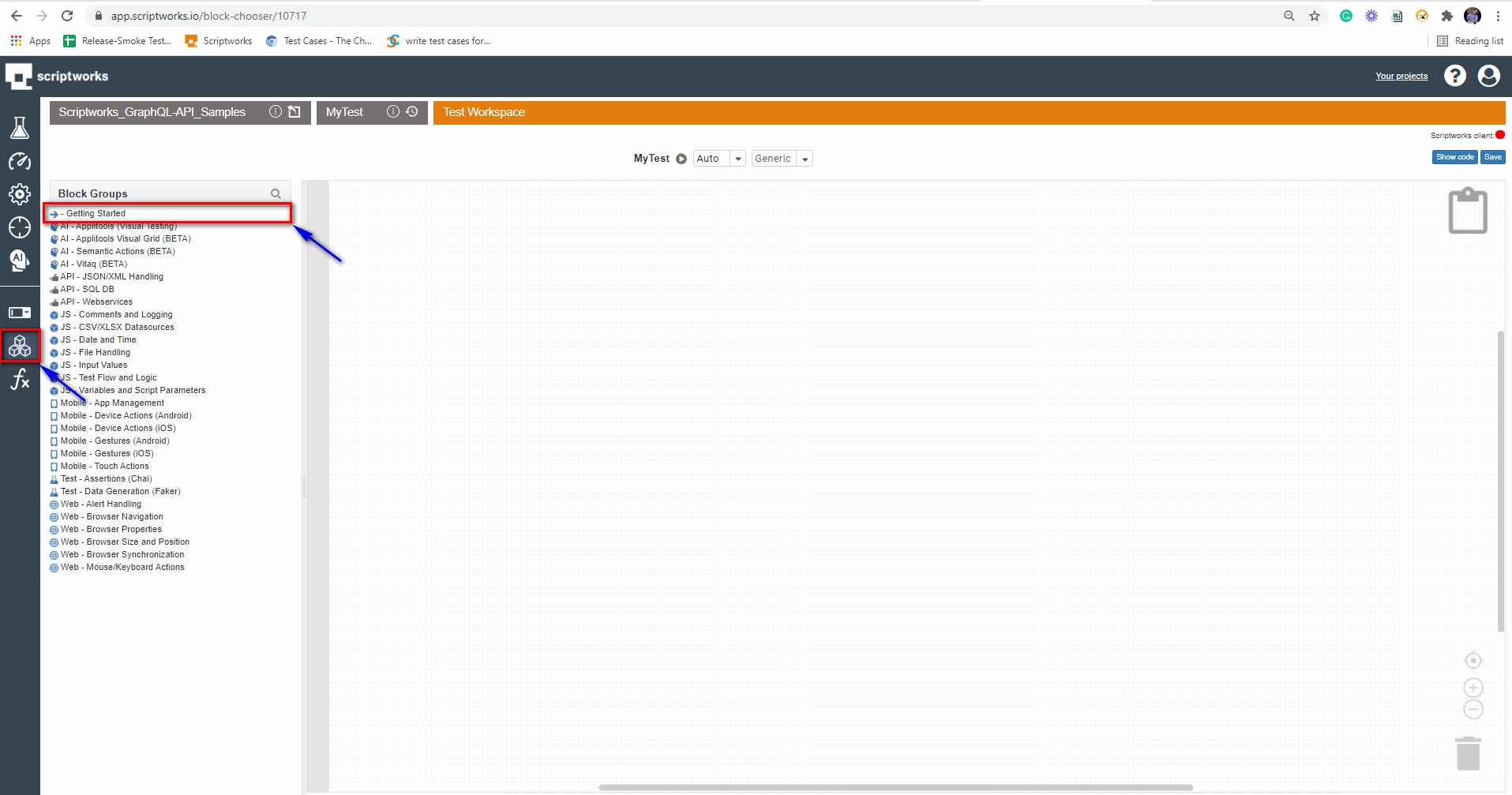
2) Now click on the Block symbol present on the left side panel and then click on getting started
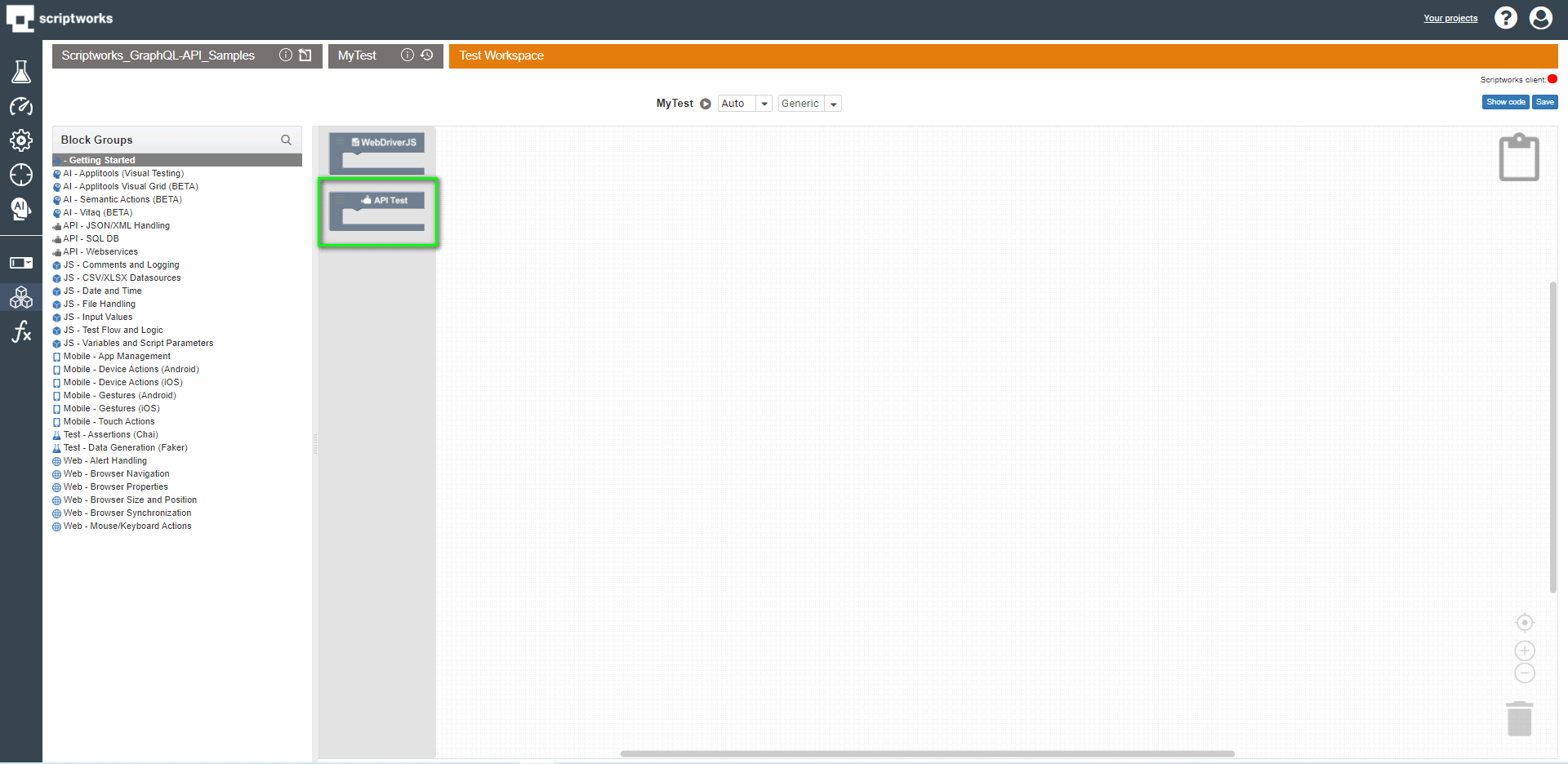
BlockSymbol → Getting Started → API Test
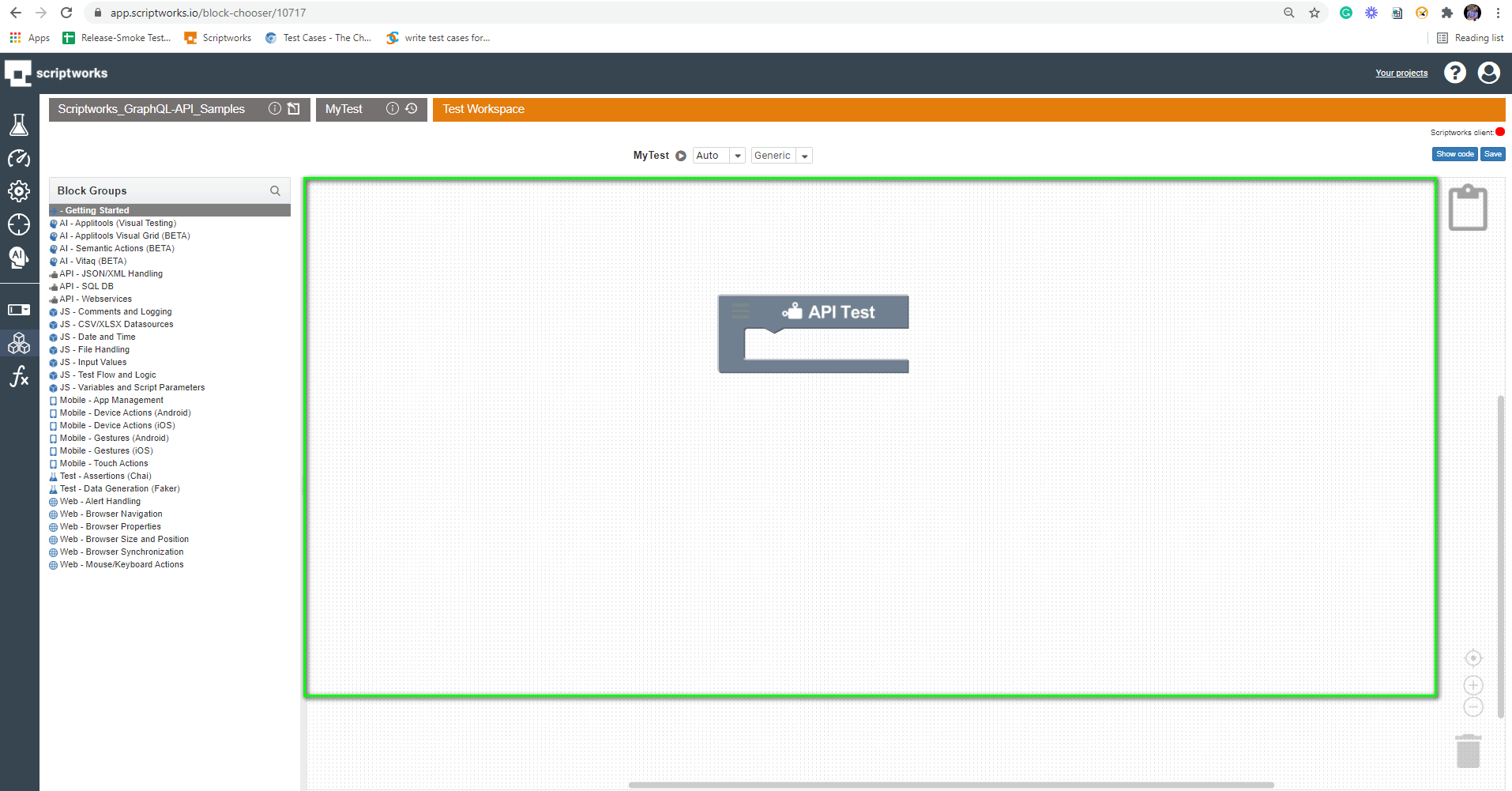
As we know, we are going to initiate an API test. So Drag and Drop “API Test” onto the Canvas After clicking on the Getting Started link.



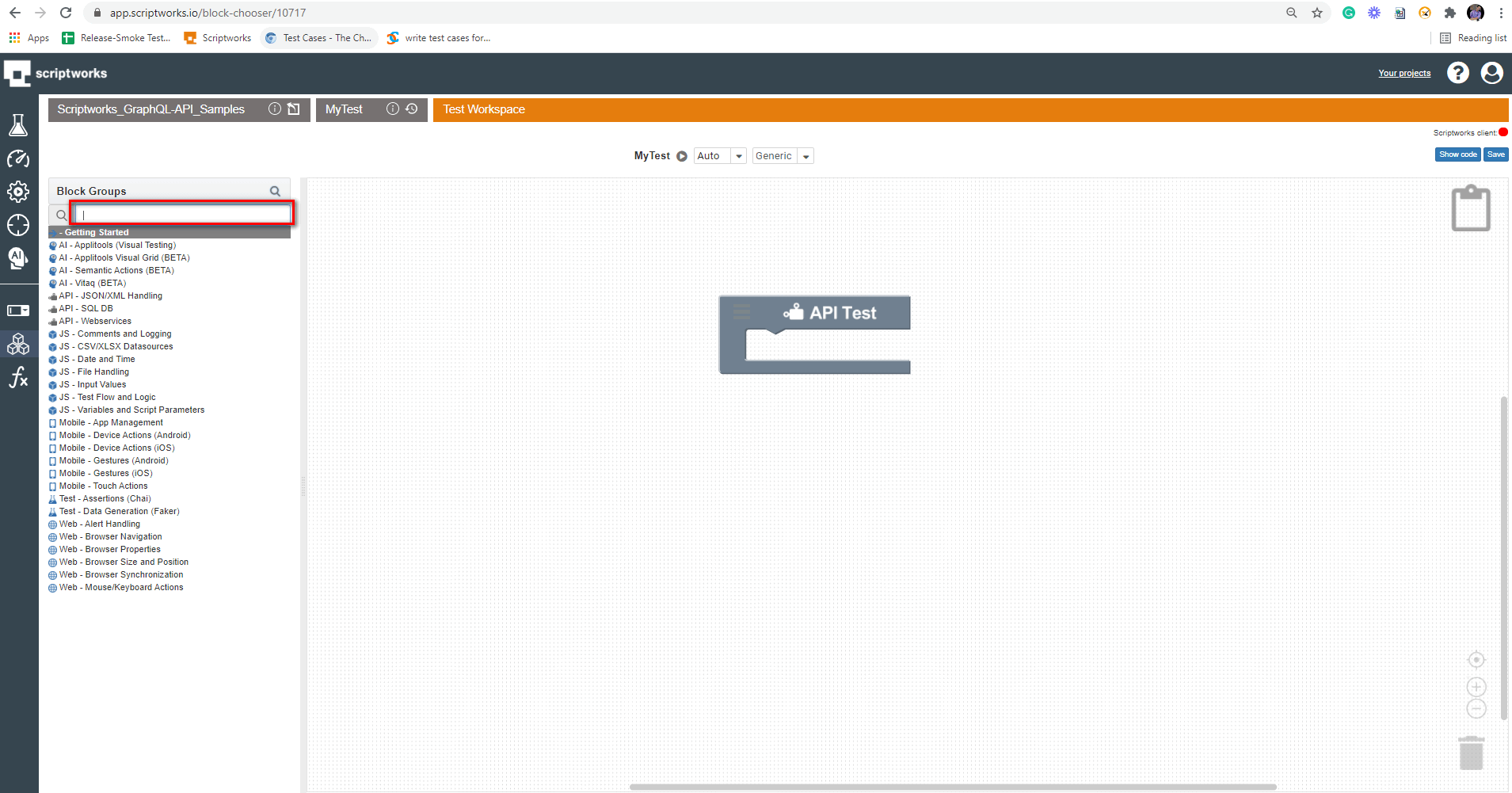
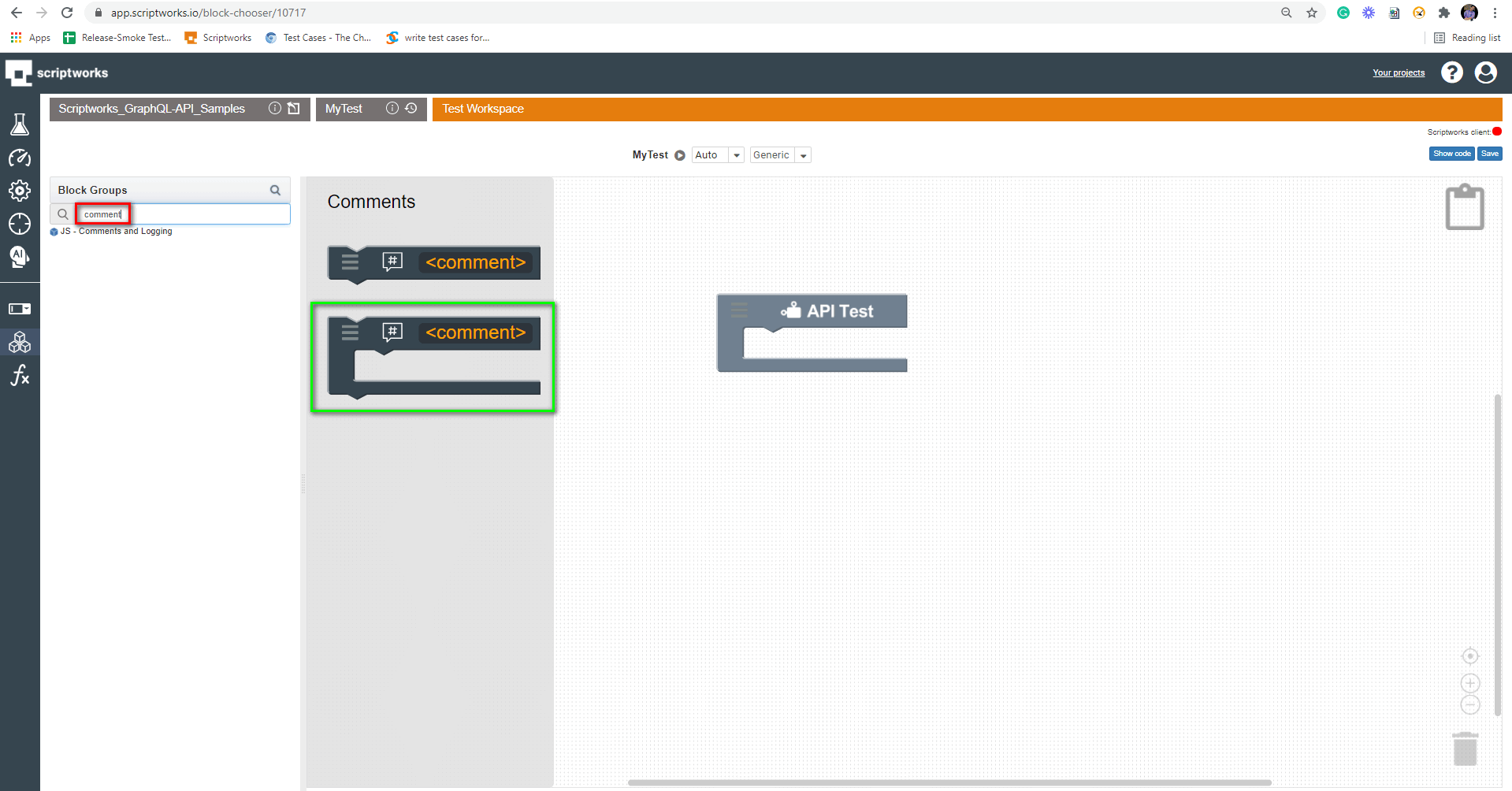
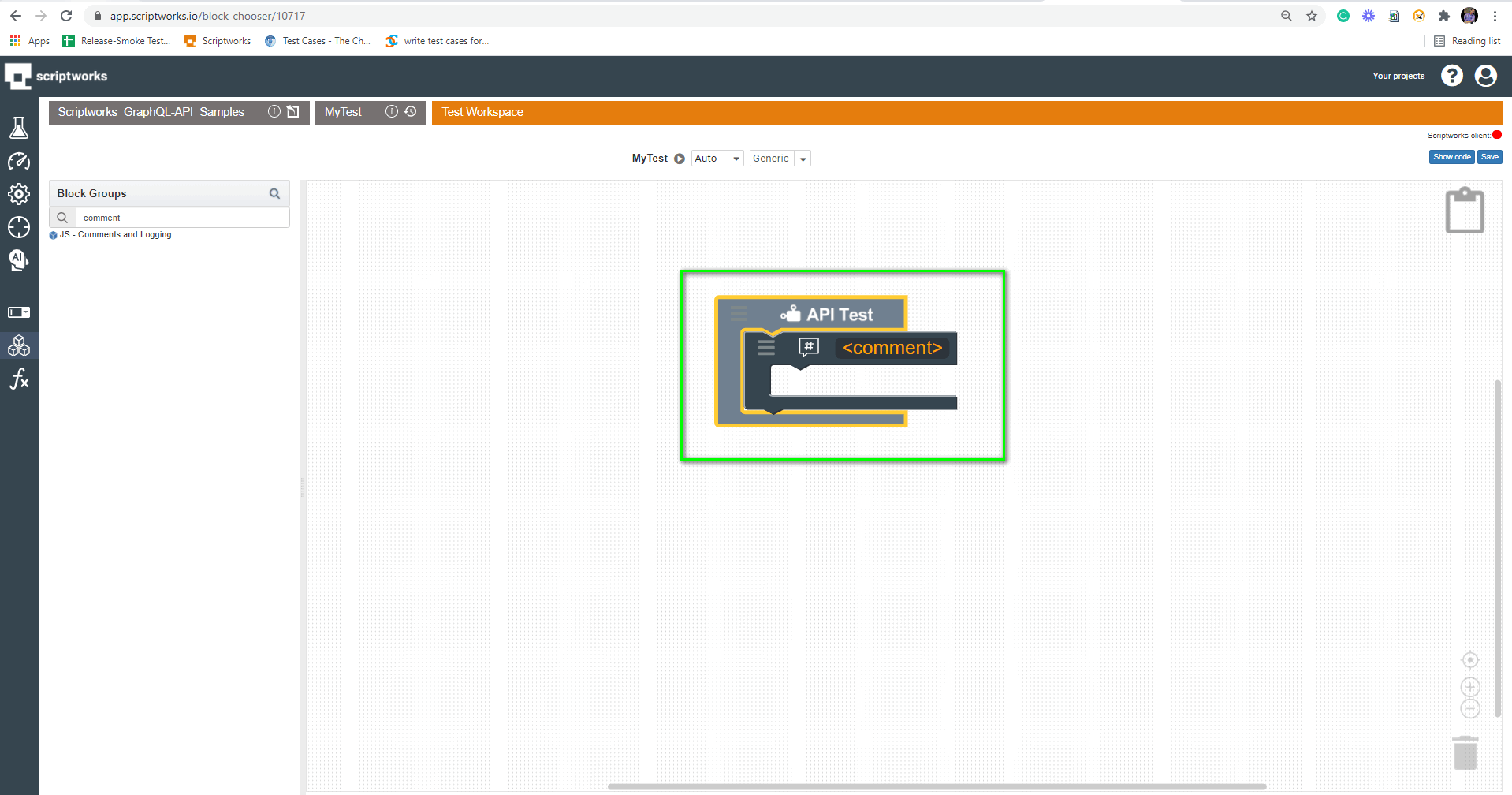
3) Now, we will use the comment block to let others know what we will perform. For that, we are going to click on the search text box and write a comment and hit return.
Search → Comment → Drag and Drop to Canvas




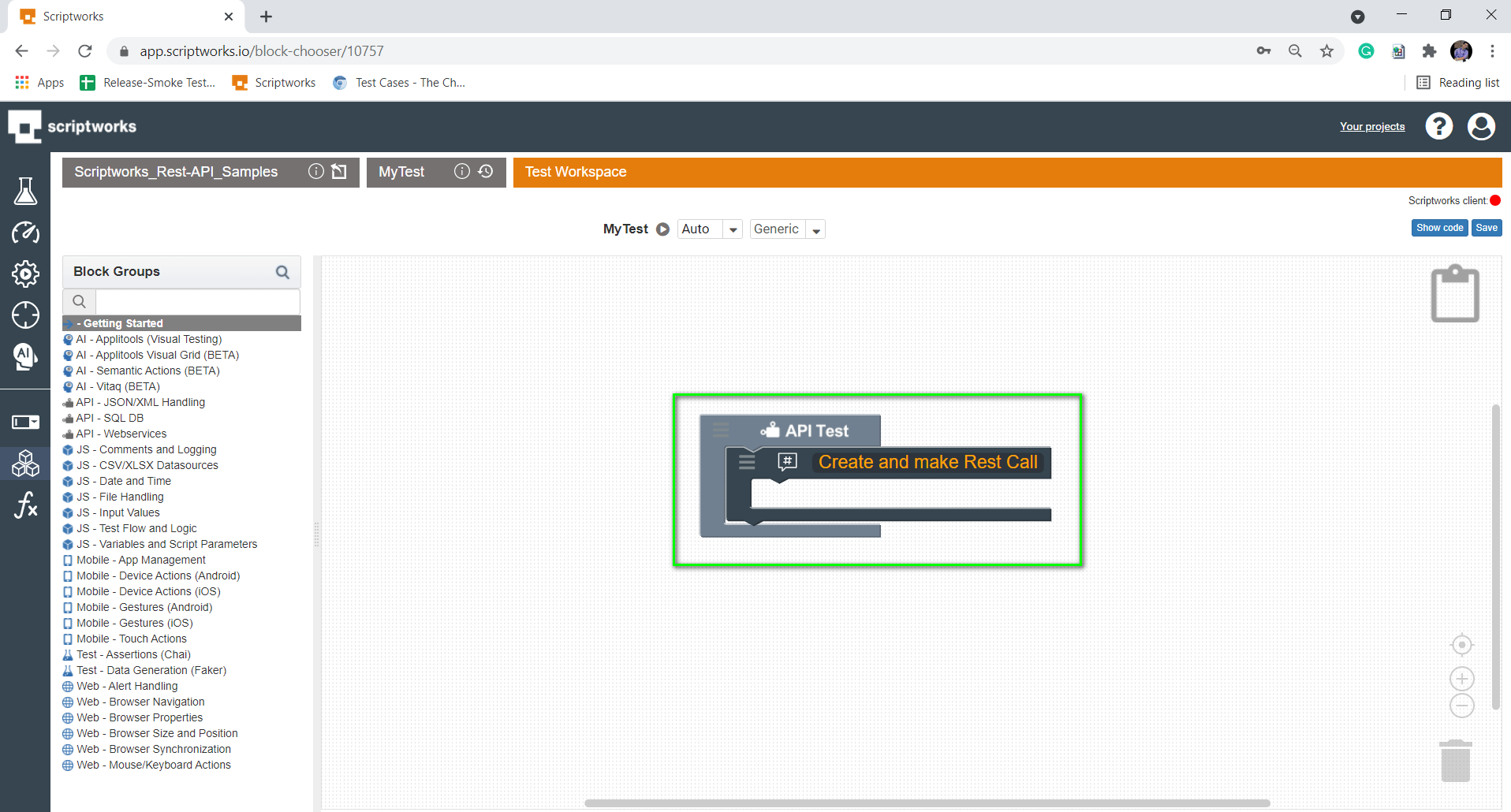
4) Now, we will drag and drop some basic blocks required for the REST API call to request the resource.
For the REST API Request, we need four basic things from Scriptworks.
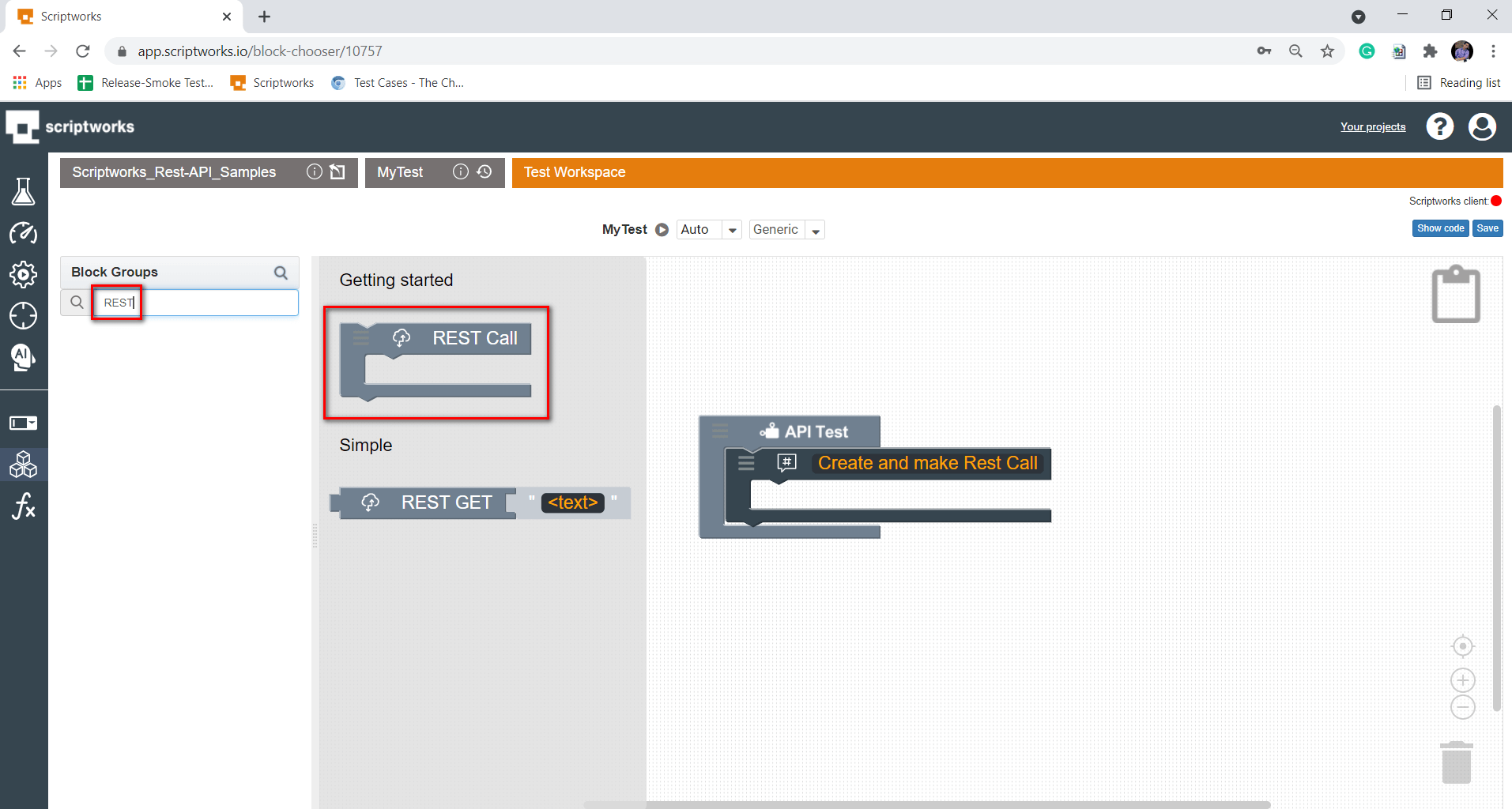
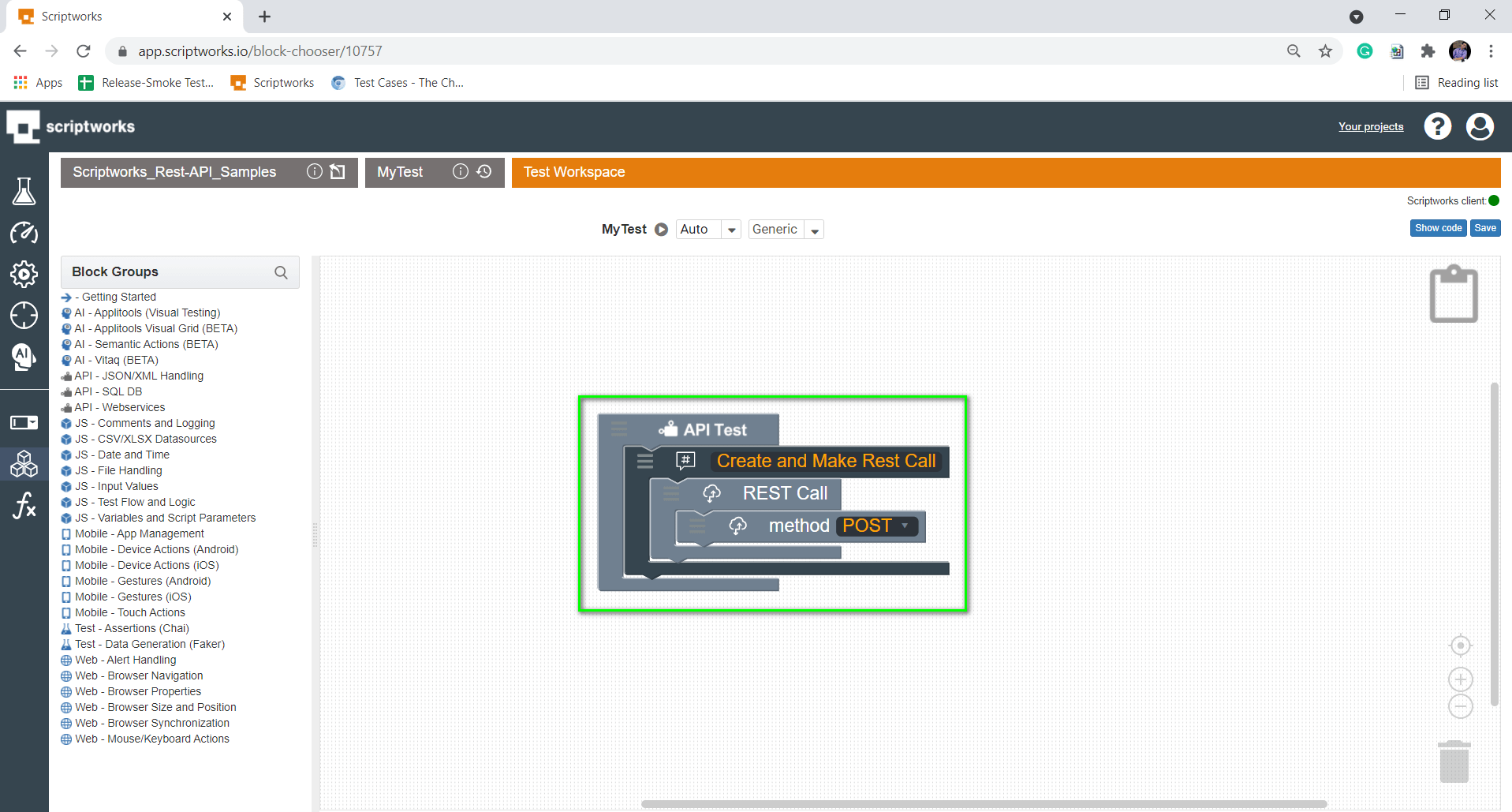
i) REST Call Block
ii) Method Block
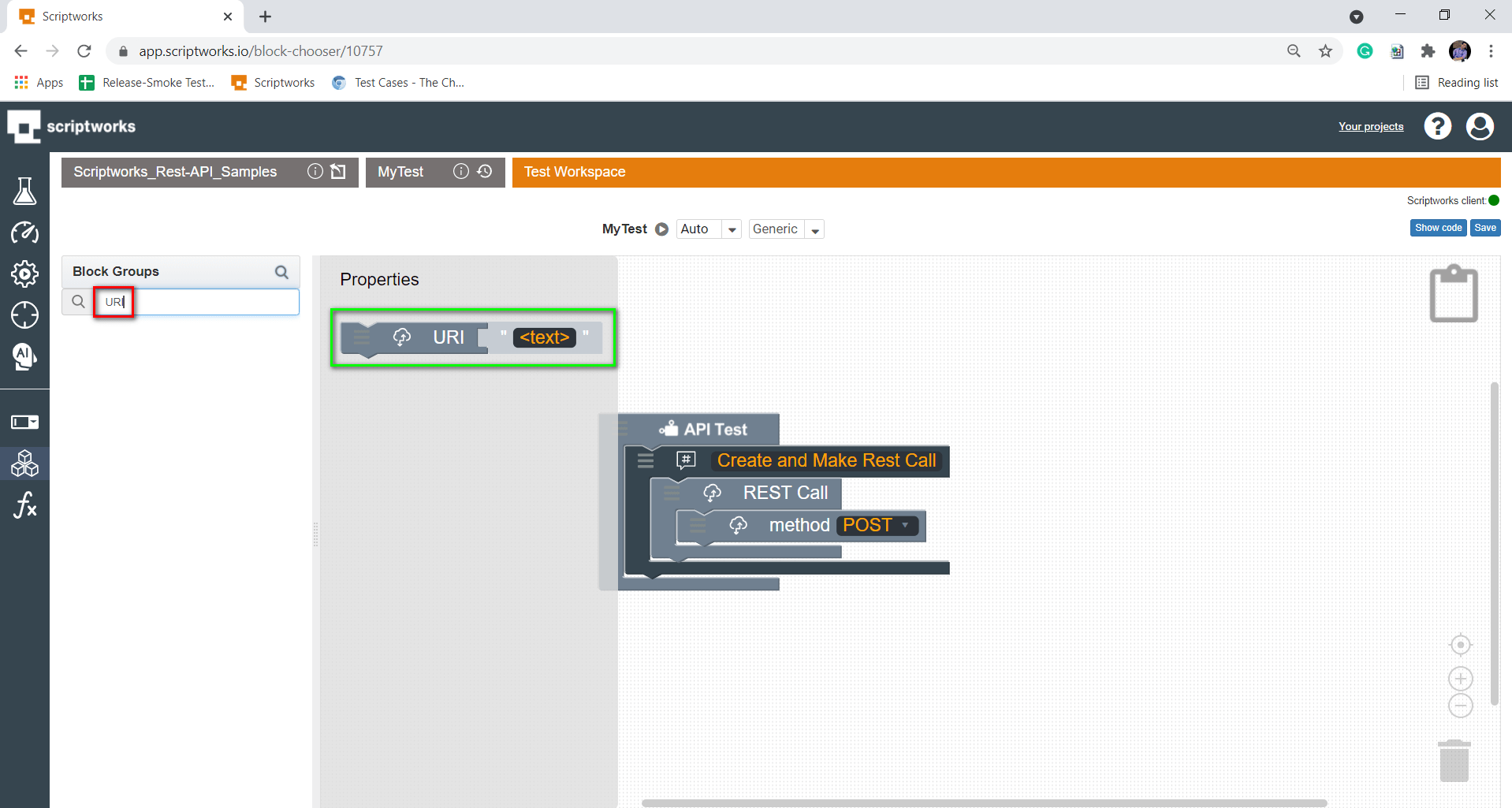
iii) URI Block
iv) Response Block
We have searched for the comment block in step 3 similarly we have to do so the other required blocks and drag and drop them onto the canvas.
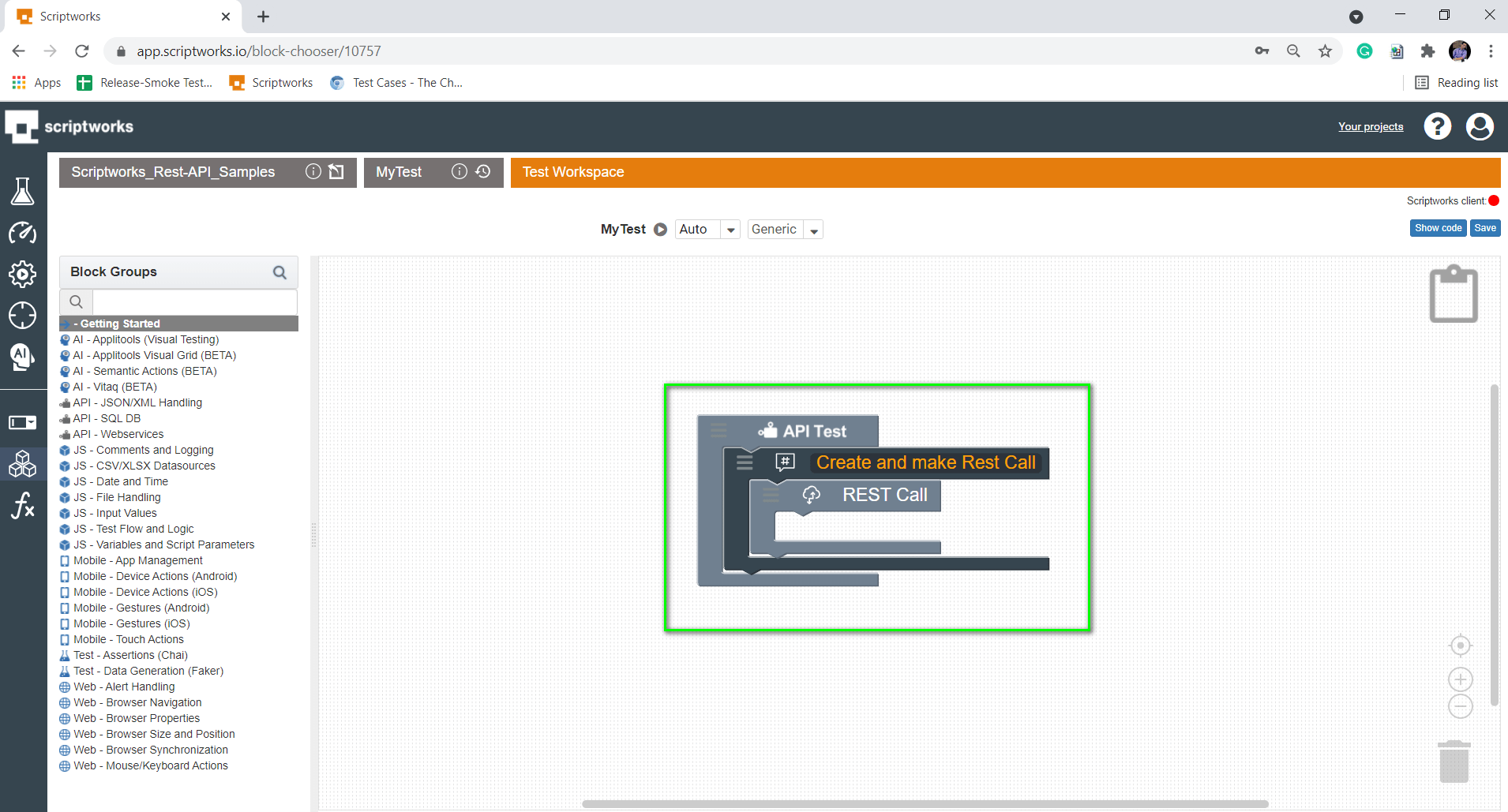
Demonstrating Drag and Drop of Rest call Block to Canvas


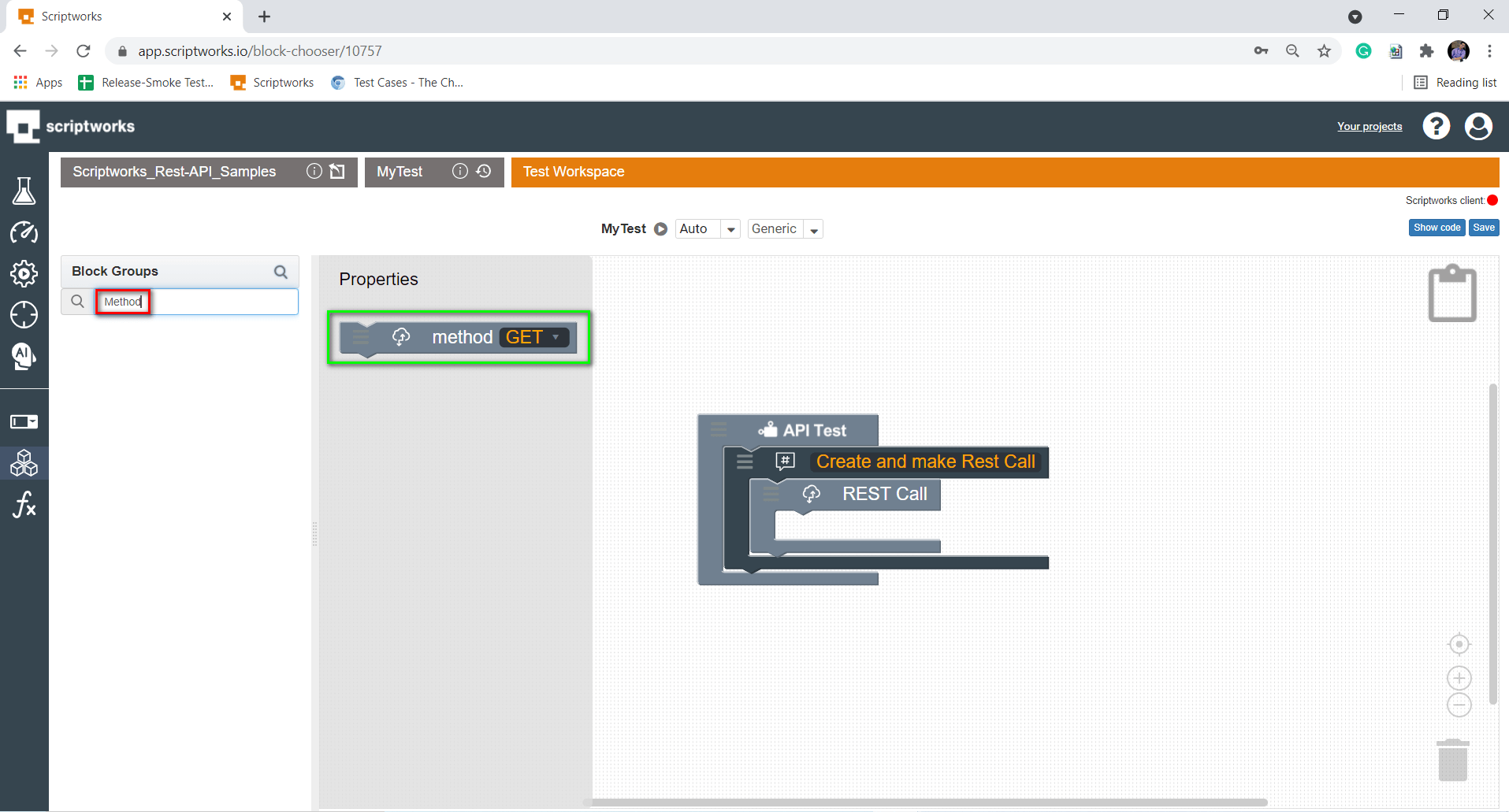
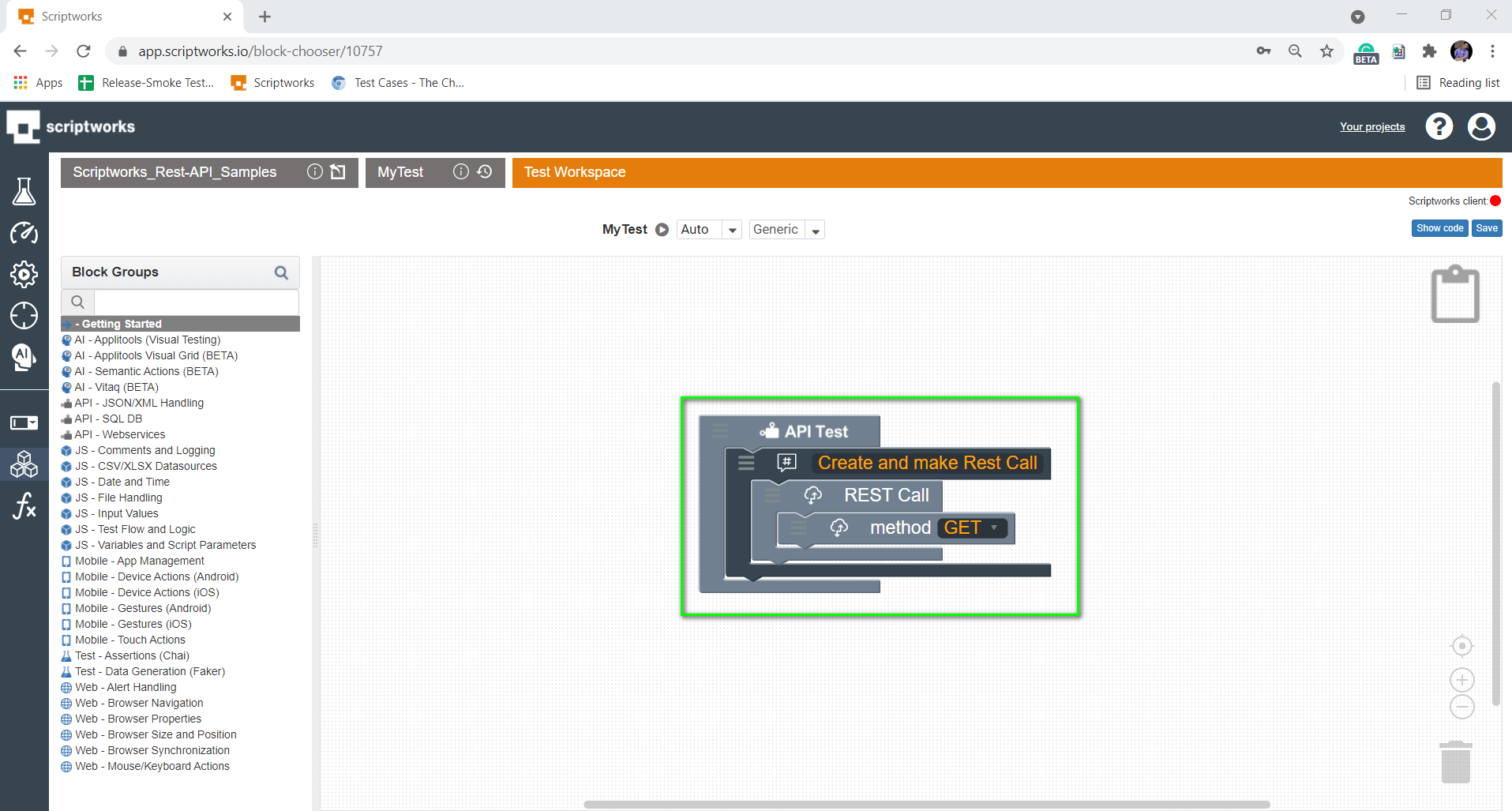
Demonstrating Drag and Drop of Method Block into Canvas


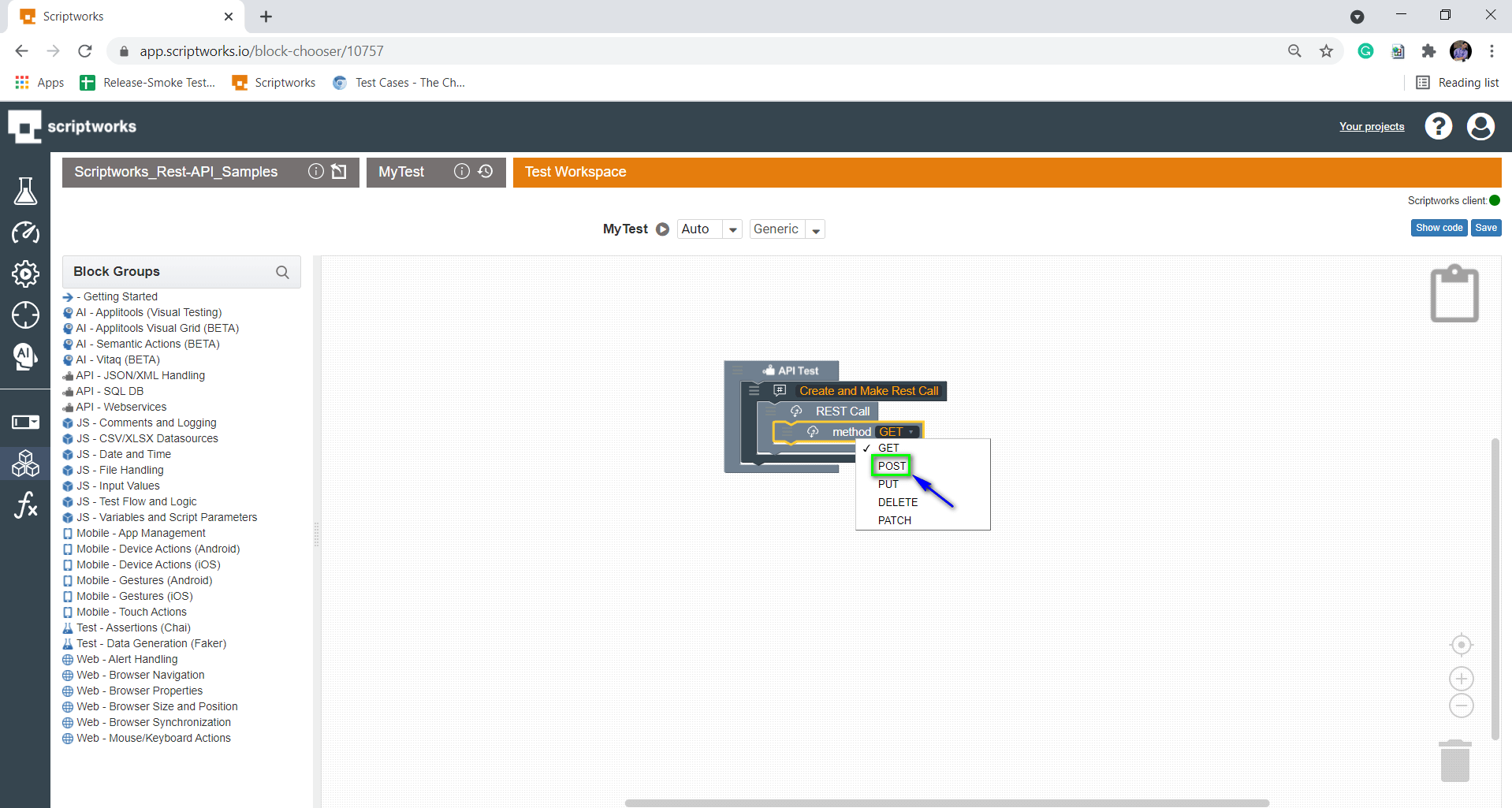
By default, we would have GET as the HTTP method. Change it to POST by clicking the drop-down present in the method block.


Demonstrating Drag and Drop of URI Block into Canvas

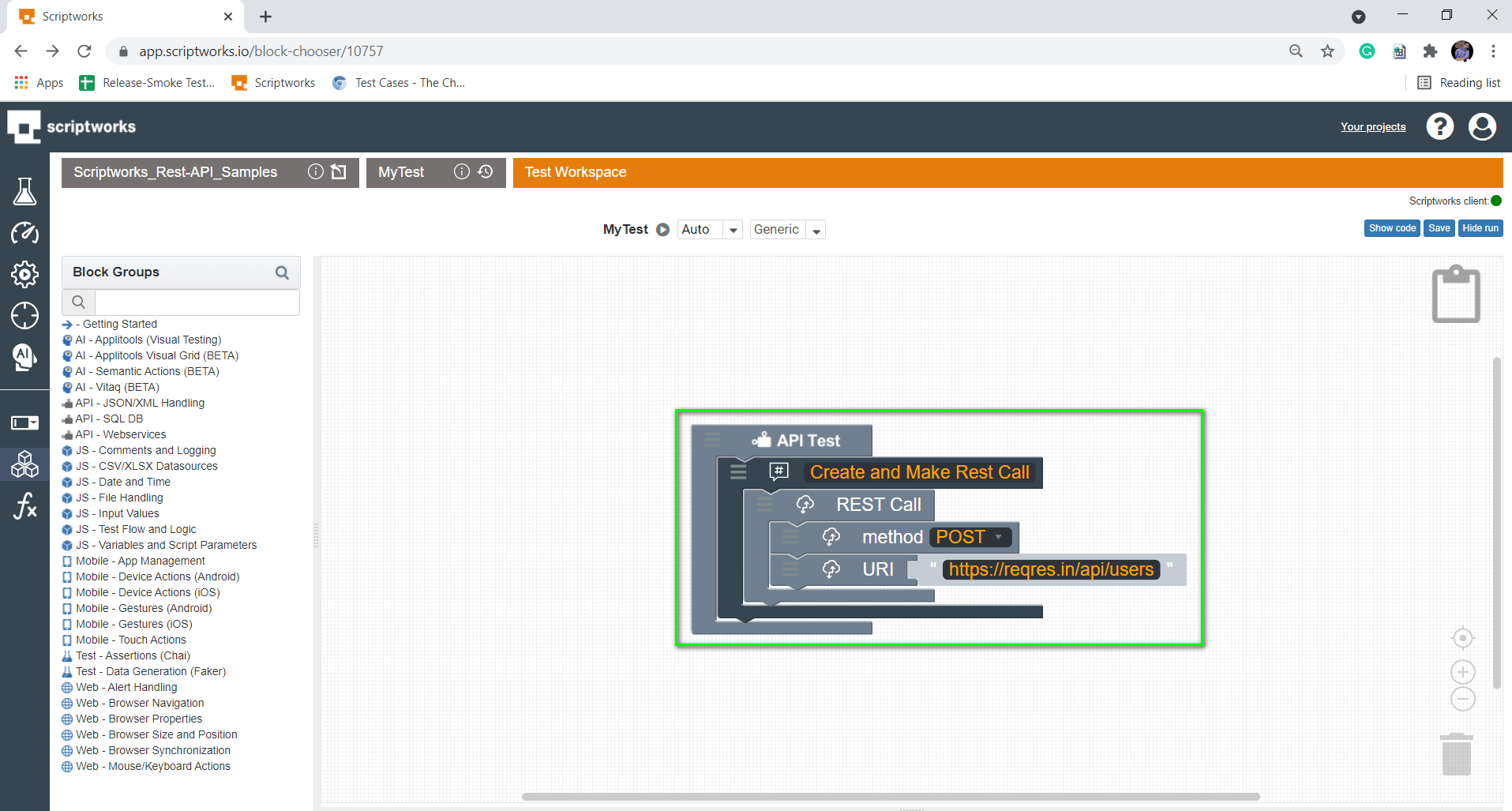
In URI Block Enter “https://reqres.in/api/users”

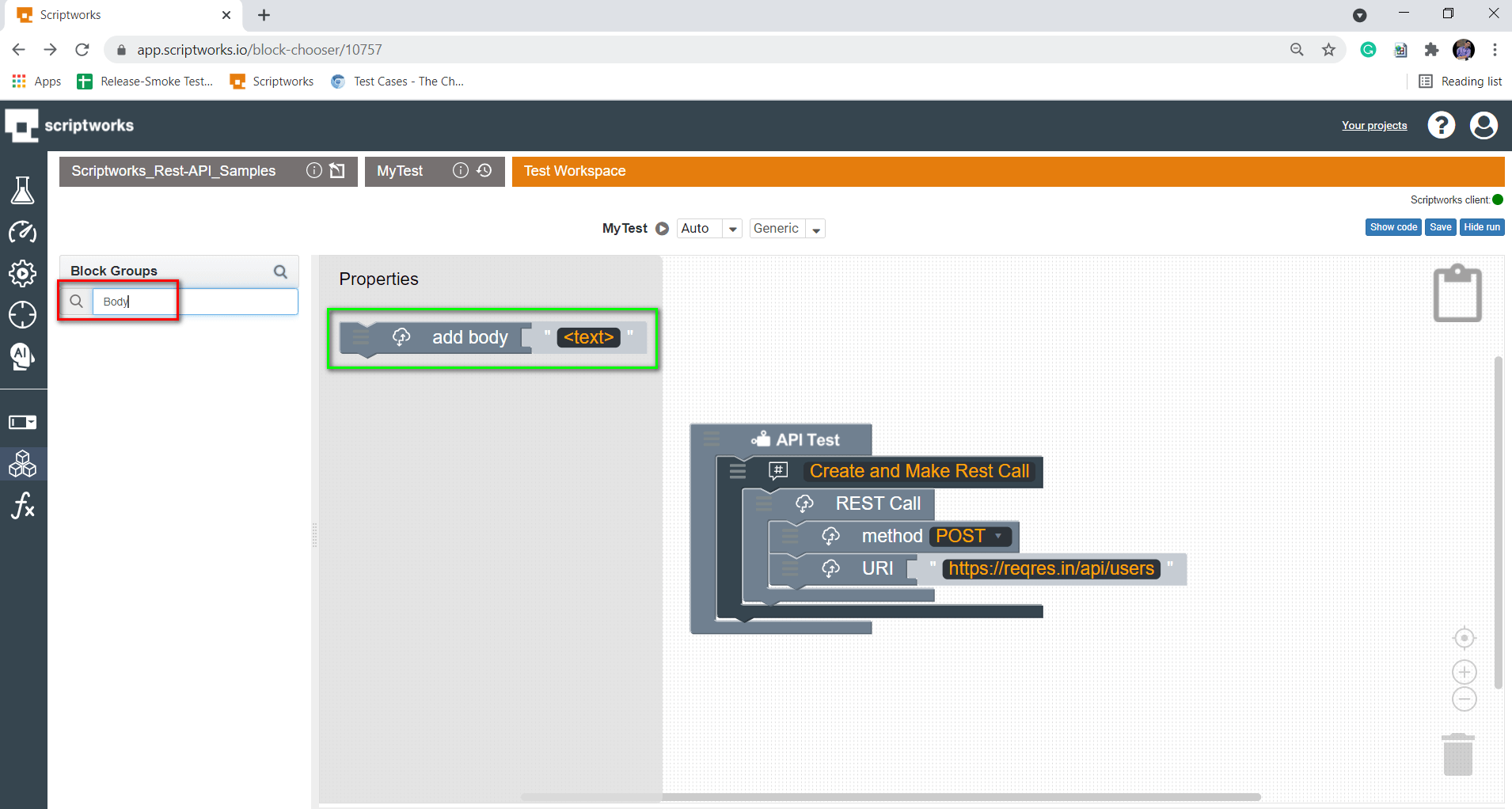
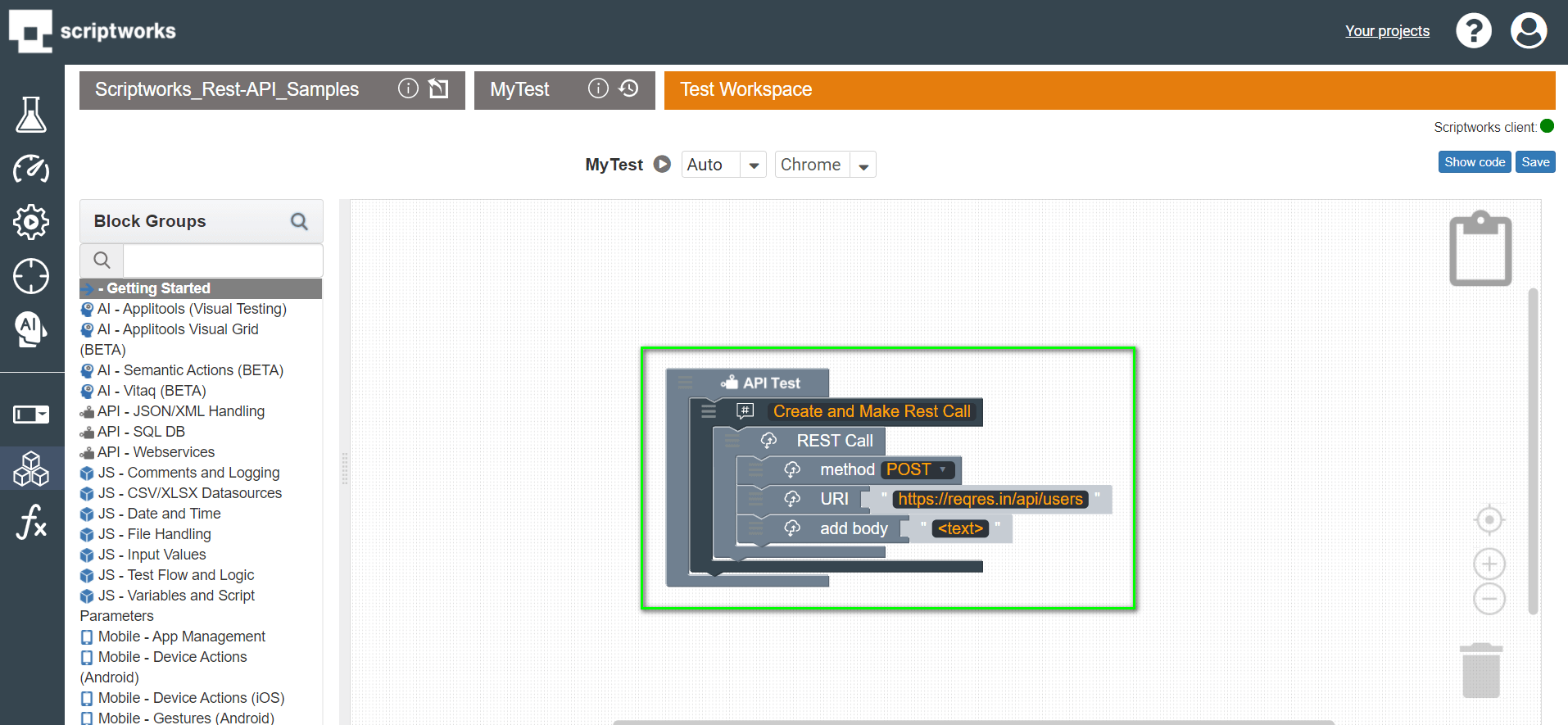
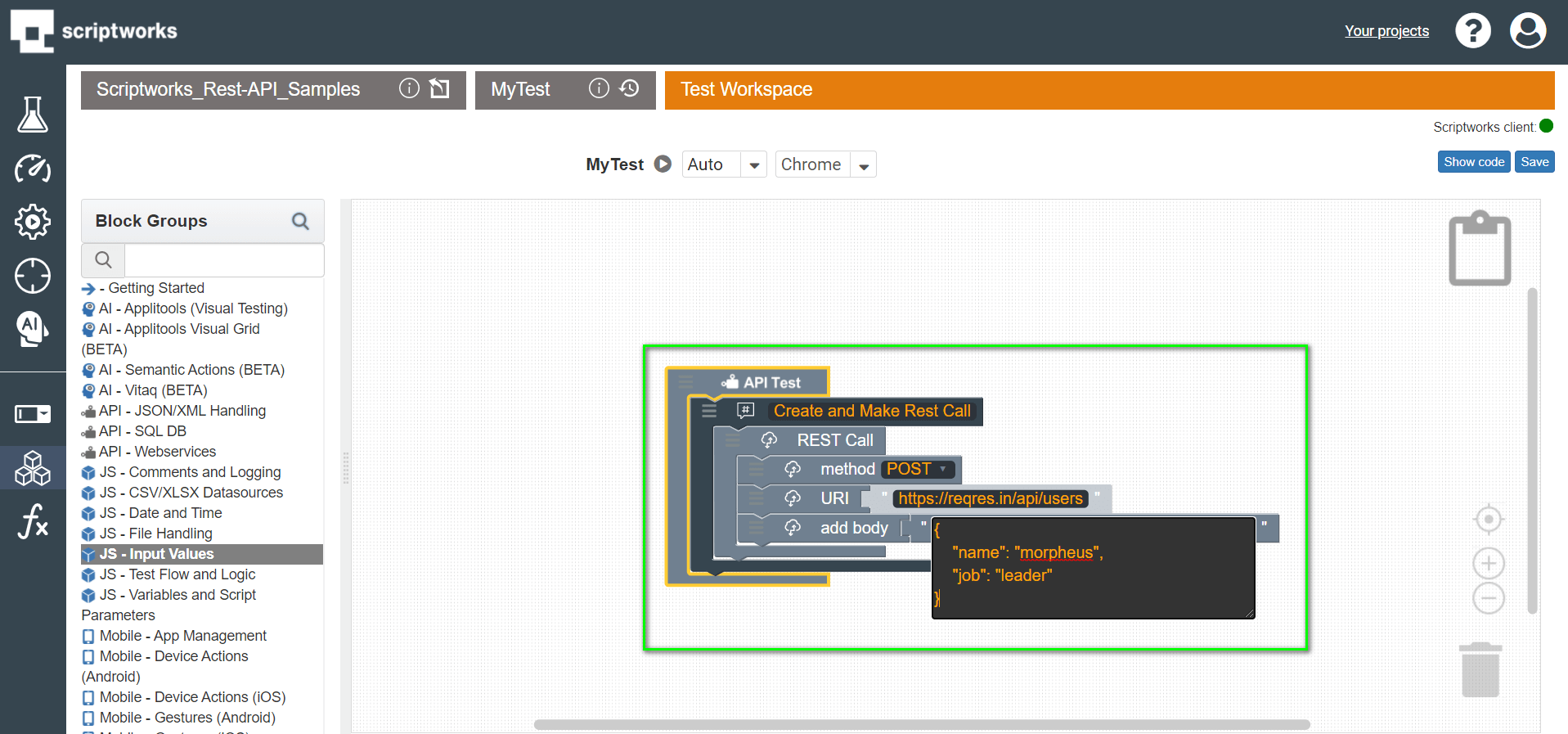
Demonstrating Drag and Drop of Add Body Block into Canvas


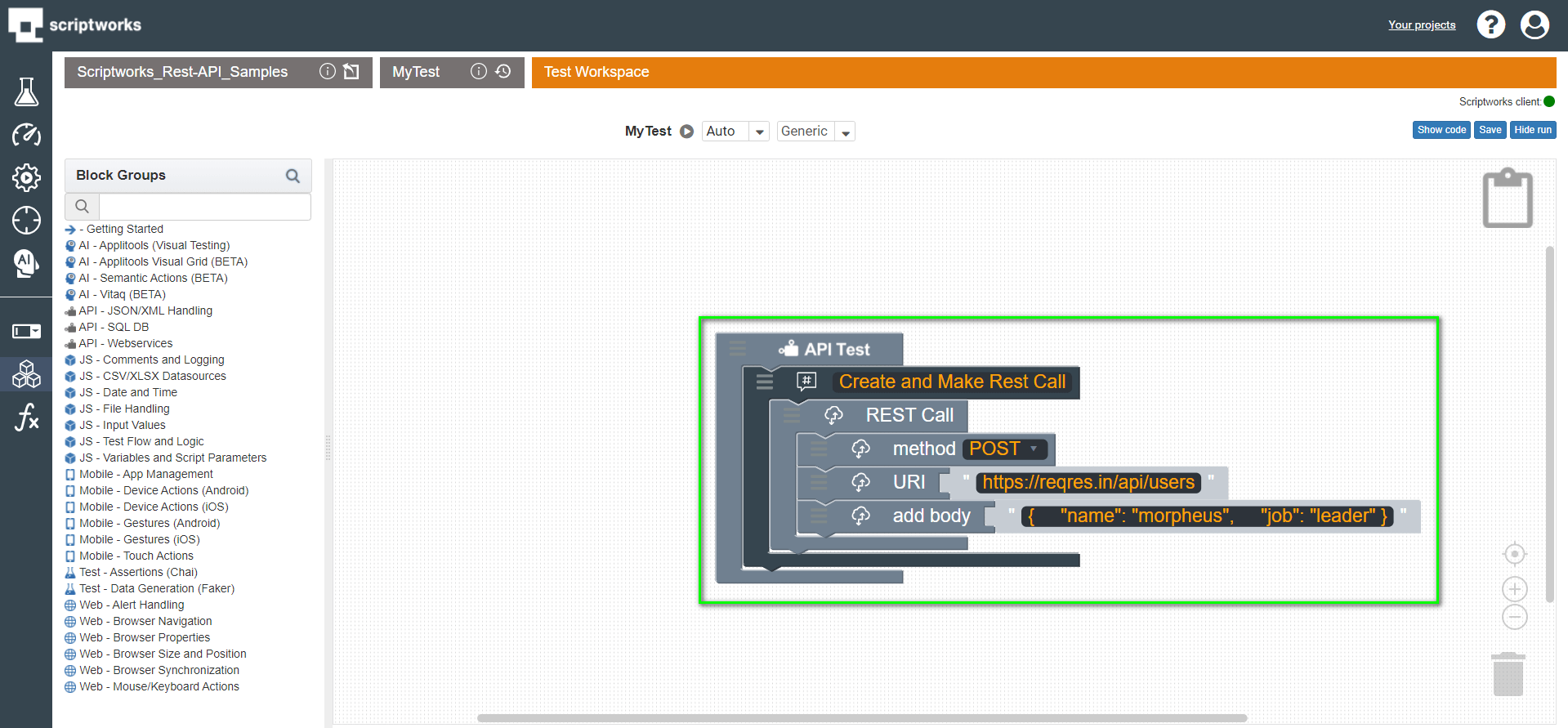
Now enter the Payload inside the add body block.

OR
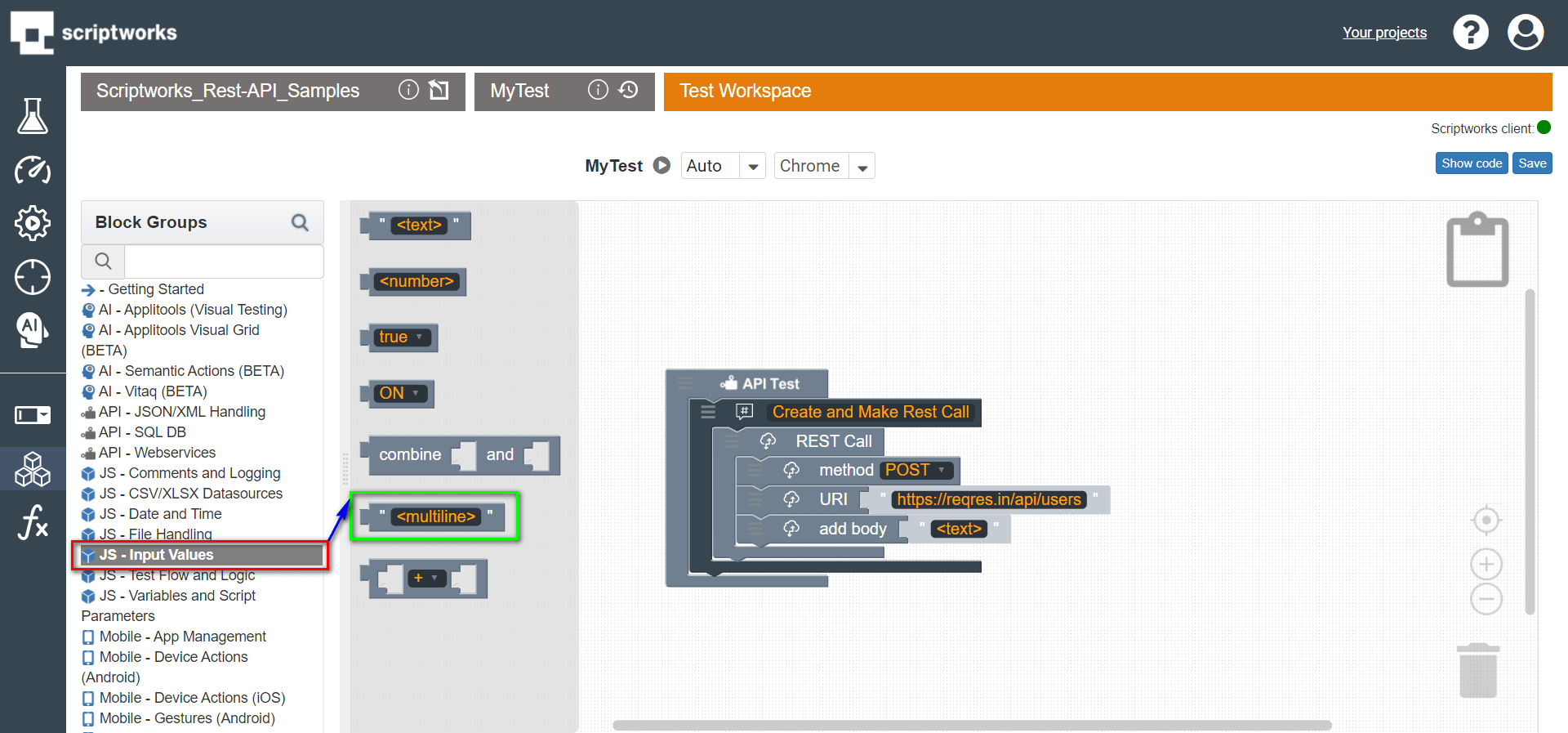
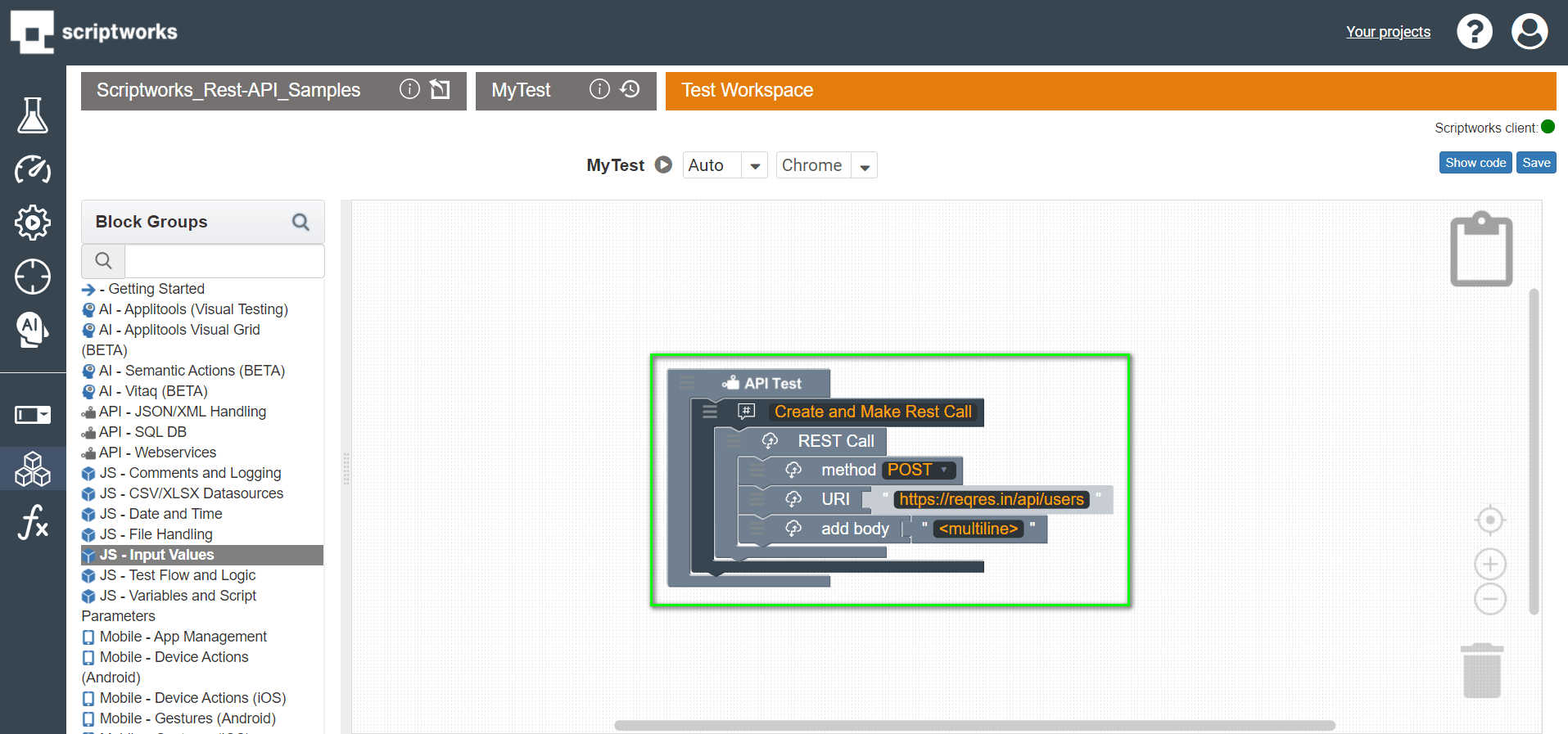
By default Scriptworks provides a single line text edit field which is adequate for entering or editing smaller values. A recently added feature is the multiline block that can be expanded to display and edit much larger values e.g. a request body, as follows:
Click on Block symbol → Click on Input Values Link → Choose Multiline block → Drag and drop to Canvas.



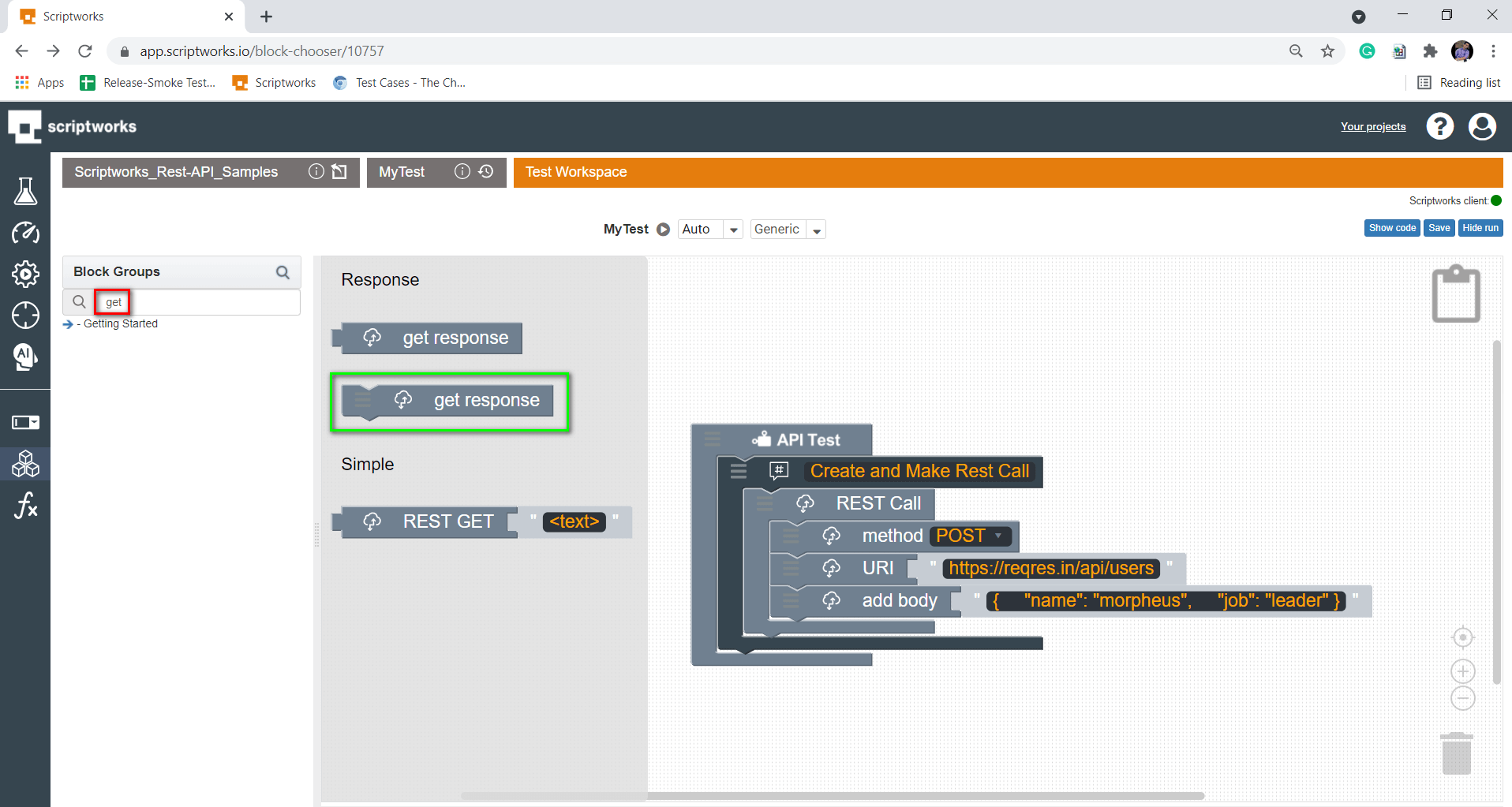
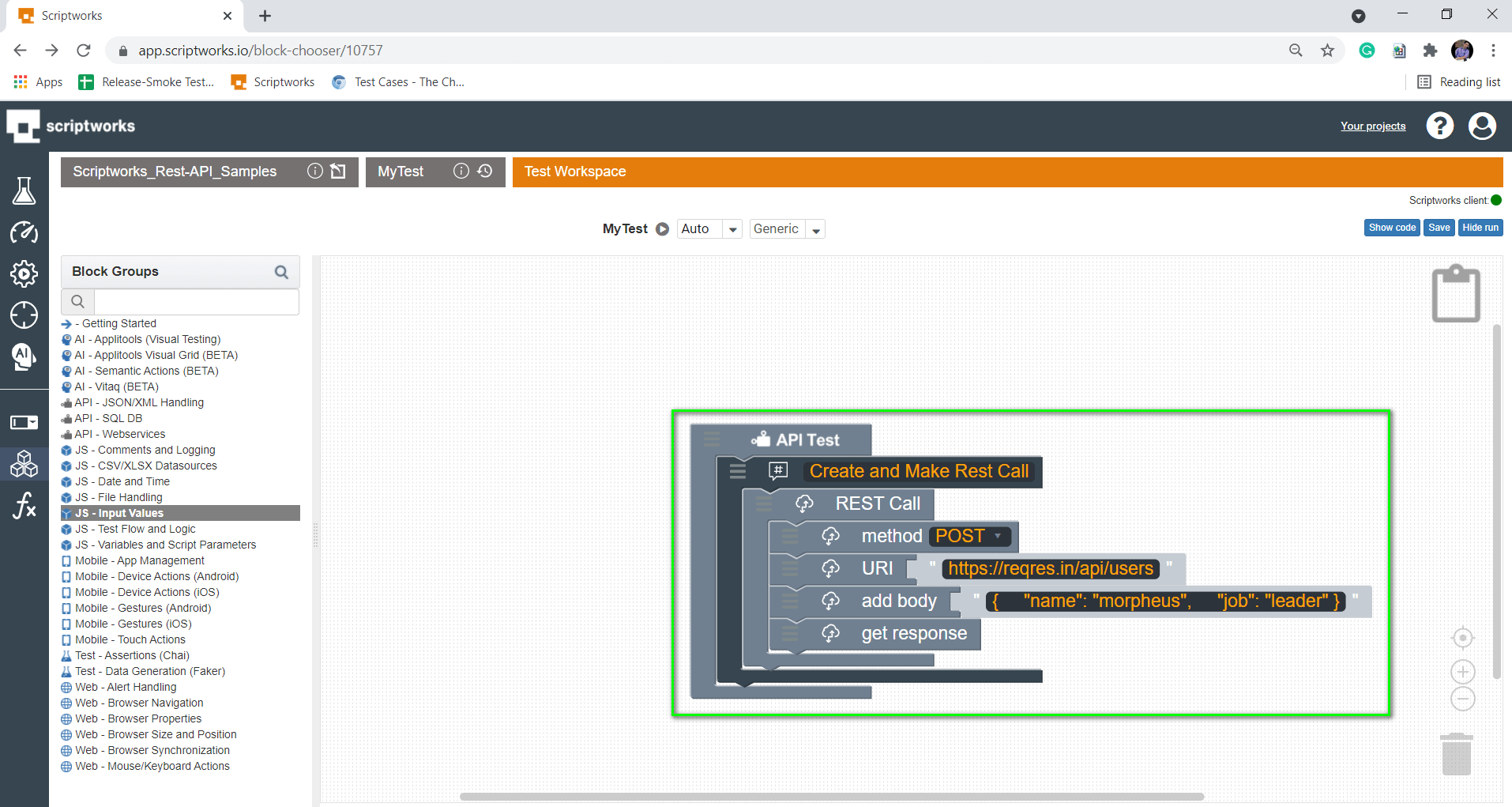
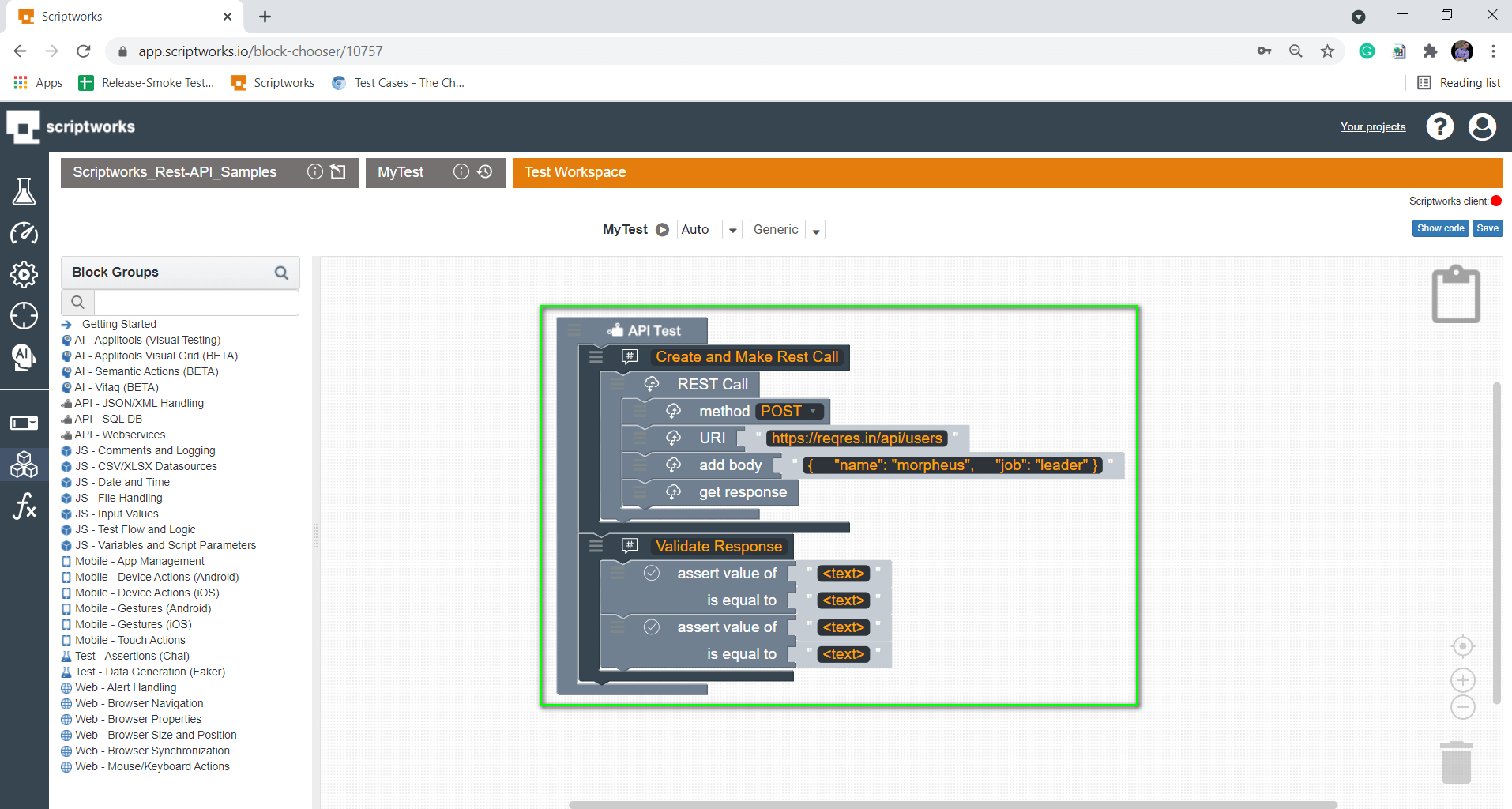
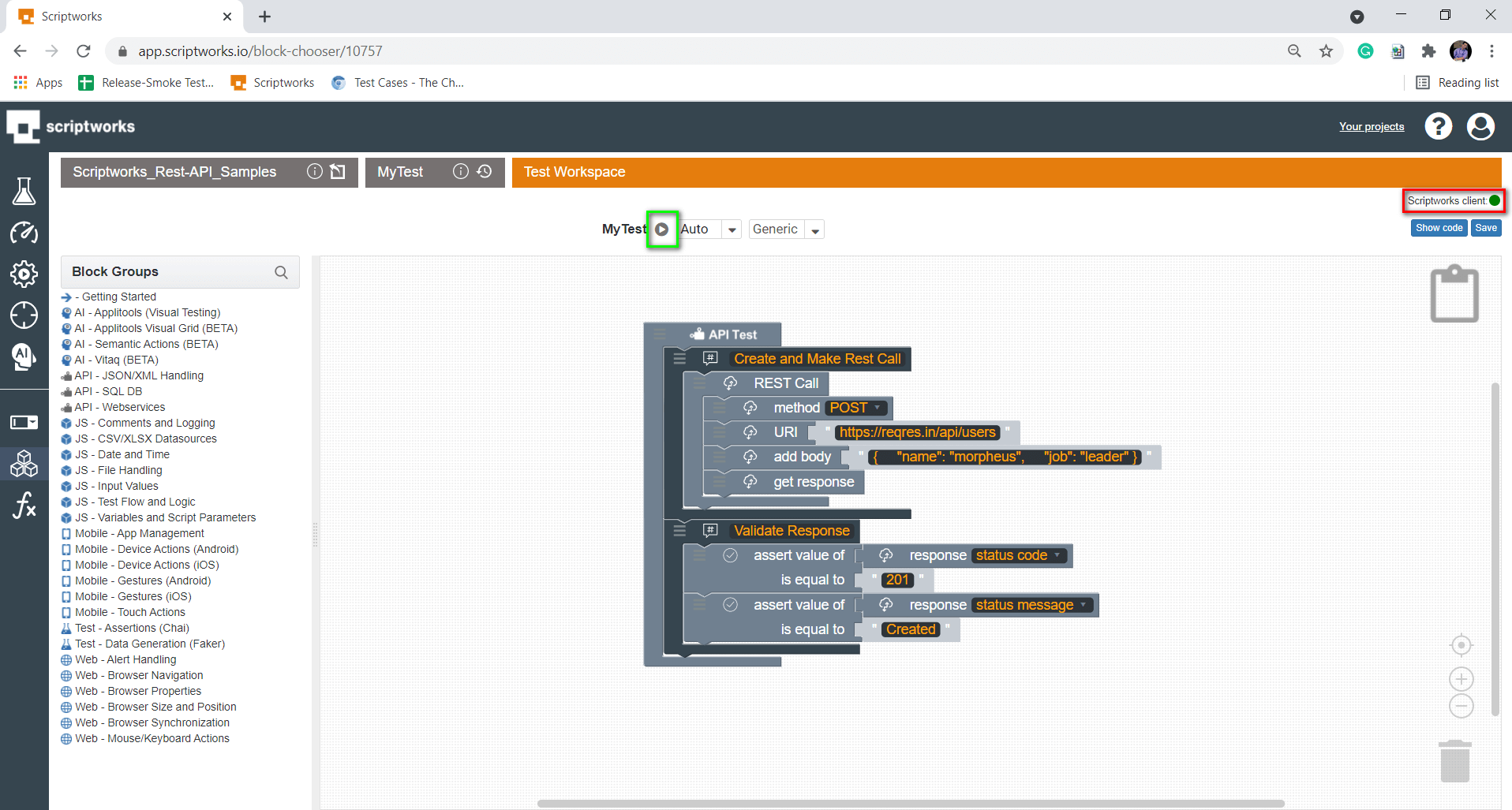
Demonstrating Drag and Drop of get response Block into Canvas


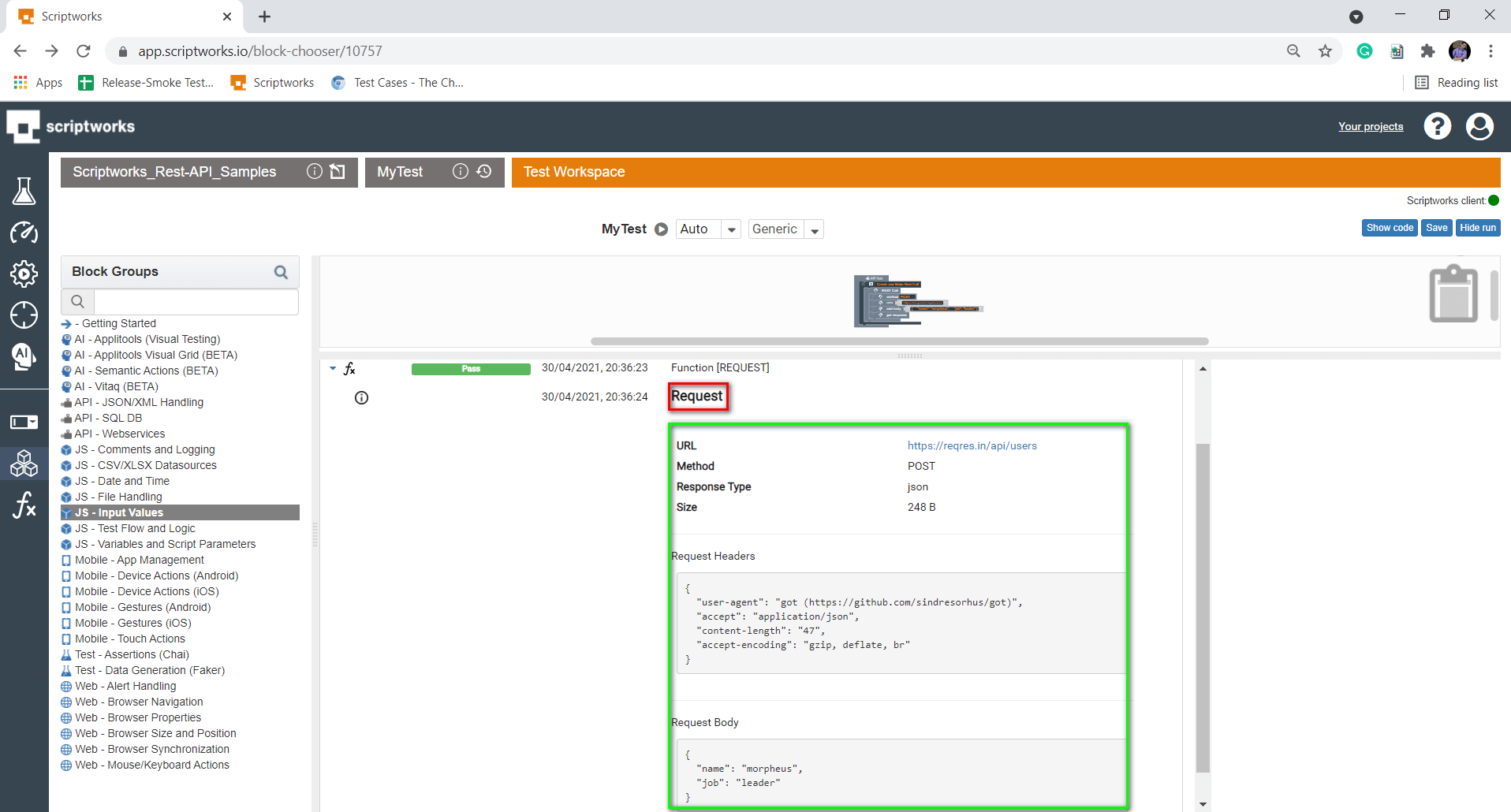
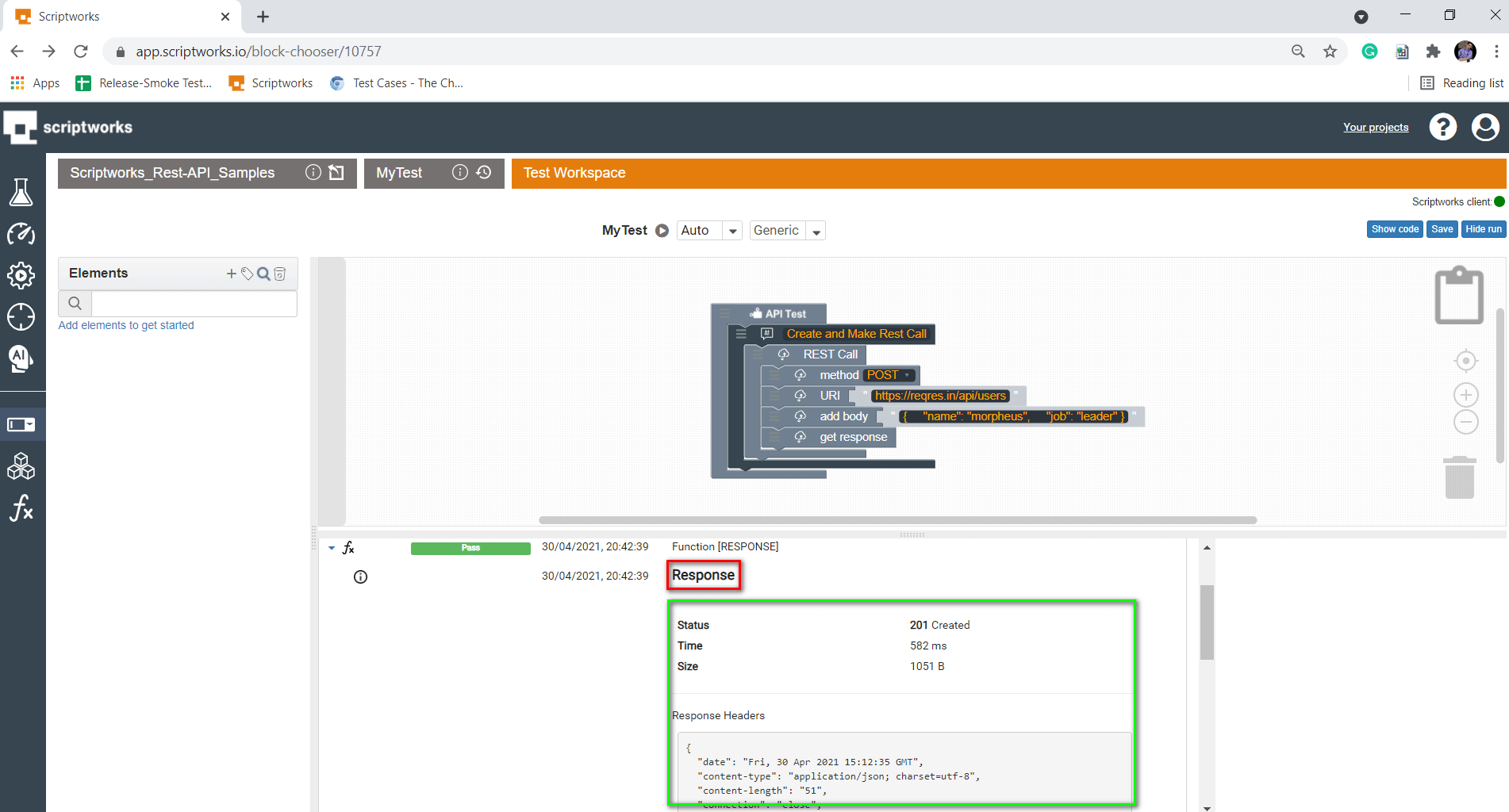
5) Let’s give it a dry run and see what we are receiving in the response after the run.

In the above screenshot, we can see what request we have sent to the REST API with the kind of request headers that have been passed.

In the above screenshot, we can see how Scriptworks is logging the REST API response.
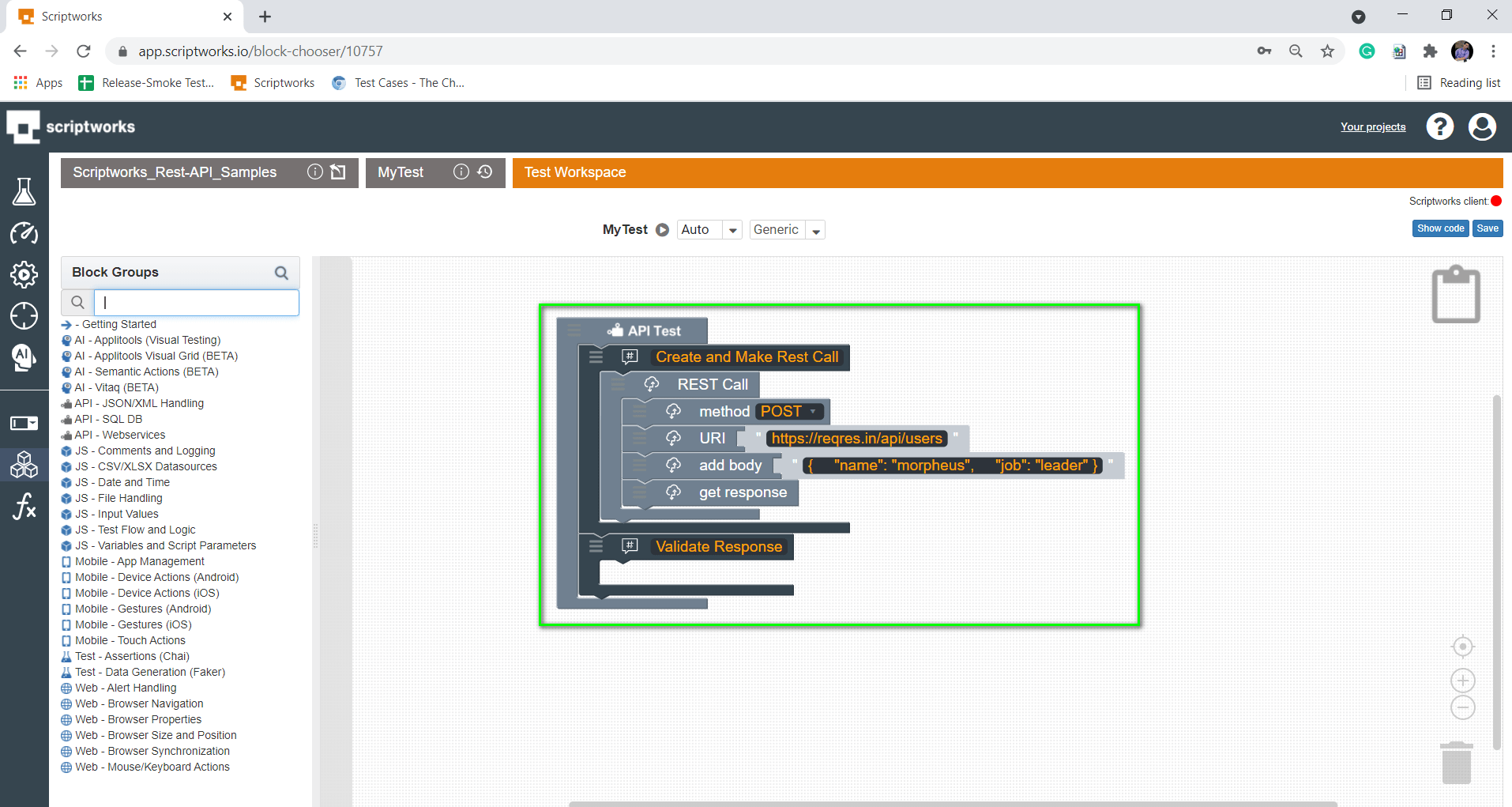
6) Drag in a comment to let others know what we are going to do now. And for that, follow Step 3 Above.
Search → Comment → Drag and Drop to Canvas

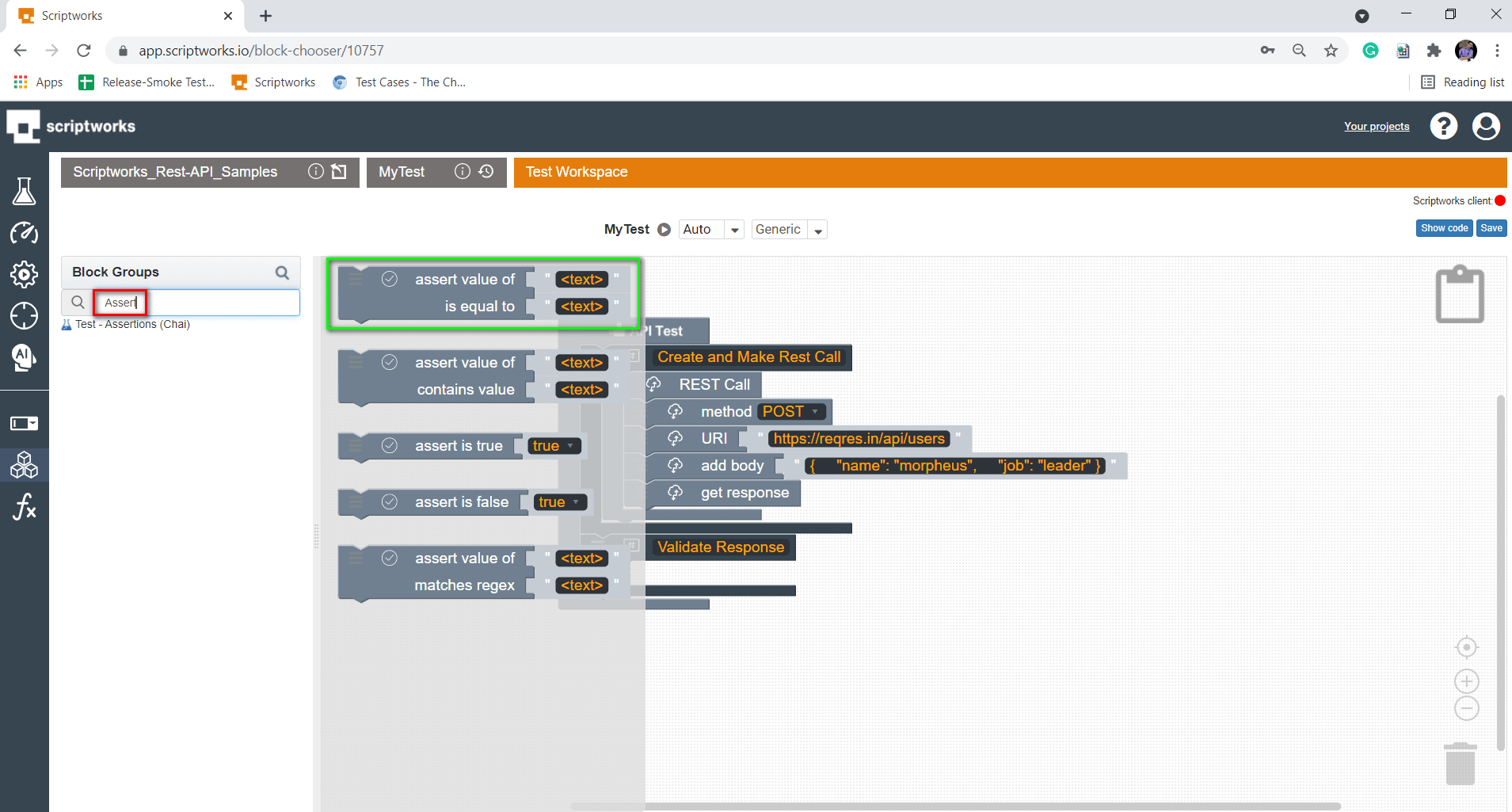
7) Now, to validate the response received (in Scriptworks terms - to assert). Drag the Assert block multiple times onto the canvas for the number of Assertions required and populate them with the information you wish to validate from the REST API response.
Search → Assert → Drag and Drop to Canvas

We have added the Assert Block. Now, what do we have to Assert?
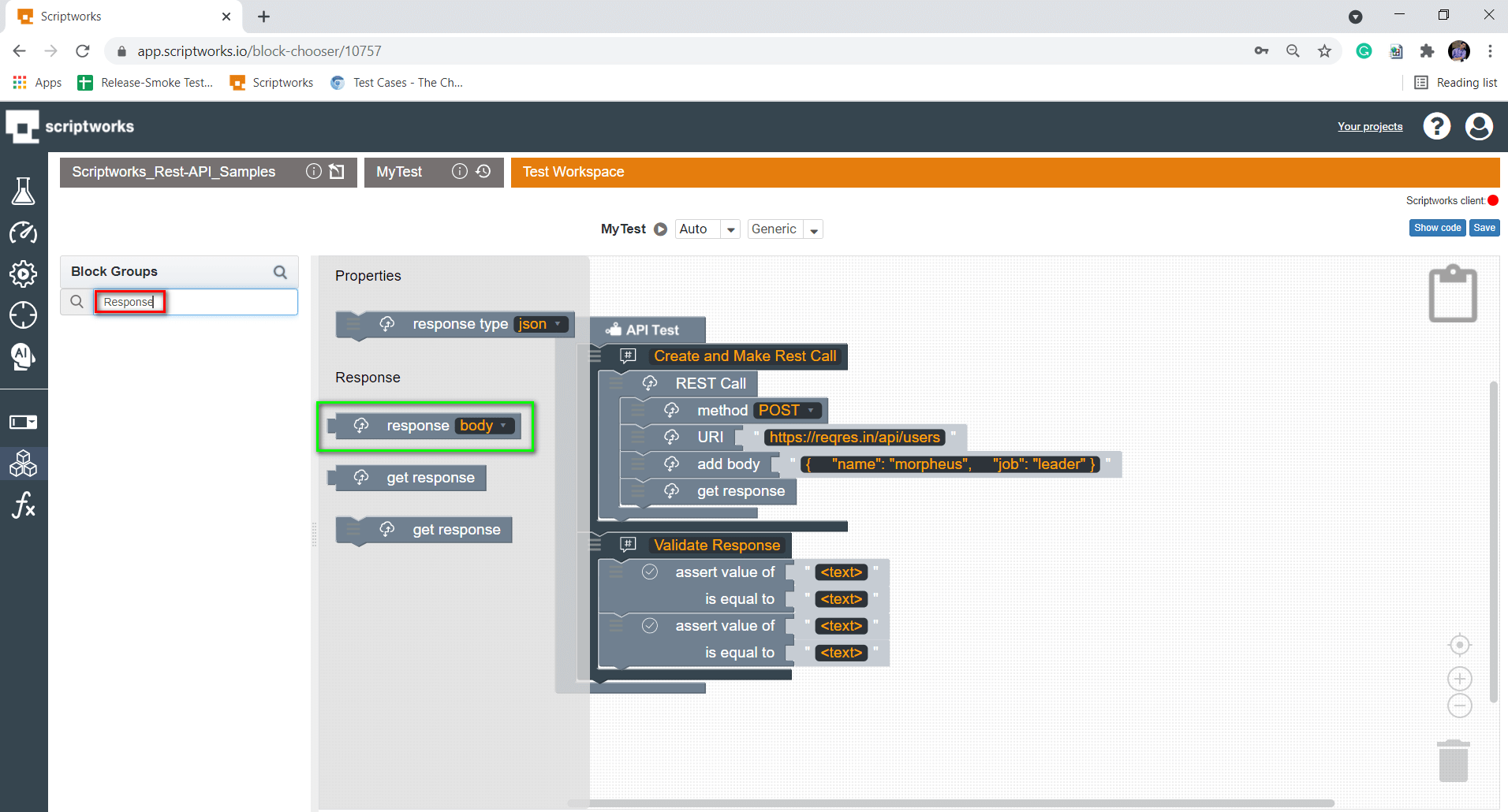
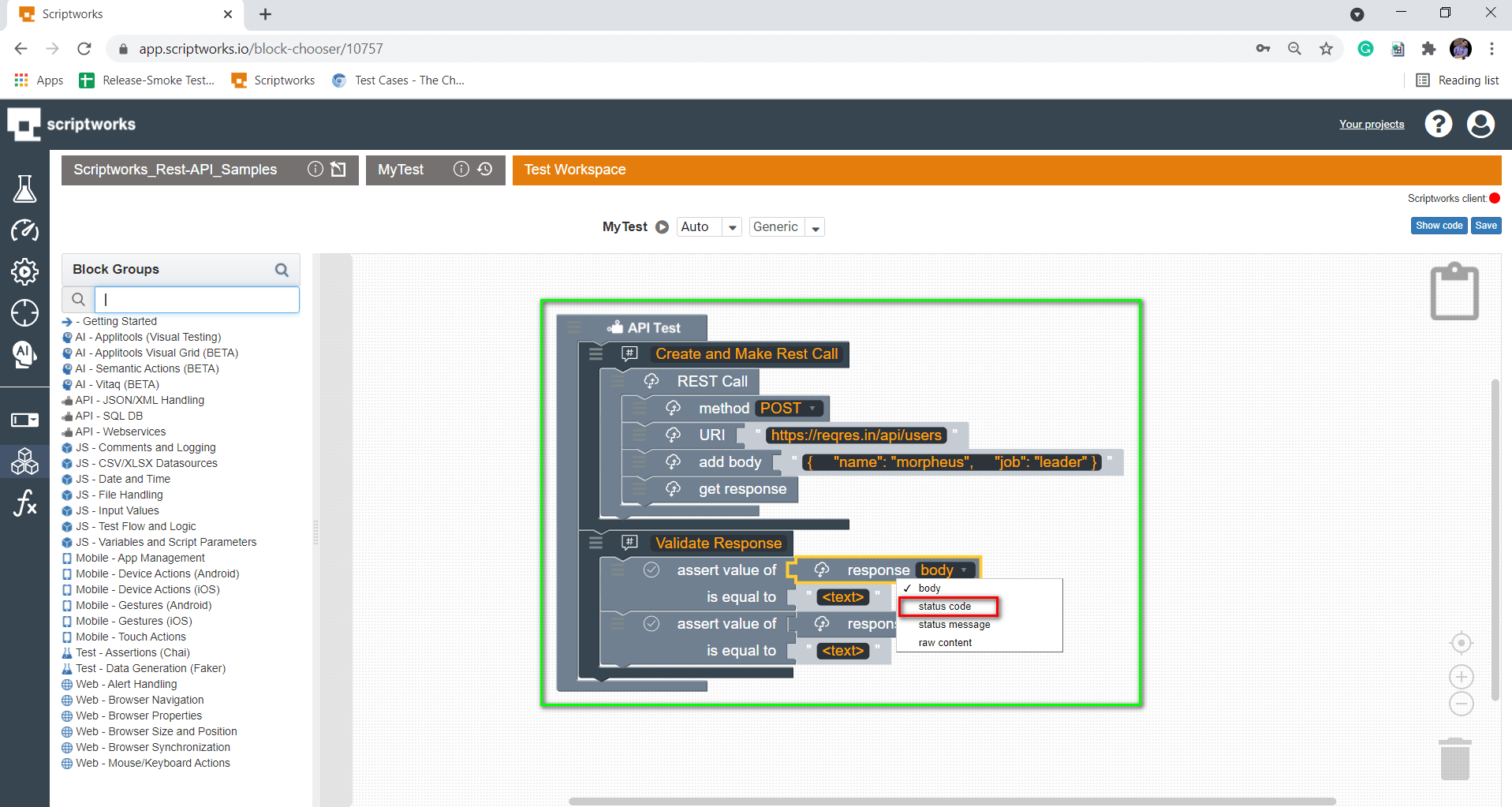
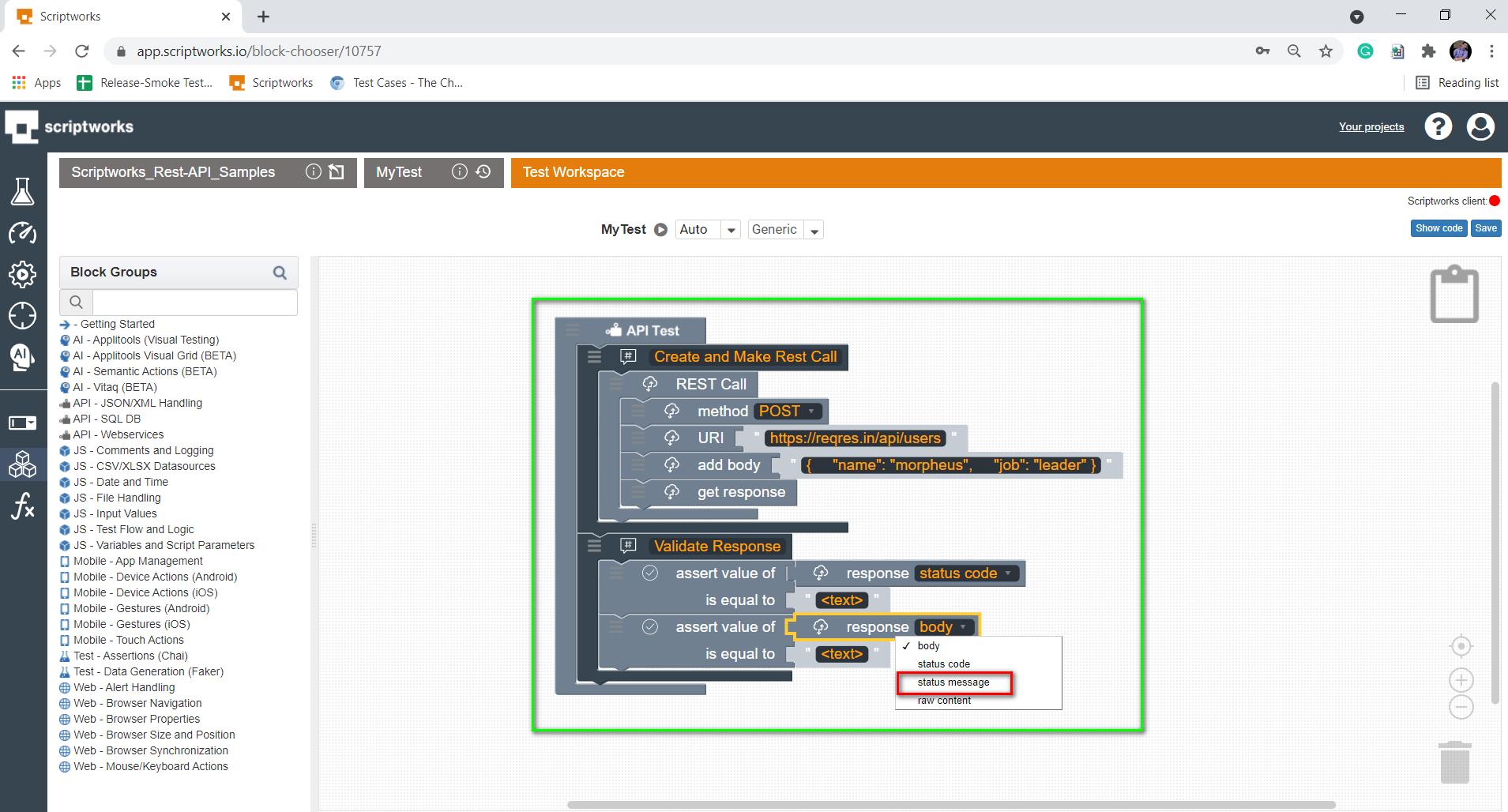
We have to Assert the status code and message from the API Response. To get these properties of the Response we use the response properties block. So search for response in the search box and pick the response properties block and drag it into the canvas.
Search → Response → Drag and Drop Response Body into Canvas





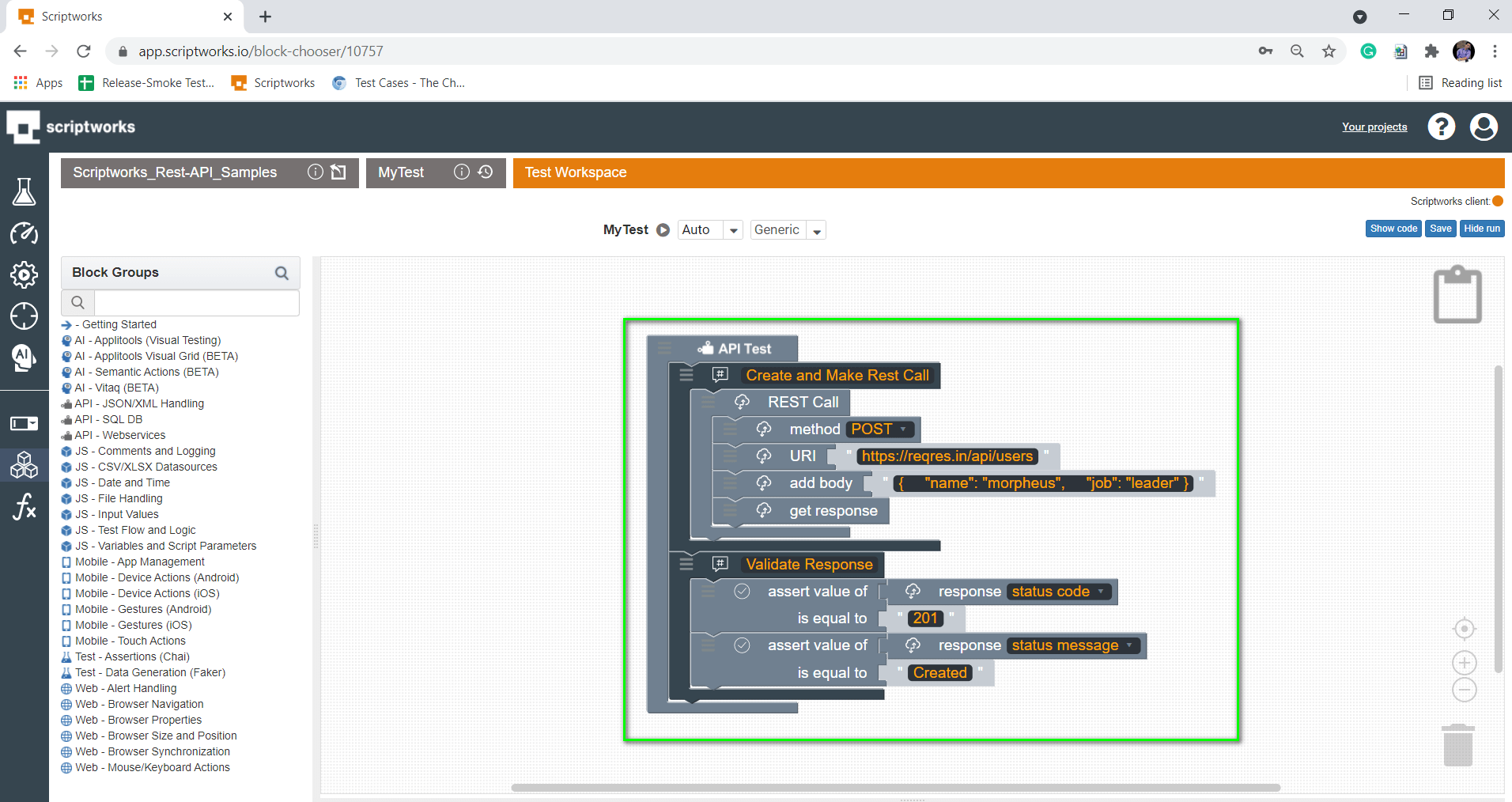
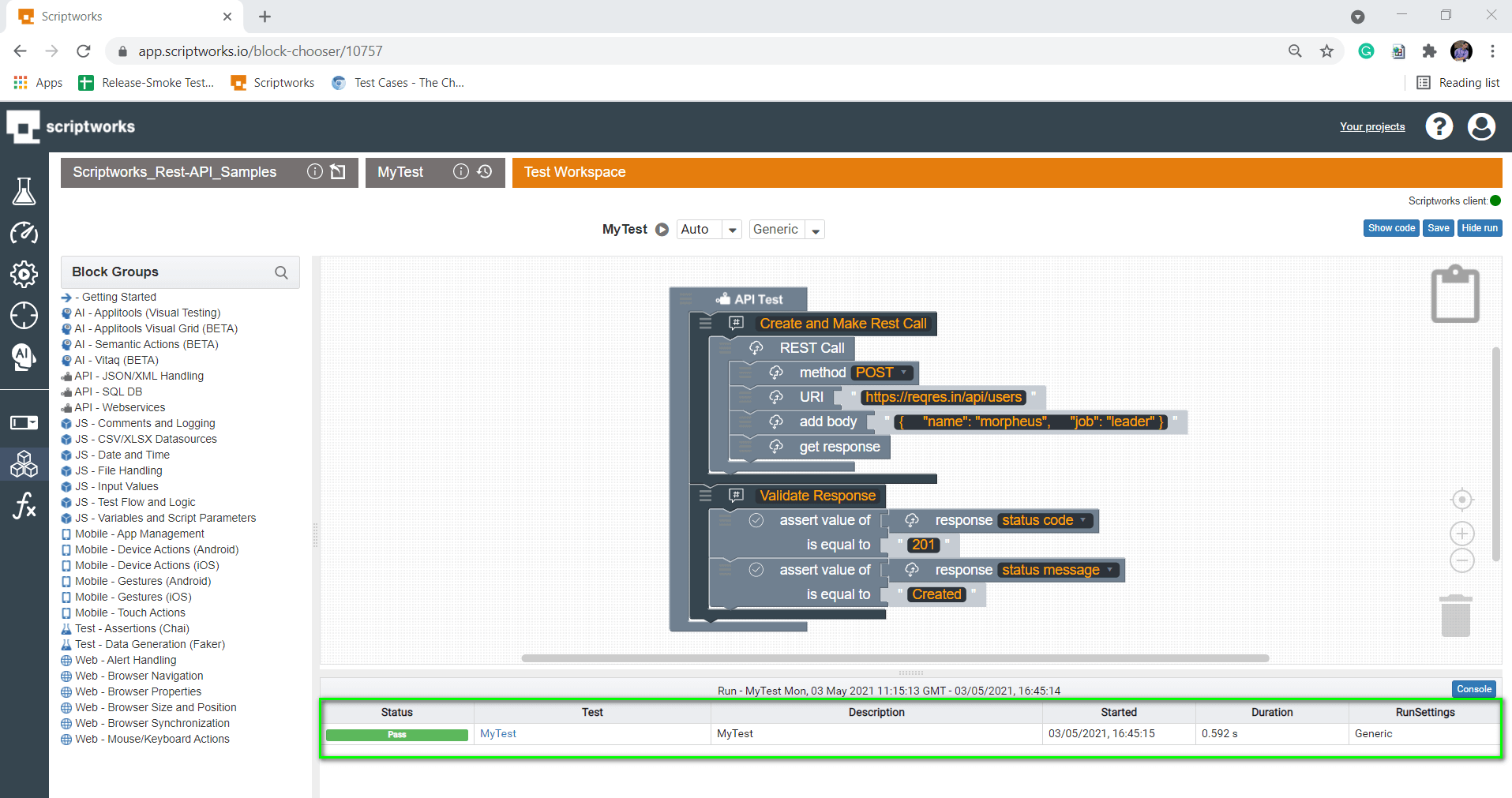
8) Now, the final thing is a Test Run. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see the Green Symbol before clicking on the play icon.


That’s how we can validate a REST API with the response code and status message in Scriptworks.