This article covers creating a GraphQL Query and validating a Full response Body using Scriptworks.
In previous articles, we have validated single values and multiple values received from a GraphQL API on Scriptworks.
This time we will learn how to validate extensive data from the response body in Response to GraphQL API on Scriptworks. Let’s Explore it right away.
Note - Here, We are using https://counties.trevorblades.com to practice GraphQL queries and response validation.
Exercise:-
1) Navigate to https://countries.trevorblades.com/

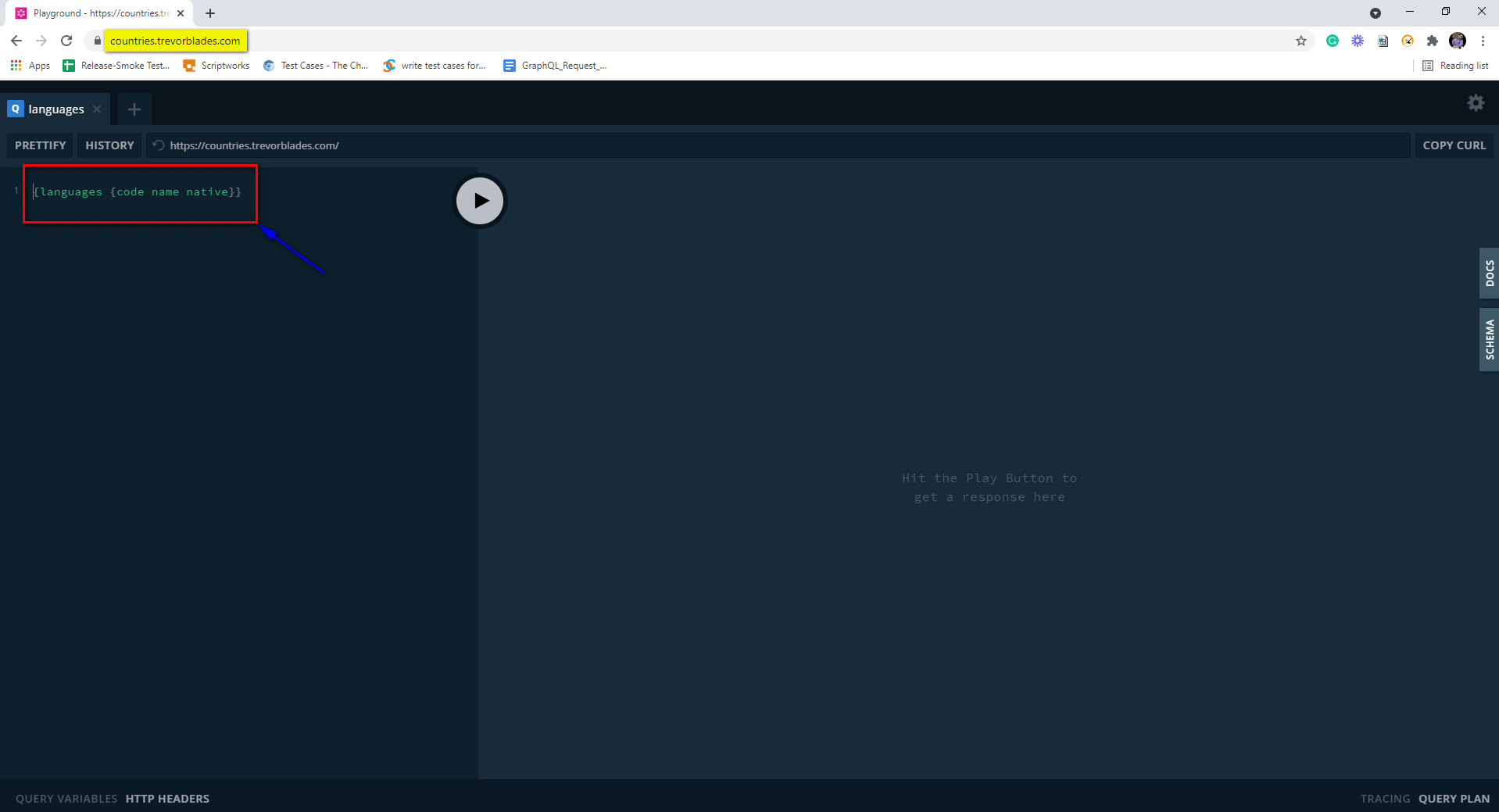
2) Write a GraphQL query on the left-hand side portion to generate responses.

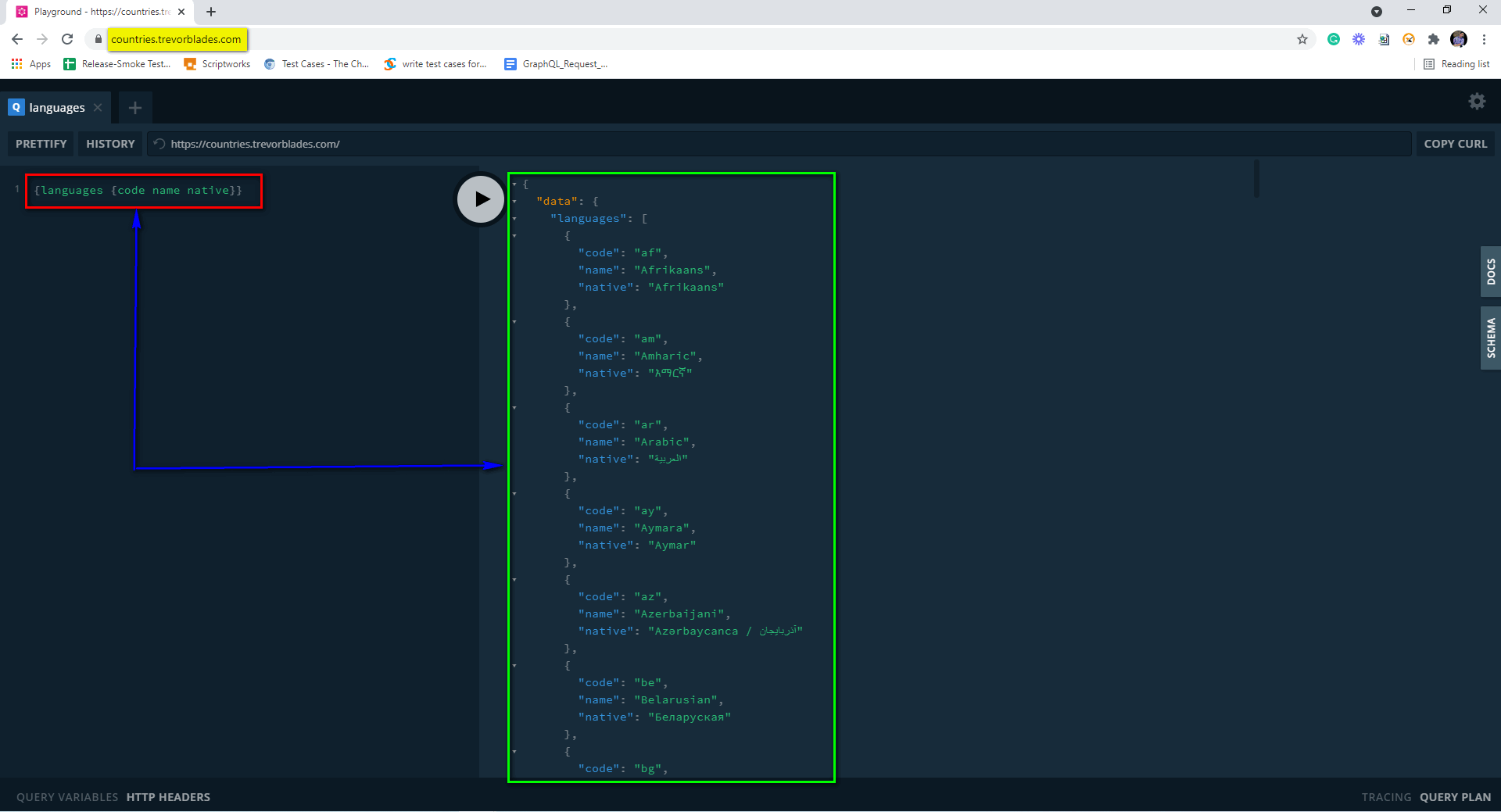
3) Observe the response received on the right-hand side.

Following are the Steps to Perform the above Exercise and perform validation using Visual Programming on Scriptworks :-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and his Scriptworks Client should be up and running.
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article
1) Open Scriptworks on your system with your credentials and open the project where you want to perform the Automated validations on the GraphQL API response.

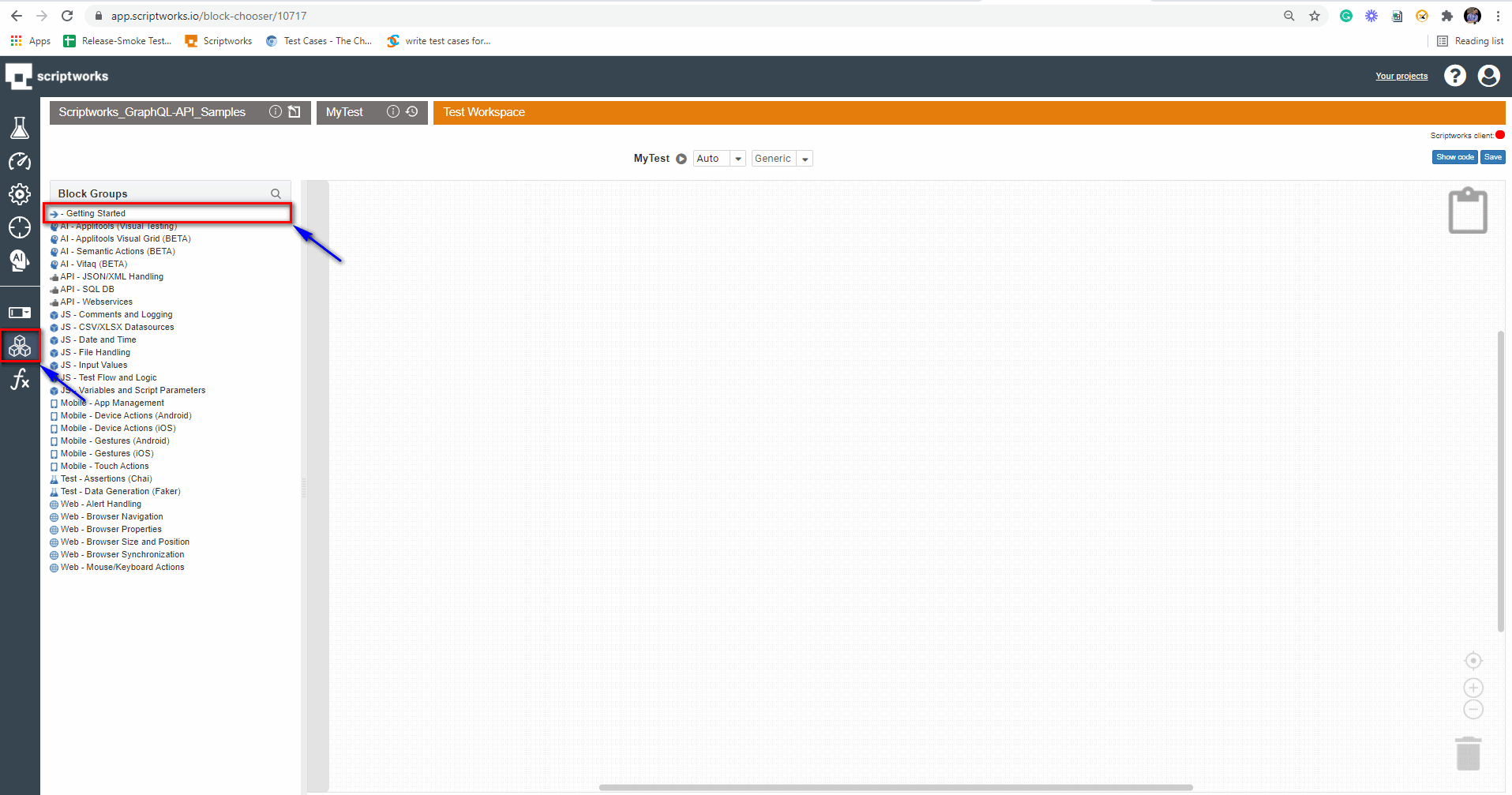
2) Now click on the Block symbol present on the left side panel and then click on getting started
BlockSymbol → Getting Started → API Test
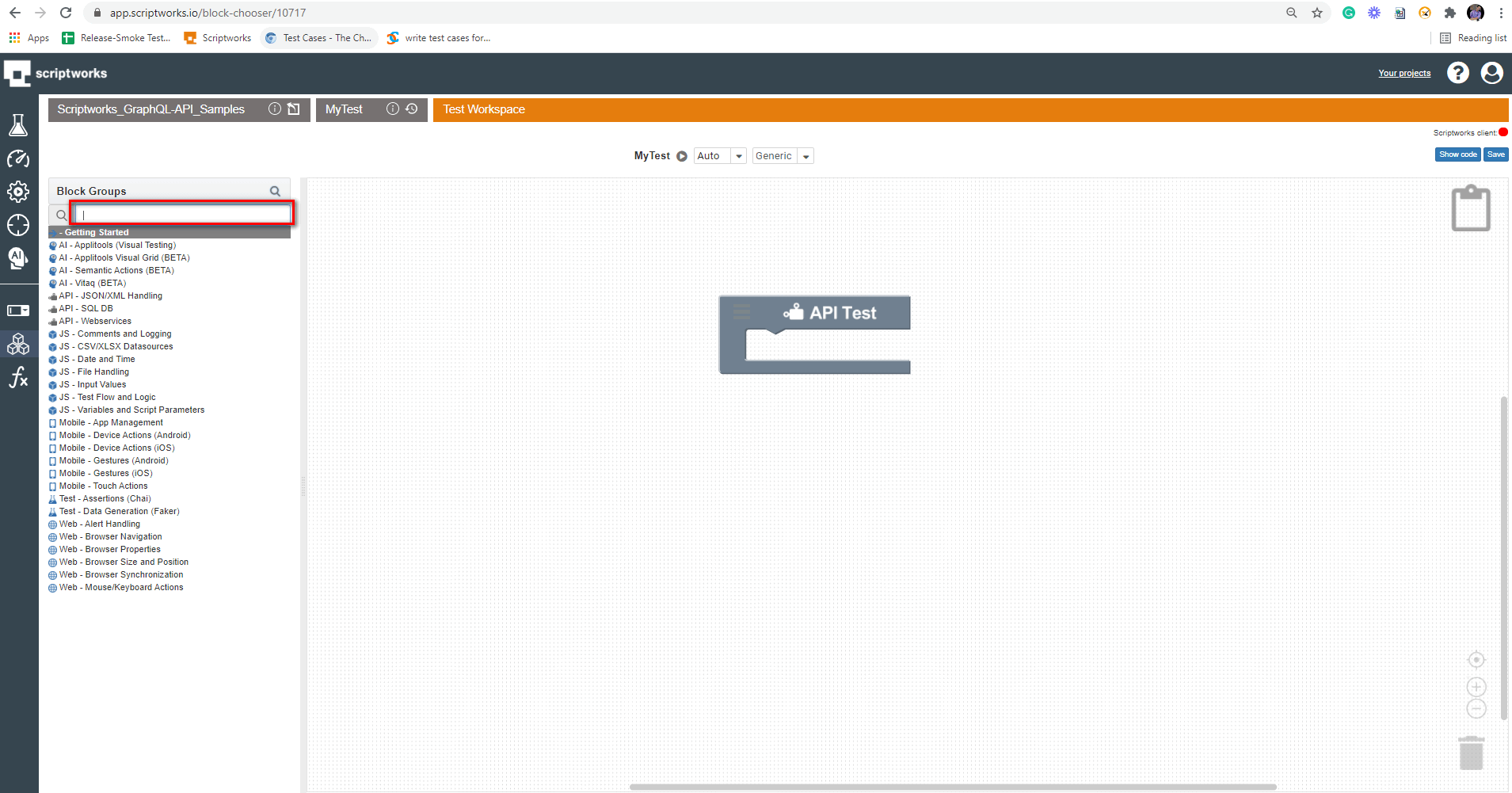
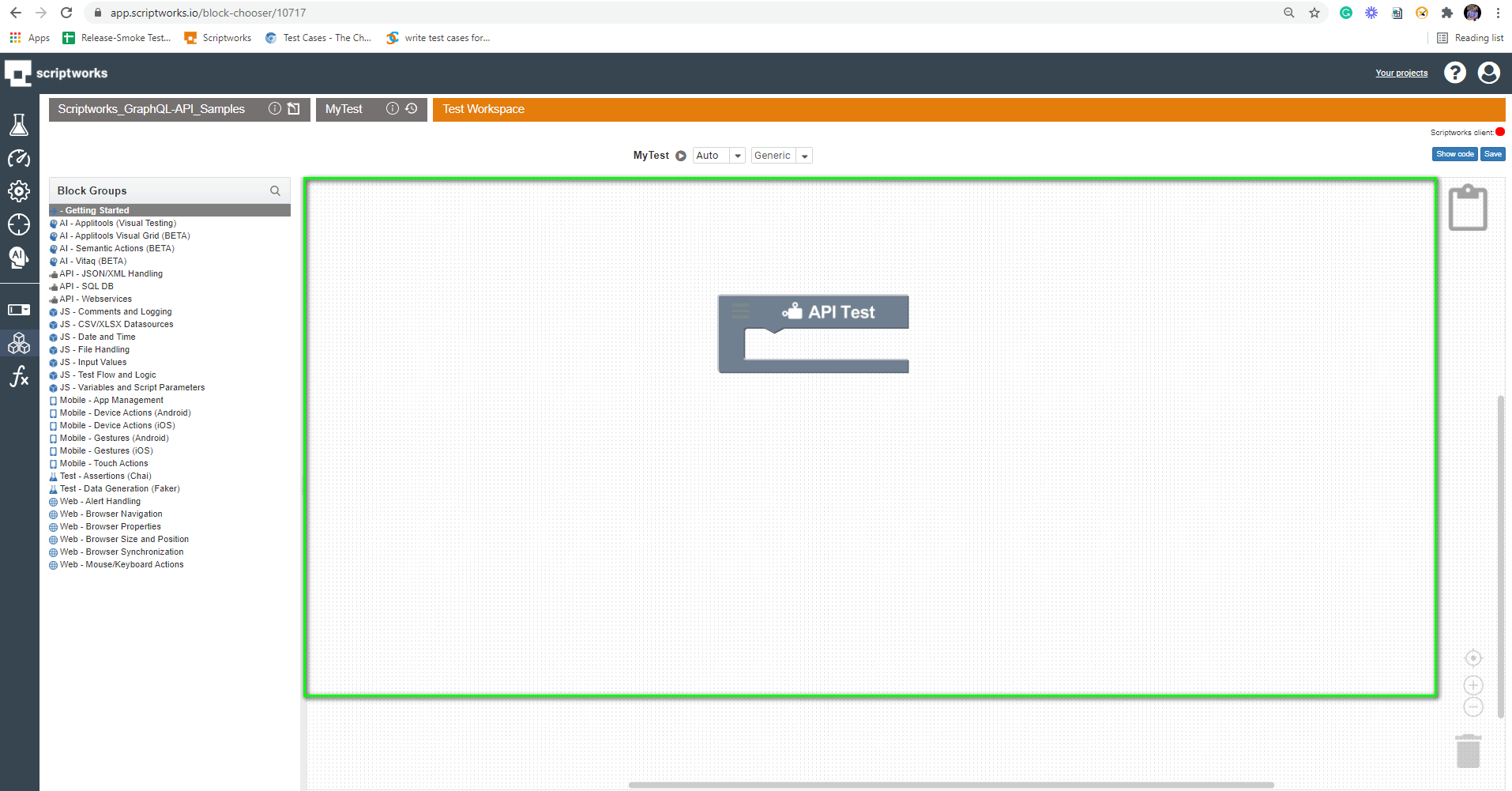
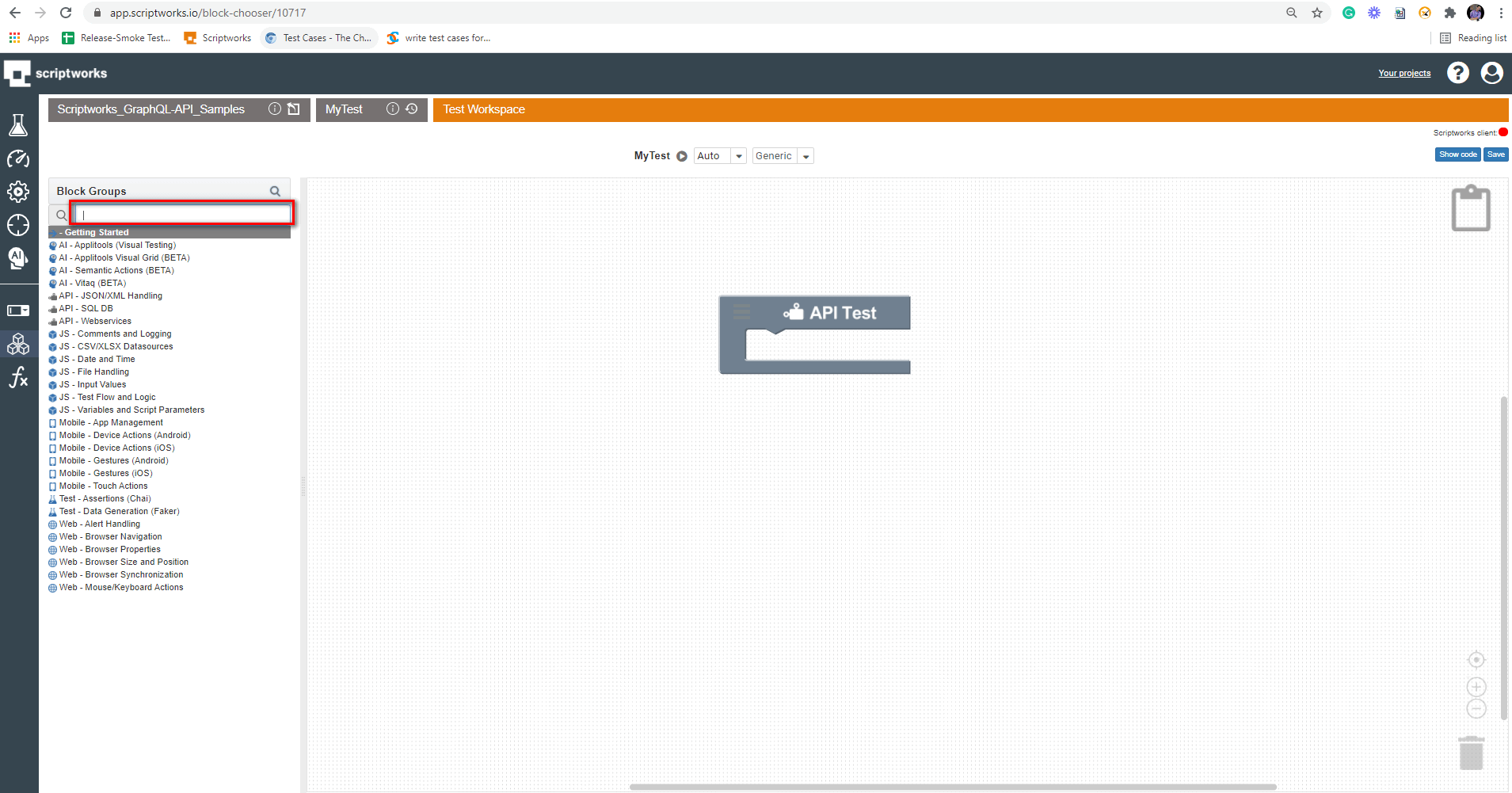
As we know, we are going to initiate an API test. So Drag and Drop “API Test” on Canvas After clicking on the Getting Started link.


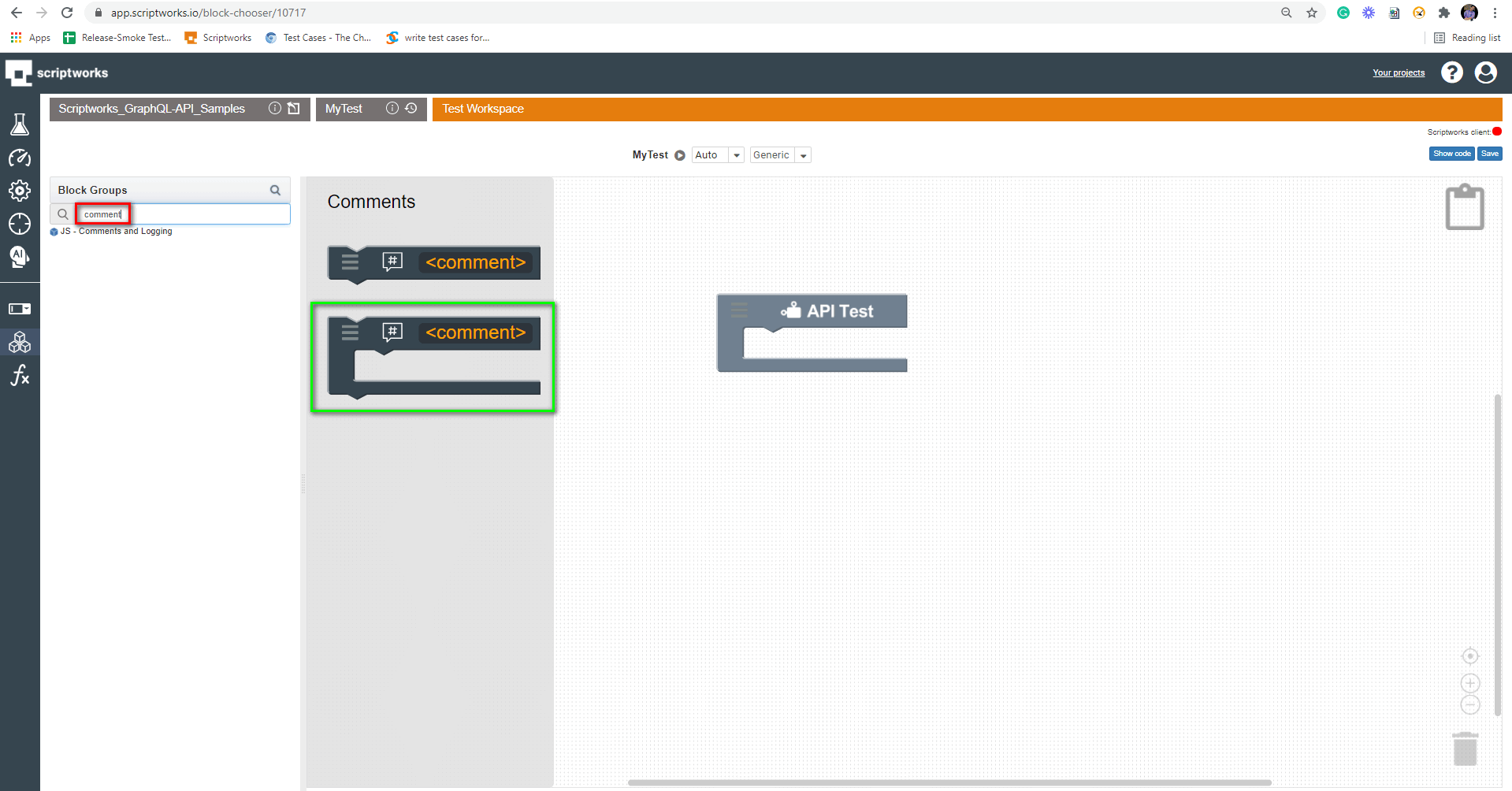
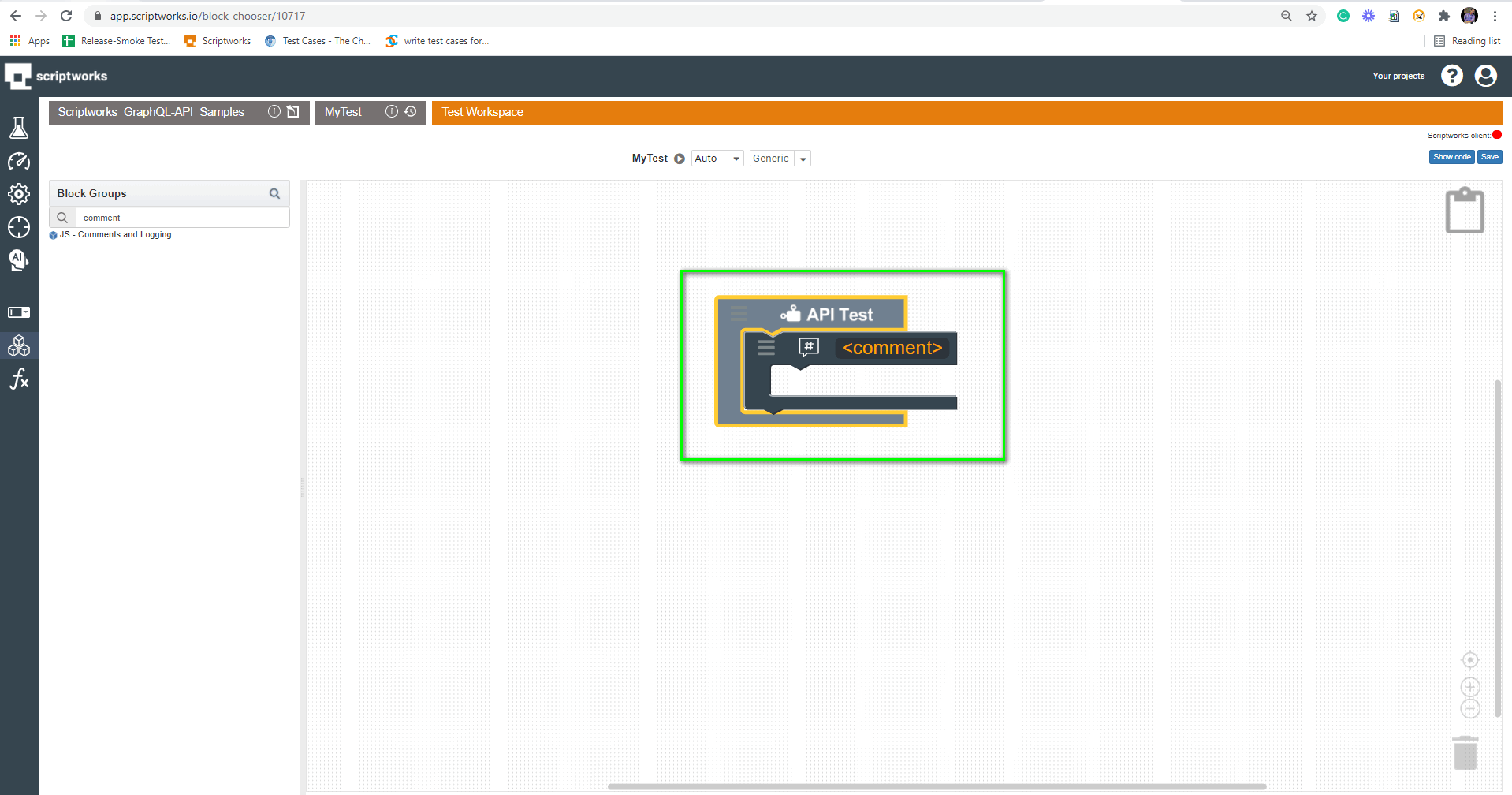
3) Now, we will use the comment block to let others know what we will perform. For that, we are going to click on the search text box and write comments and hit return.
Search → Comment → Drag and Drop to Canvas




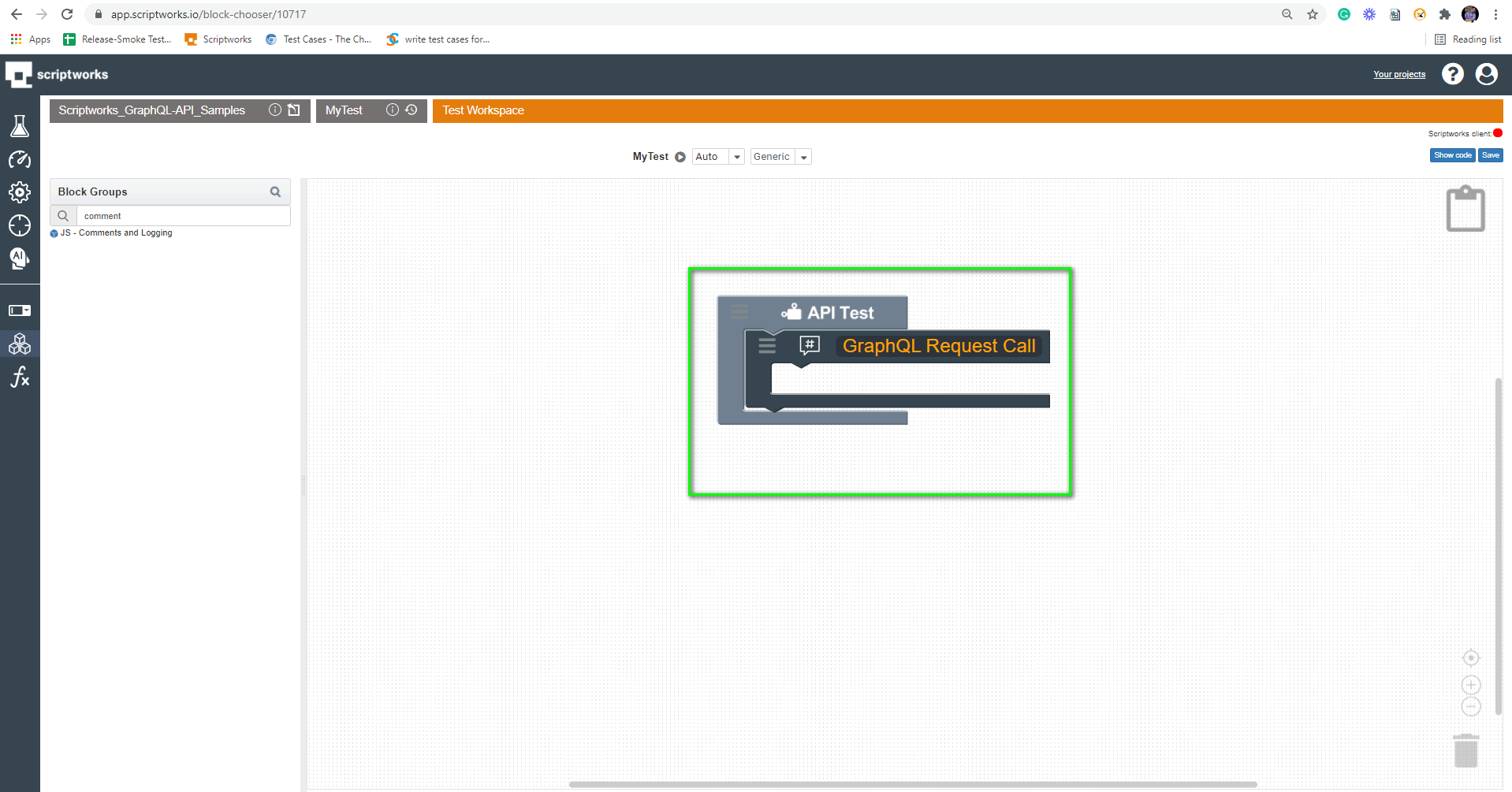
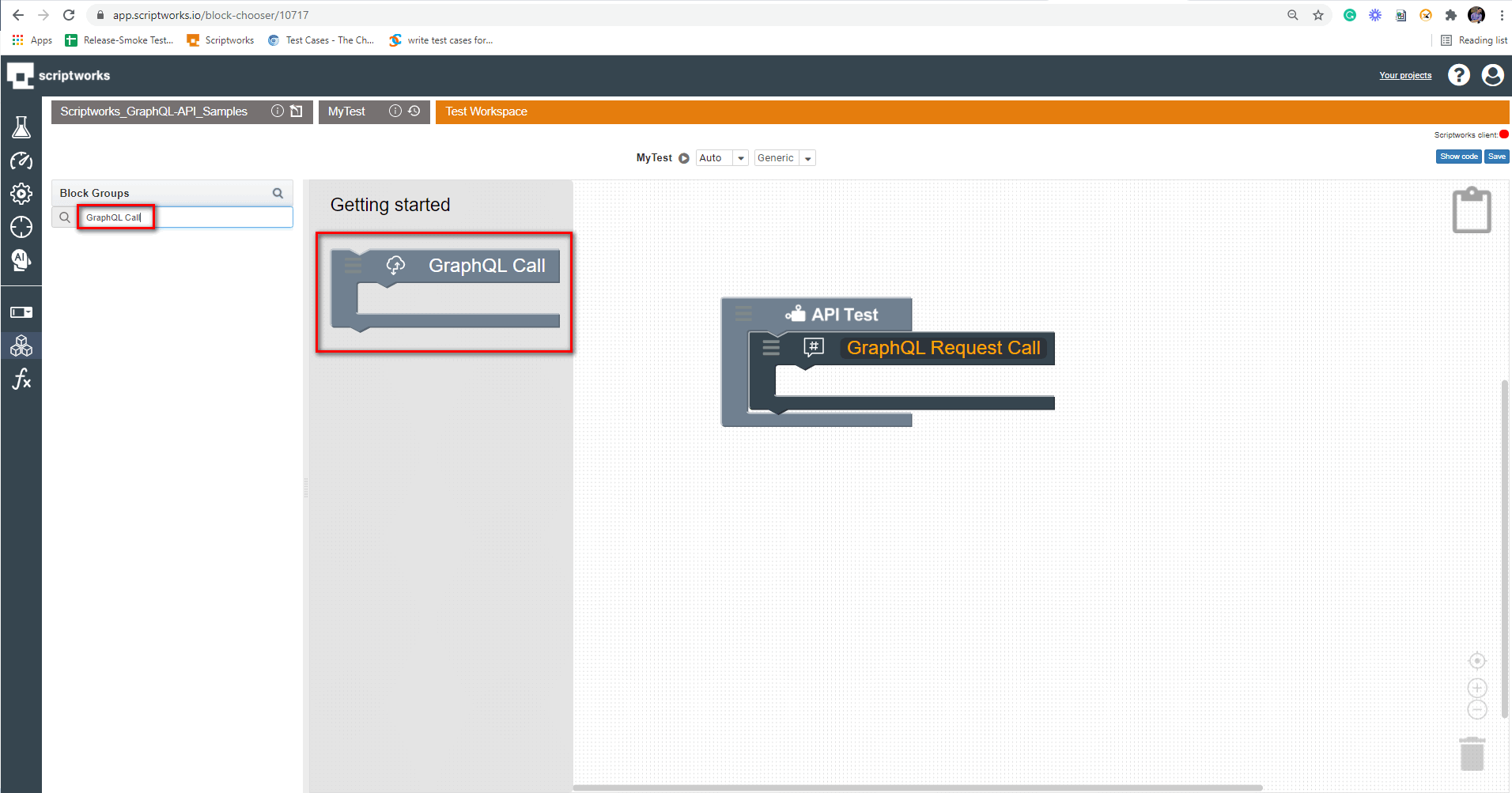
4) Now, we will drag and drop some basic blocks required for a GraphQL API to request the resource.
For a GraphQL API Request, we need four basic things from Scriptworks.
i) GraphQL Call Block
ii) URI Block
iii) GraphQL Query Block
iv) Response Block
We have searched the comment block in step 3. Similarly, we have to do the required blocks and drag and drop them to canvas.
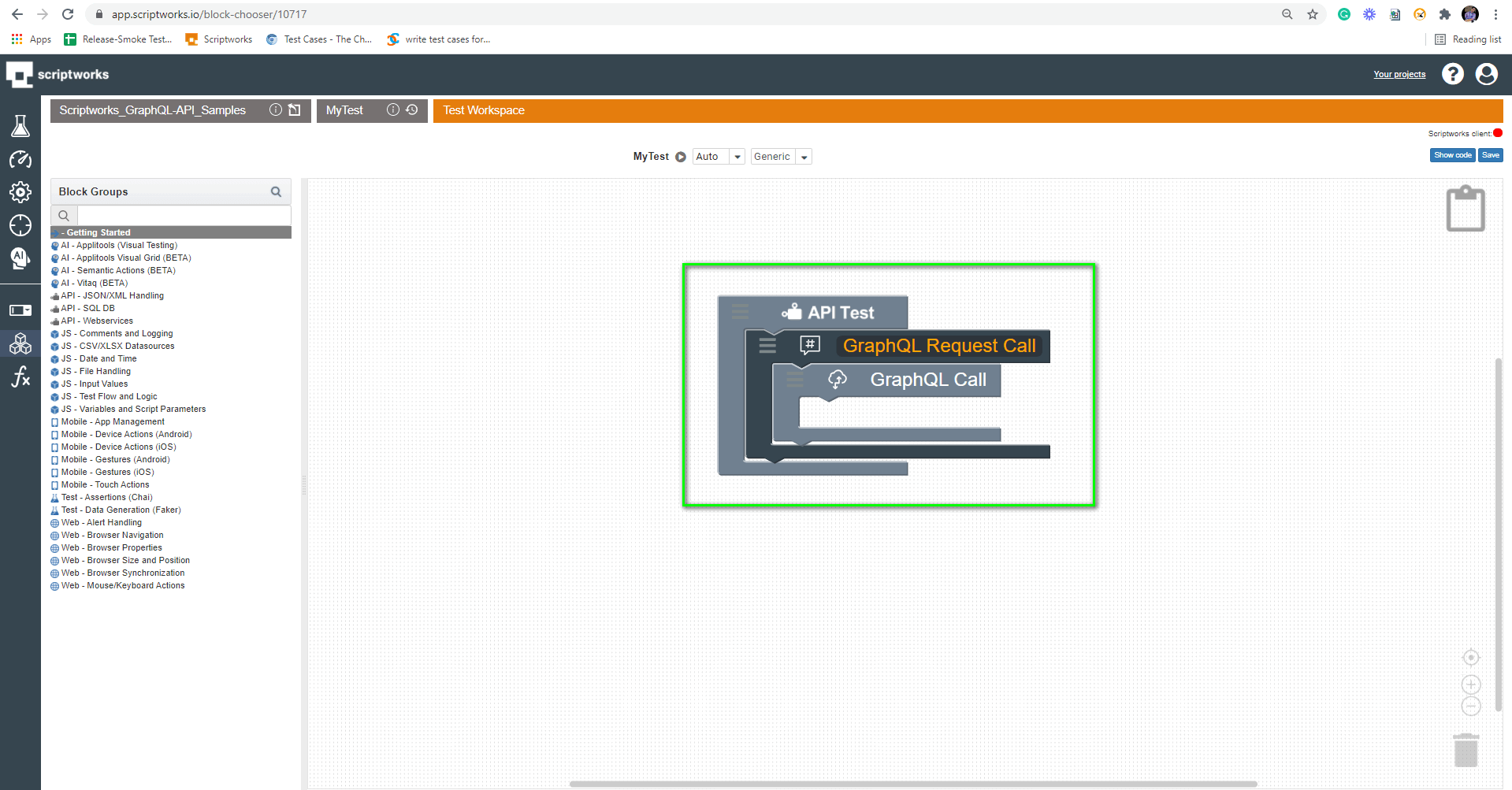
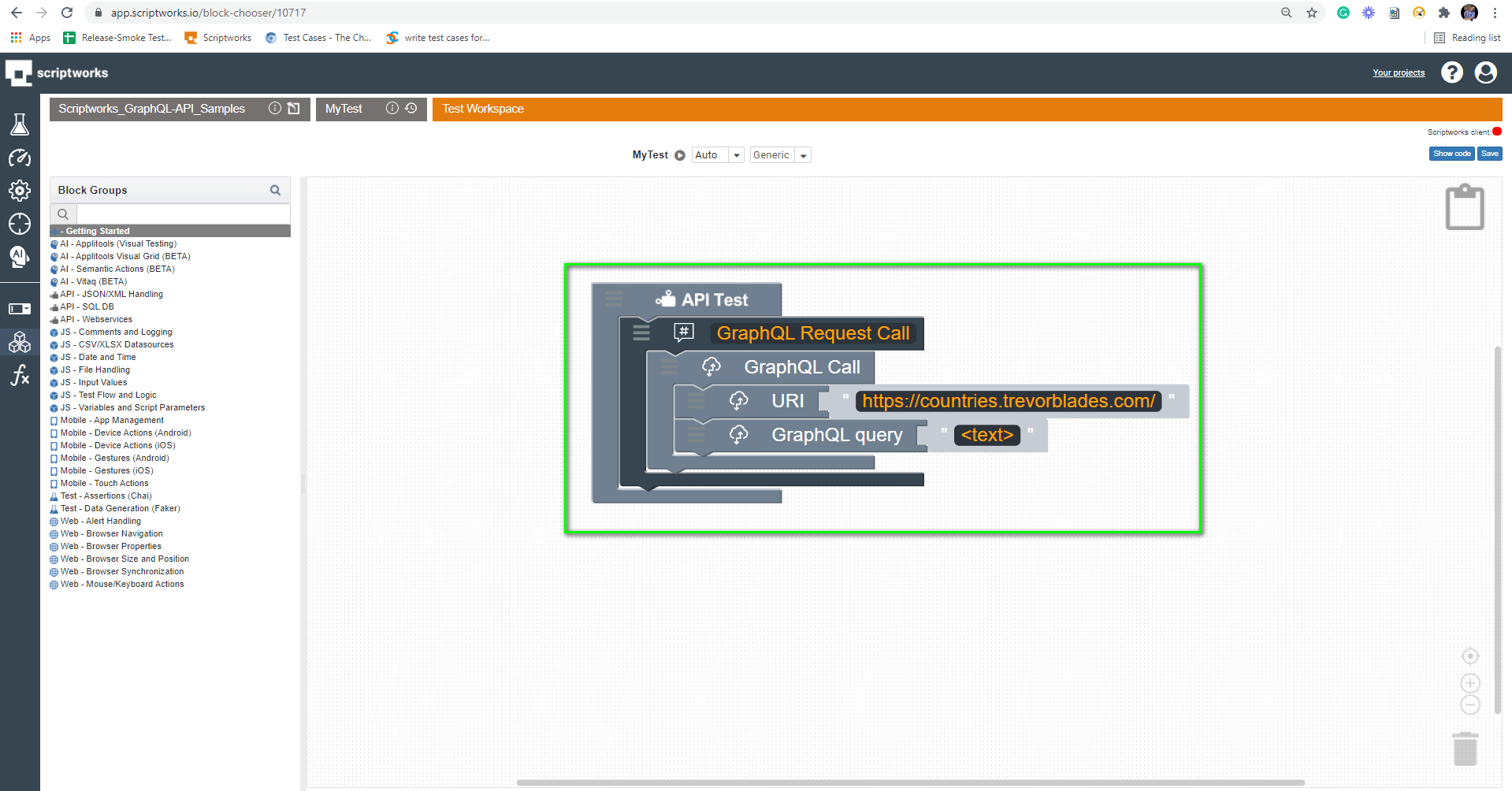
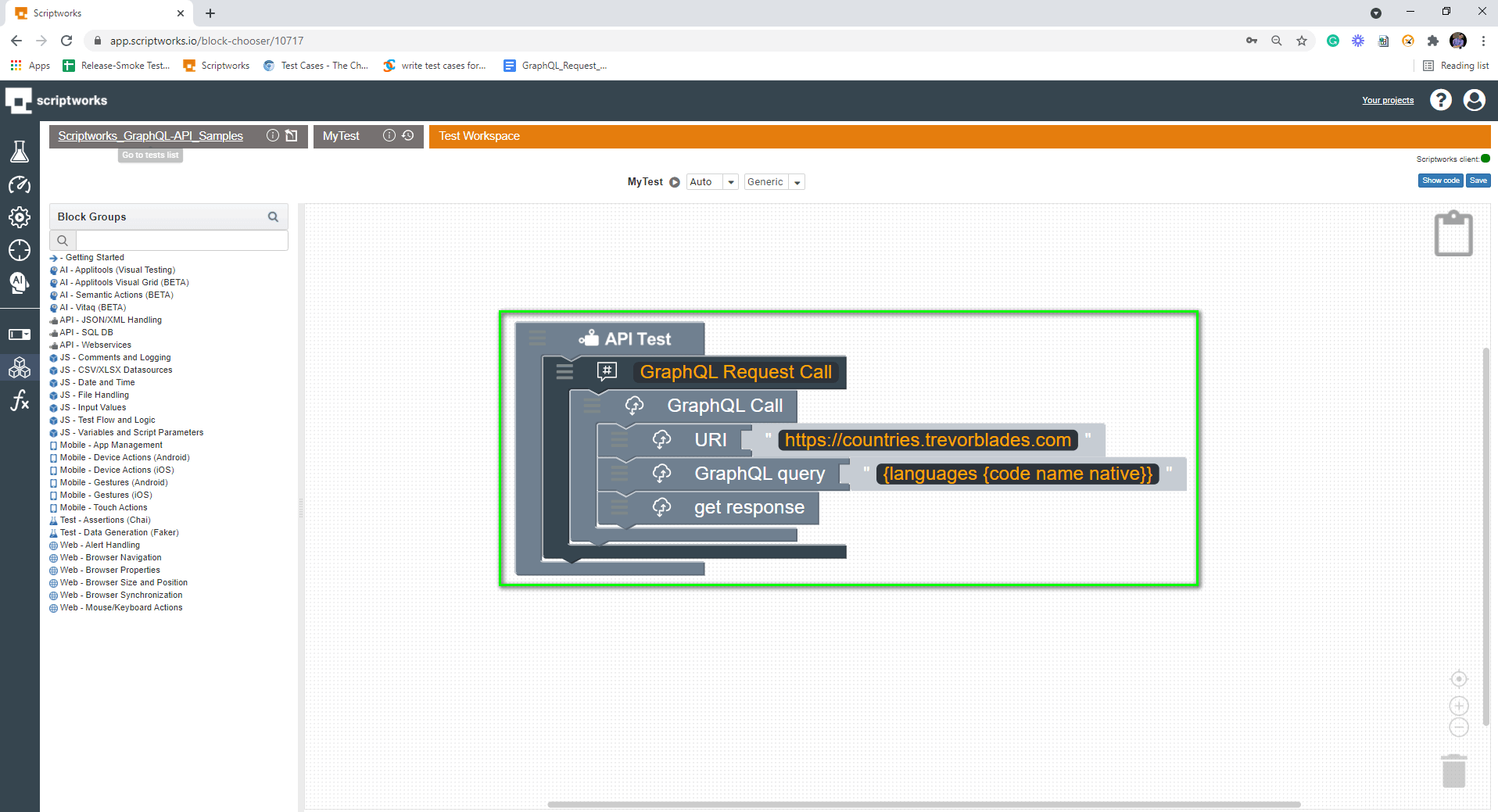
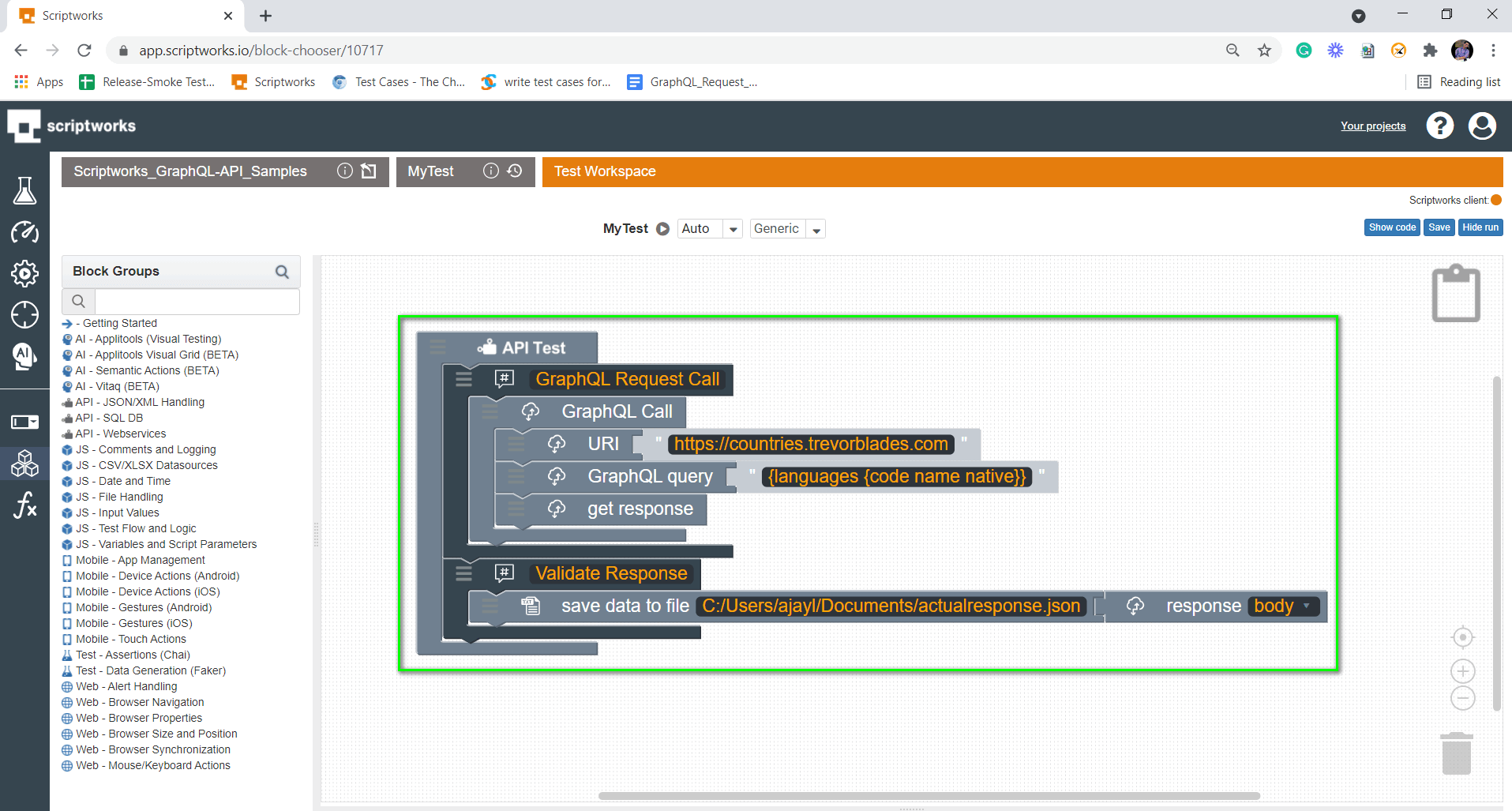
Demonstrating Drag and Drop of GraphQL to Canvas


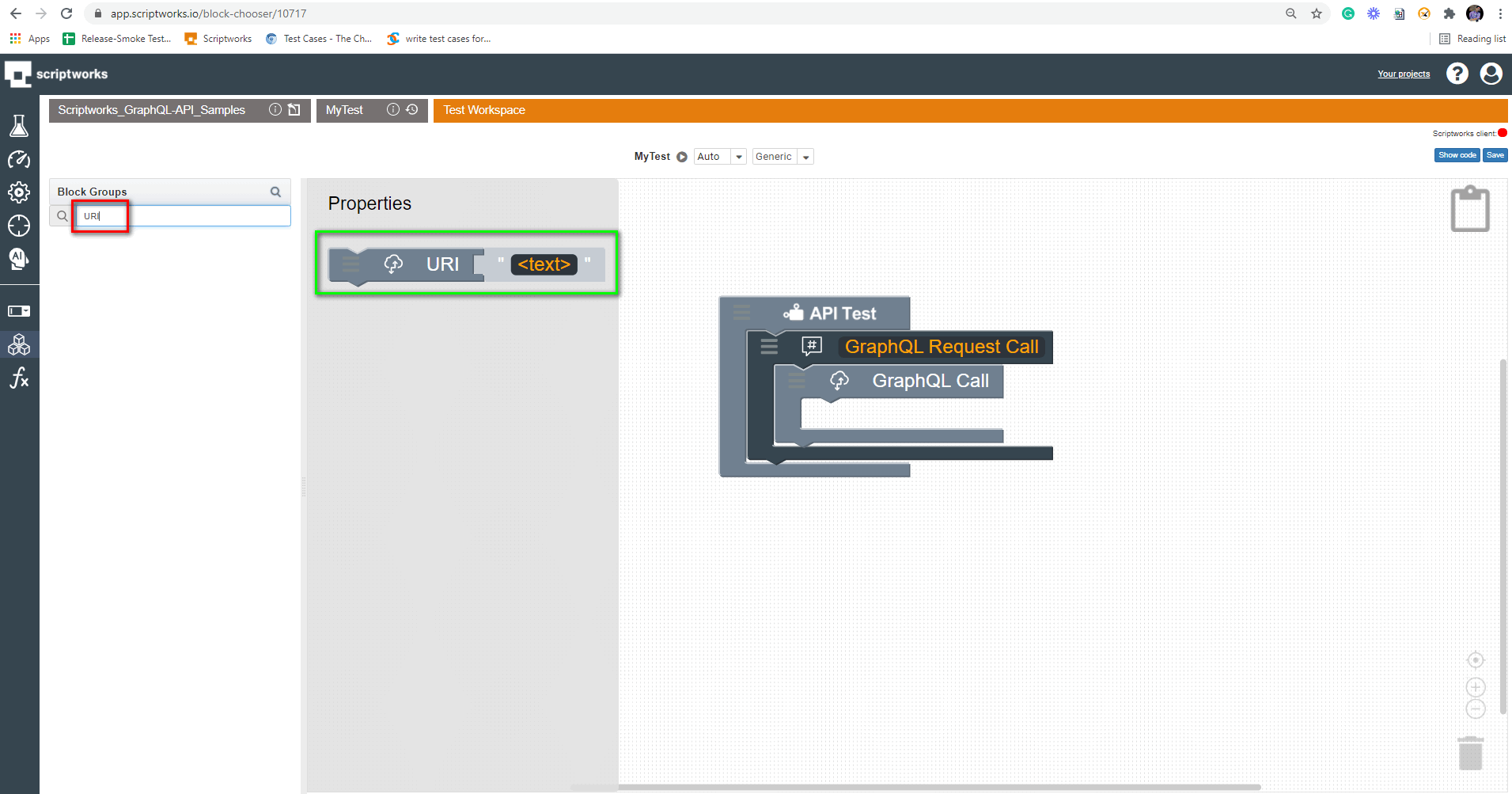
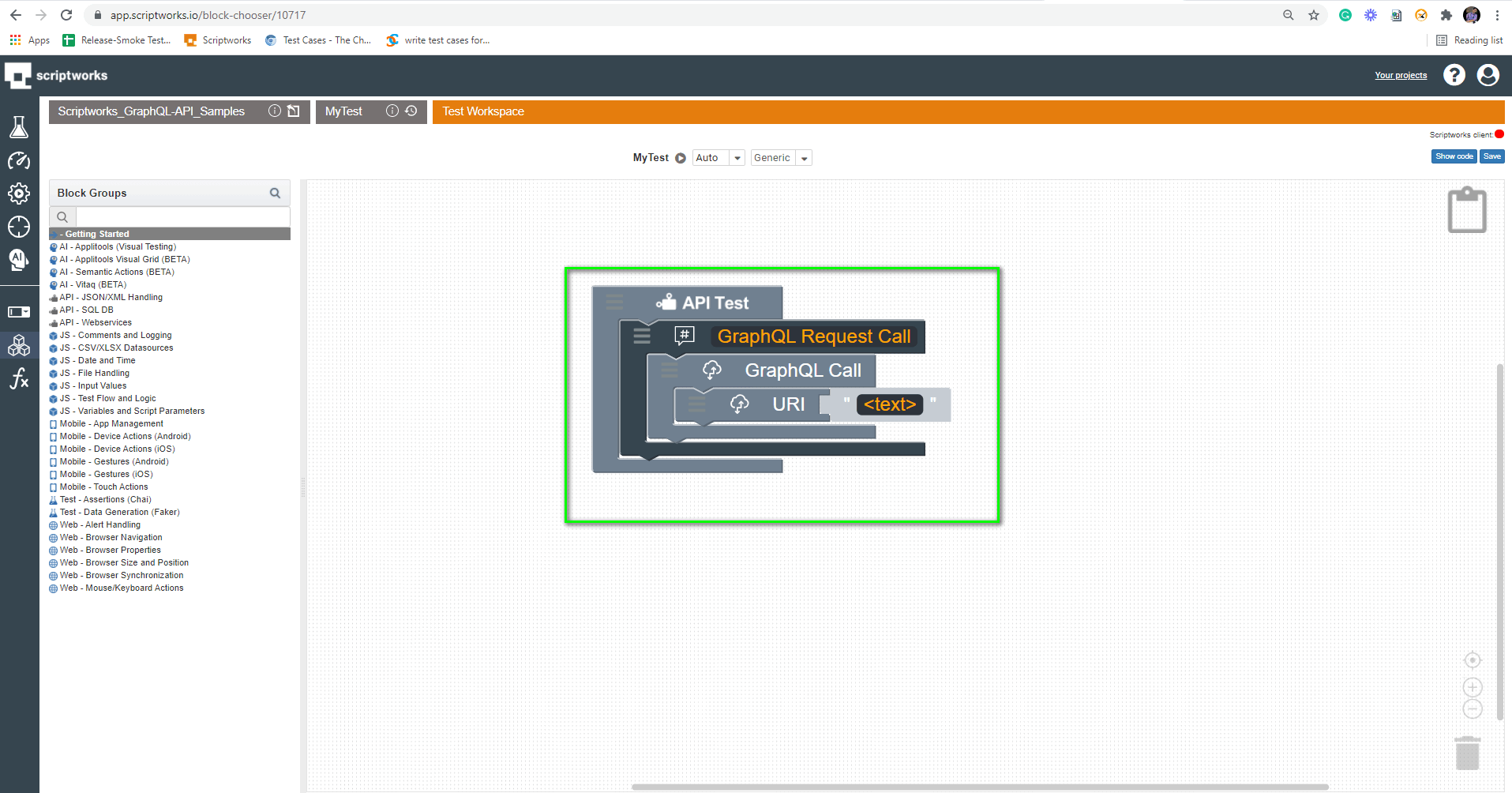
Demonstrating Drag and Drop of URI Block into Canvas


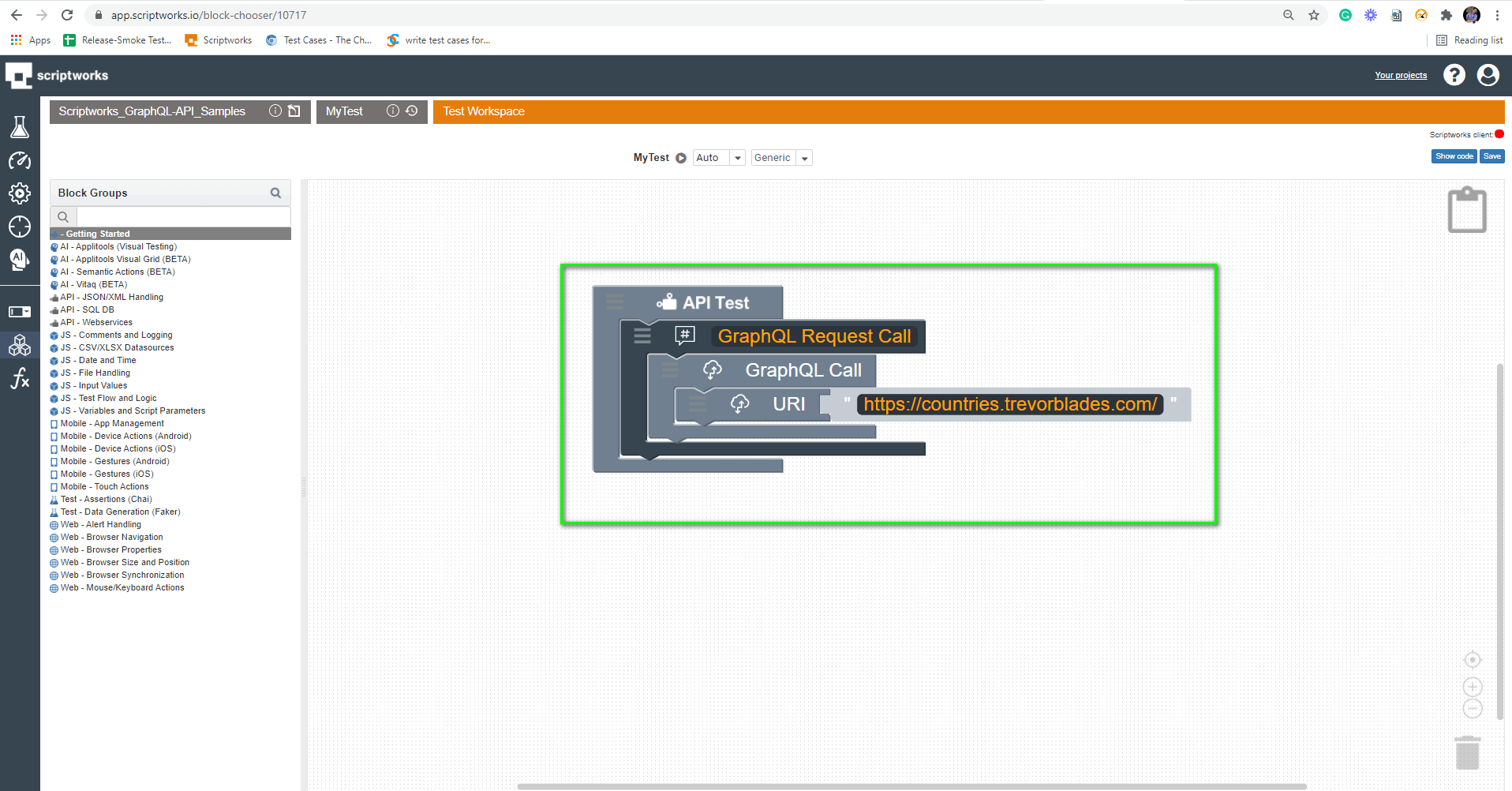
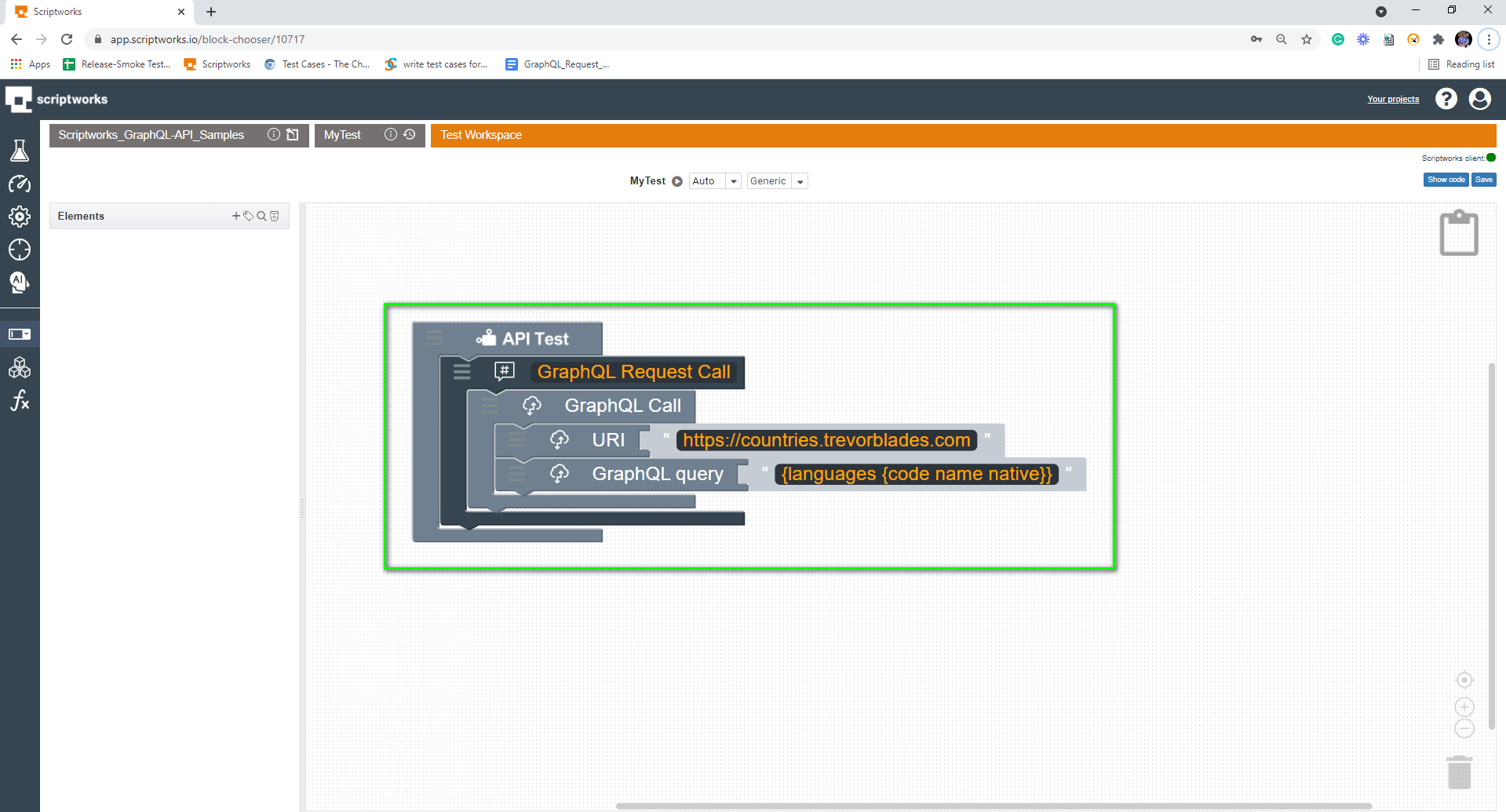
In URI Block Enter “https://countries.trevorblades.com/”

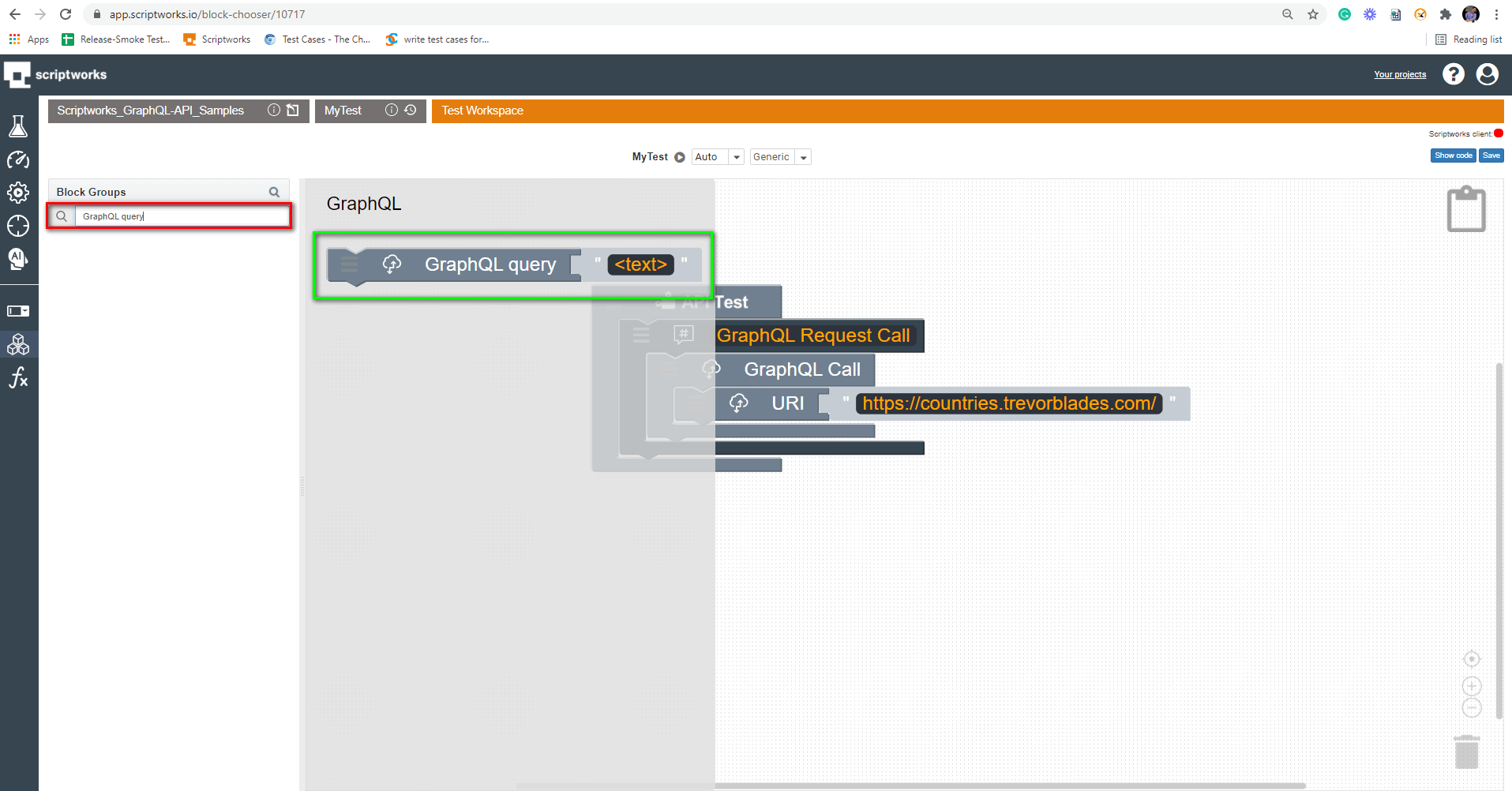
Demonstrating Drag and Drop of GraphQL Query Block into Canvas


Now Enter the GraphQL query inside the GraphQL query block, for this exercise we are using the following query:
{ languages {code name native } }

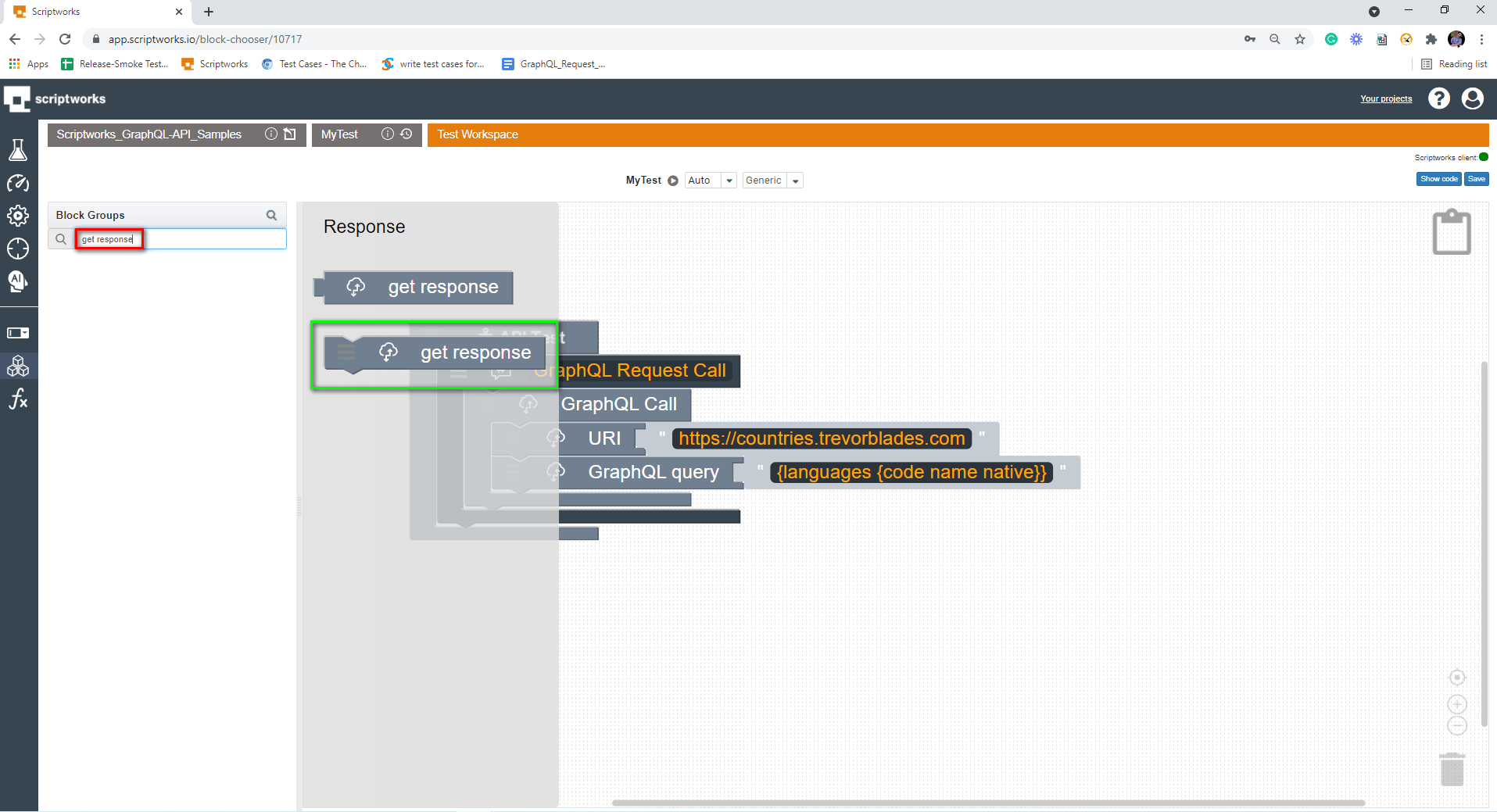
Demonstrating Drag and Drop of get response Block into Canvas


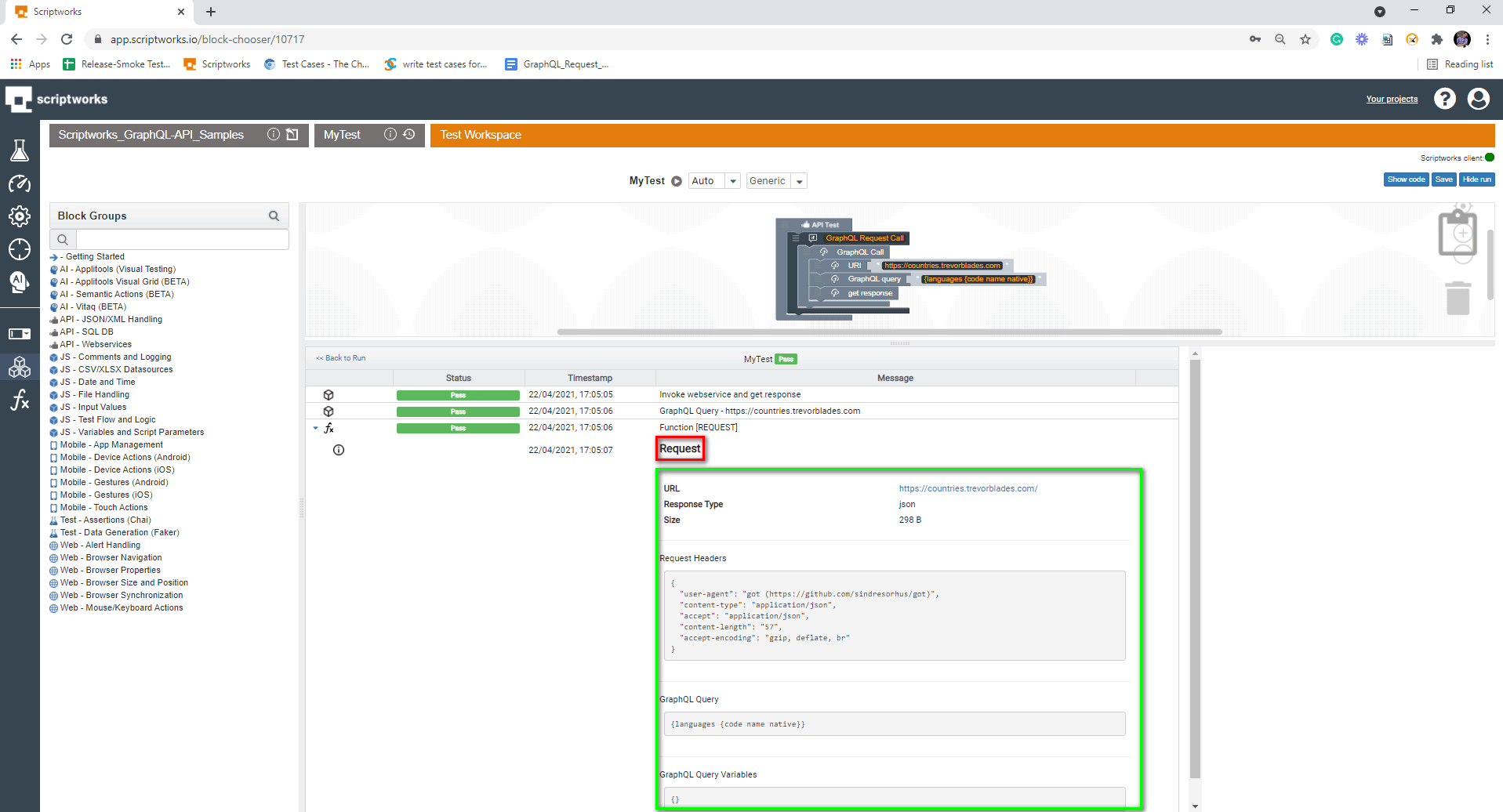
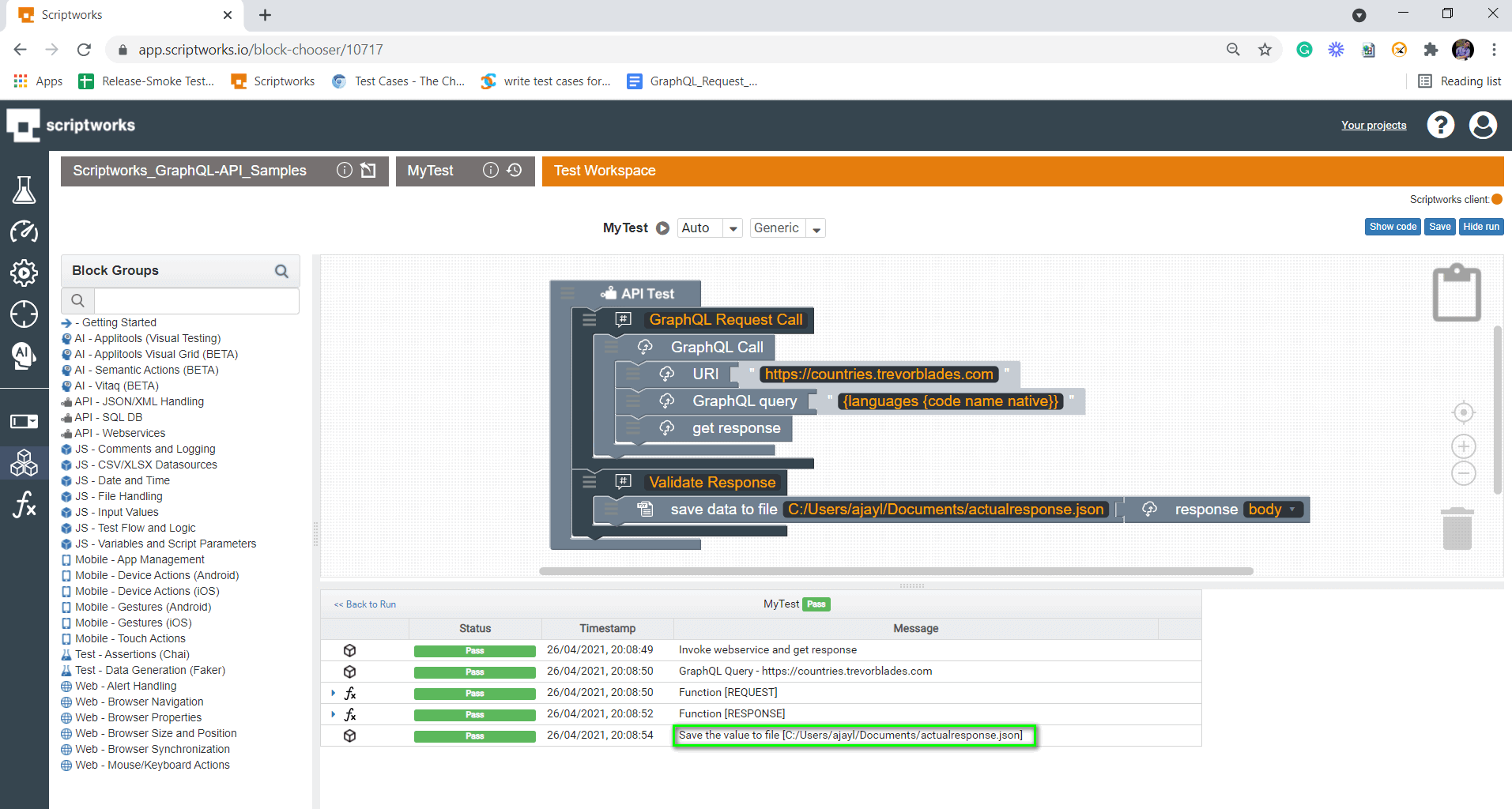
5) Let’s give it a dry run and see what we are receiving in the response after the run.

In the above screenshot, we can see what request we have sent to GraphQL API through GraphQL query with the kind of request headers that have been passed.

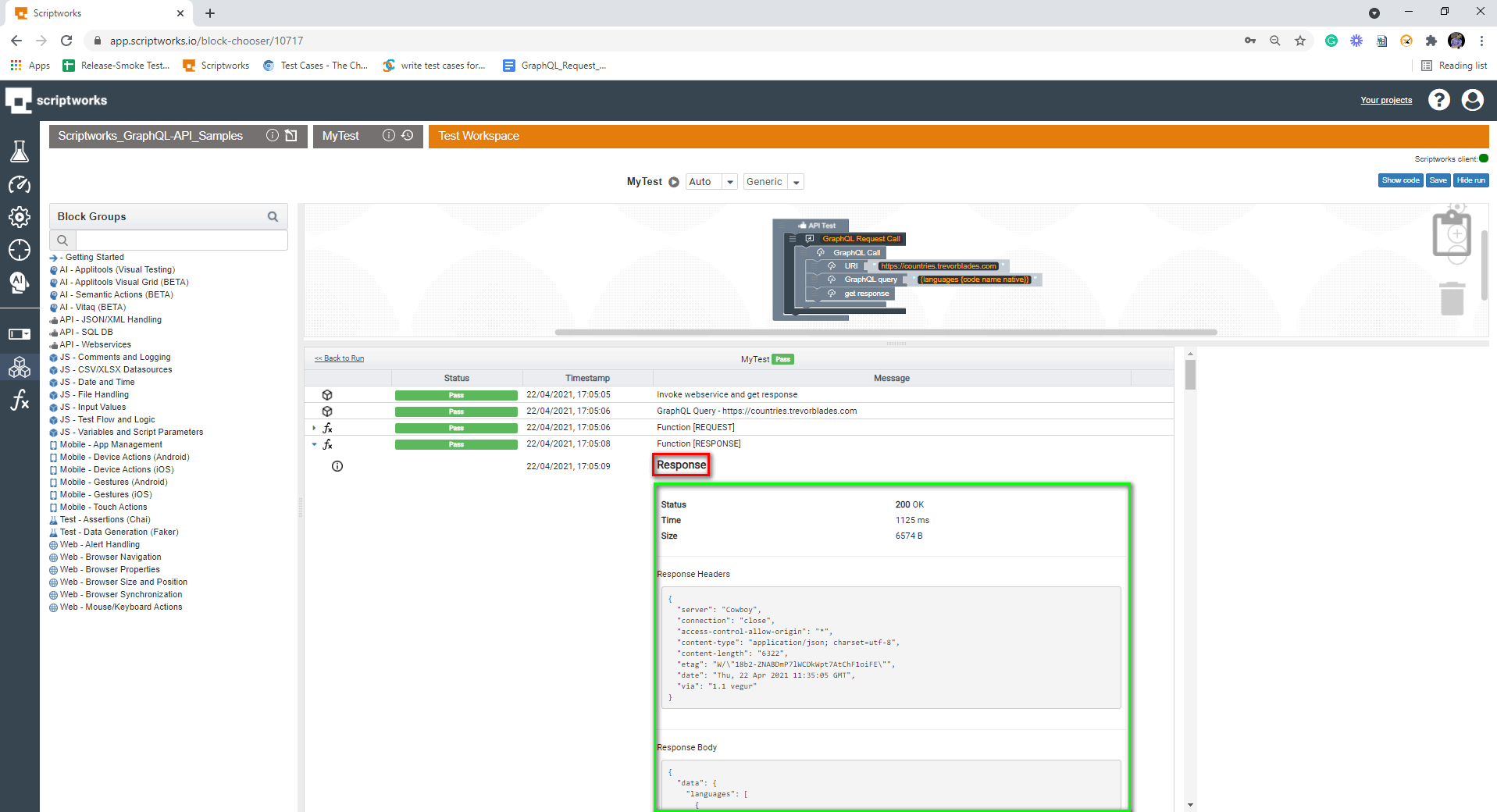
In the above screenshot, we can observe values from the GraphQL API in the Response Body.
As we can see, the Response Body is too long. Then what to do for validating such large responses in the response body. Let’s figure it out right away.
6) Drag comment block to let others know what we are going to do now. And for that, follow Step 3 Above.
Search → Comment → Drag and Drop to Canvas

7) Drag saves data to file block into the canvas and enters the location plus file name inside the block, then drag response block and attach to save data to file block and give a test run.
Search → save data to file → Drag and Drop to Canvas
Let’s give the name of the file where we want to save the GraphQL API response. For Demonstration purposes, I am giving it the name “actualresponse,” keeping its extension type as JSON as the response will come in JSON, so the file’s name would be “location-on-local-machine/actualresponse.json,” as shown in the screenshot below:

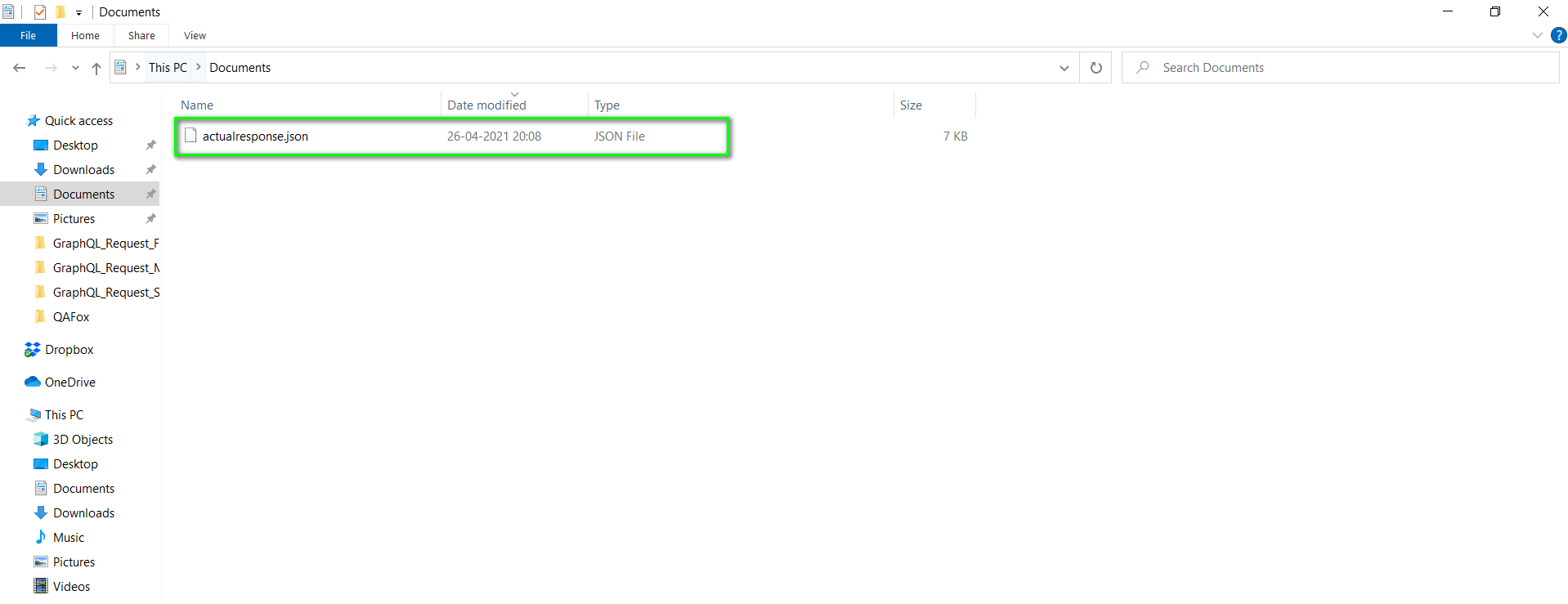
The above shown blocks in the given screenshot will create a file in the Documents folder on the dry run.


Now to validate the large chunk of response, or we can say in technical terms, i.e., to Assert the response received in Scriptworks.
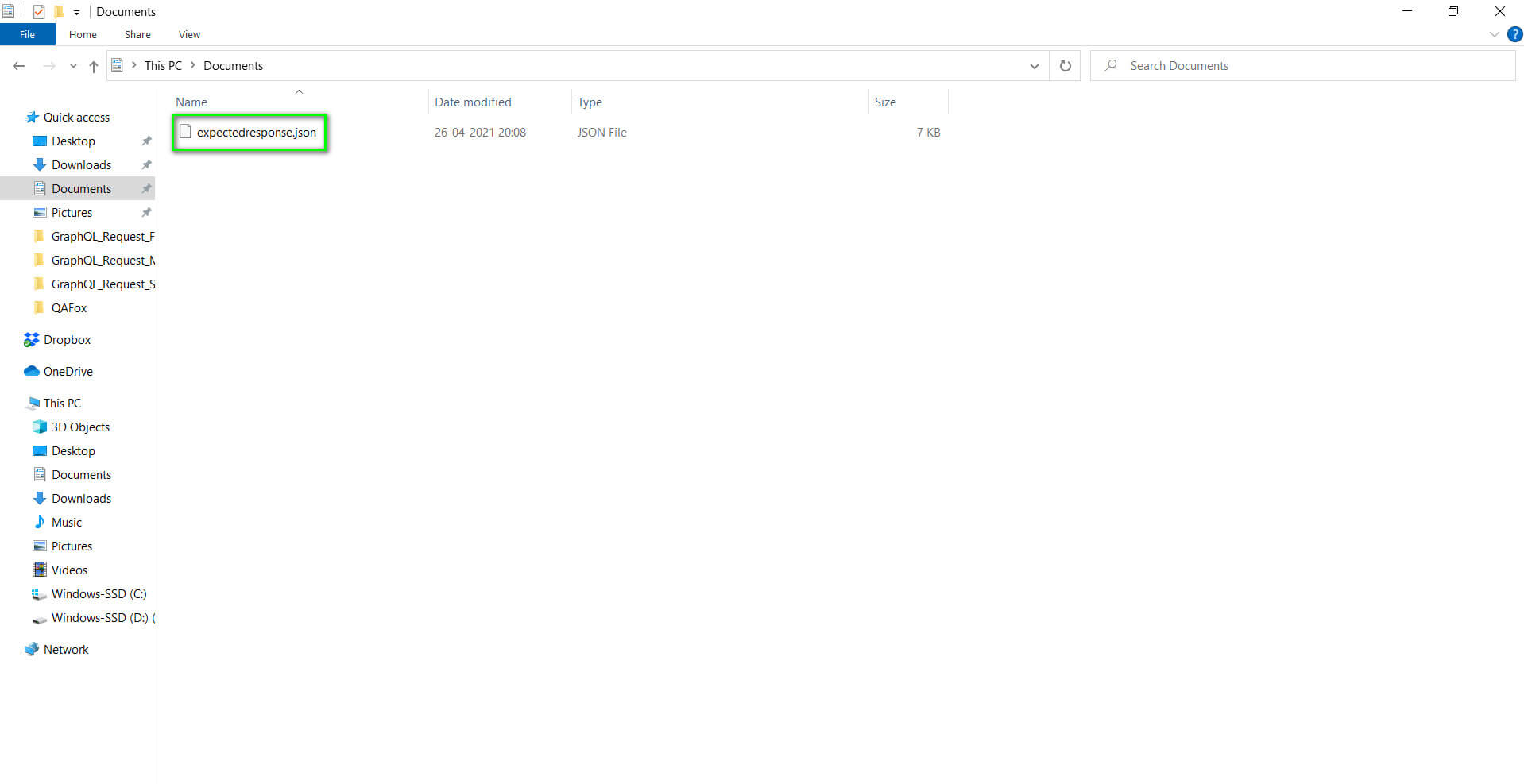
Re-name the file to expectedresponse.json, which is present in the documents folder.

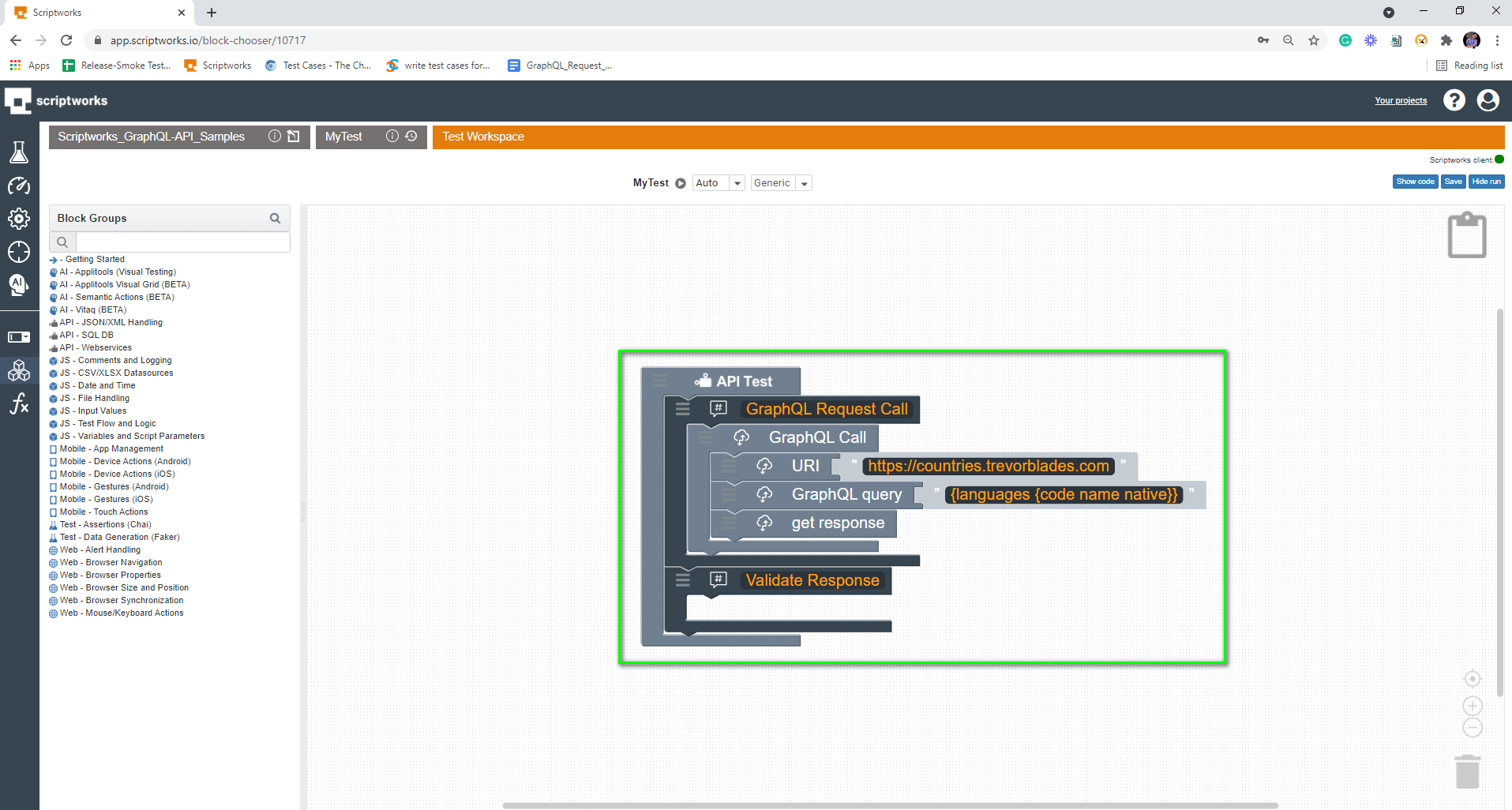
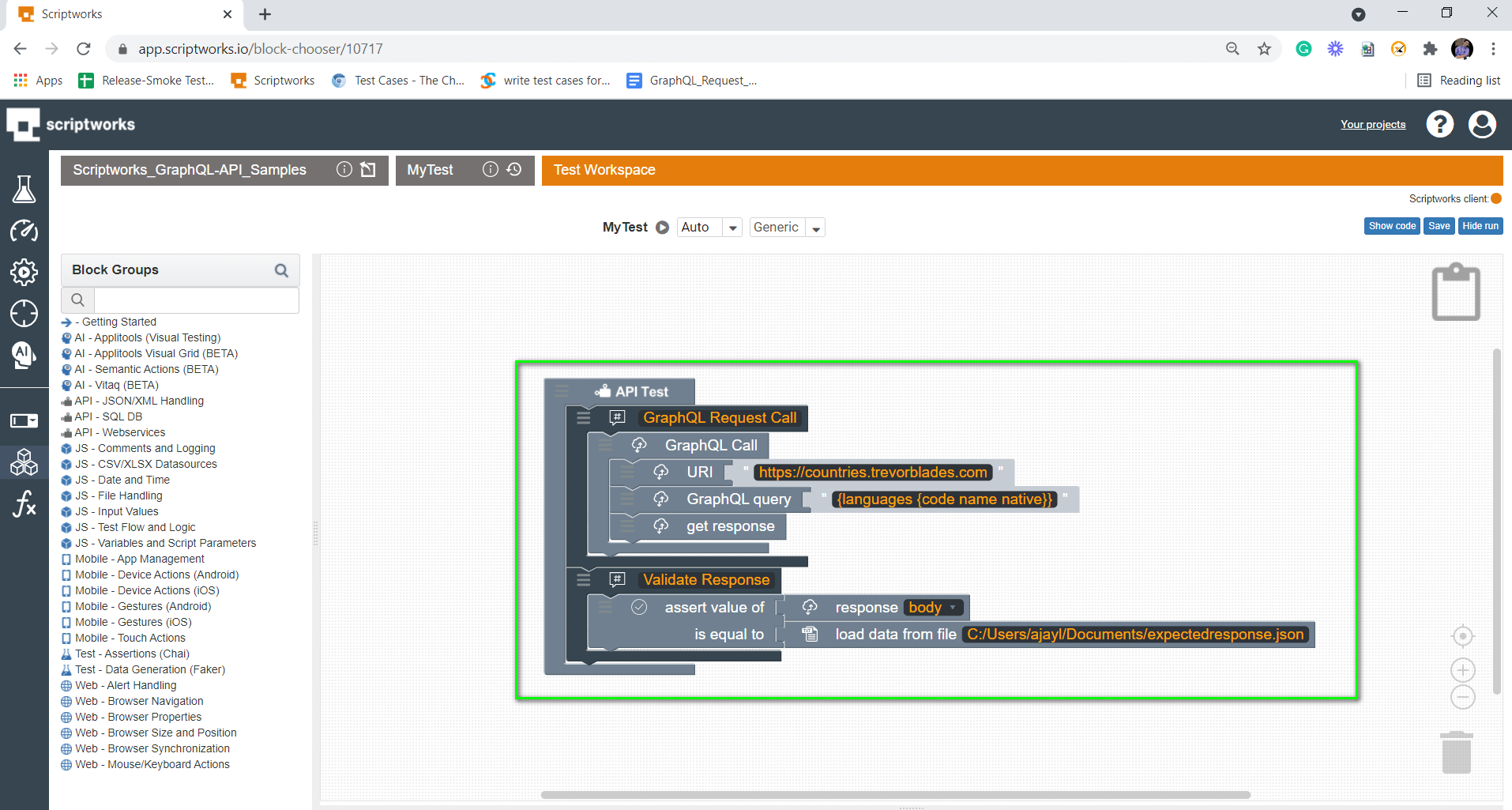
Now Pull an assert block into the canvas and search for load data from file block and assert it with the response body during the test run.
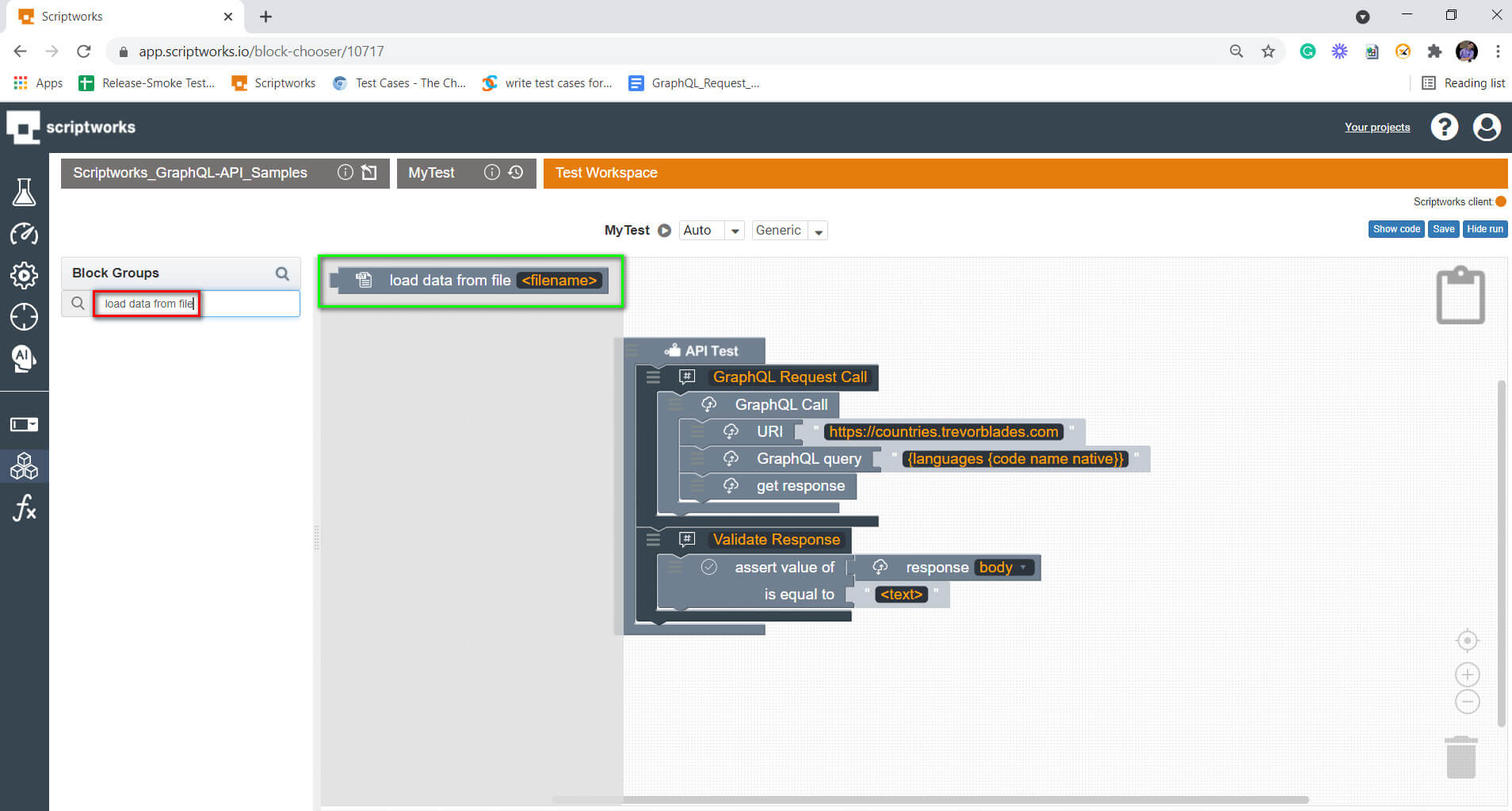
Search → load data from file → Drag and Drop to Canvas


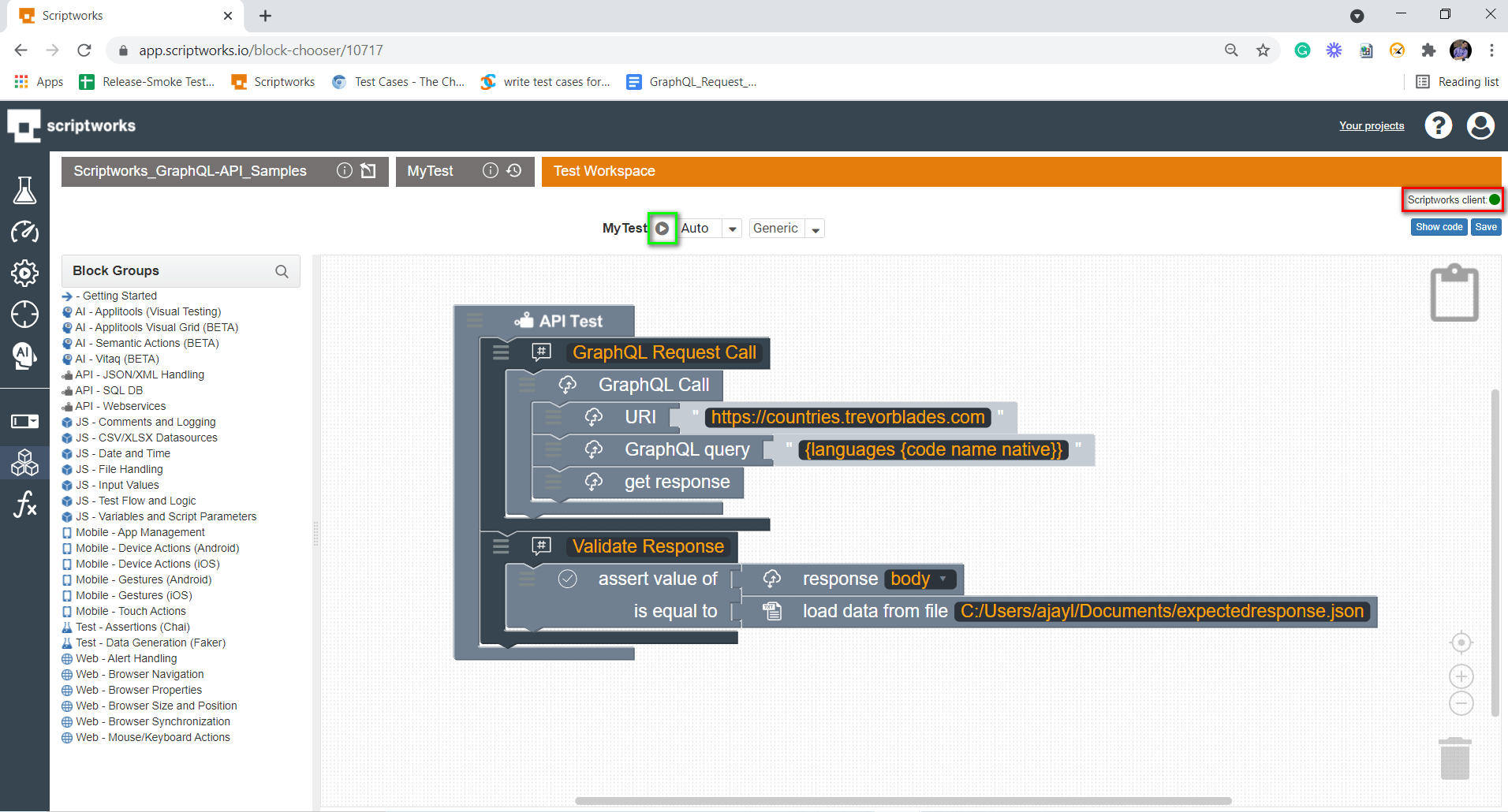
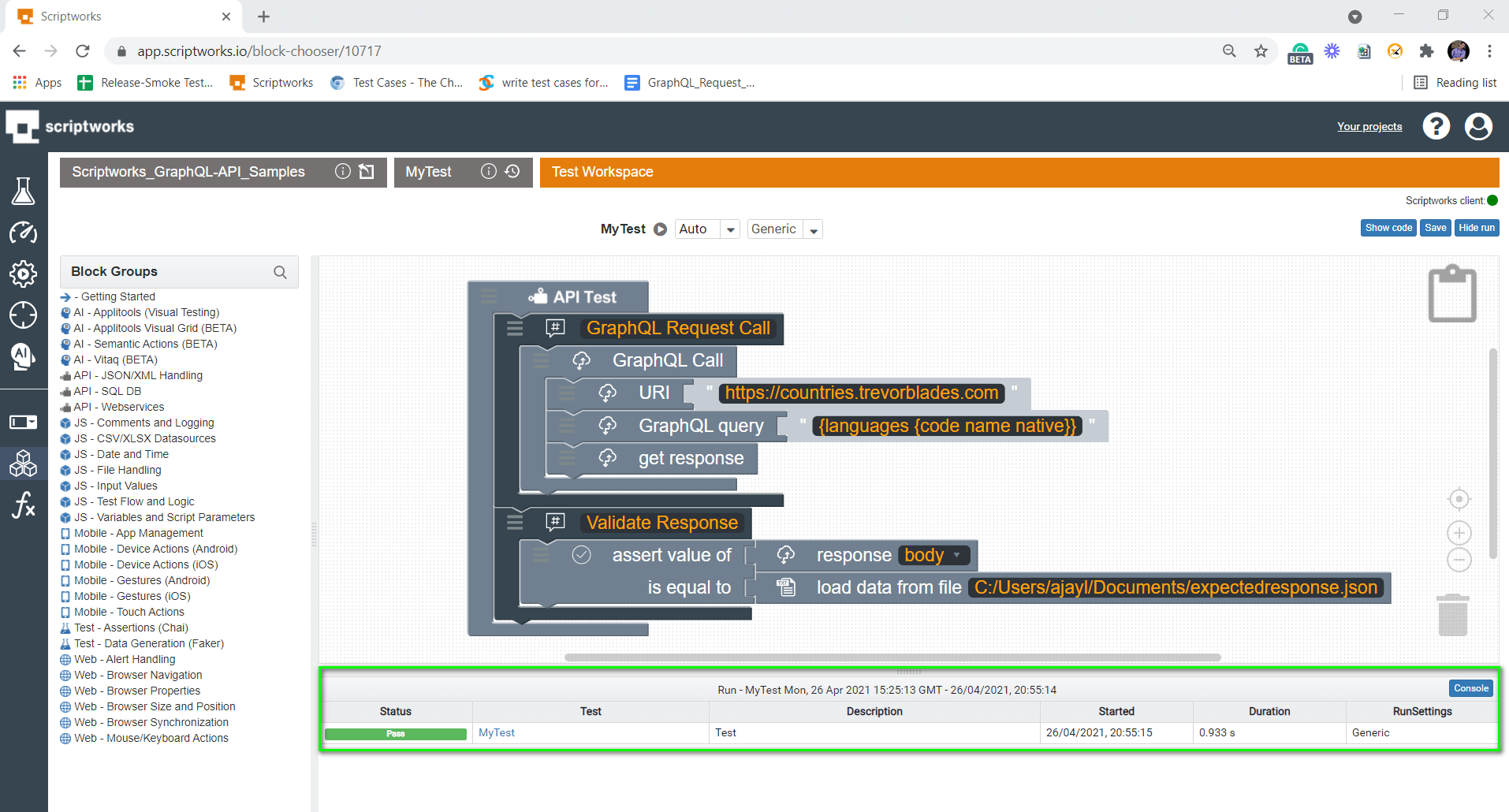
8) Now, the final thing remaining is to Run the Test. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see Green Symbol before clicking on the play icon.


That’s how we can validate the GraphQL API Response body in full using Scriptworks.