This Article covers HTTPS method GET, requests made to a REST API, and validation of the response through Scriptworks API testing.
We covered the basics of what a REST API is and how it works in our previous article.
Let’s try to perform an exercise to validate the response received from an example REST API.
First, I will demonstrate the exercise we need to perform, followed by practically demonstrating the Automation through Drag and Drop of relevant Blocks present in Scriptworks for achieving it.
HTTP Method Discussed in this Article:-
GET:- HTTP Method GET is used to read or retrieve data from the URI end.
HTTP Response Code Discussed in this Article:-
200:- HTTP Status code 200 belongs to Success Category, which states that whatever request the user has requested through a client (or browser) has succeeded.
Note - Here, We are using https://reqres.in/ to practice on REST API’s queries response validation.
Exercise:-
1) Open any random browser, e.g. Chrome or Firefox.

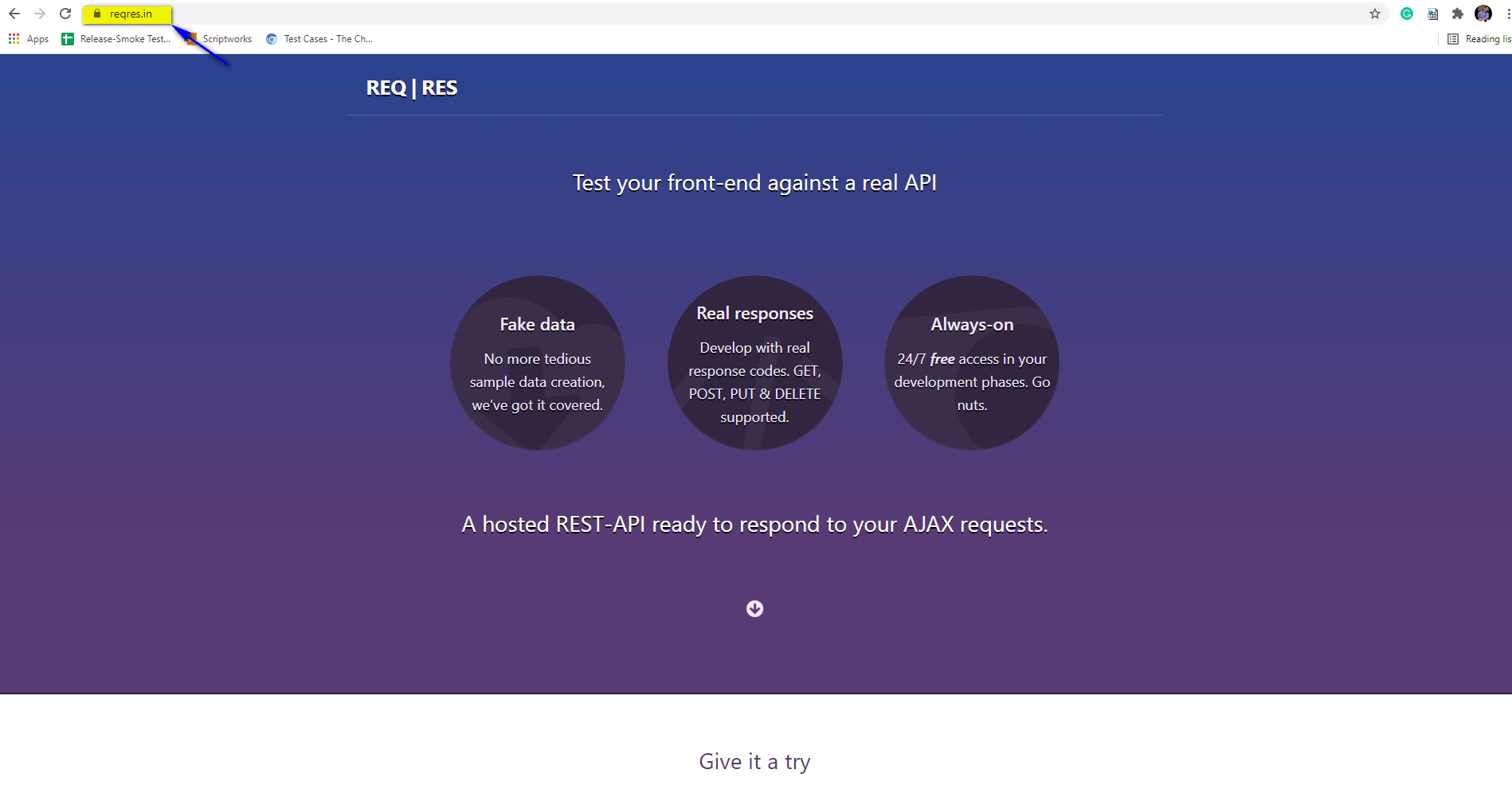
2) Navigate to https://reqres.in/

3) If the website has successfully loaded on the browser, then the response code will be 200
Following are the Steps to Perform the above Exercise including validation using Low Code Visual Programming in Scriptworks:-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and his Scriptworks Client should be up and running.
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article.
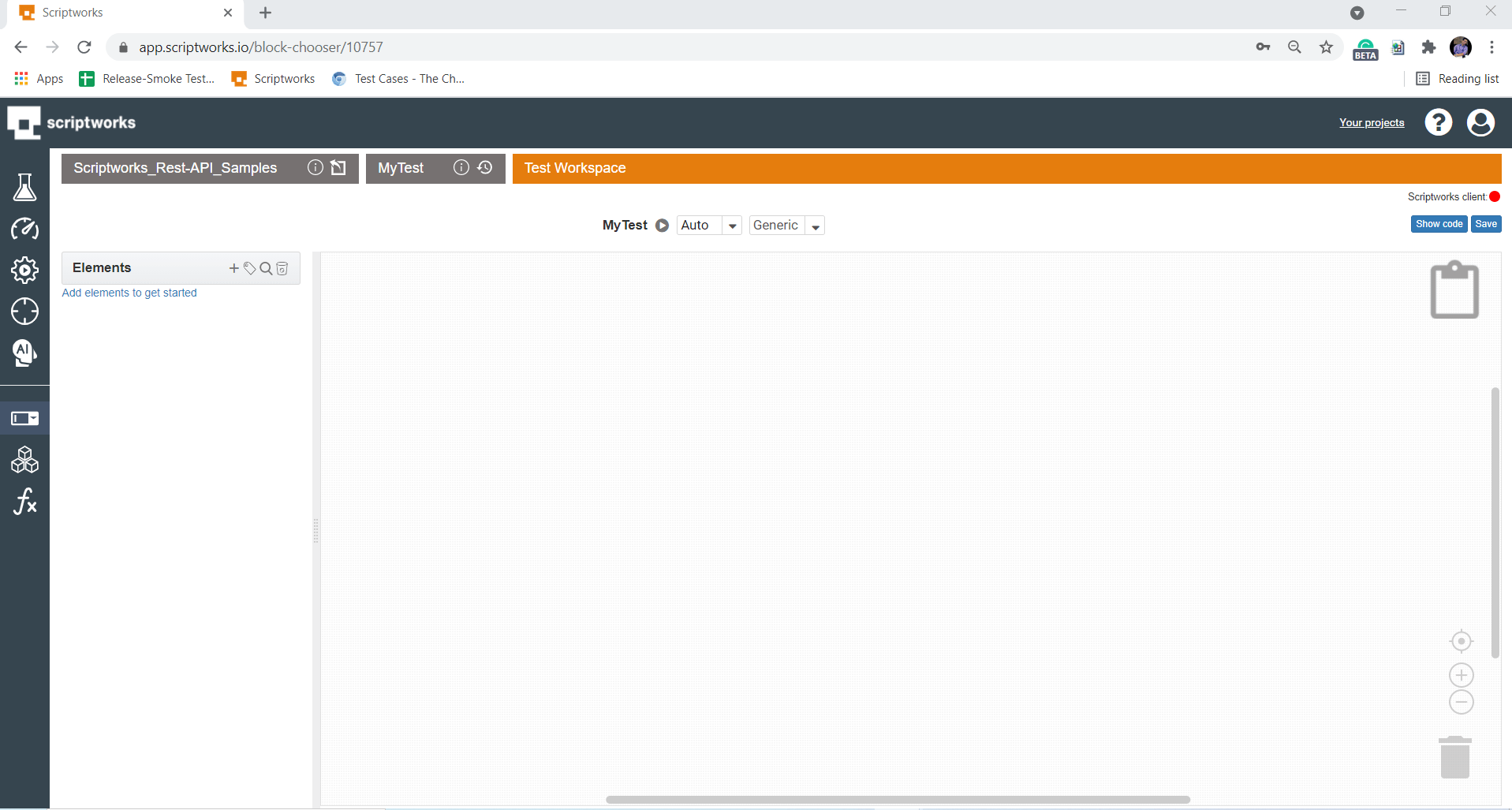
1) Open Scriptworks on your system with your credentials and open the project where you want to perform the Automated validations on the REST API response.

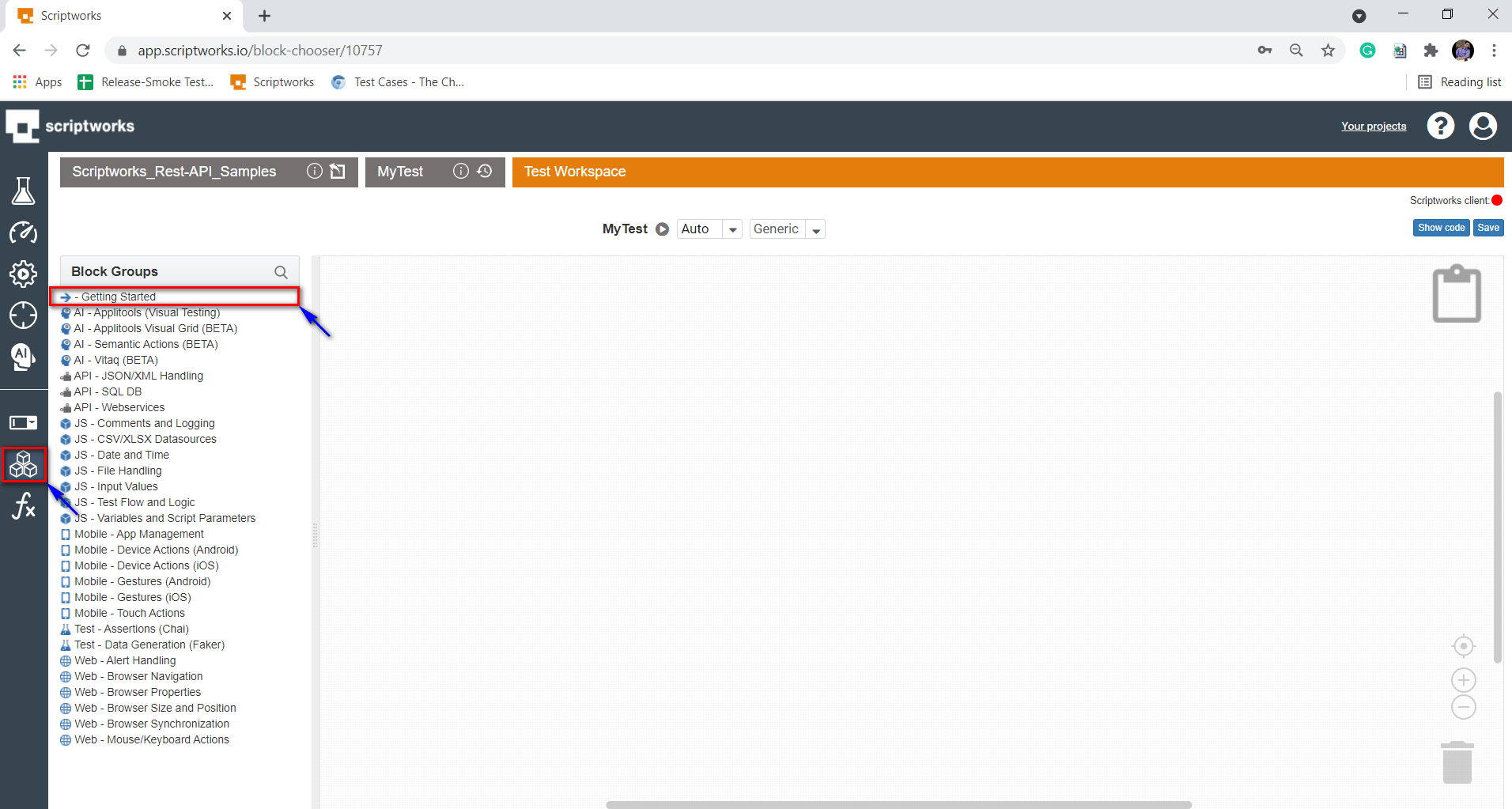
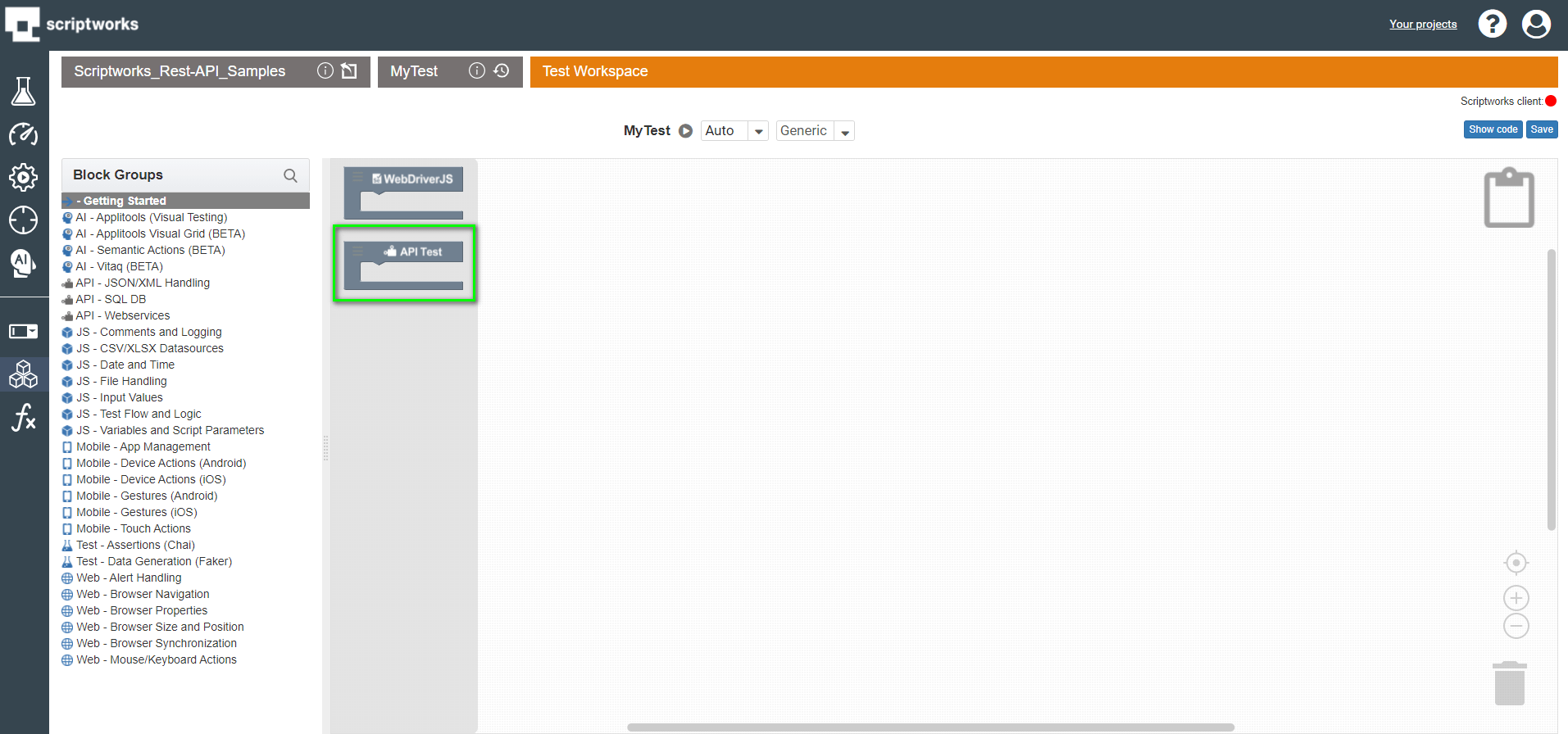
2) Now click on the Block symbol present on the left side panel and then click on getting started
BlockSymbol → Getting Started → API Test
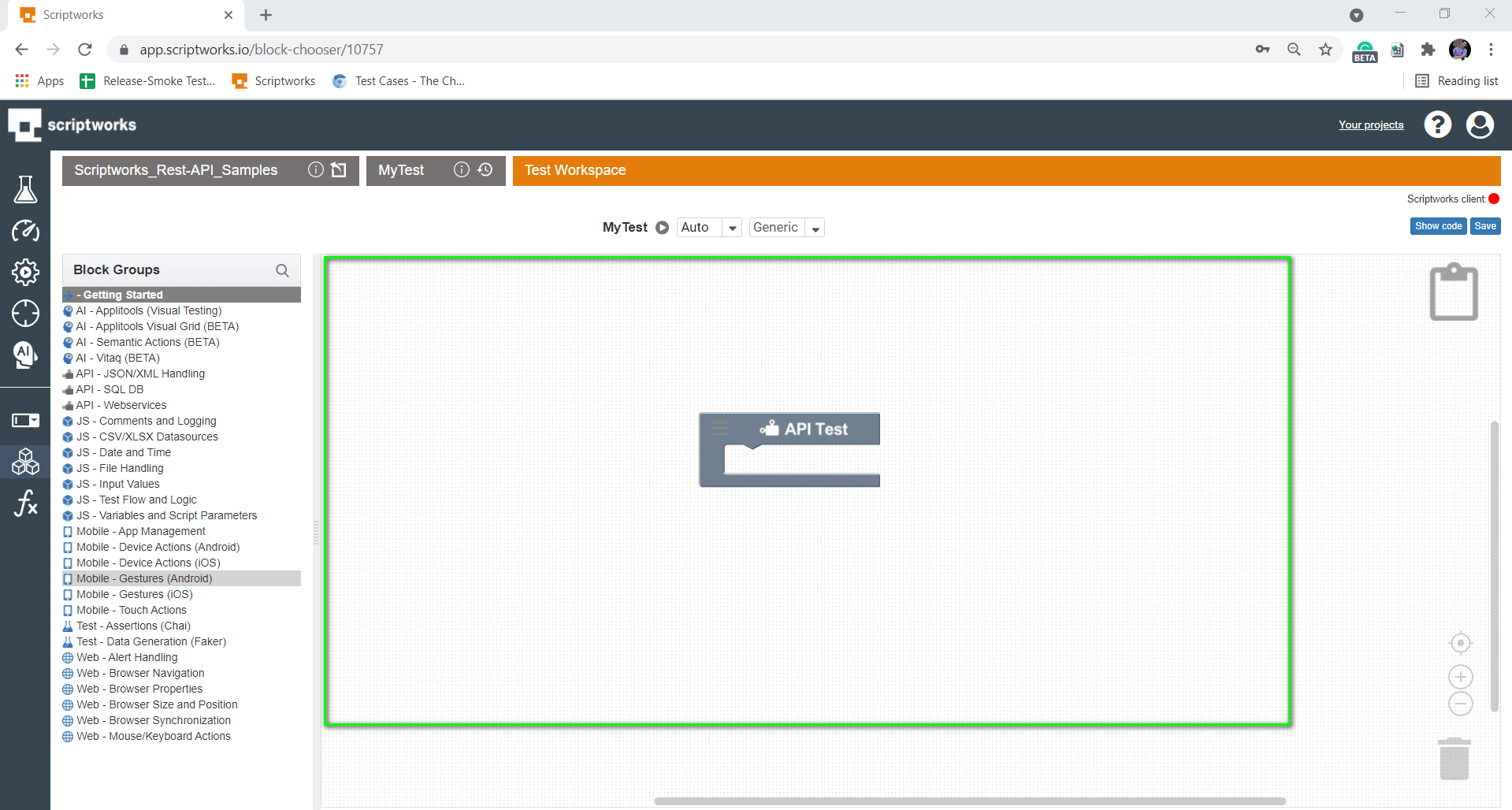
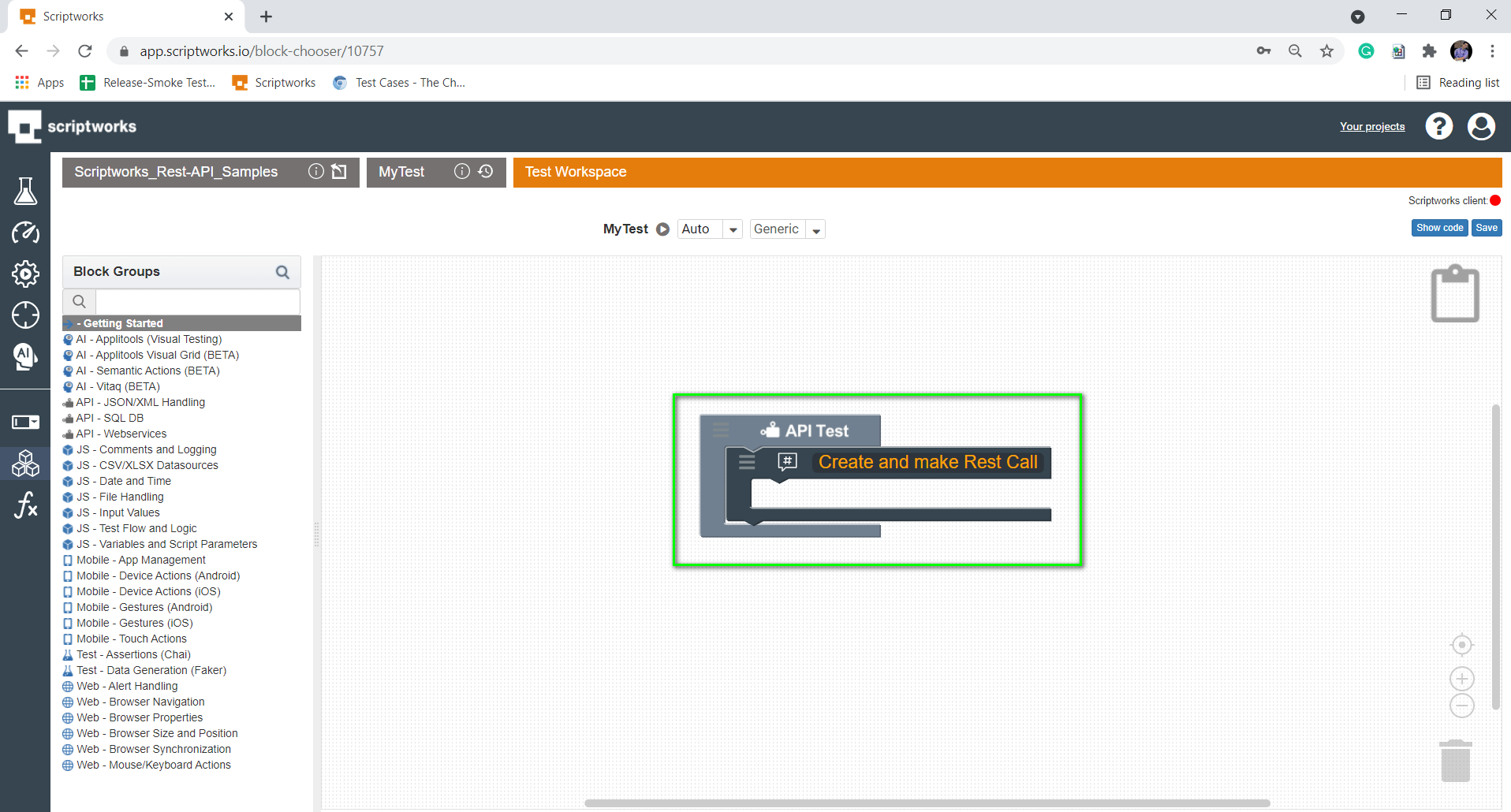
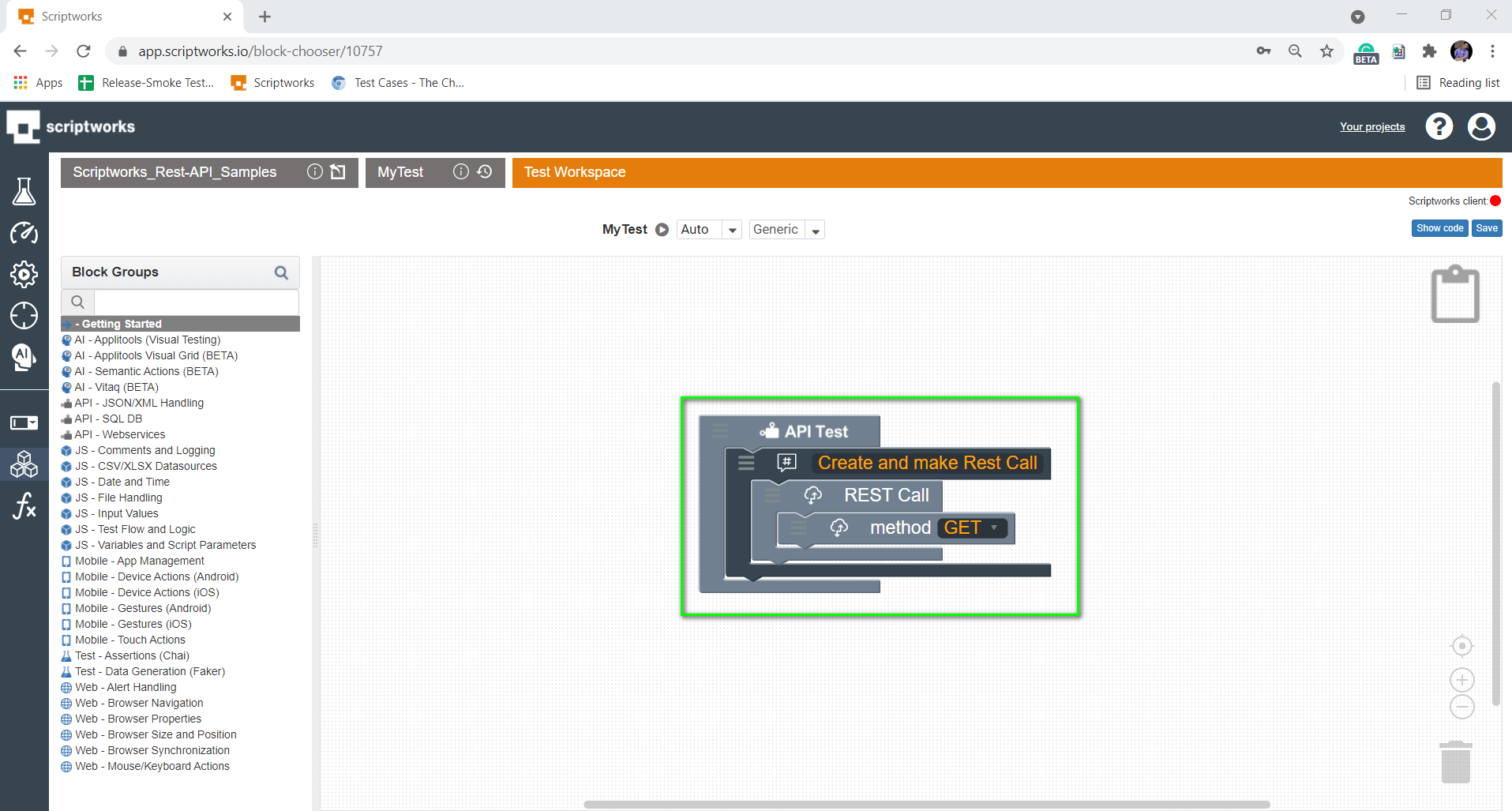
As we know, we are going to initiate an API test. So Drag and Drop “API Test” onto the Canvas After clicking on the Getting Started link.



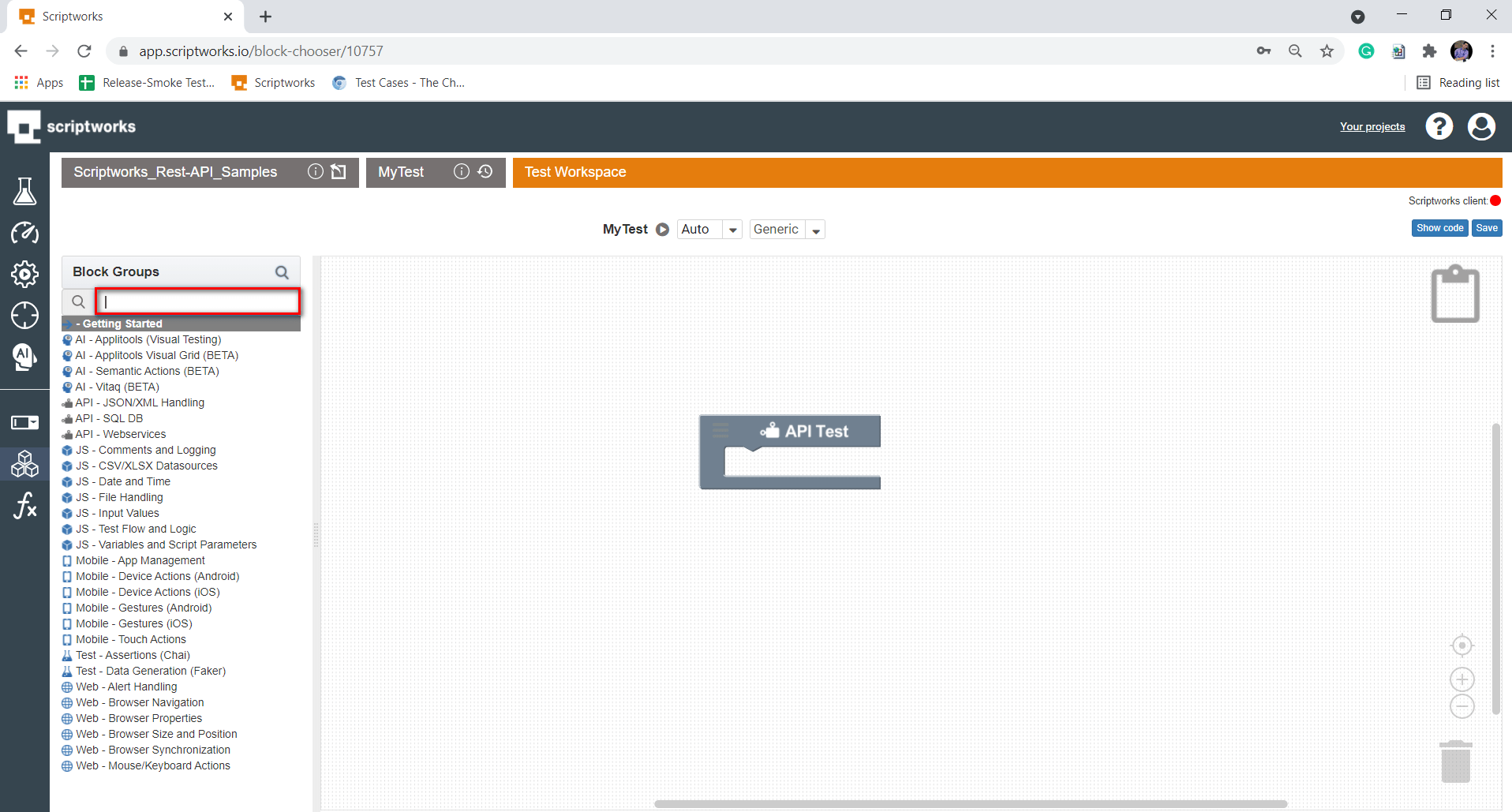
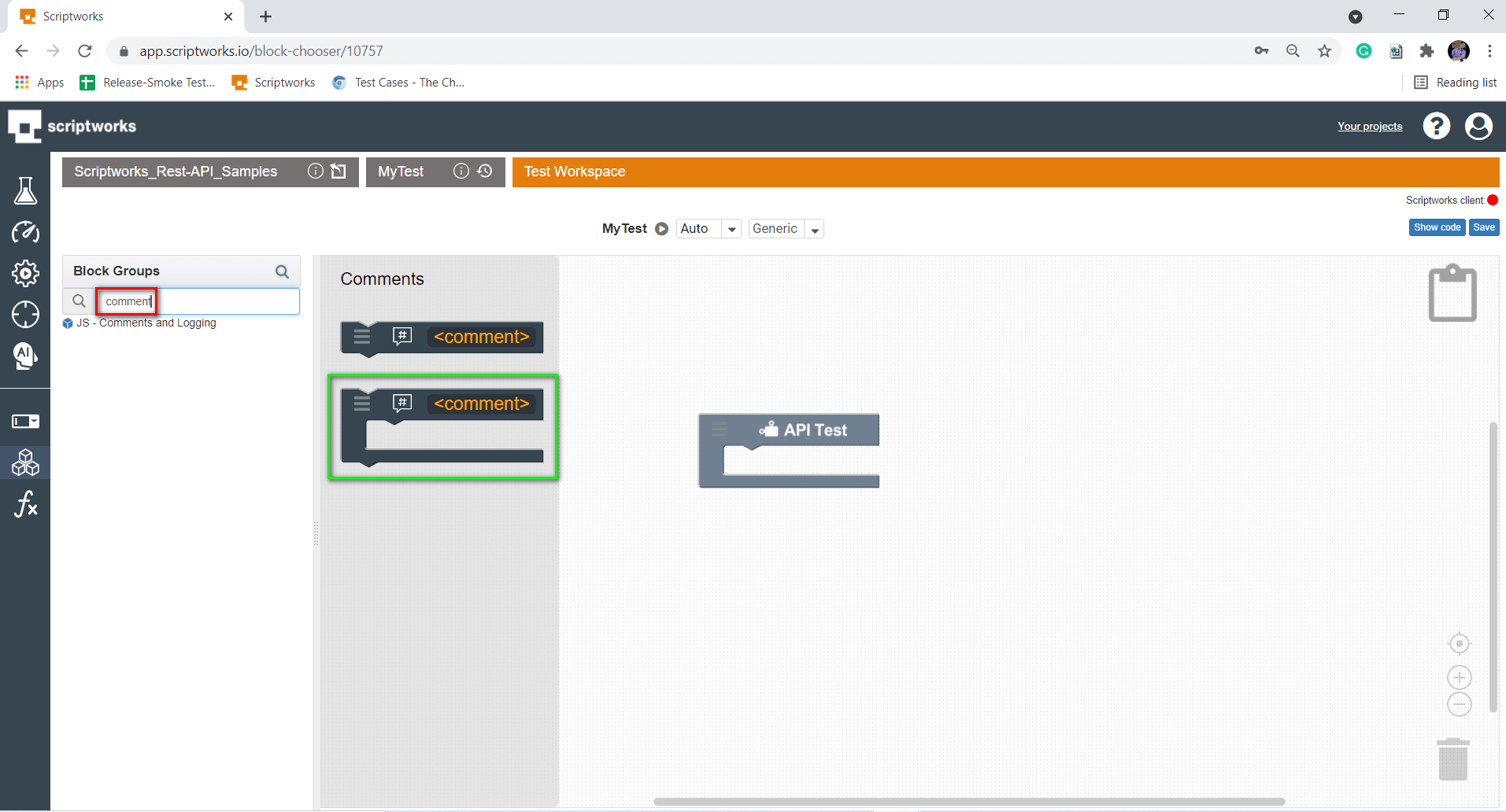
3) Now, we will use the comment block to let others know what we will perform. For that, we are going to click on the search text box and write comment and hit return.
Search → Comment → Drag and Drop to Canvas



4) Now, we will drag and drop some basic blocks required for a REST API request.
For REST API Request, we need four basic things from Scriptworks.
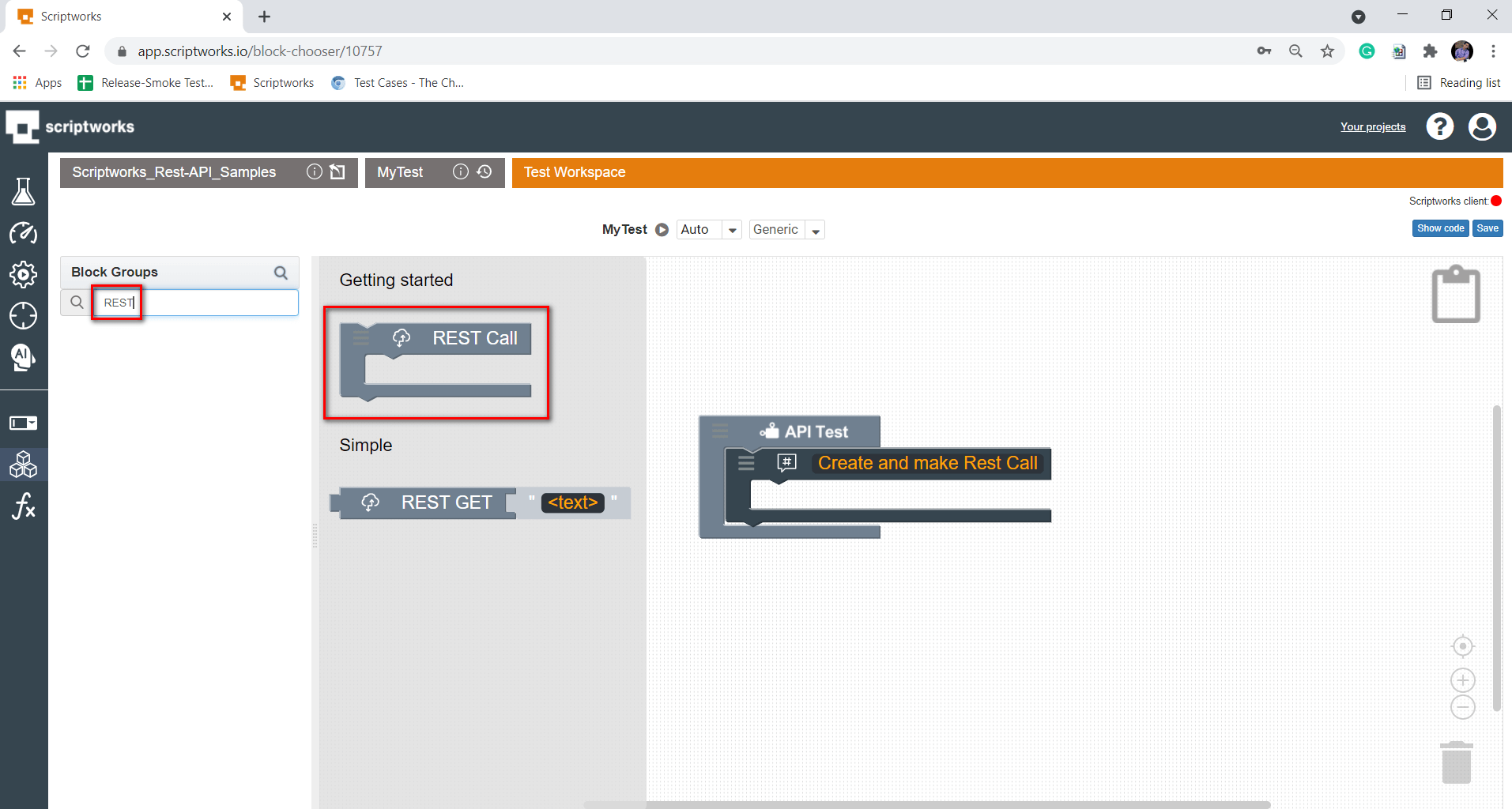
i) REST Call Block
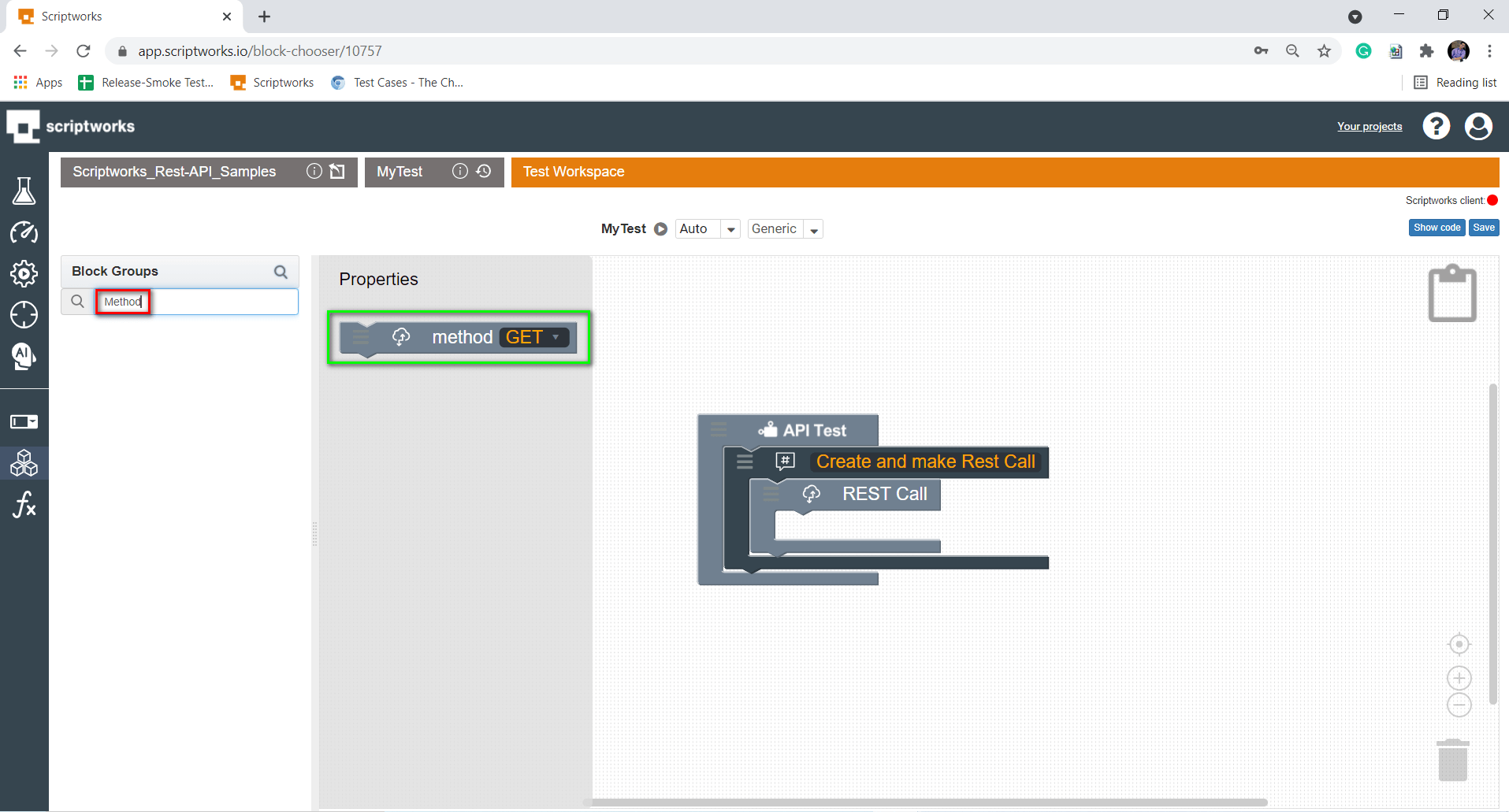
ii) Method Block
iii) URI Block
iv) Response Block
We have searched the comment block in step 3 similarly we have to do for required blocks and drag and drop them to canvas.
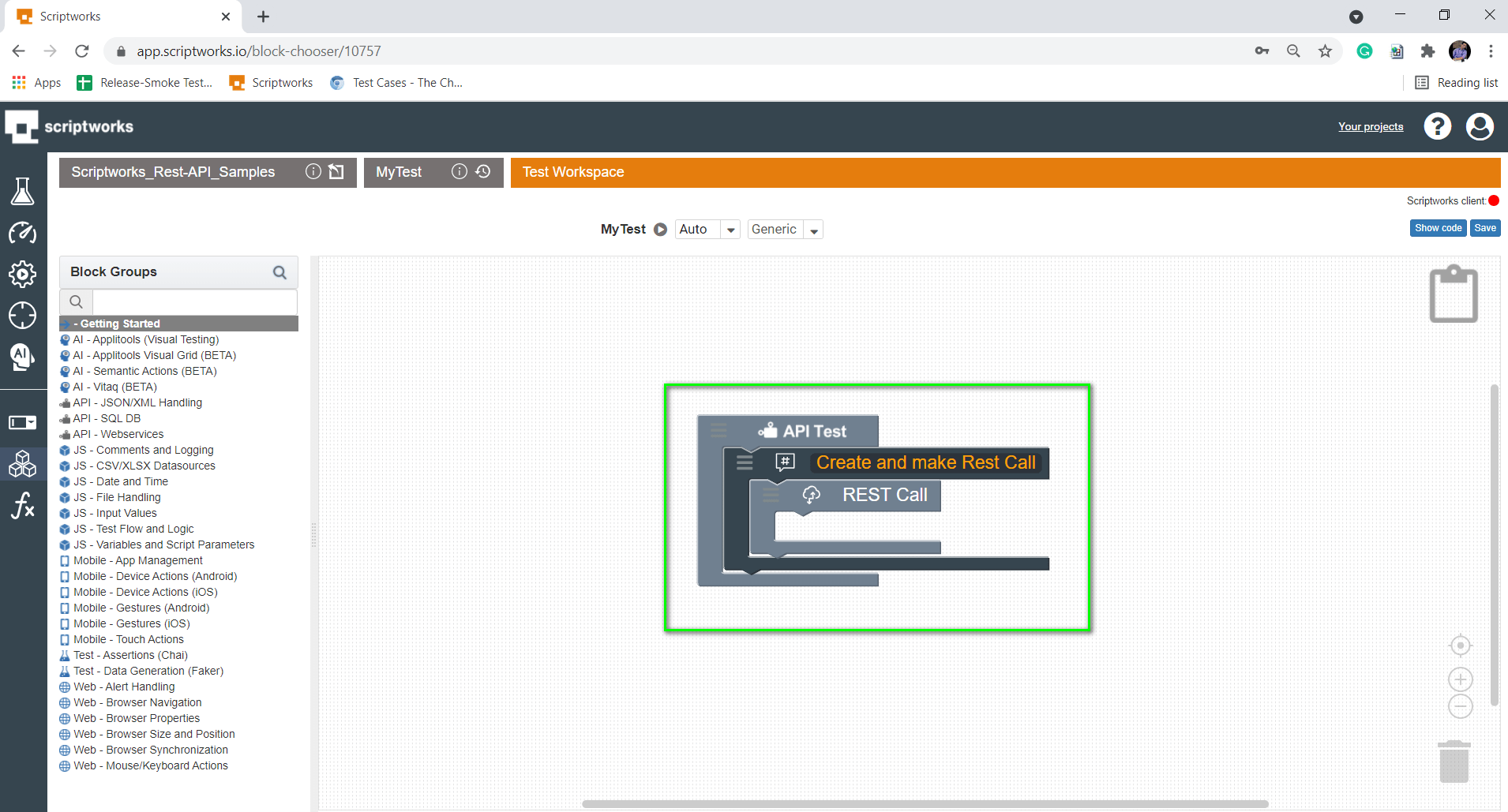
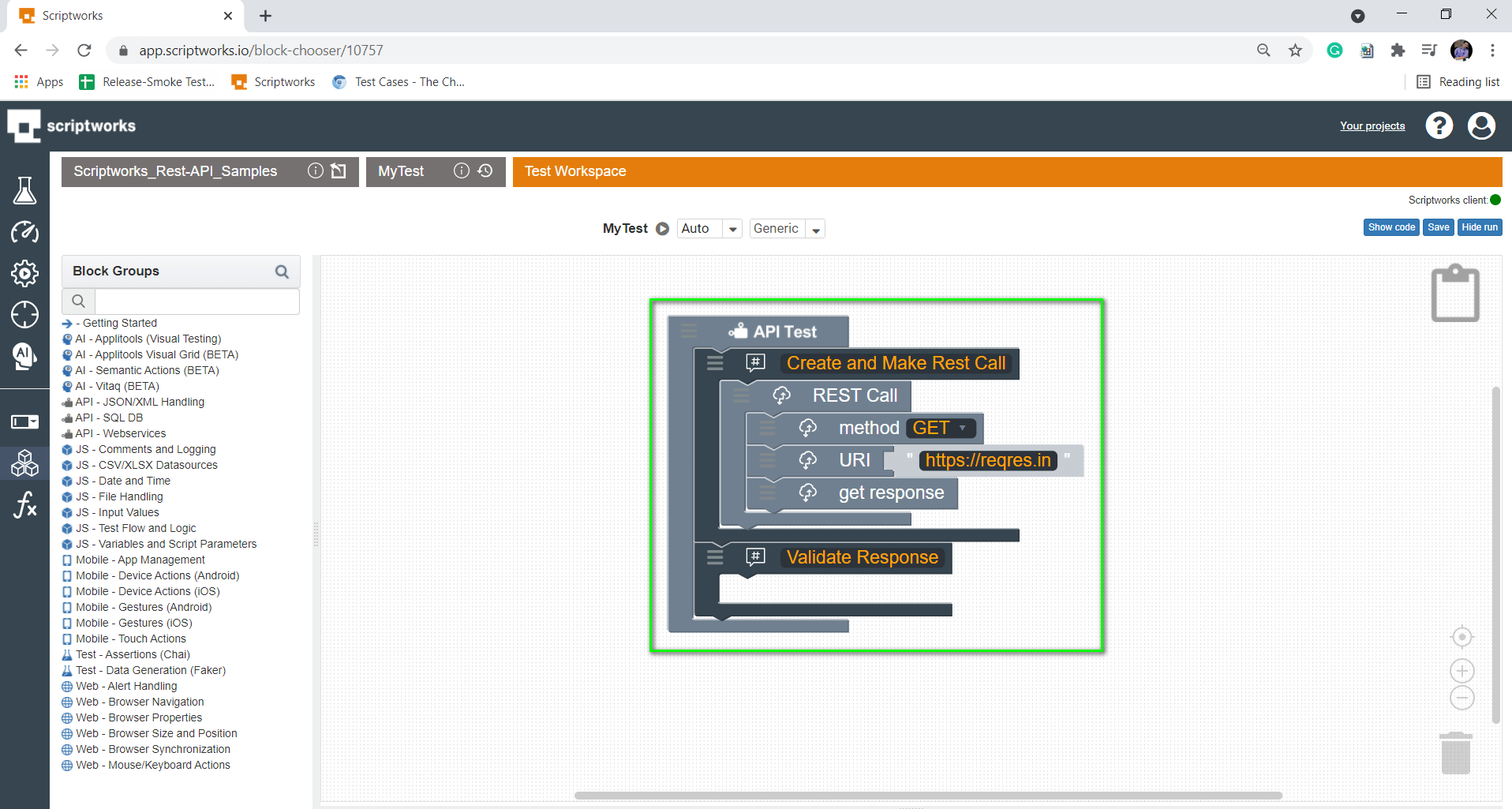
Demonstrating Drag and Drop of Rest call Block to Canvas


Demonstrating Drag and Drop of Method Block into Canvas


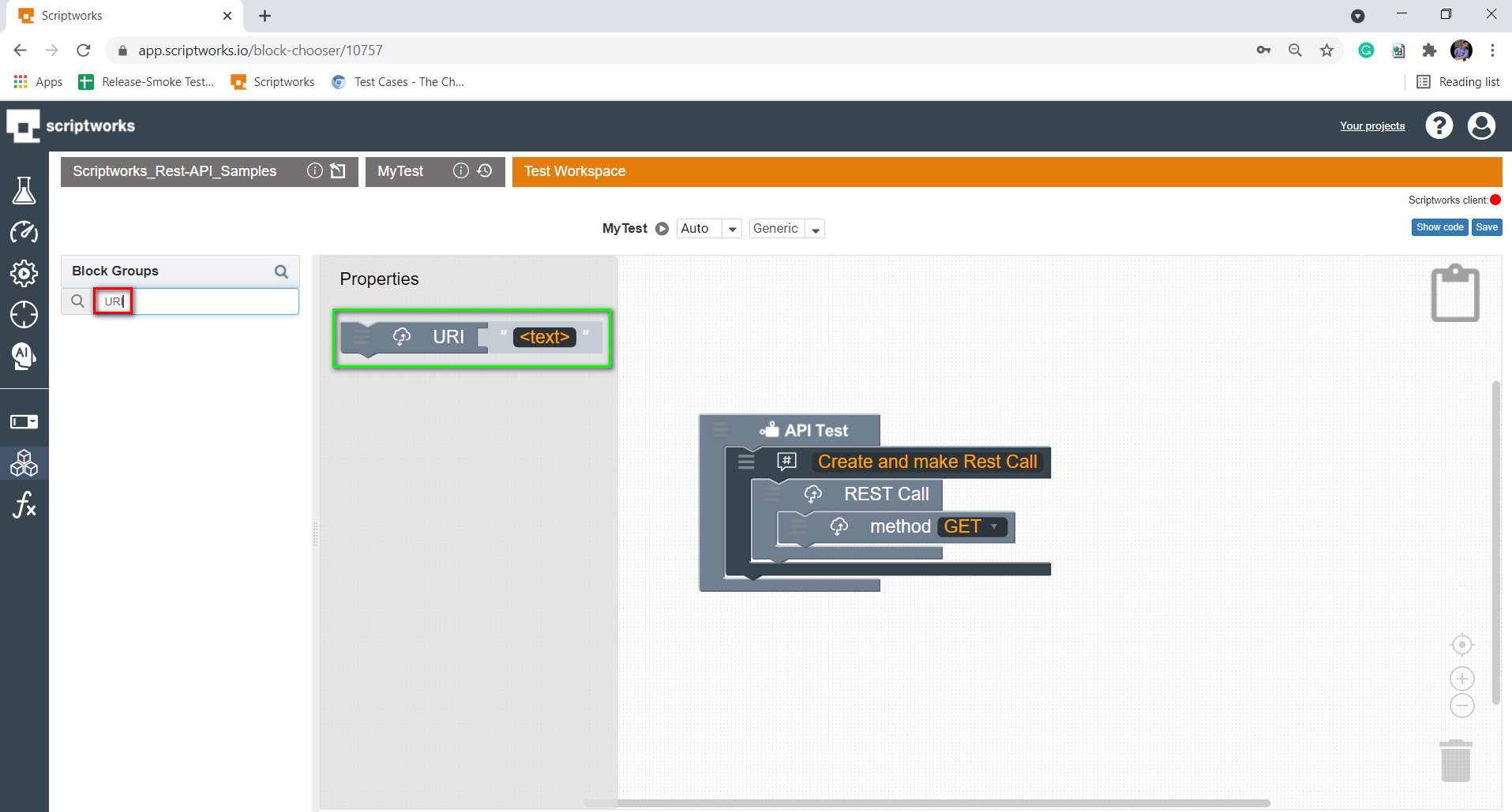
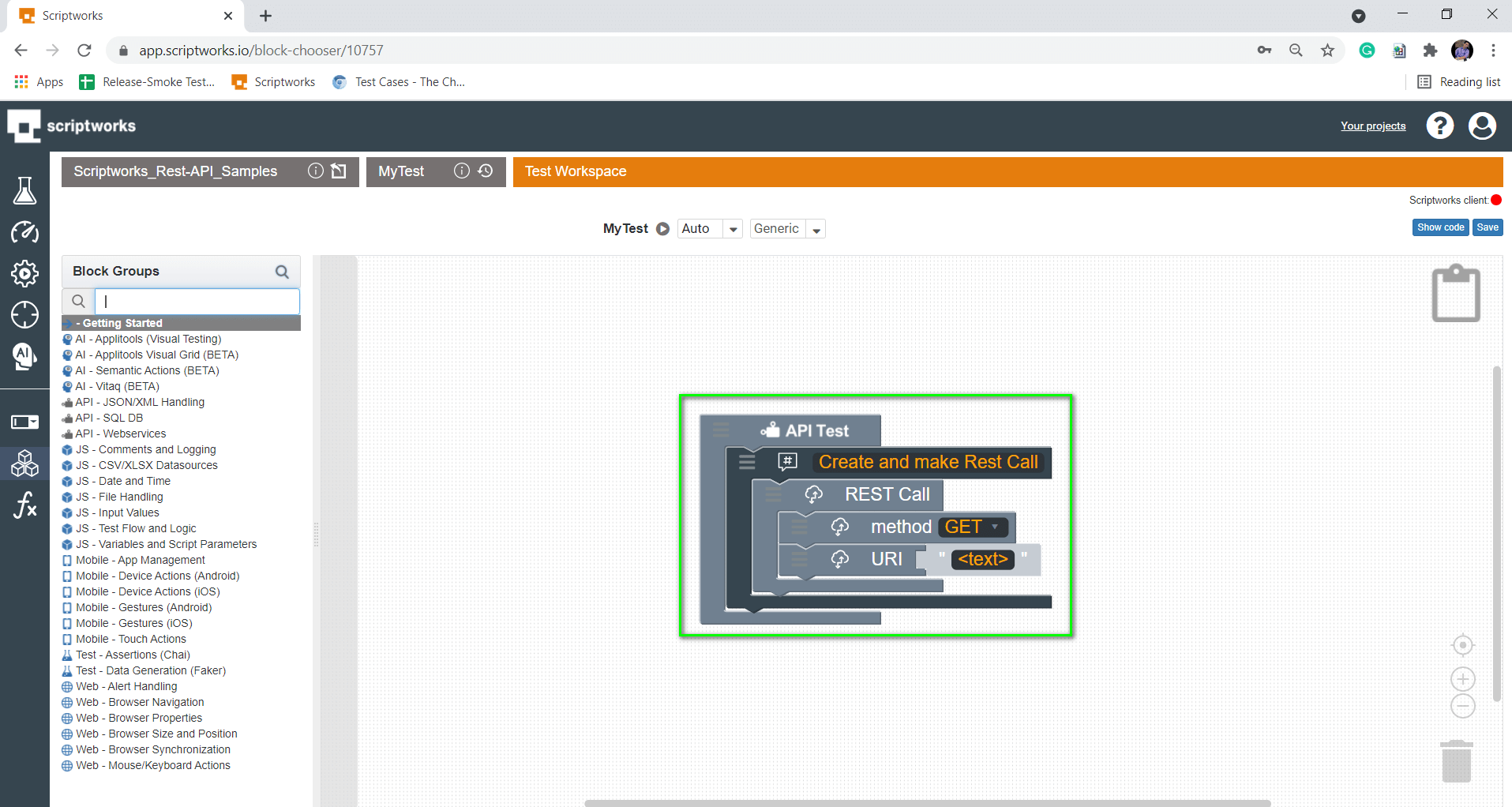
Demonstrating Drag and Drop of URI Block into Canvas


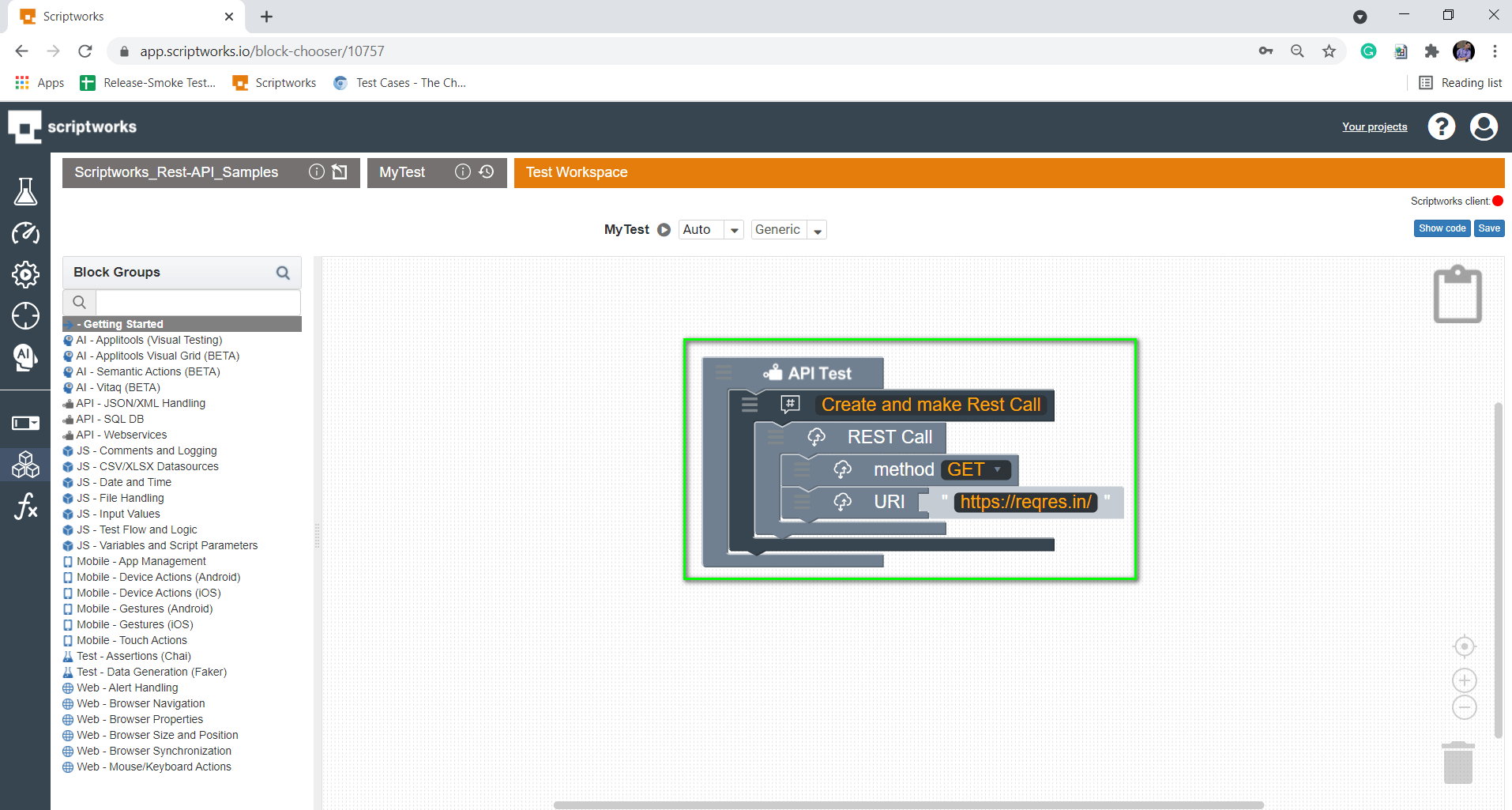
In URI Block Enter “https://reqres.in/”

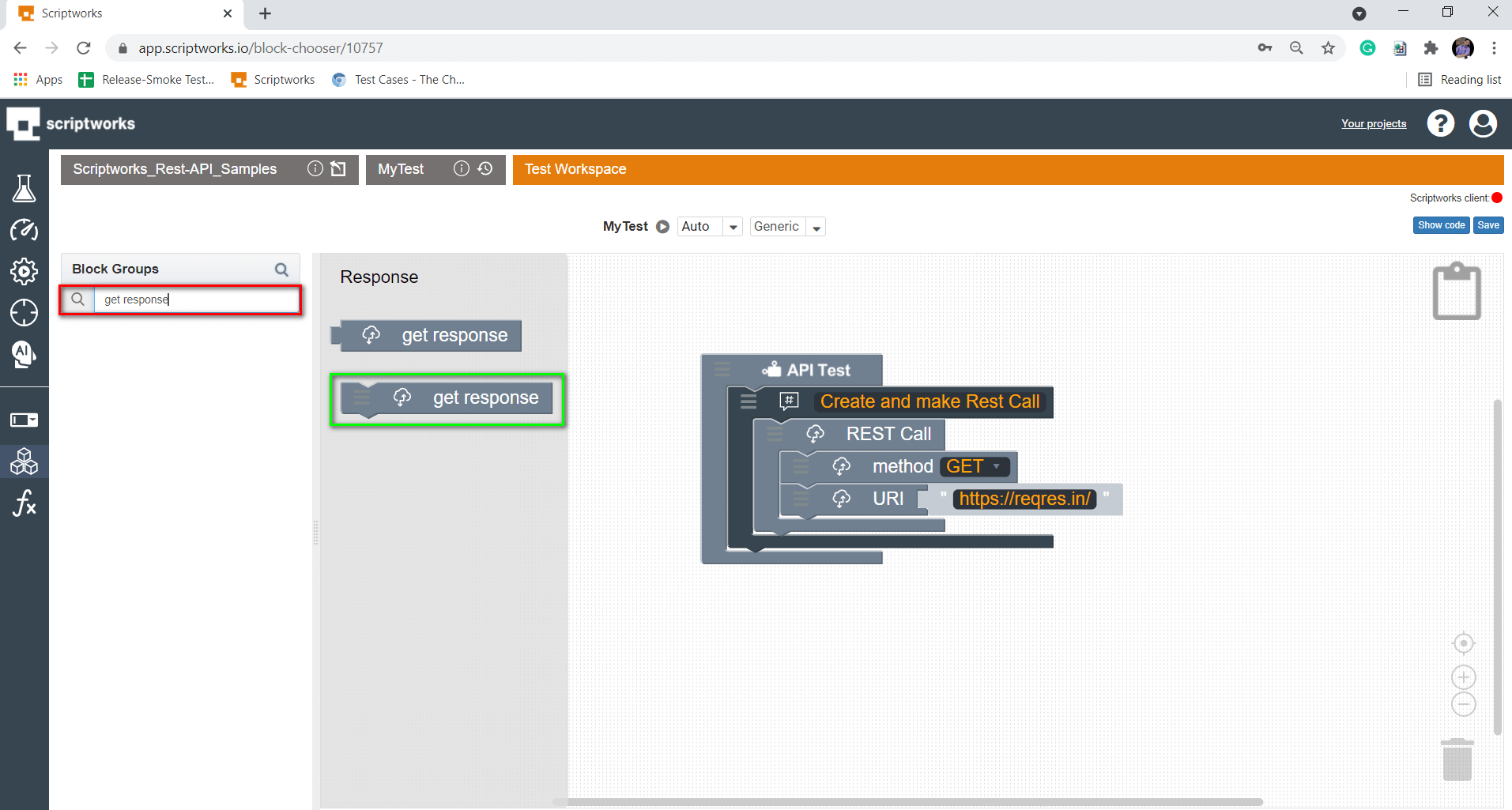
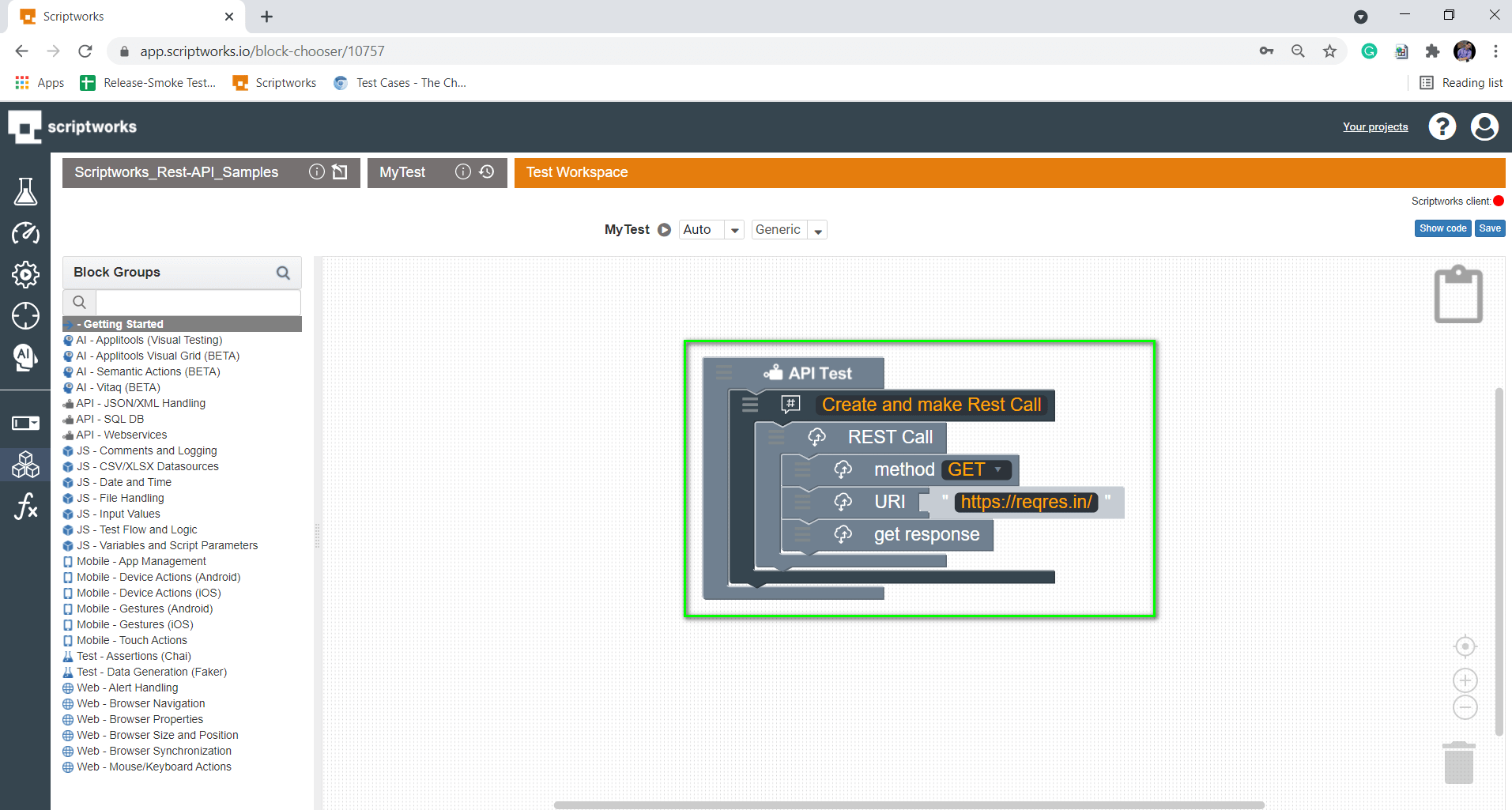
Demonstrating Drag and Drop of get response Block into Canvas


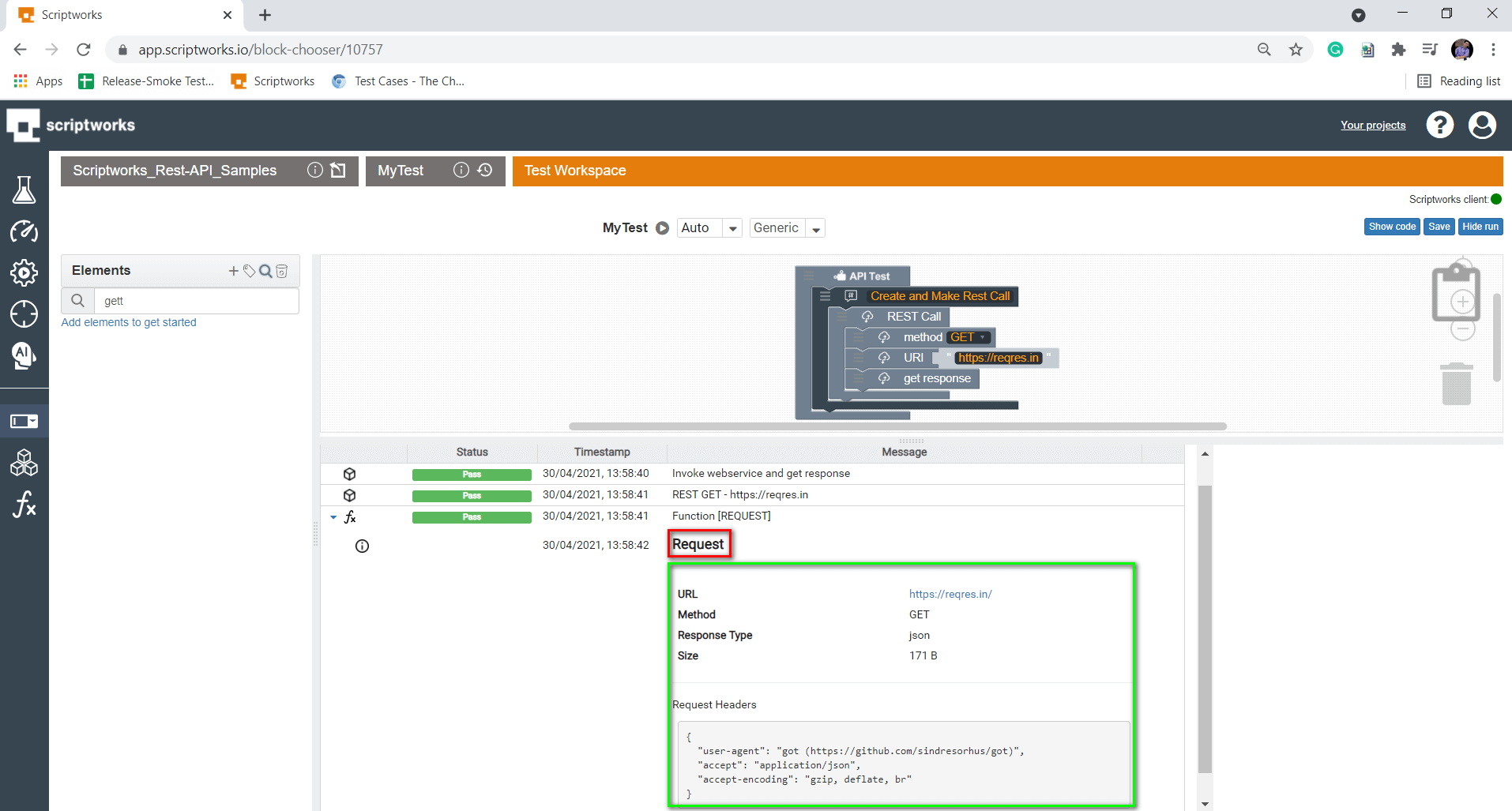
5) Let’s give it a dry run and see what we are receiving in the response after the run.

In the above screenshot, we can see the request we have sent to the REST API with the request headers that have been passed.

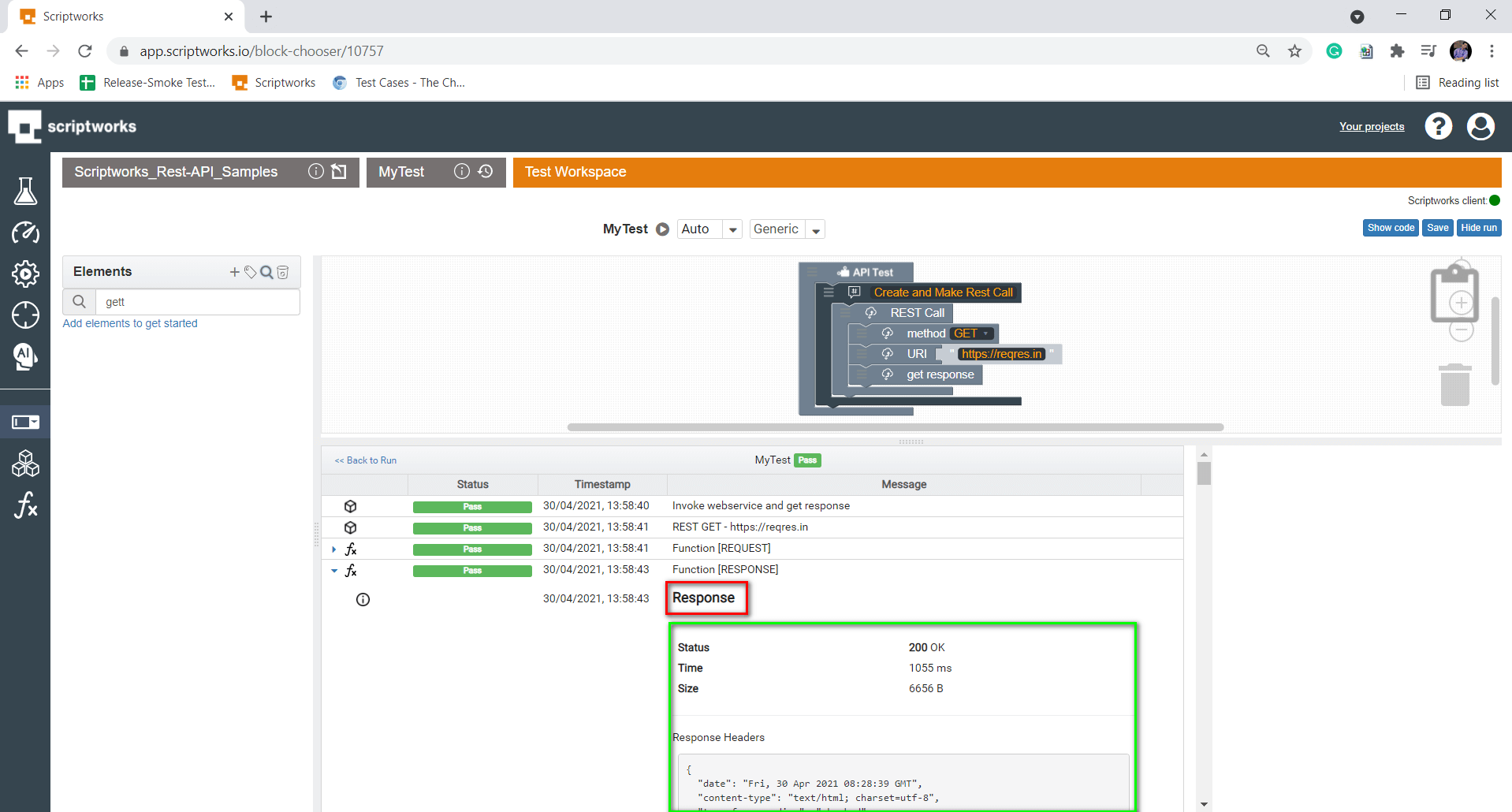
In the above screenshot, we can observe how Scriptworks is reporting the REST API response.
6) Drag comment to let others know what we are going to do now. And for that, follow Step 3 Above.
Search → Comment → Drag and Drop to Canvas

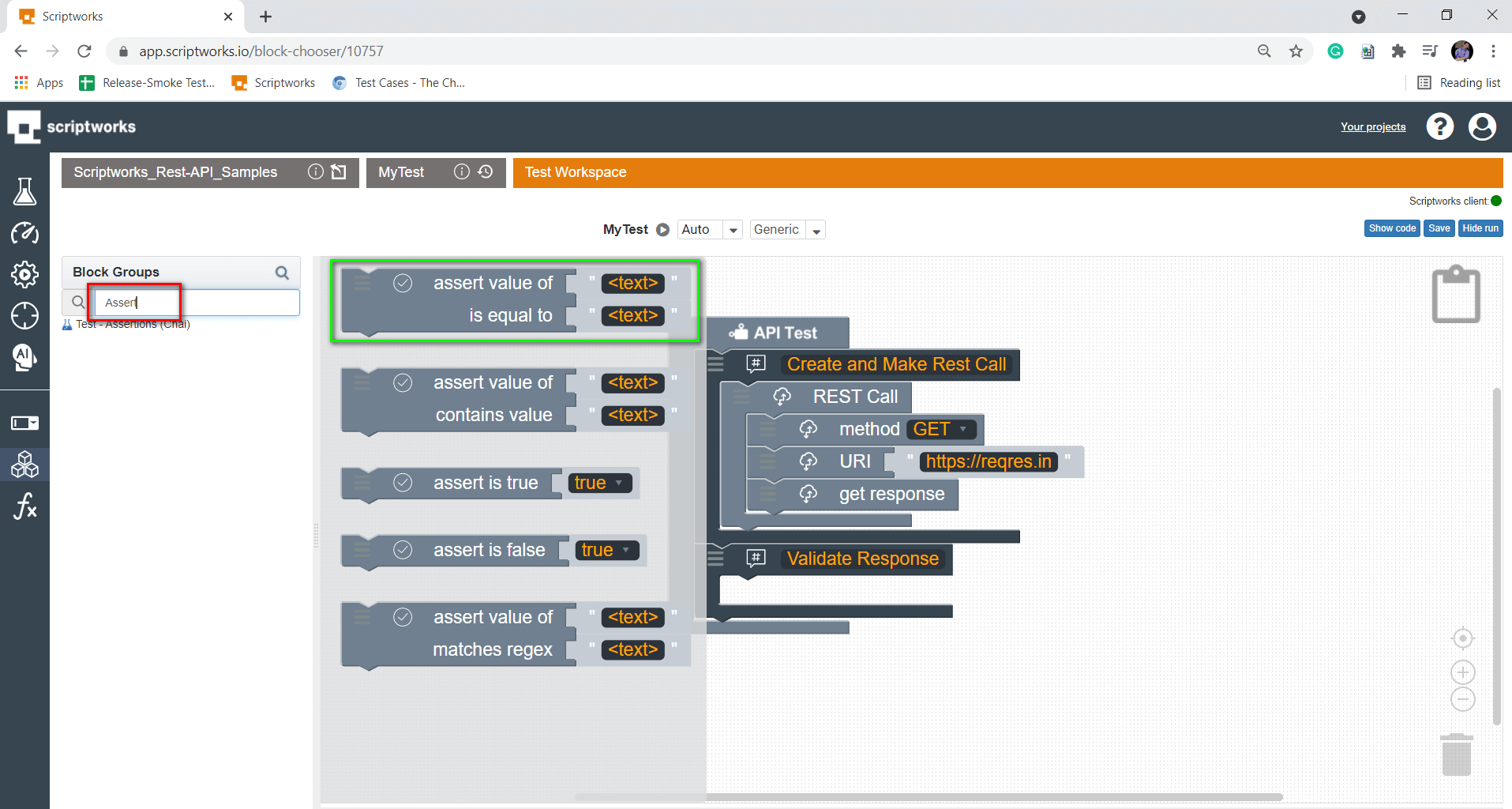
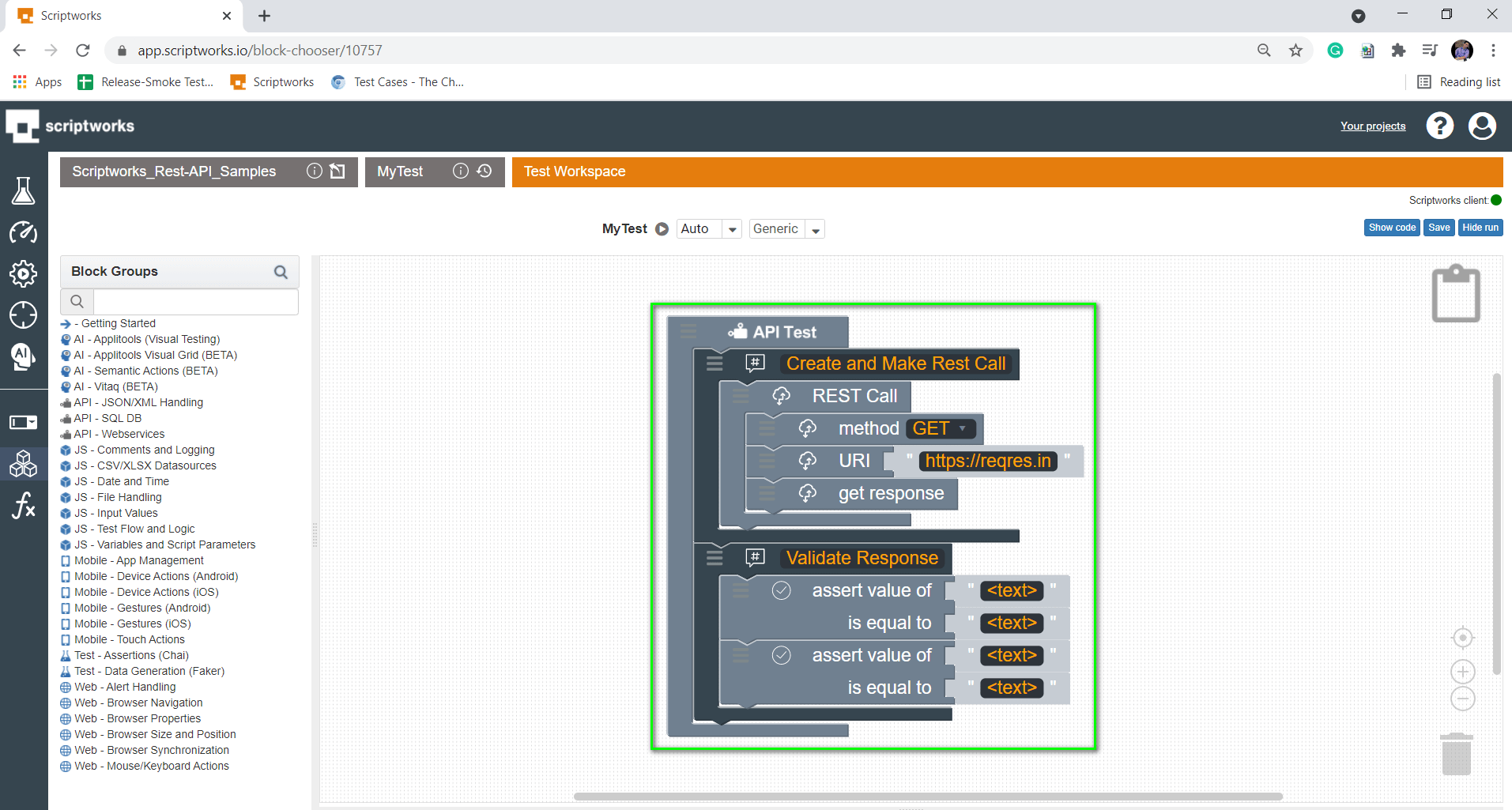
7) Now, to validate the response, or we can say in technical terms, i.e., to Assert the API response received by Scriptworks. Drag the Assert block multiple times to the number of Assertions you want, put it in Canvas, and fill it with information you wish to assert from the Rest API response.
Search → Assert → Drag and Drop to Canvas


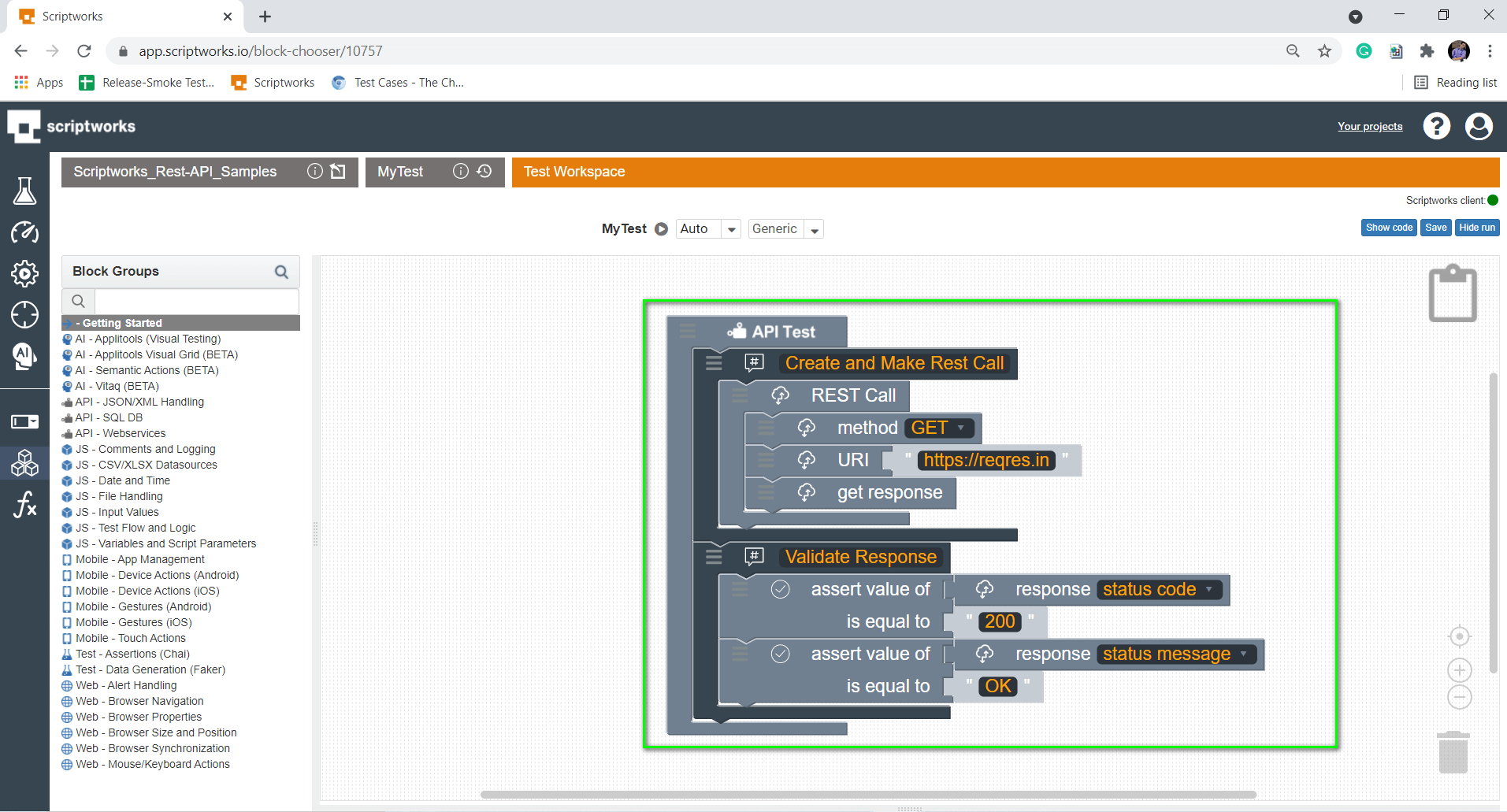
We have added the Assert Blocks. Now, what do we have to Assert?
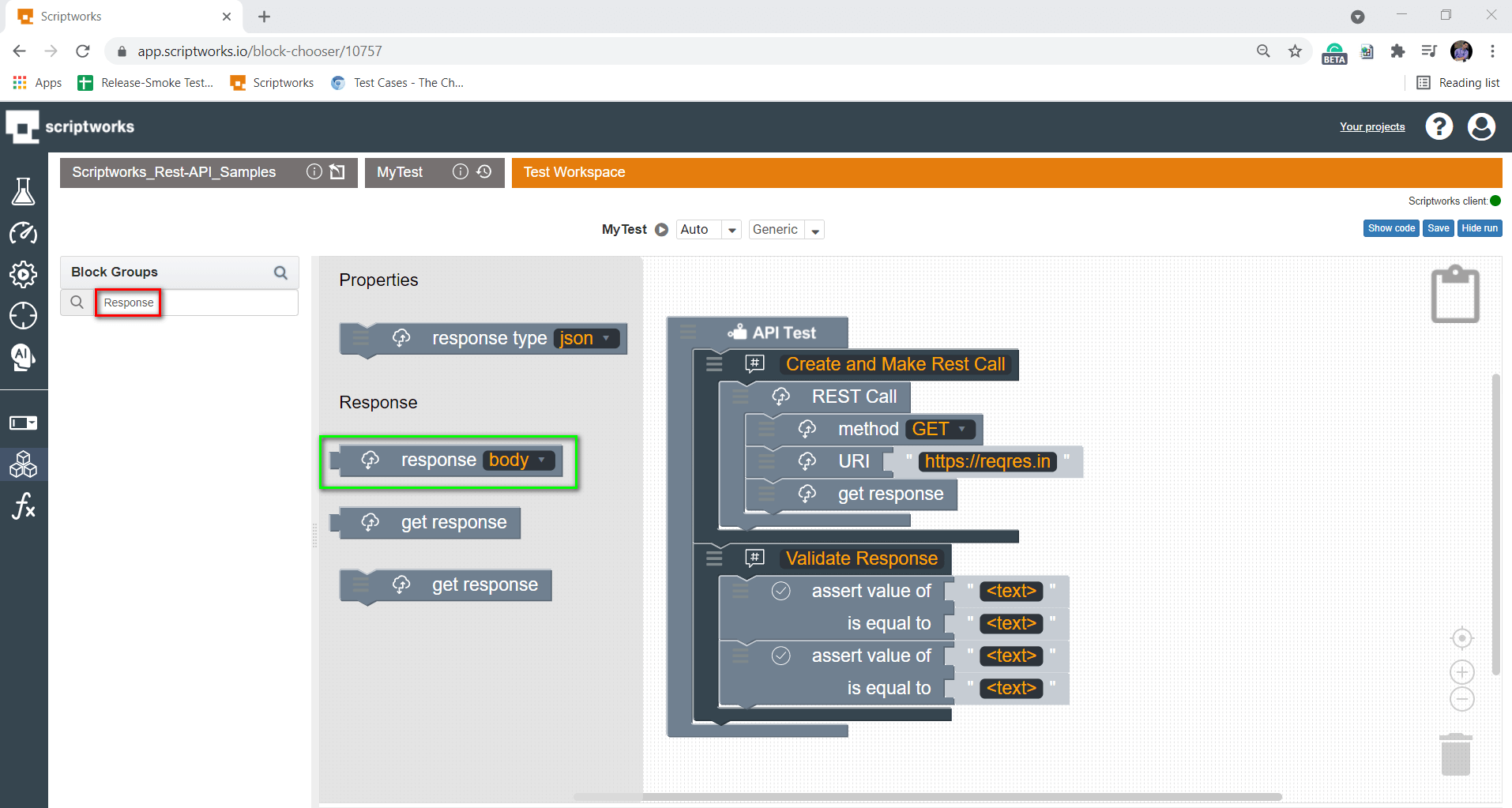
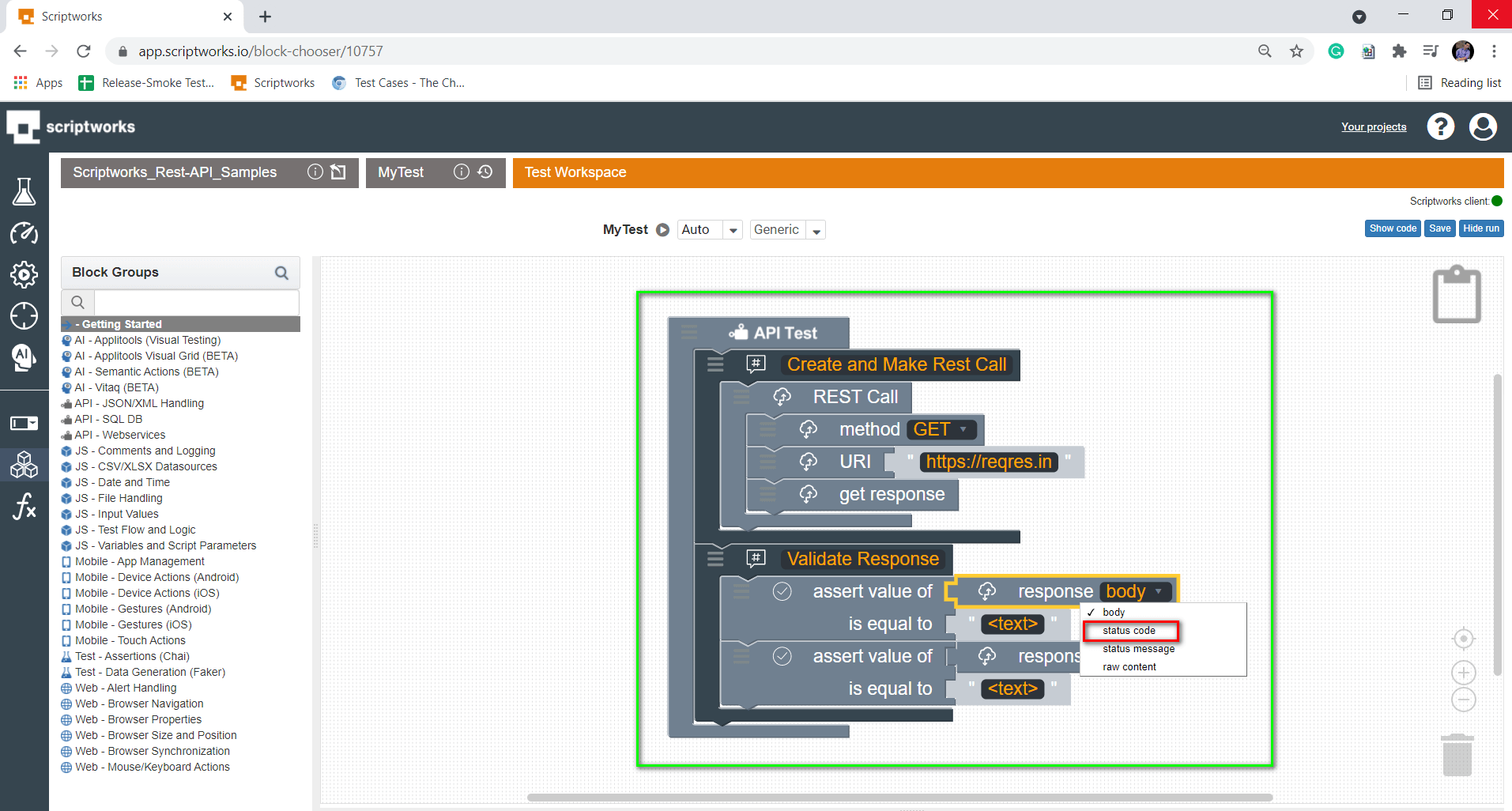
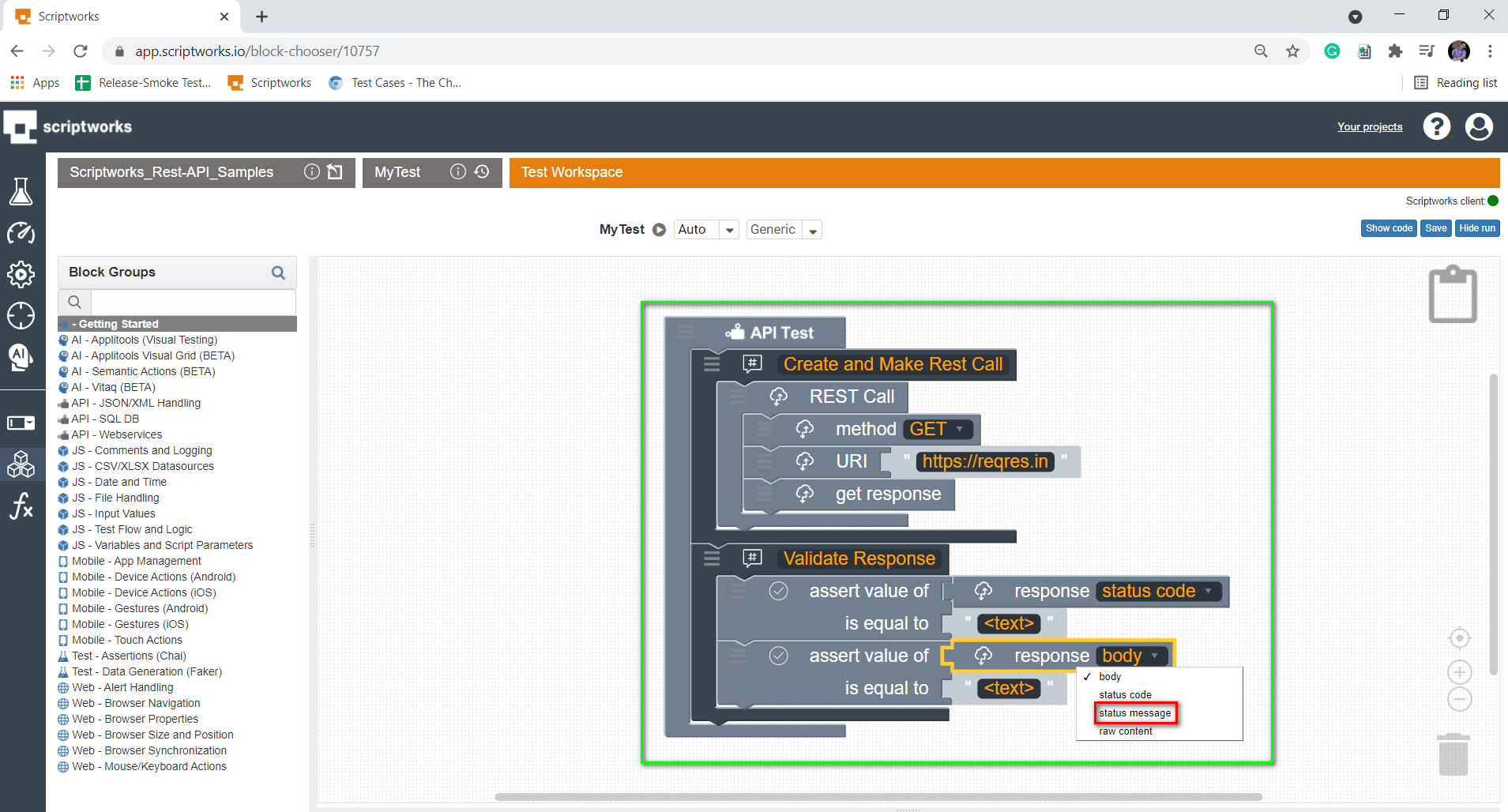
We have to Assert the status code and status message from the API Response. The further Response properties are available alongside the Response body. So search for the response in the search box and pick the response body block and drag it into the canvas, selecting the property we wish to validate.
Search → Response → Drag and Drop Response Body into Canvas




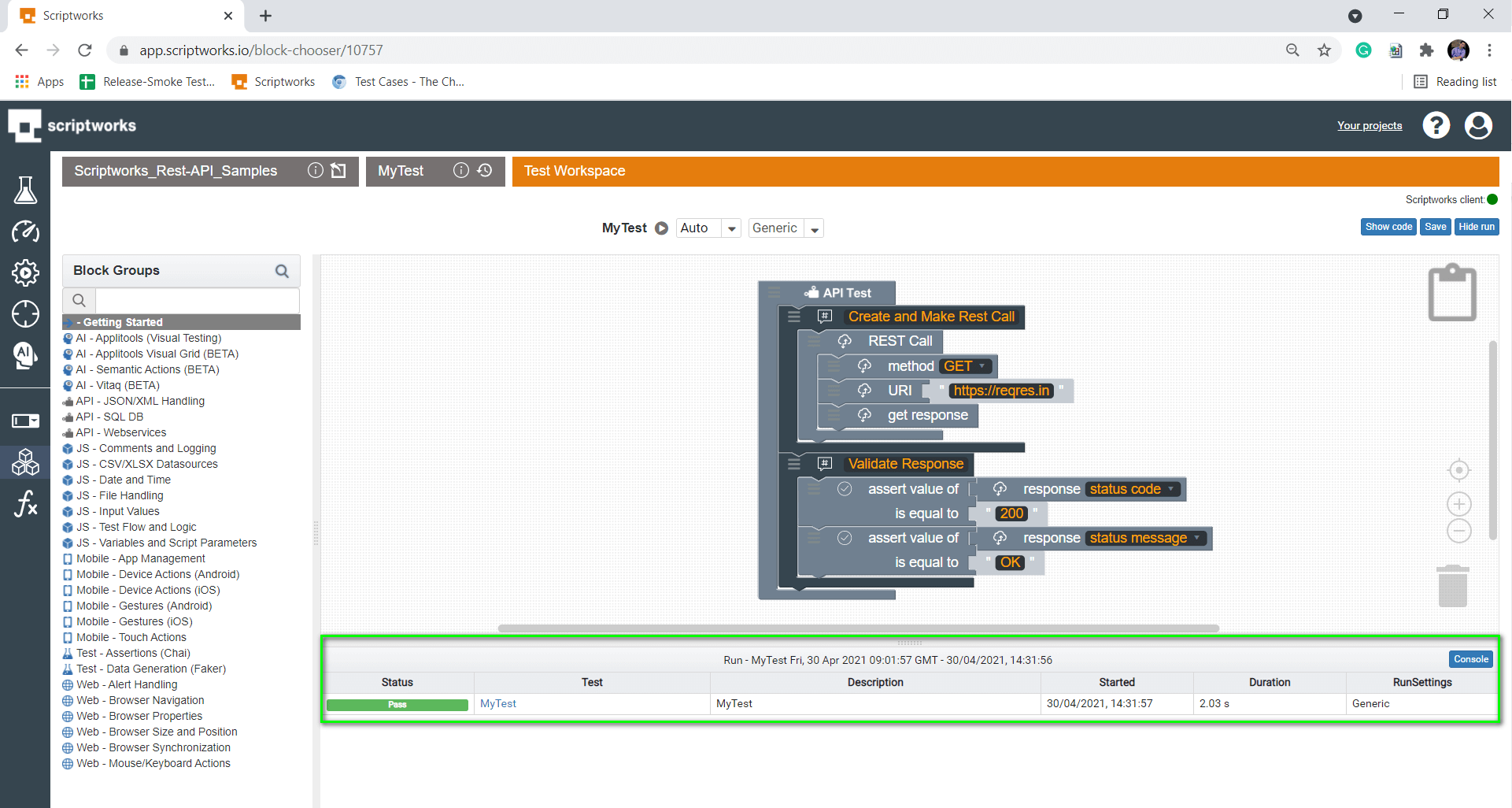
8) Now, the final thing is Test Run. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see Green Symbol before clicking on the play icon.
![]()

That’s how we can validate a REST API request and its response code and status message in Scriptworks.