In This Article we will Understand what is GraphQL, Why do we need it and how we can start doing GraphQL API Request Response Validation through Scriptworks API testing.
What is GraphQL?
GraphQL is a query language for reading and mutating data in APIs. As a back-end developer, GraphQL provides a type system to describe a schema for your data. In turn, this gives front-end consumers of the API the power to explore and request the exact data they need.
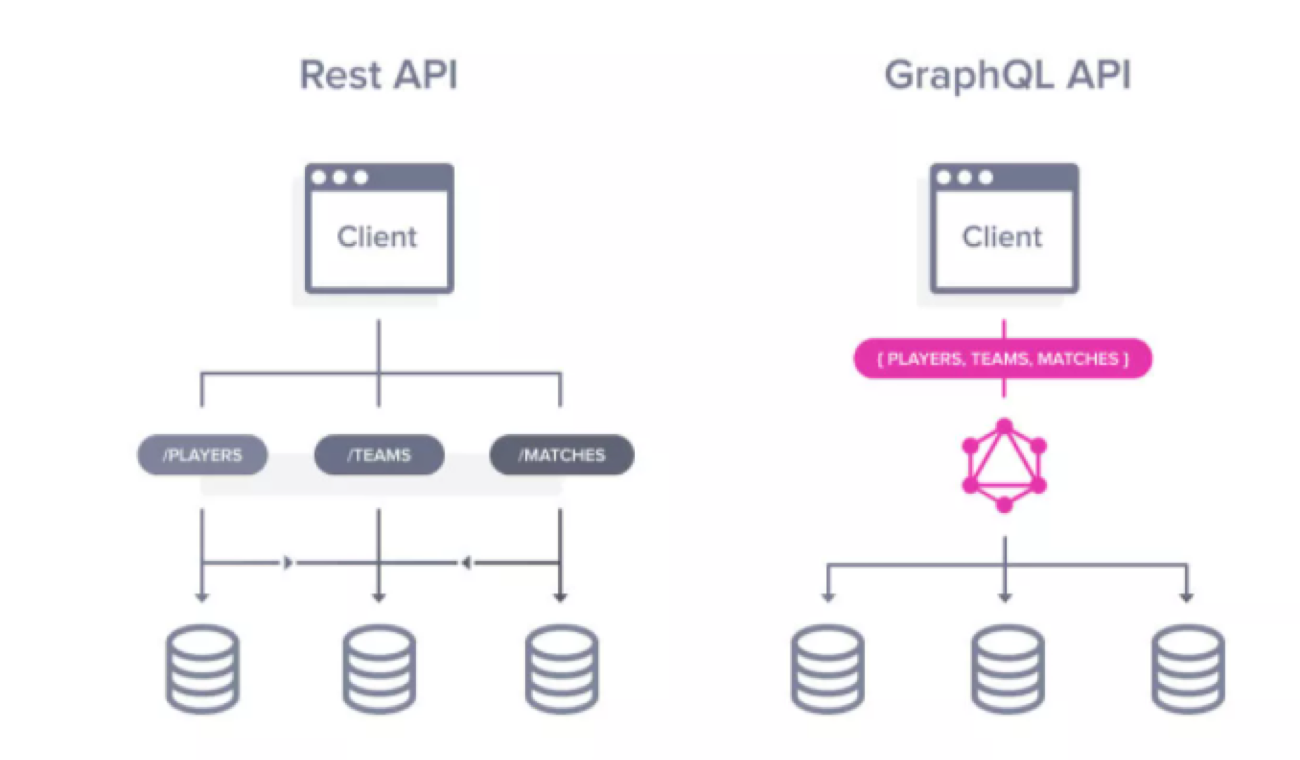
Traditionally web developers have consumed API’s using rest where data entities live on a set of URLs on a server when a request is received, the API responds with the full data payload of that entity that sounds simple enough, but there are two potential drawbacks here we may need multiple entities at one time in which case each request is under fetching the actual data we want in other cases we may only want a small subset of a data entity in which case we need to over to fetch from the API and that, of course, is bad for the environment.

Instead of multiple URLs, a GraphQL API has a single-entry point data is queried or fetched by describing it with a syntax that mirrors its return shape in JSON. The front-end developer describes the data they want while the back-end developer writes code to resolve the request and that all happens in a syntax that can work with any programming language.
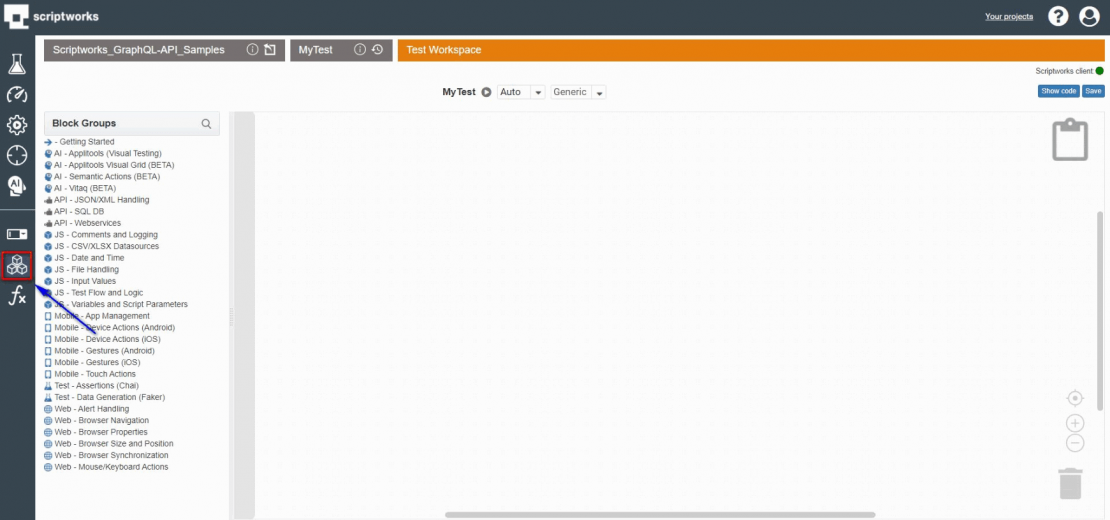
1) Open the project where you want to add GraphQL Block. And then click on the Block symbol present in the left side panel.

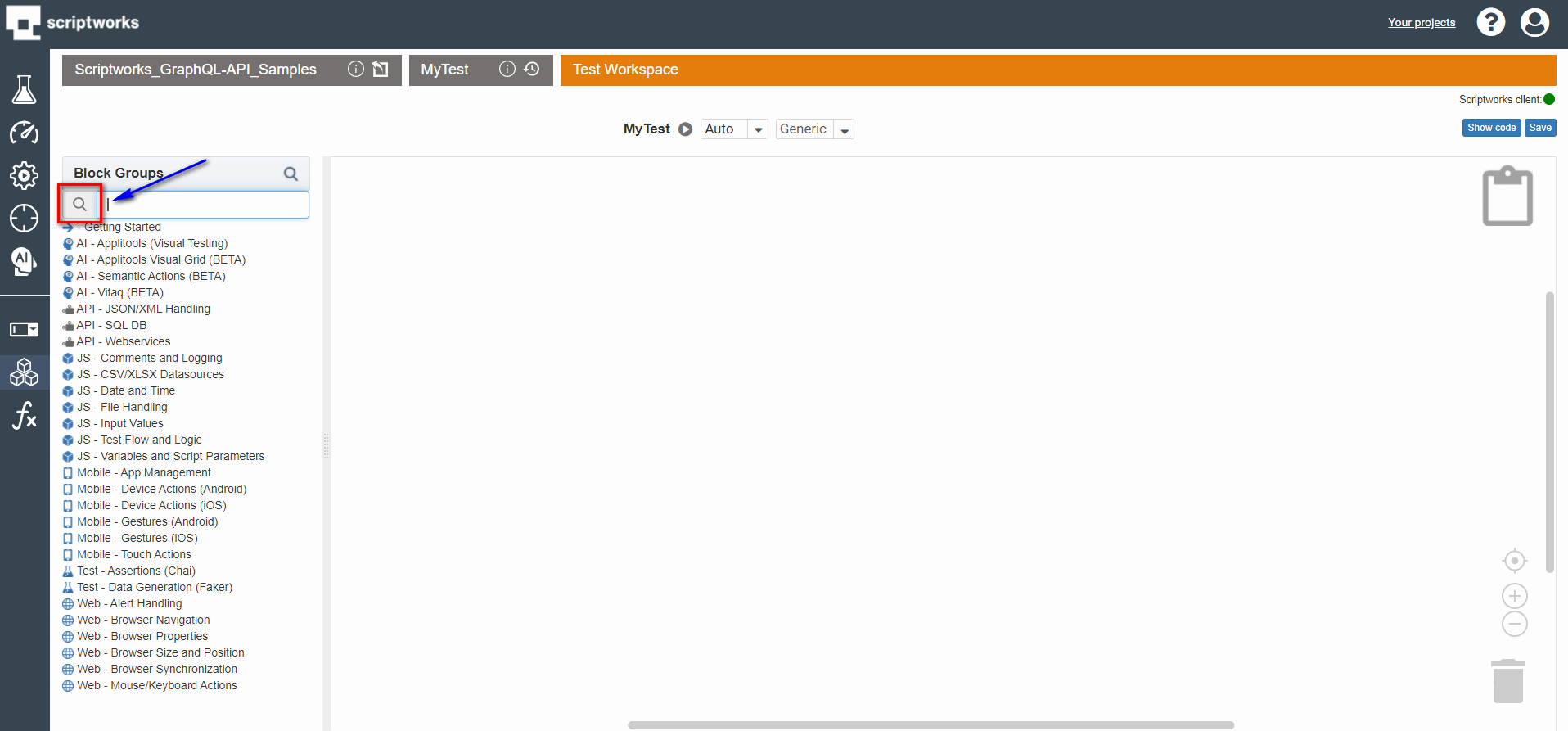
2) Click on the Search button on the top and place your cursor inside the Search Box.

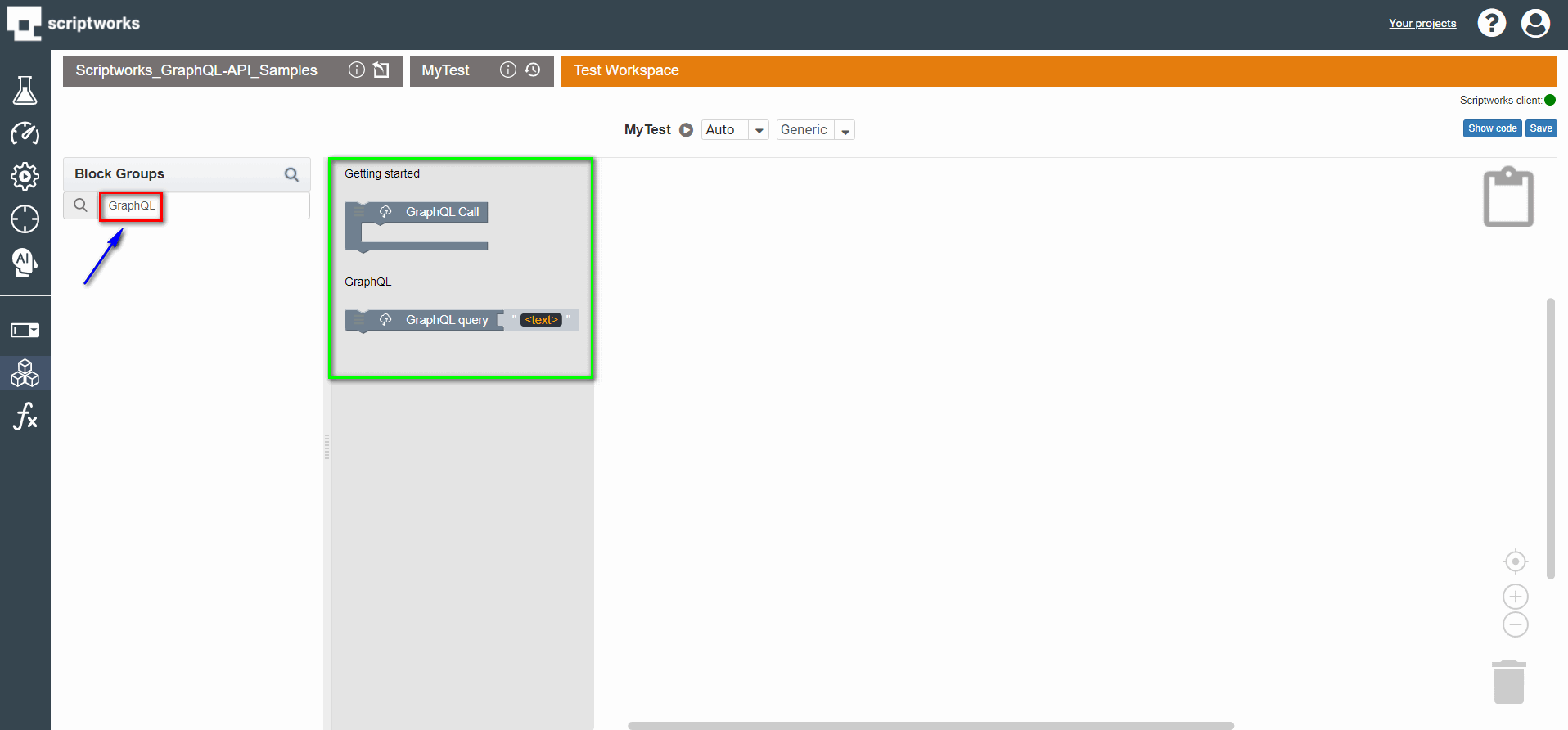
3) Write GraphQL inside the search box and Hit return.

And Here you go, you can see GraphQL Call block and GraphQL Query block in Scriptworks.