This tutorial covers the Ins & Outs of the AI Smart Selectors Capability of Scriptworks.
AI Smart Selectors is the new Selector Technology that has been recently introduced into the Scriptworks Platform to address the most common issues with test automation in today’s world in terms of script flakiness, script maintenance, and reuse.
Typical selectors one can see in an Automation project will be based on things like xpath, id, css, etc. and SDET’s will be out there building up libraries of these selectors in one of those kinds of ways so they might be building up a large library of xpath or css, or indeed creating a Page Object Model (POM) based on those selectors.
Development then decide they want to do some re-architecting of the application under test maybe change the front-end framework i.e. the UI framework that’s in use, and then all of those selectors become redundant and they need to be re-created and this is where maintenance issues come about with Automation.
The Scriptworks platform also has the ability to work with the standard selector types. But we are introducing an innovative new approach using the advances of machine learning and AI technologies to address those fundamental problems within automation, we introduced the concept of smart selectors.
Smart Selectors essentially allow us to describe the element we wish to interact within a way we would be as a user based on the visual appearance of the application under test, so labels, placeholders, etc. that exist in the app for the application elements.
Our AI capabilities use a technique that’s not based on visual views of an application i.e. not using image classification or OCR text or similar approaches. What it actually looks at is the application structure in the DOM itself and based on previous examples that the AI has been trained with tries to figure out which element is being described i.e. what ok button we are looking for, which username field we are trying to locate and it returns a best guess. This has the effect of making the description of the element independent of the application in architecture. So we describe it in natural language i.e. in English or the language of the application under test and the AI works out what we mean so it’s not looking for some specifics of xpath location or specifics of id’s or classes, etc it’s analyzing the application UI as a whole and giving us a result.
So, Scriptworks has made some inroads into helping and addressing some of the big issues in automation in terms of flakiness and selector maintenance.
We have talked about a lot above on Smart Selectors. Now let’s understand it practically.
In this article, we will perform an end-to-end test run on a sample e-commerce web app named Swag Labs, where we will be performing an end-to-end test using Scriptworks Visual Programming without having to learn any xpaths or element ids.
Prerequisite:-
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article.
Exercise:-
1) Navigate to saucedemo.com

2) Enter Username and Password and click on the Login button.

3) Click on the Sauce Labs Bolt T-shirt link.

4) Click on the Add To Cart Button.

5) Click on the Cart Icon.
![]()
6) Click on the Checkout Button.

7) Enter the first name, last name, zip code, and click on the continue button.

8) Click on the Finish Button.

9) Click on Back Home Button.

In the following are the Steps to Perform the above Exercise, using Scriptworks Visual Programming/Low code in ‘Scriptworks’ IDE:-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and their Scriptworks Client should be up and running.
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article.
1) Open Scriptworks on your system with your credentials and open the project where you want to automate your web application using the AI Smart Selectors of Scriptworks.

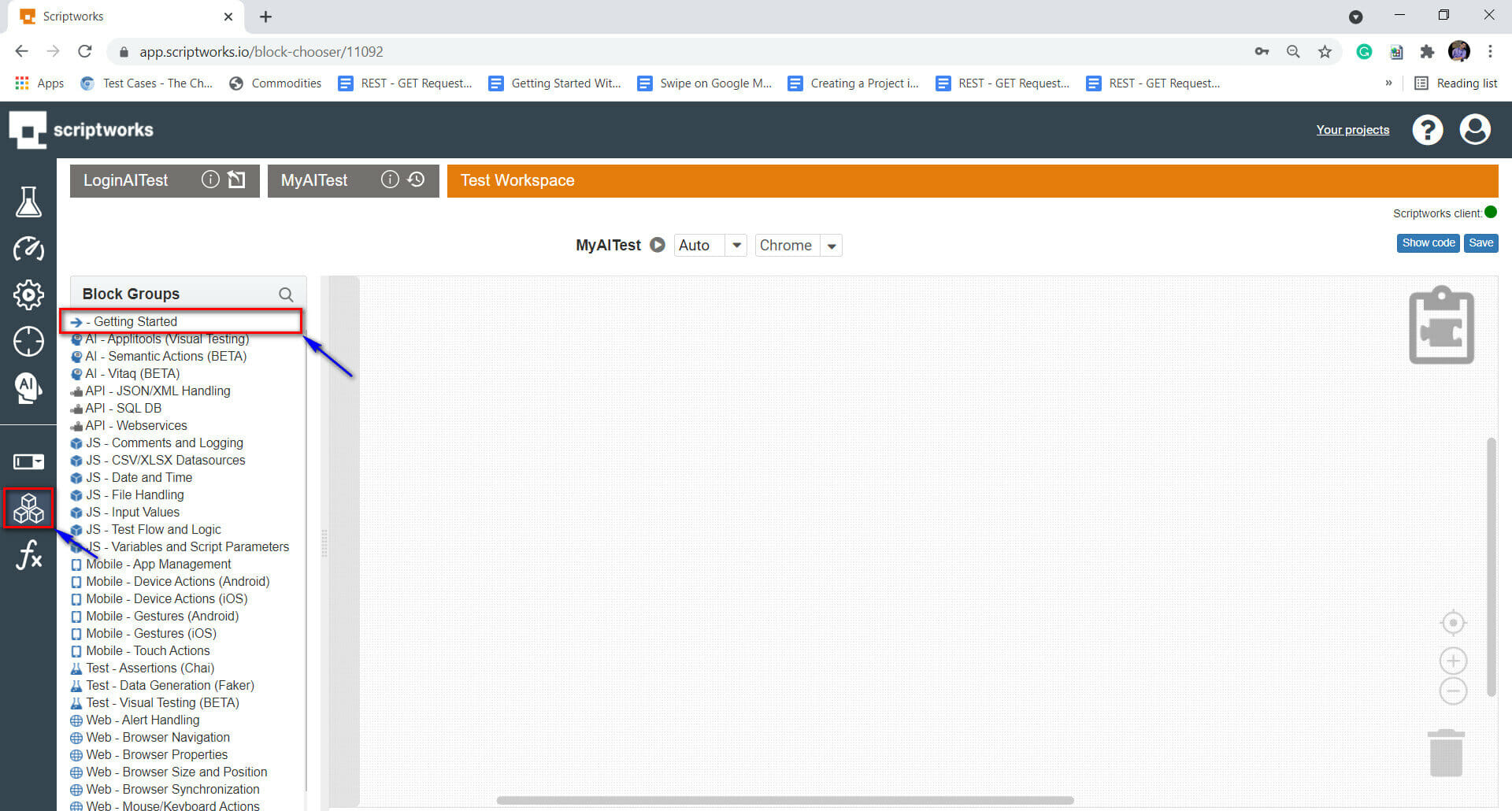
2) Now click on the Block symbol present on the left side panel and click on getting started.
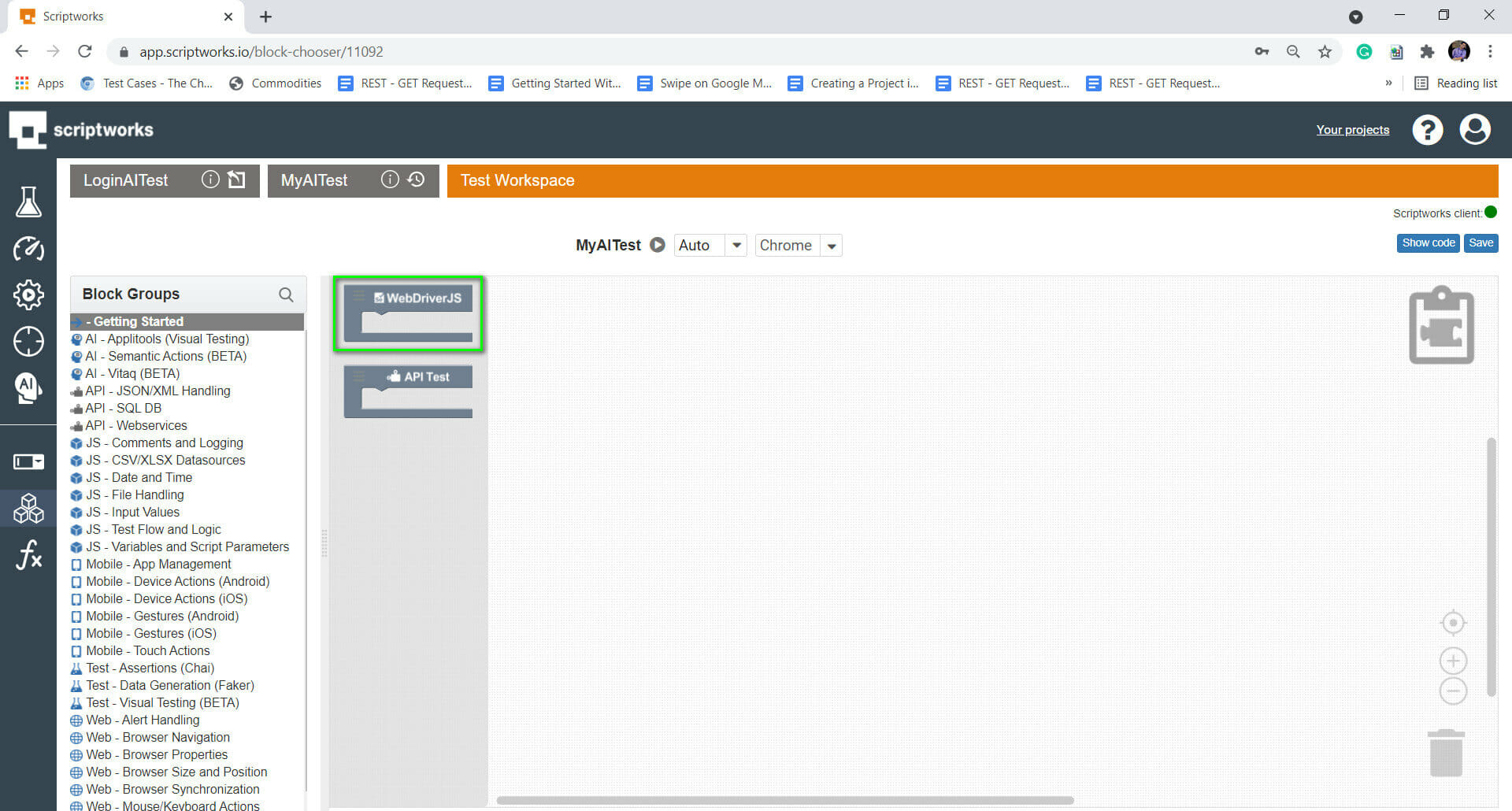
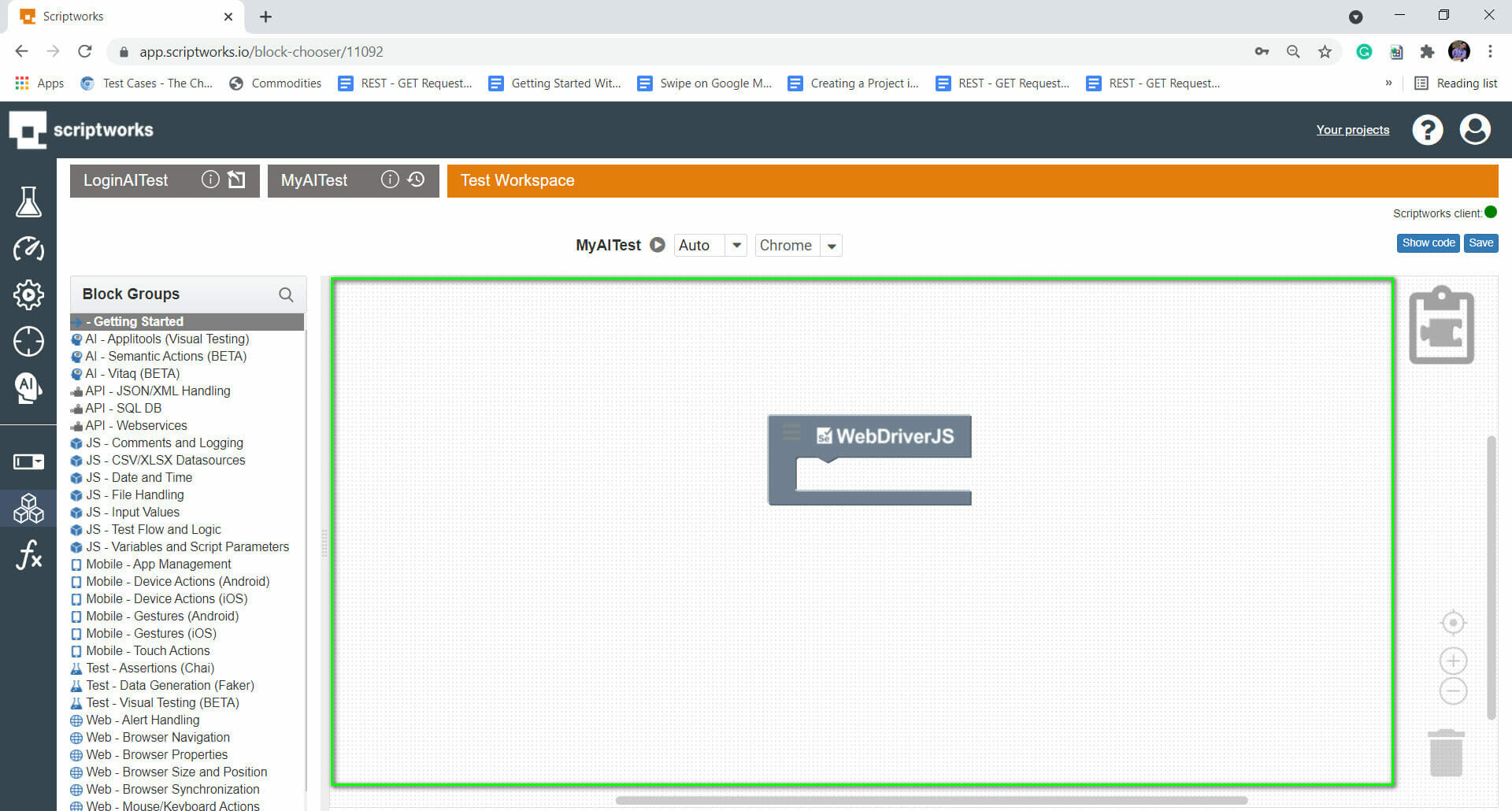
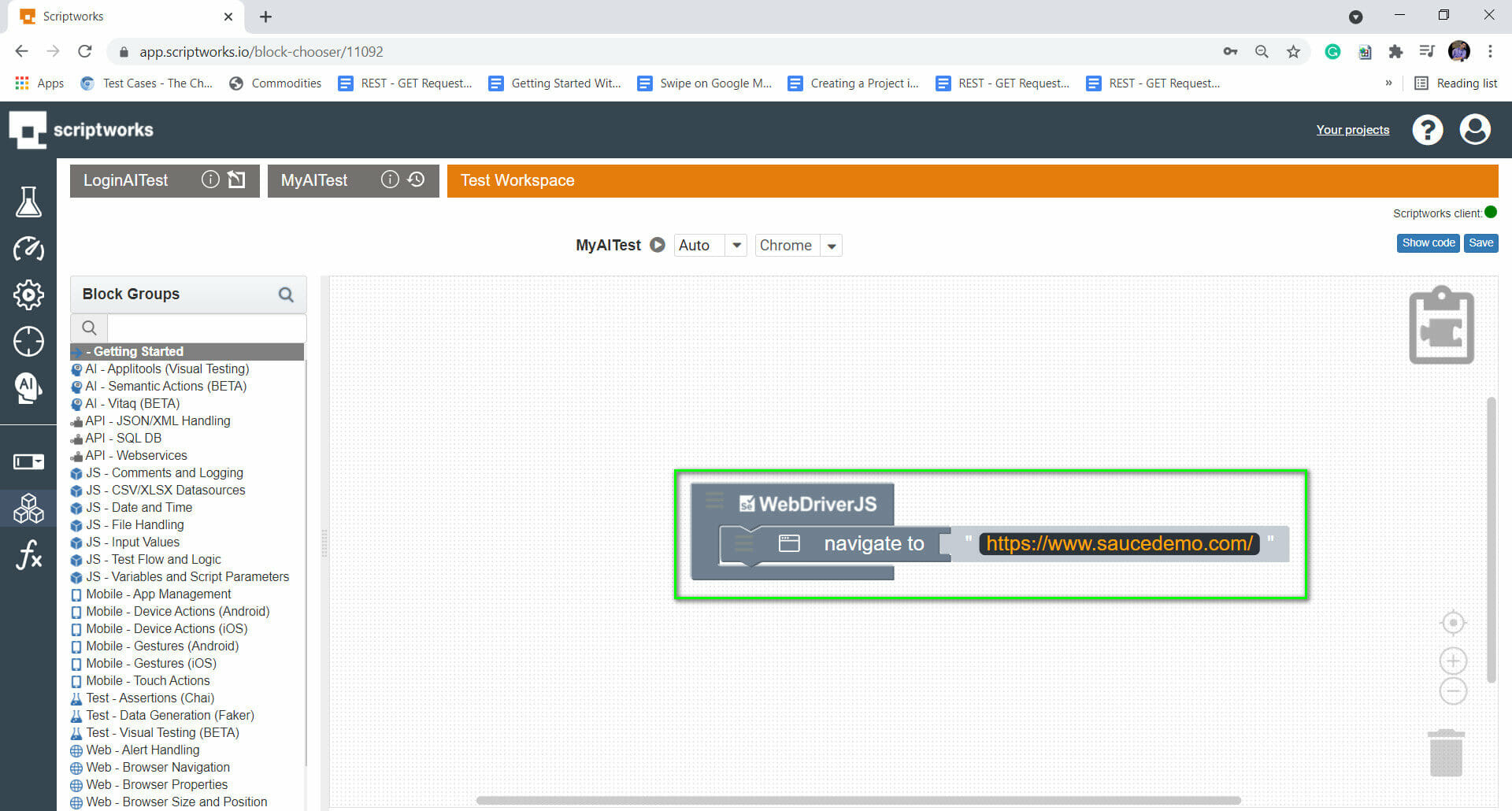
BlockSymbol → Getting Started → WebDriverJS



3) Now we have to navigate to the web application.
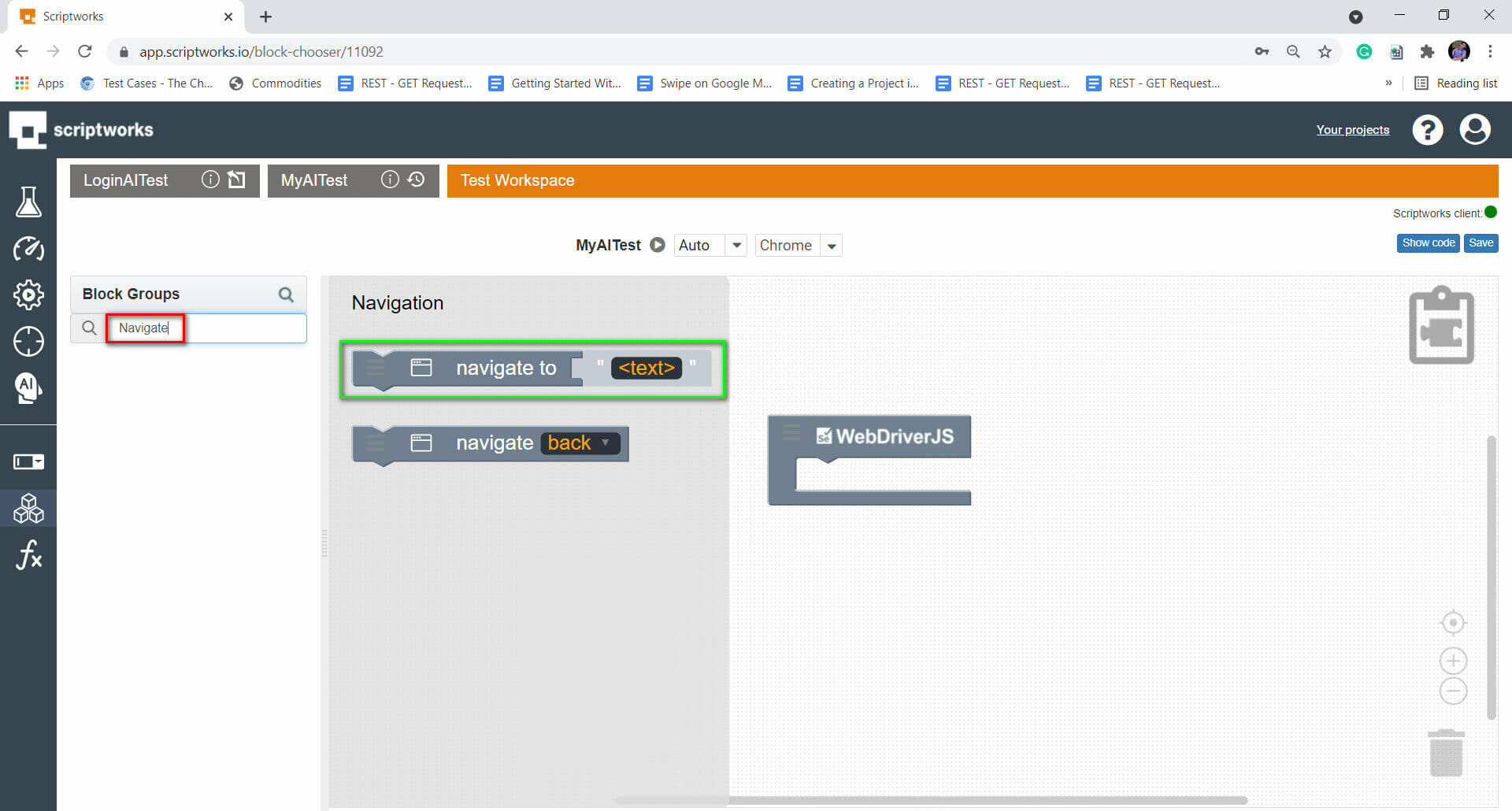
For that click on the blocks again and type navigate in the search box and click on the search button.
Search → Navigate → Drag and Drop to Canvas


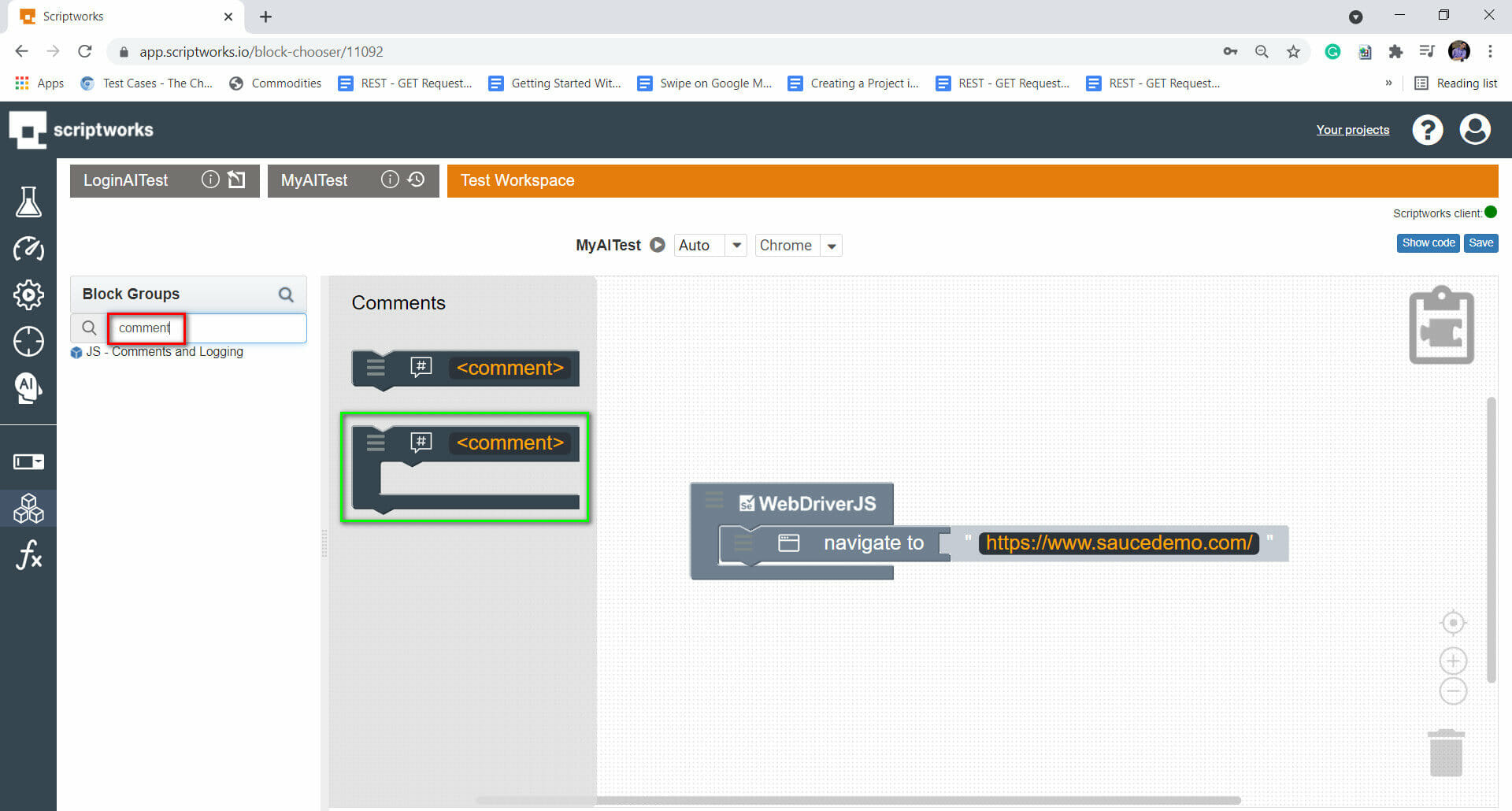
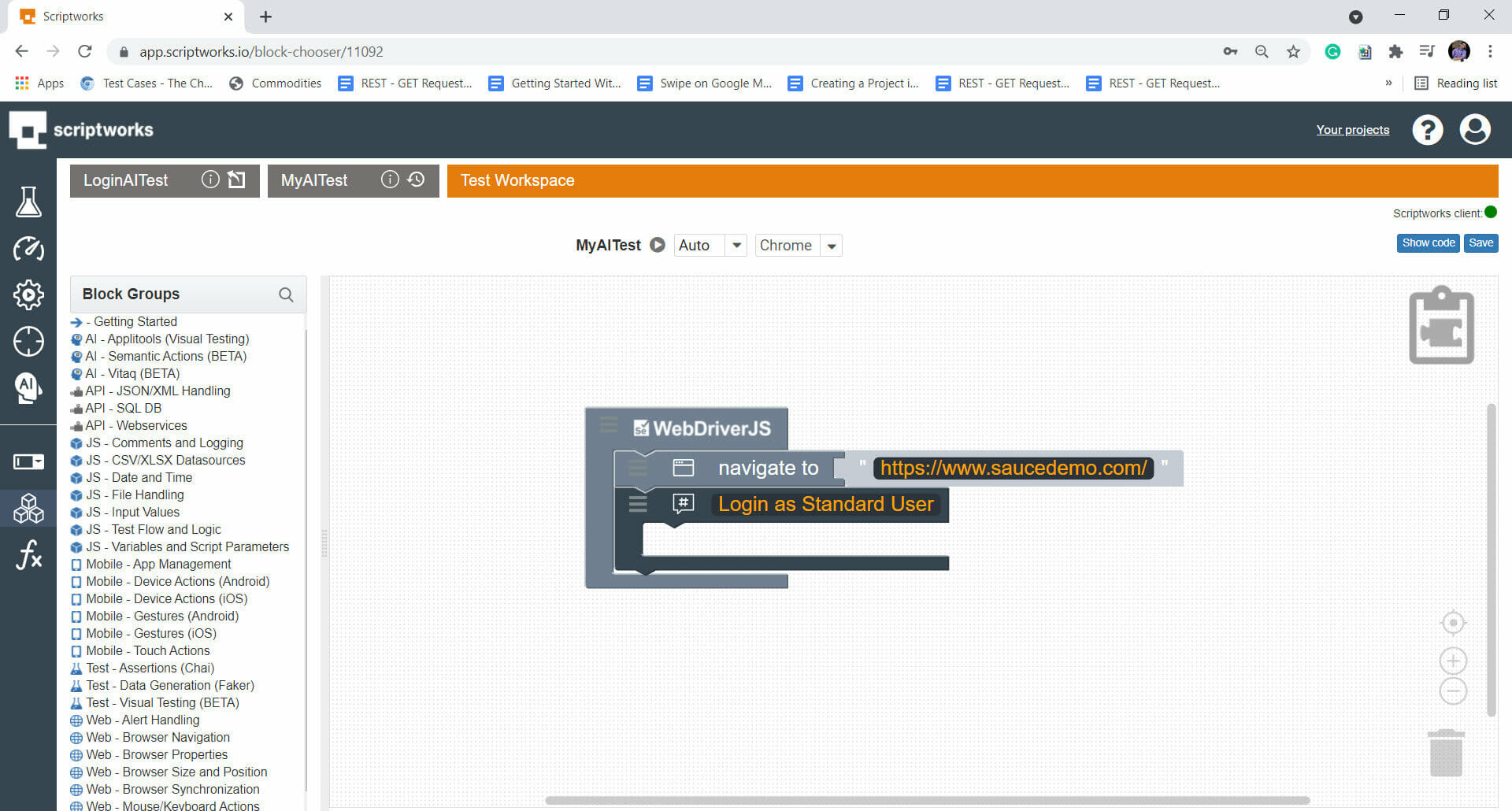
4) Now, we will use the comment block to let others know what we will perform. For that, we are going to click on the search text box and write comments, and hit return.
Search → Comment → Drag and Drop to Canvas


5) Now as we have informed everyone what we are going to do through the comments block. Let’s find out for relevant blocks from the blocks section present on the left-hand side panel.
Keeping in mind that, we are performing above mentioned exercise with AI Smart Selectors.
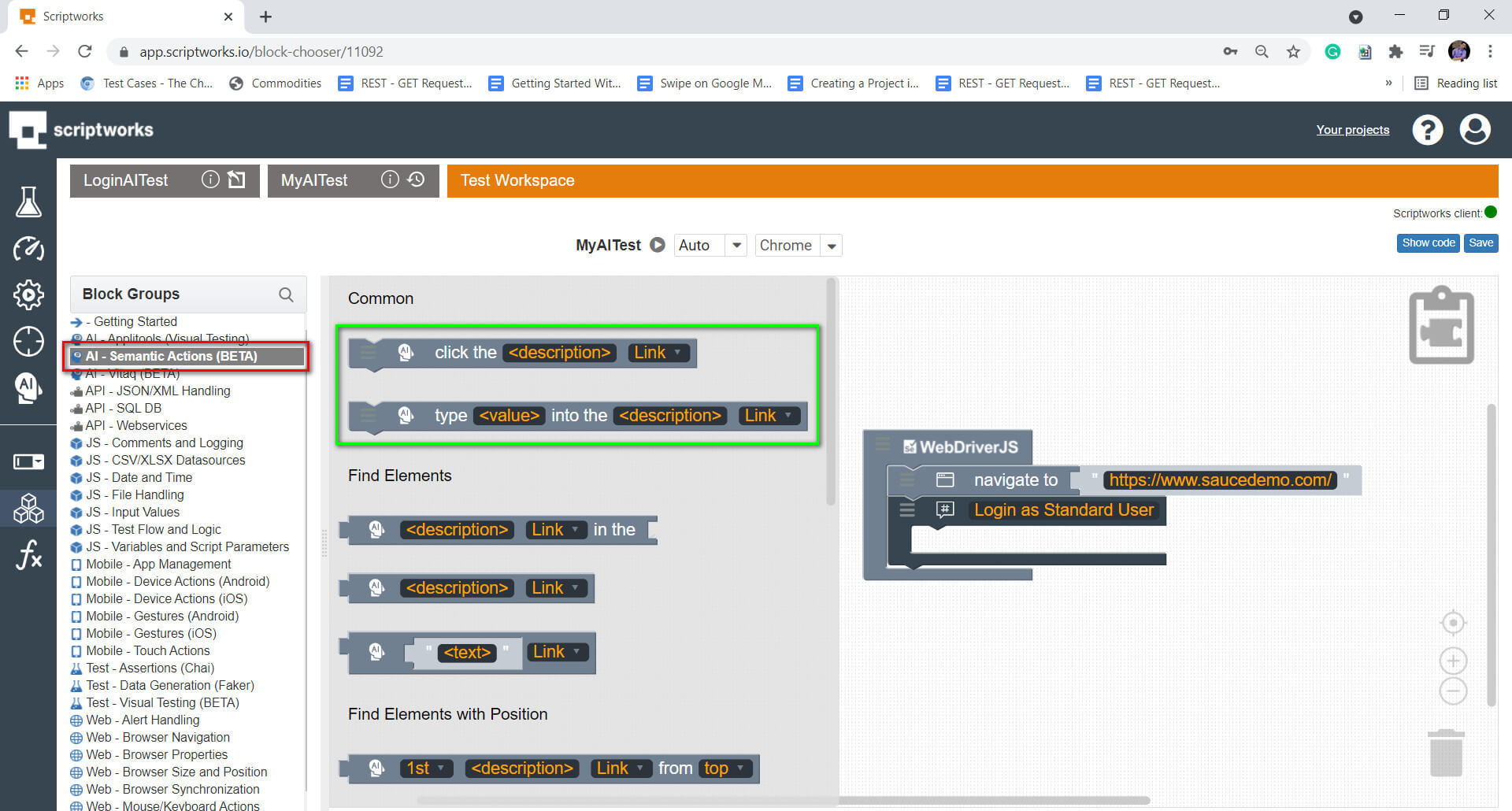
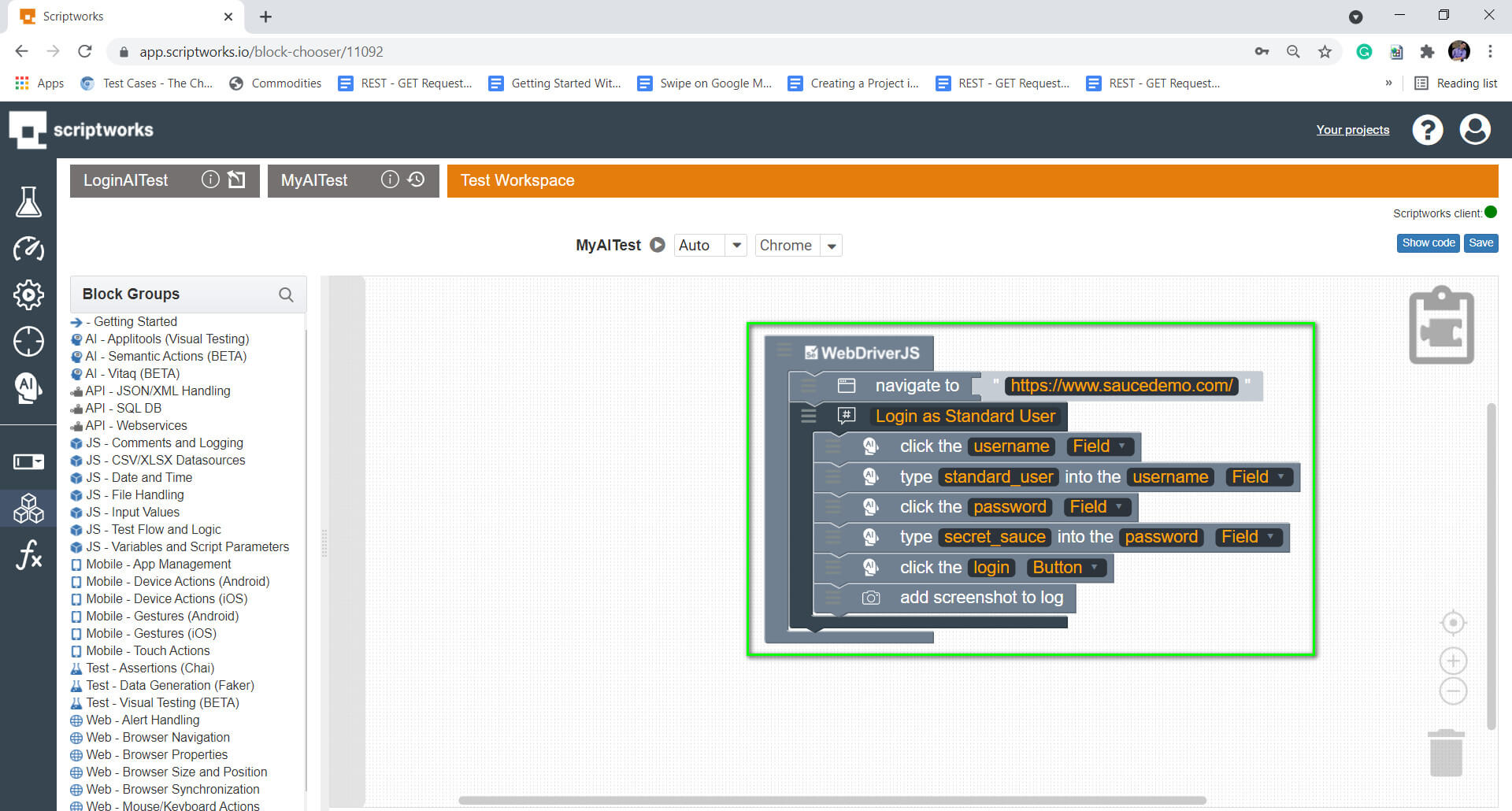
Click on the AI-Semantic Actions link present on the left-hand side panel and choose the relevant block.


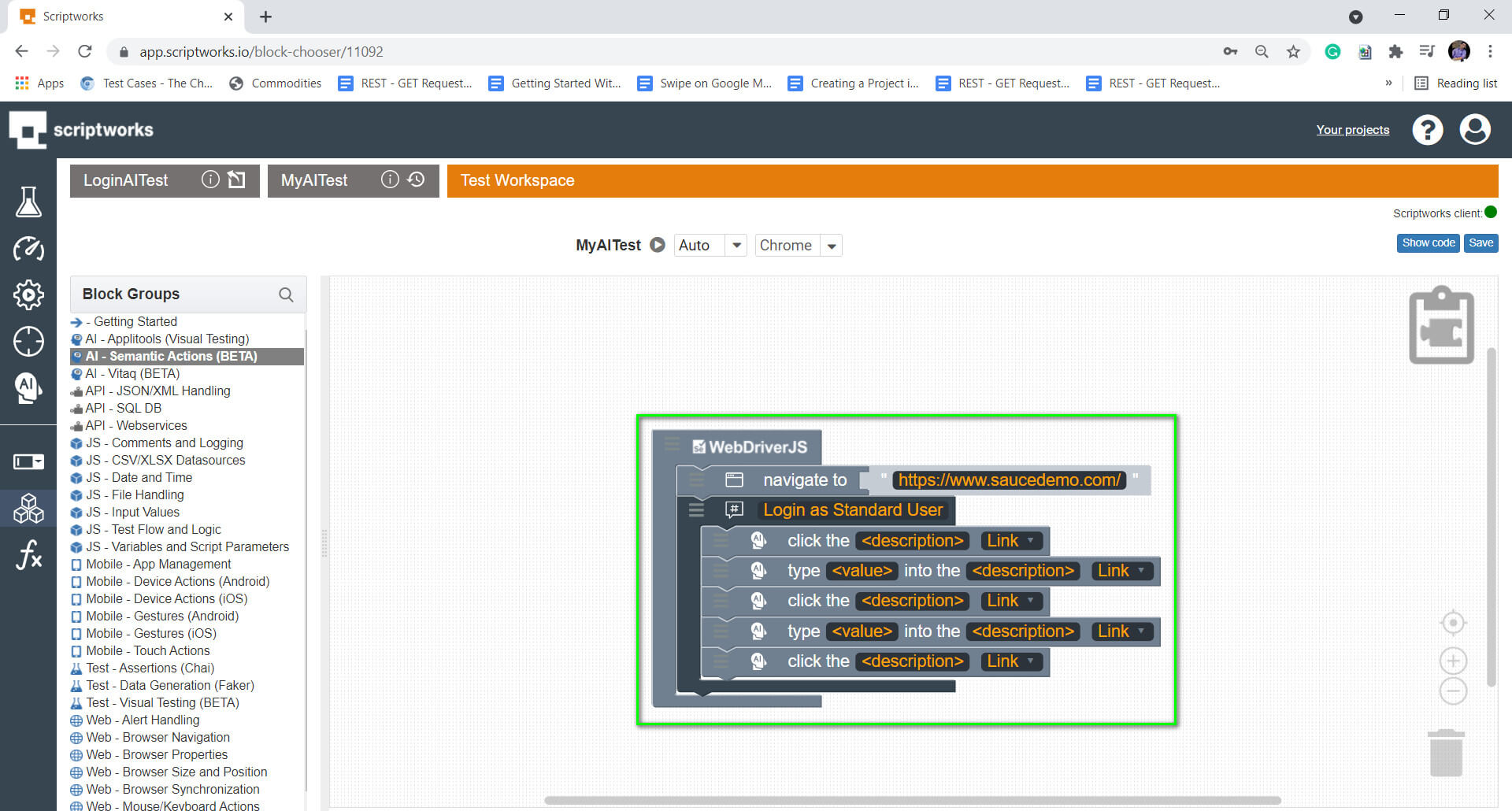
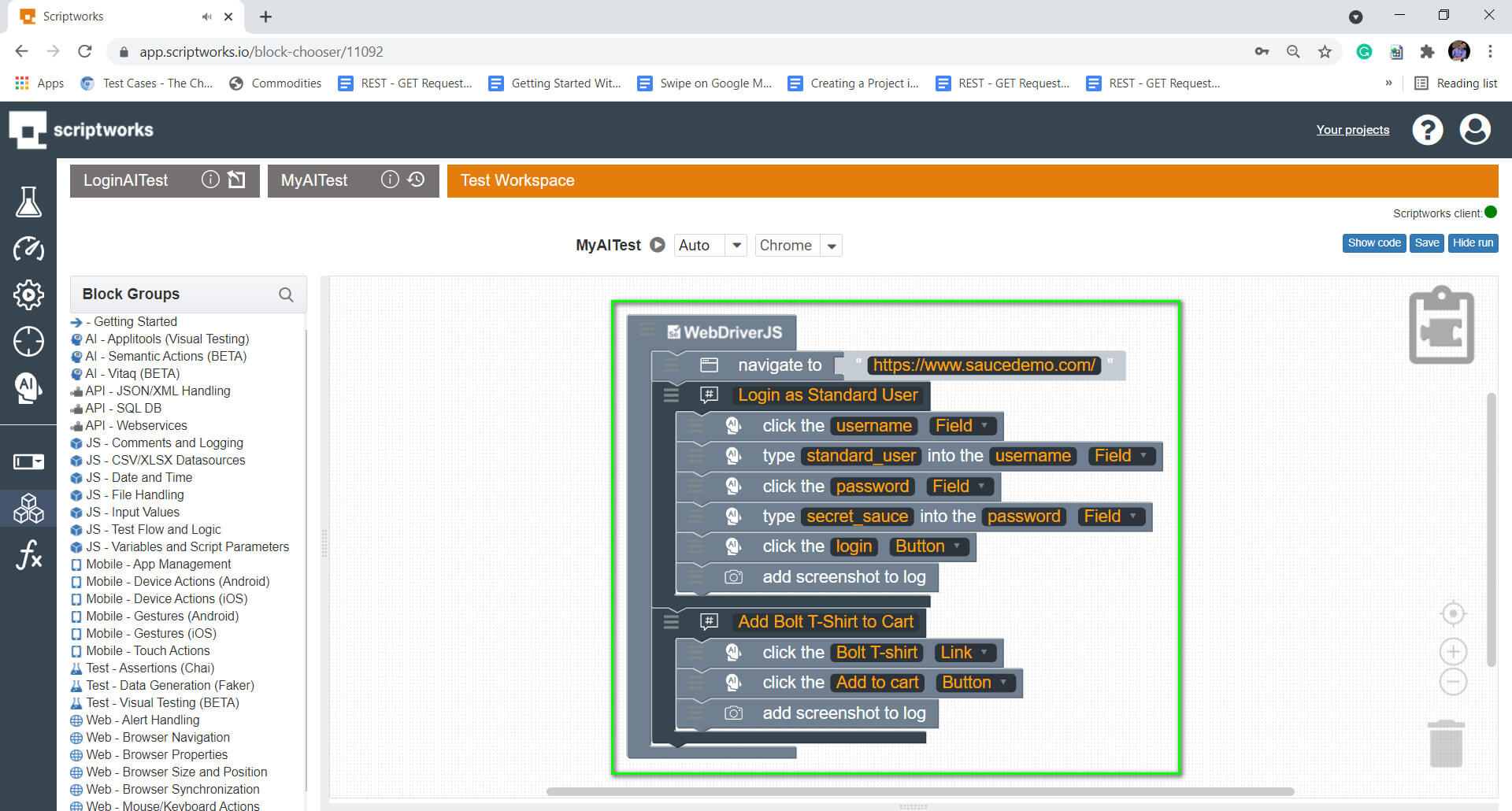
In the above image, we have dragged and dropped all relevant block required for performing login to swaglabs.com
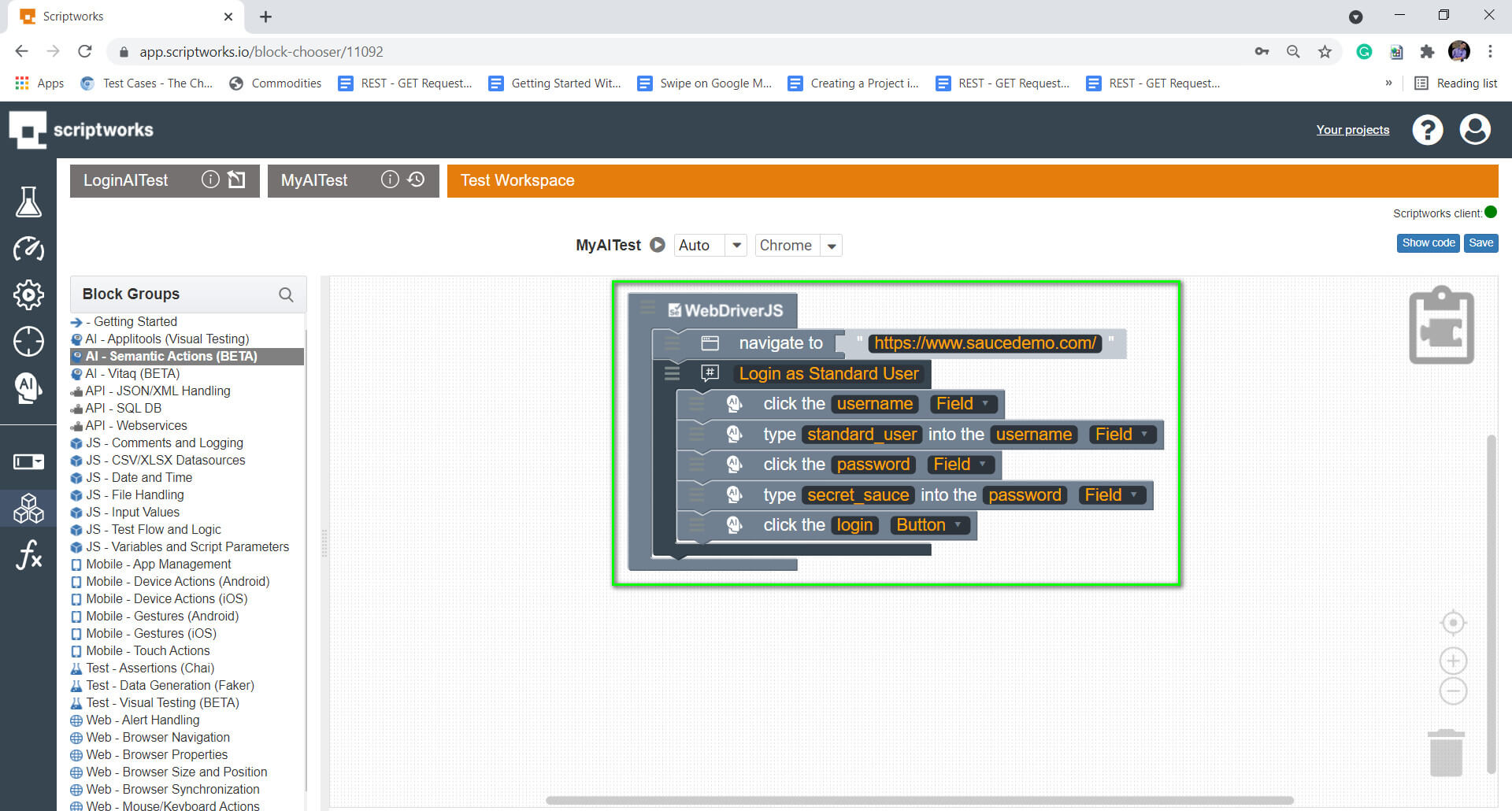
Let’s enter the description and select the kind of element it is, from the dropdown link.

As you can see how simple is to fill the description inside the blocks and that’s also in simple English. Likewise, we have selected relevant element categories from the drop-down link beside the description text.
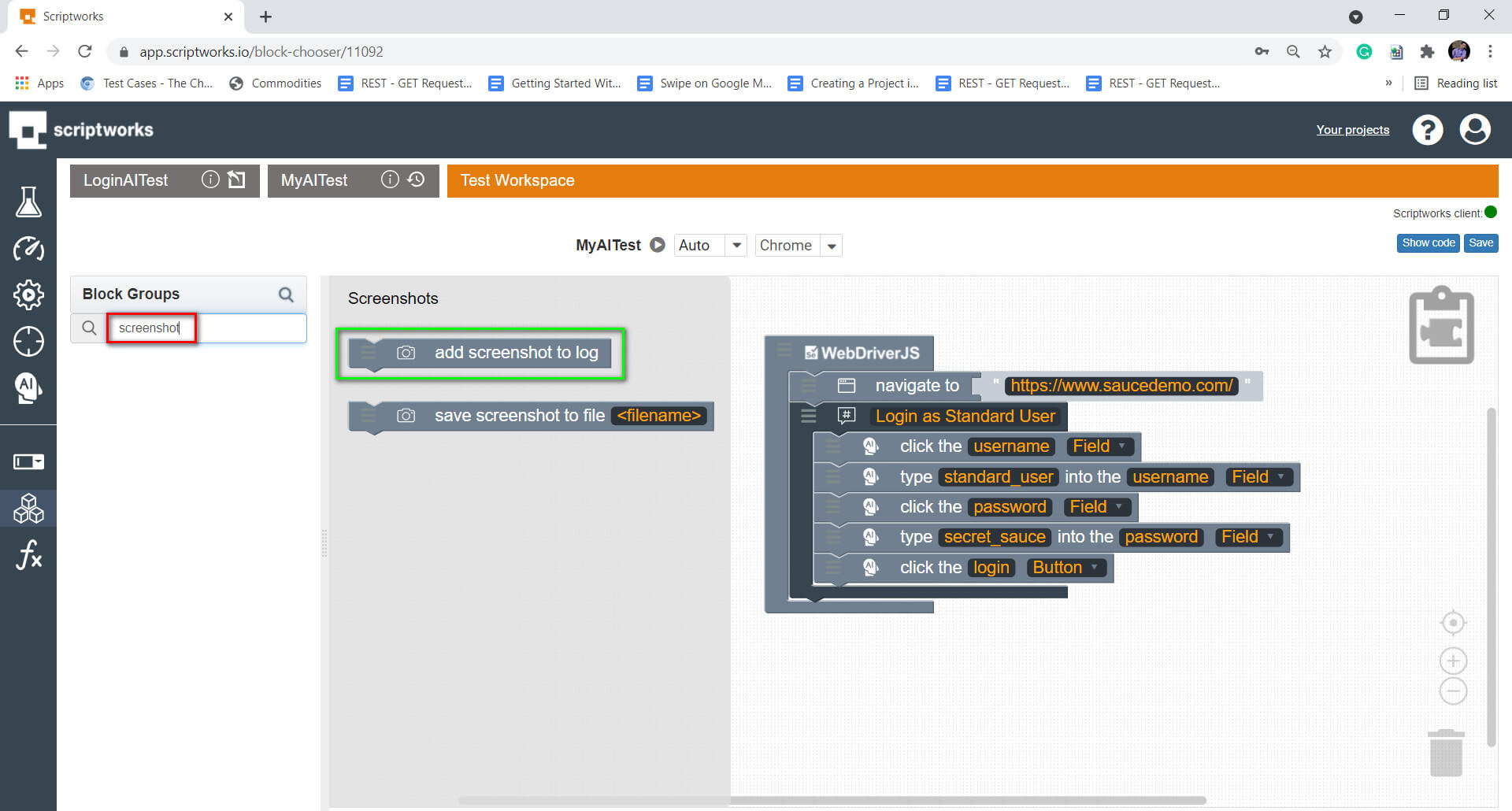
Now, what about adding a screenshot to the logs? For that, I am using a different block named add screenshot to log.
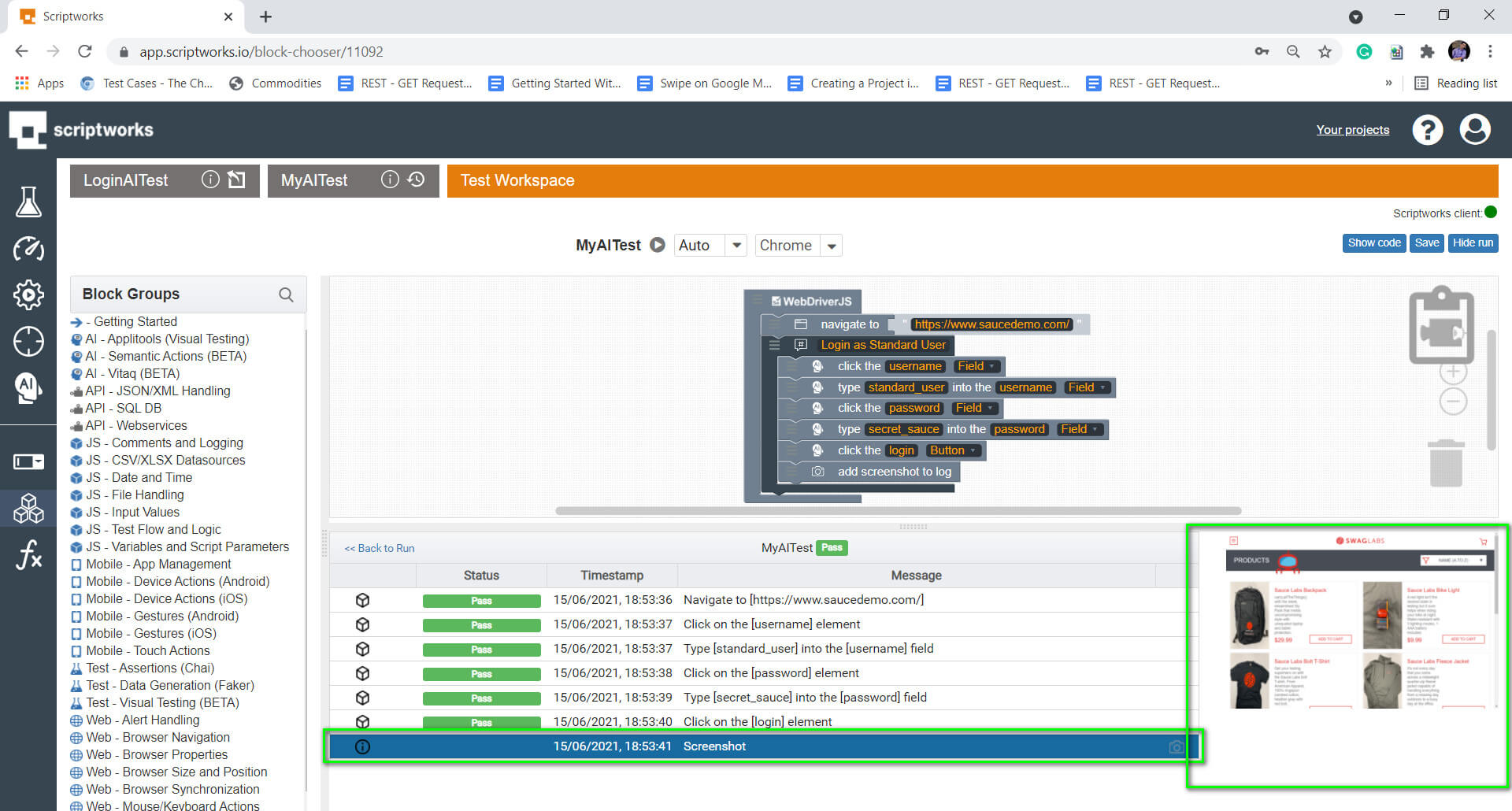
Let’s search for it and put it on canvas. And give a test run to see what we observe in the log.



Isn’t it awesome to see a screenshot in your log? Let’s find out more awesome things in the way.
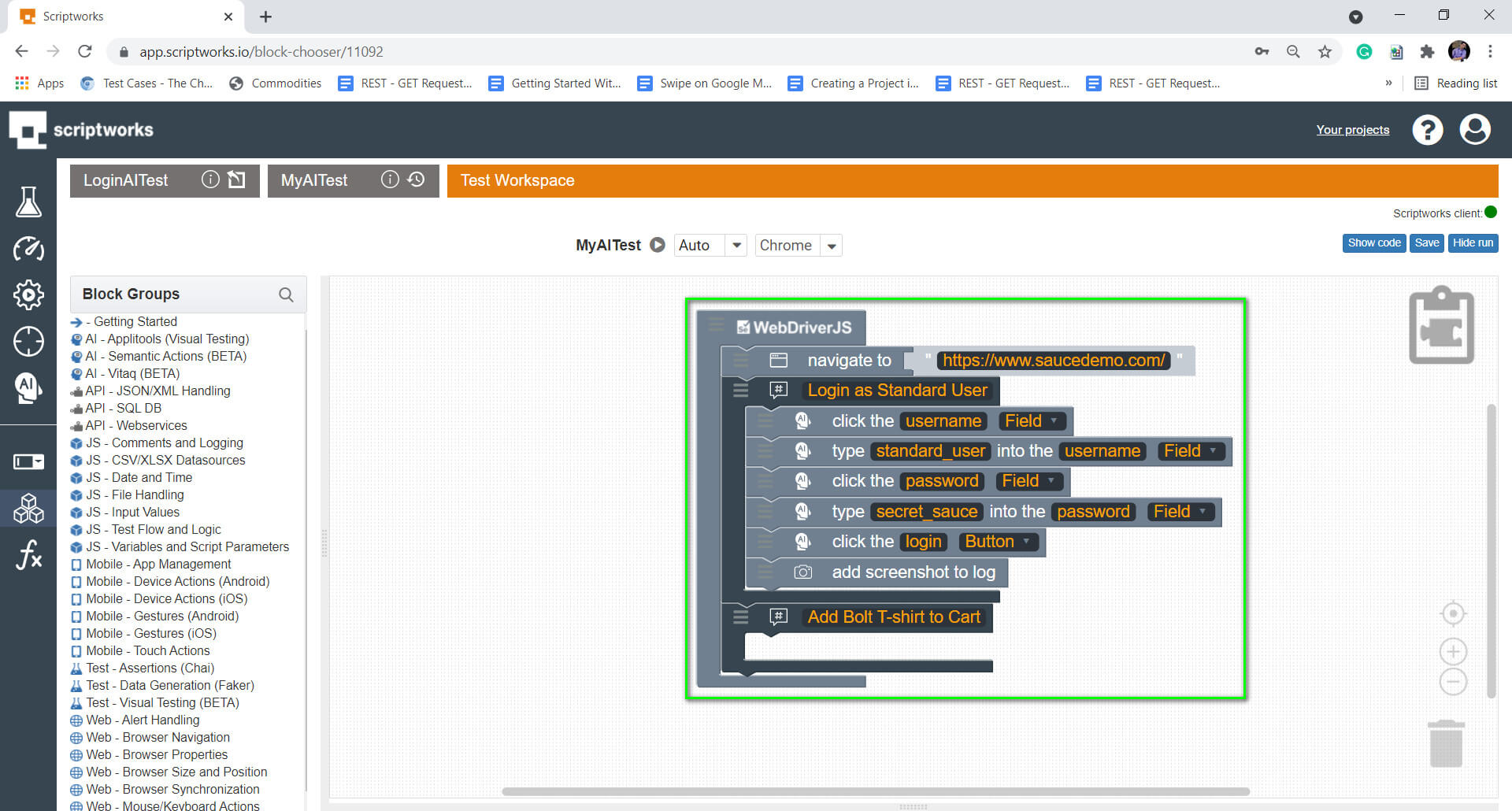
6) Let’s Drag another comment block following Step 4 to tell other’s what next we are going to do.

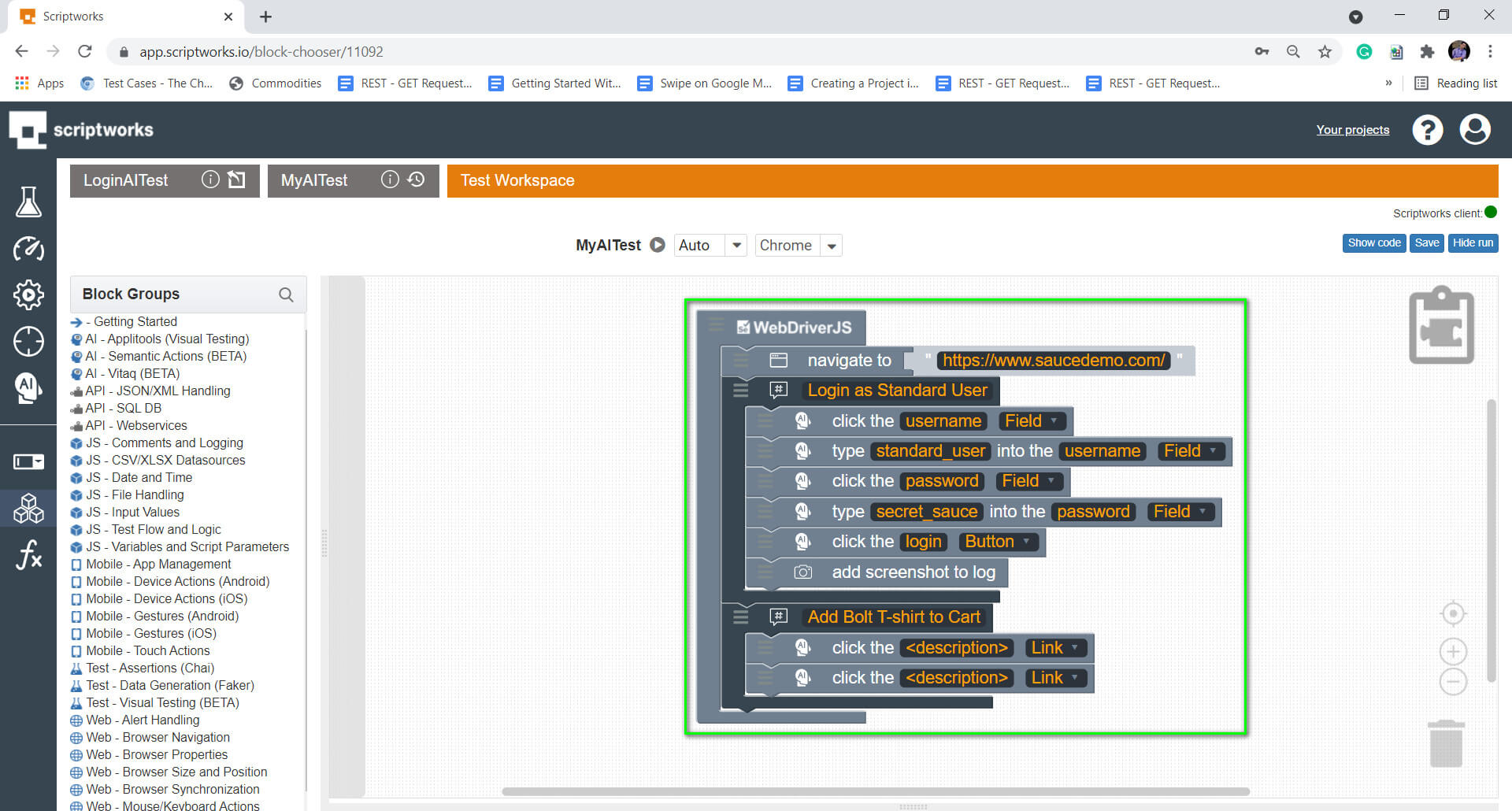
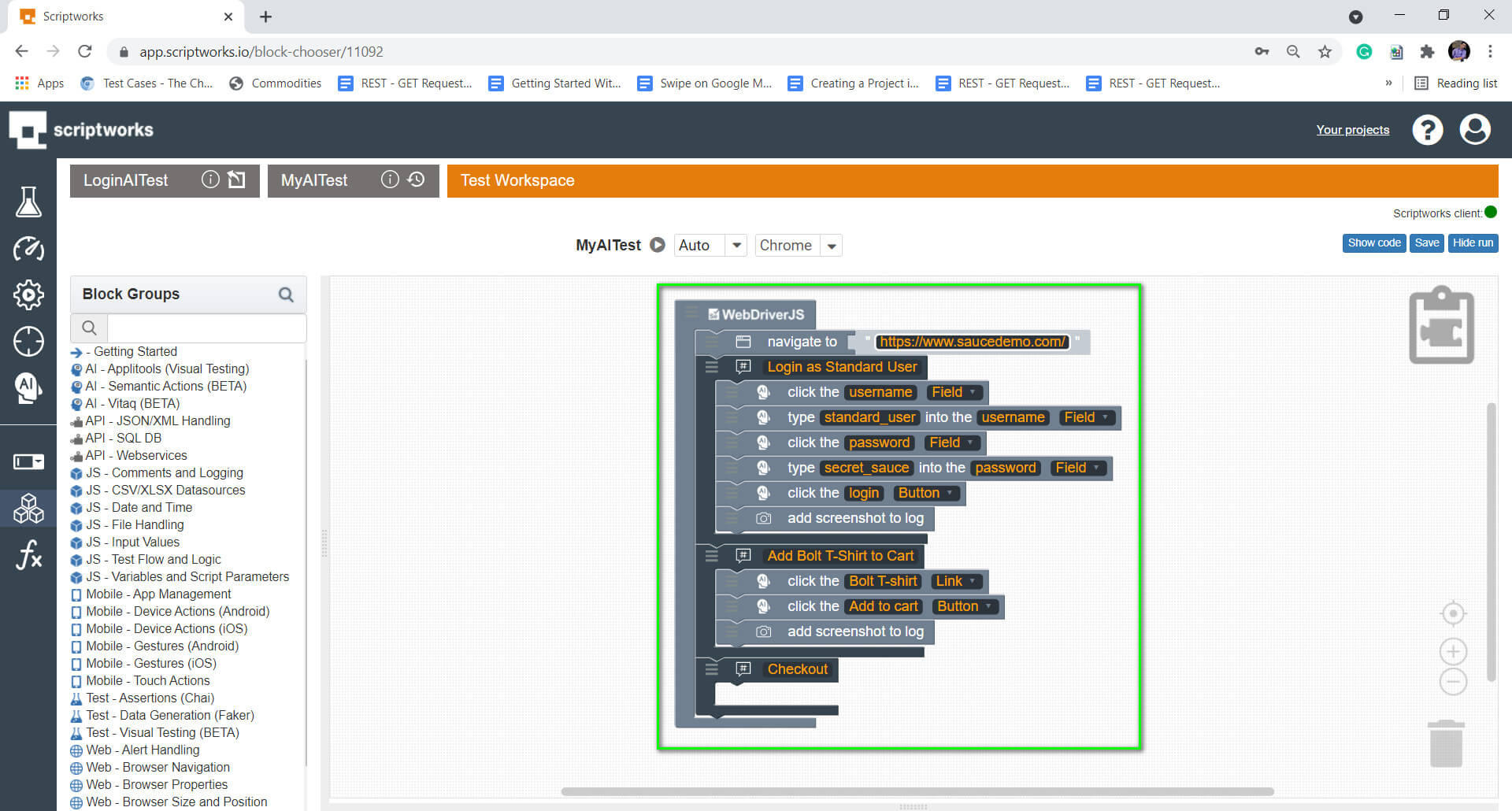
7) Now Click on the AI-Semantic Actions link present on the left-hand side panel and choose the relevant block to perform Add Bolt T-shirt to Cart Operation.


Again I have used simple English terms in the place of description text, which I want to perform on the Bolt T-shirt. Plus added a screenshot log as well.
8) Let’s Drag another comment block following Step 4 to tell other’s what next we are going to do.

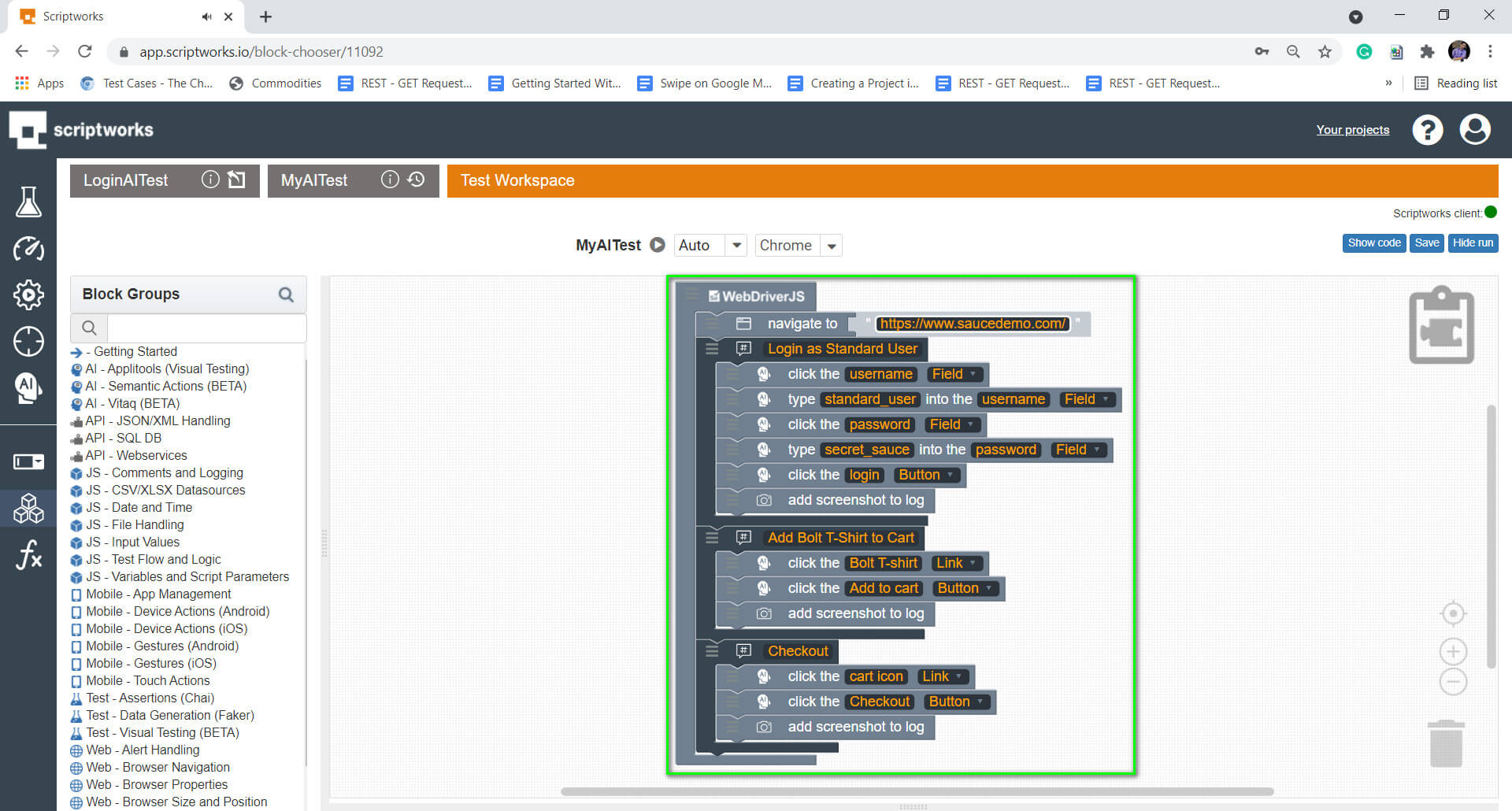
9) Now Click on the AI-Semantic Actions link present on the left-hand side panel and choose the relevant block to perform the Checkout Operation.

10) Let’s Drag another comment block following Step 4 to tell other’s what next we are going to do.

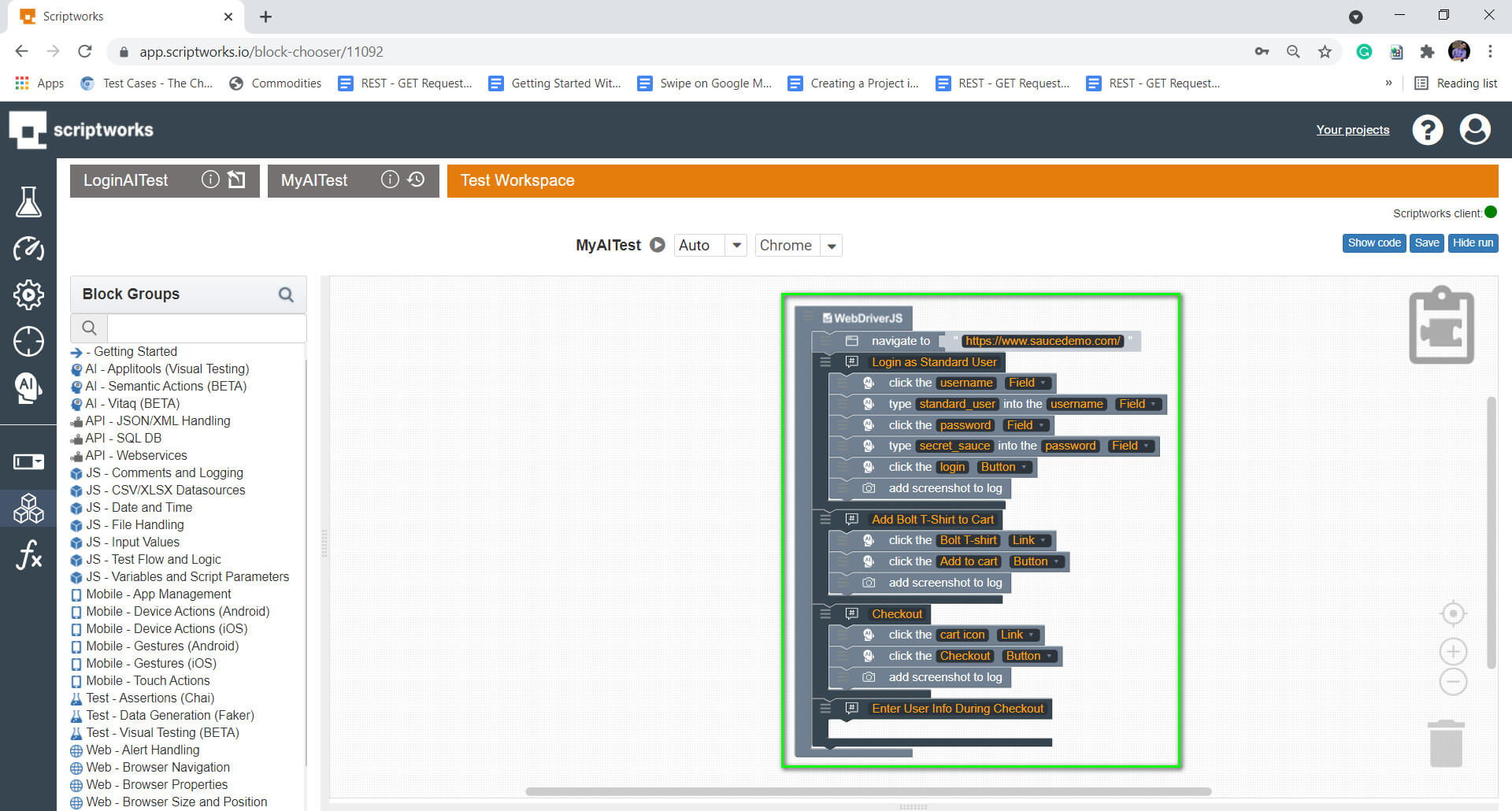
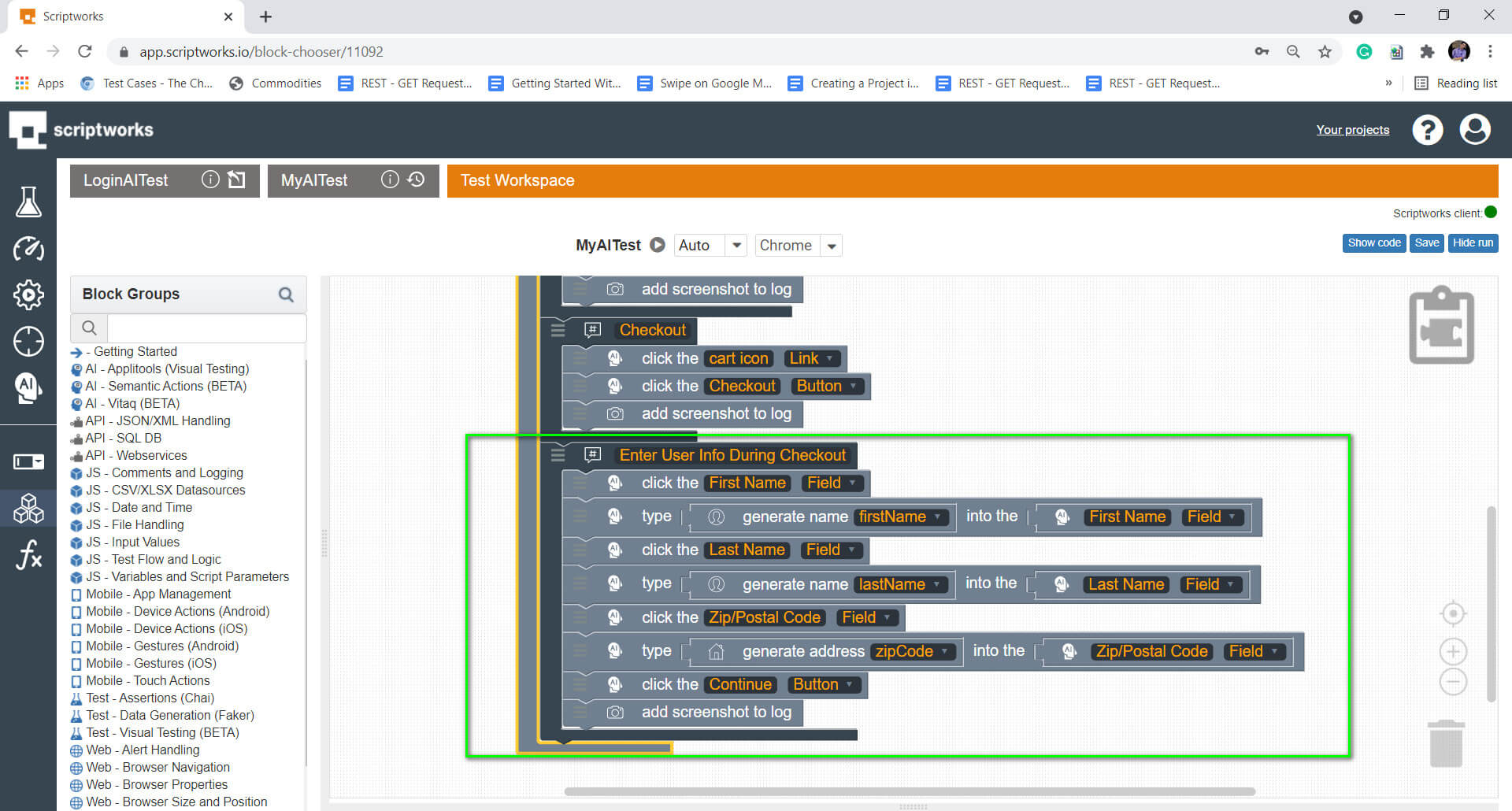
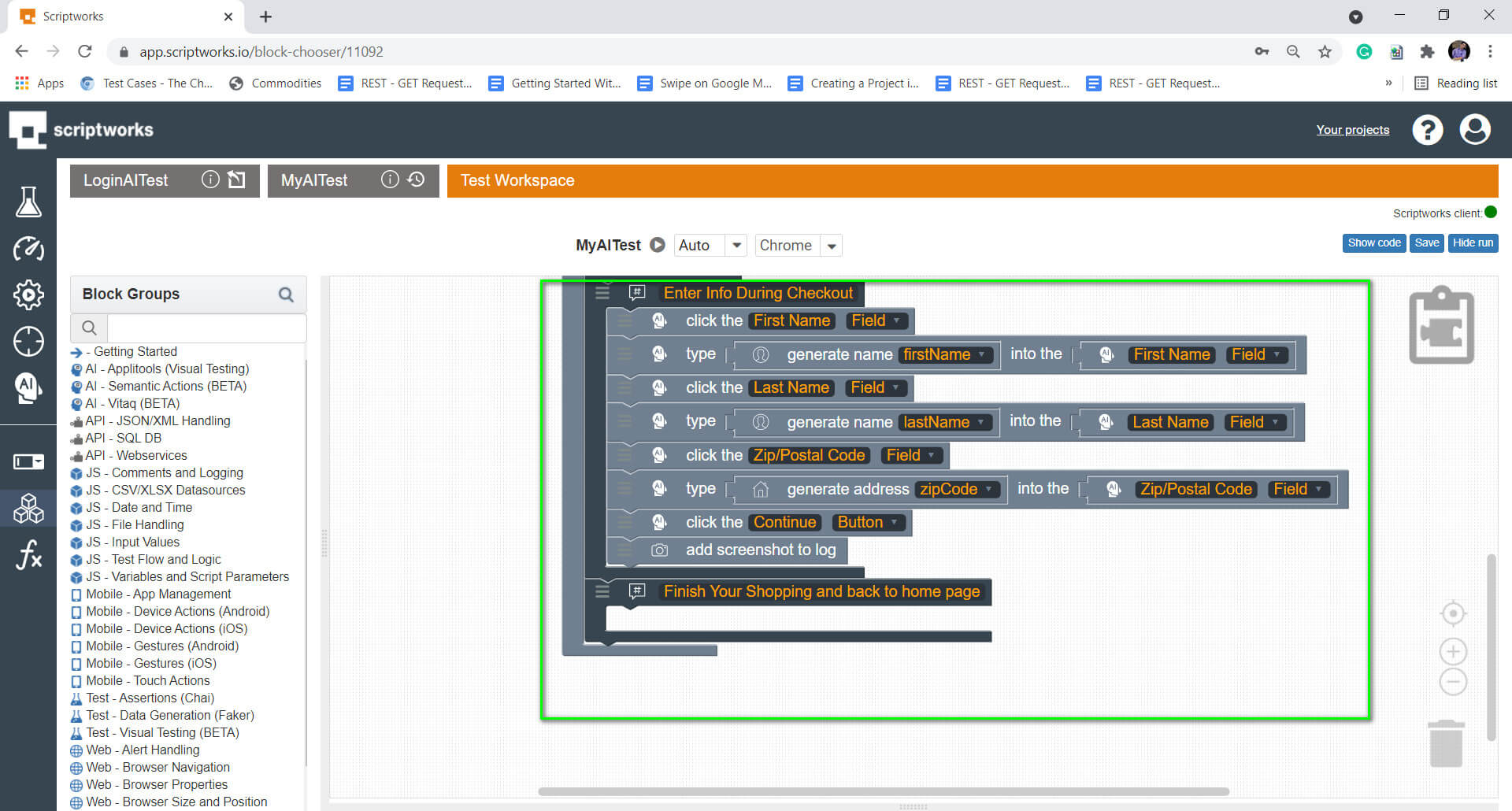
11) Now Click on the AI-Semantic Actions link present on the left-hand side panel and choose the relevant block to perform the Enter User Info During Checkout Operation.

In the above image, we have used Scriptworks Faker’s which are auto data generators to fill the specific fields. It’s quite useful in filling information instantly to any of the fields where you want to fill any random data.
12) Let’s Drag another comment block following Step 4 to tell other’s what next we are going to do.

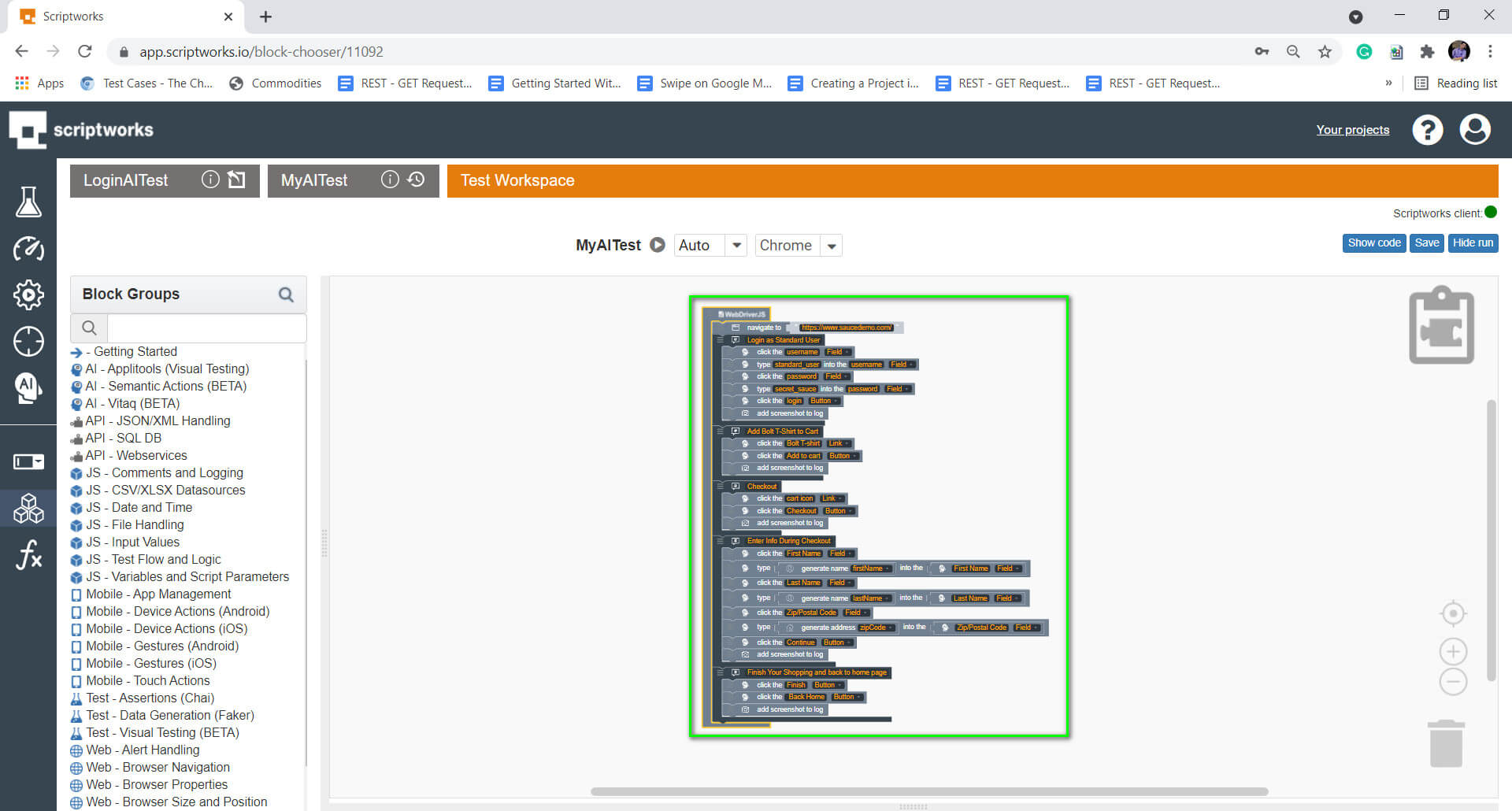
13) Now Click on the AI-Semantic Actions link present on the left-hand side panel and choose the relevant block to perform the Finish Your Shopping and back to home page Operation.

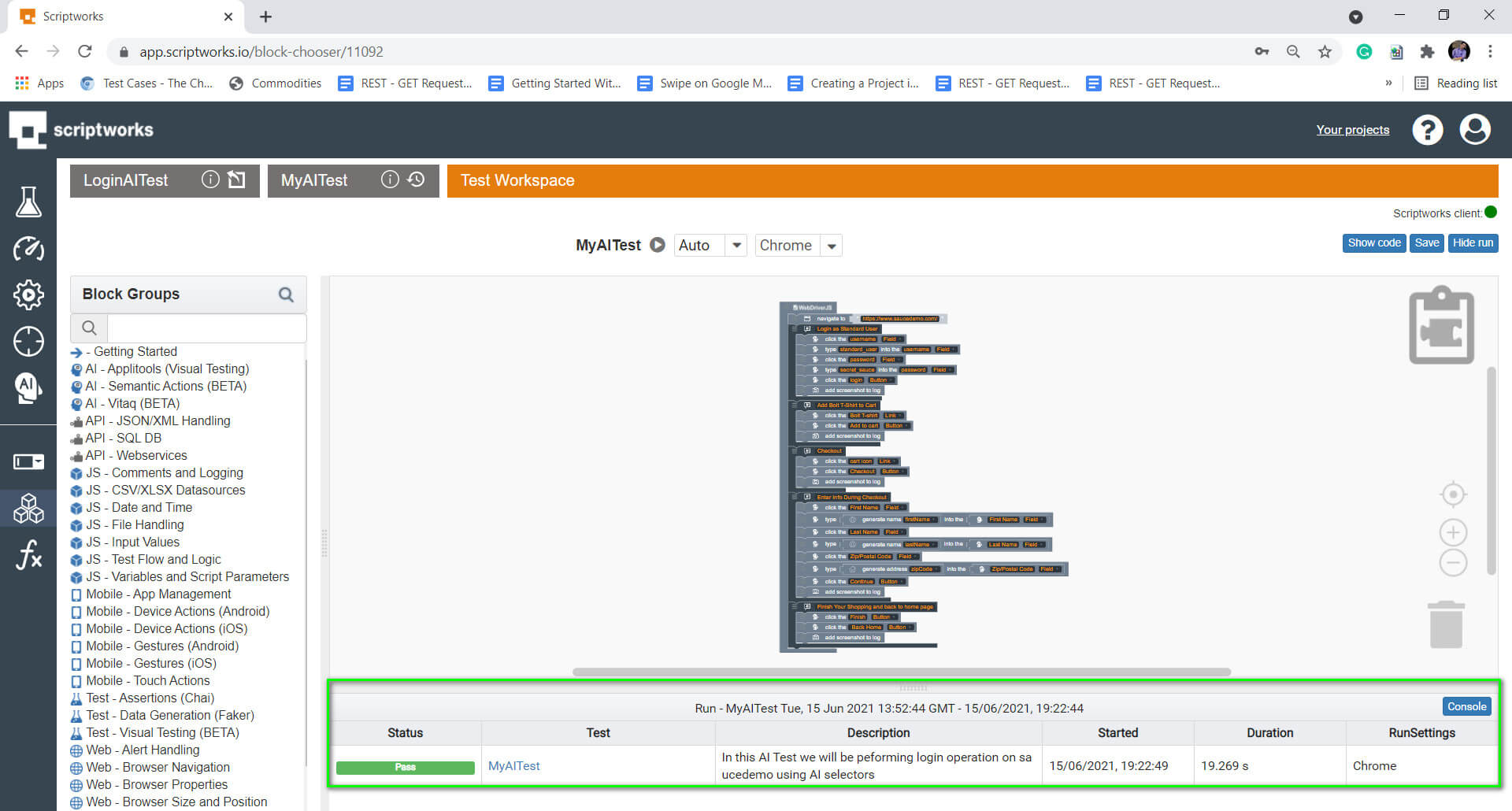
14) Now, the final thing is a Test Run. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see Green Symbol before clicking on the play icon.
![]()

This is how by the use of AI smart Selectors and using simple English language descriptions we are able to perform end-to-end automation on saucedemo.com. AI Smart Selectors really are an Awesome and unique feature of Scriptworks.