Scriptworks simple drag and drop visual test authoring interface provides a great entry point for testers looking to explore automated testing with Selenium (What is Selenium?) and Appium.
With full Selenium and Appium feature support and comprehensive coding structures e.g. complex control structures, testers can become familiar with Selenium/Appium capabilities and Javascript code constructs. The ability to extend Scriptworks projects with Raw Code Function blocks means users can progress to craft their own code with the skills they have learned.
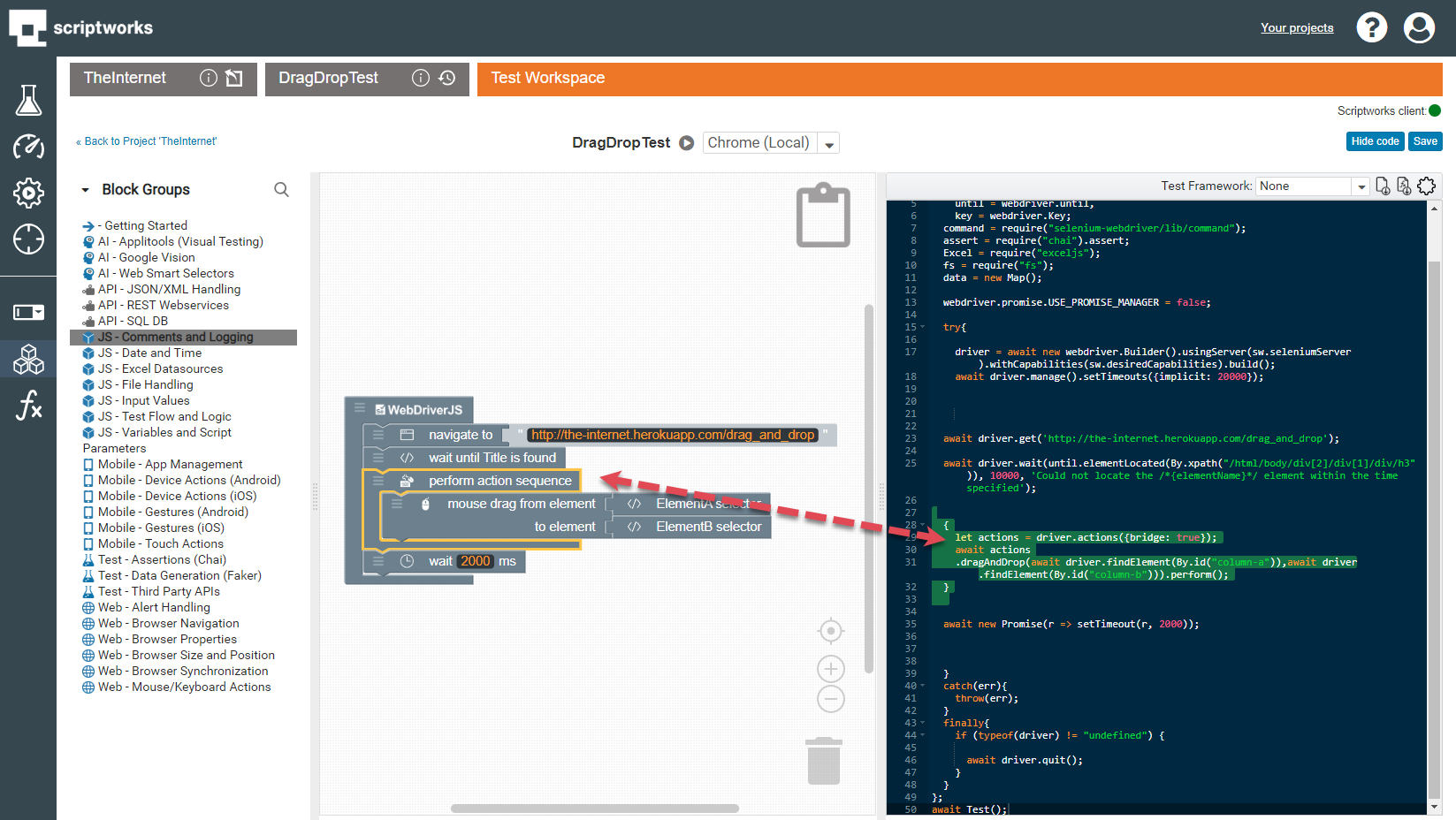
The Scriptworks Code View feature provides an instantly updated view of the generated code that corresponds with the test in the visual design canvas. Just by clicking on an individual block or wrapper, the code will be highlighted in the code view, as seen below:

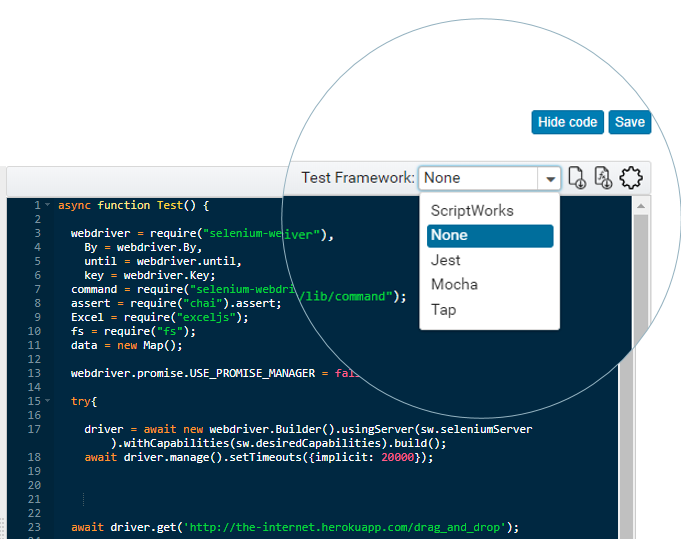
Note - By Selecting None in the Test Framework drop-down, any logging code is removed from the code view for clarity:

Users can even edit and execute the code in the Code View to try new techniques and explore further. (Code edits are lost when changes are made to the visual design, but code can be copied and used in Raw Code Function blocks to share with other project team members).
All this is available to our Free tier users looking to work on their automation skills!