This Article covers the HTTP method PATCH, requests made to a REST API to update resources partially (Not Completely) at the URI end, and validate the response through Scriptworks API testing.
In this article, we will perform a PATCH Request on the REST API to show an update operation partially on the resource end (Not Completely) and validate it through Scriptworks - A Visual Programming/low Code Automation tool.
First, I will demonstrate the exercise we need to perform, followed by practically demonstrating the Automation through Drag and Drop of the relevant Blocks present in Scriptworks for achieving it.
HTTP Verb Discussed in this Article:-
PATCH:- HTTP Method PATCH is used to update resources, only those resources where updates are required from the user end, not the entire resource at the URI end. Generally, it is used to create subordinate resources.
Unlike PUT requests, PATCH requests are not idempotent.
Note – Here, We are using https://reqres.in/ to practice on REST API’s queries response validation.
Exercise:-
1) Open your preferred browser chrome, firefox, etc.

2) Navigate to https://reqres.in/

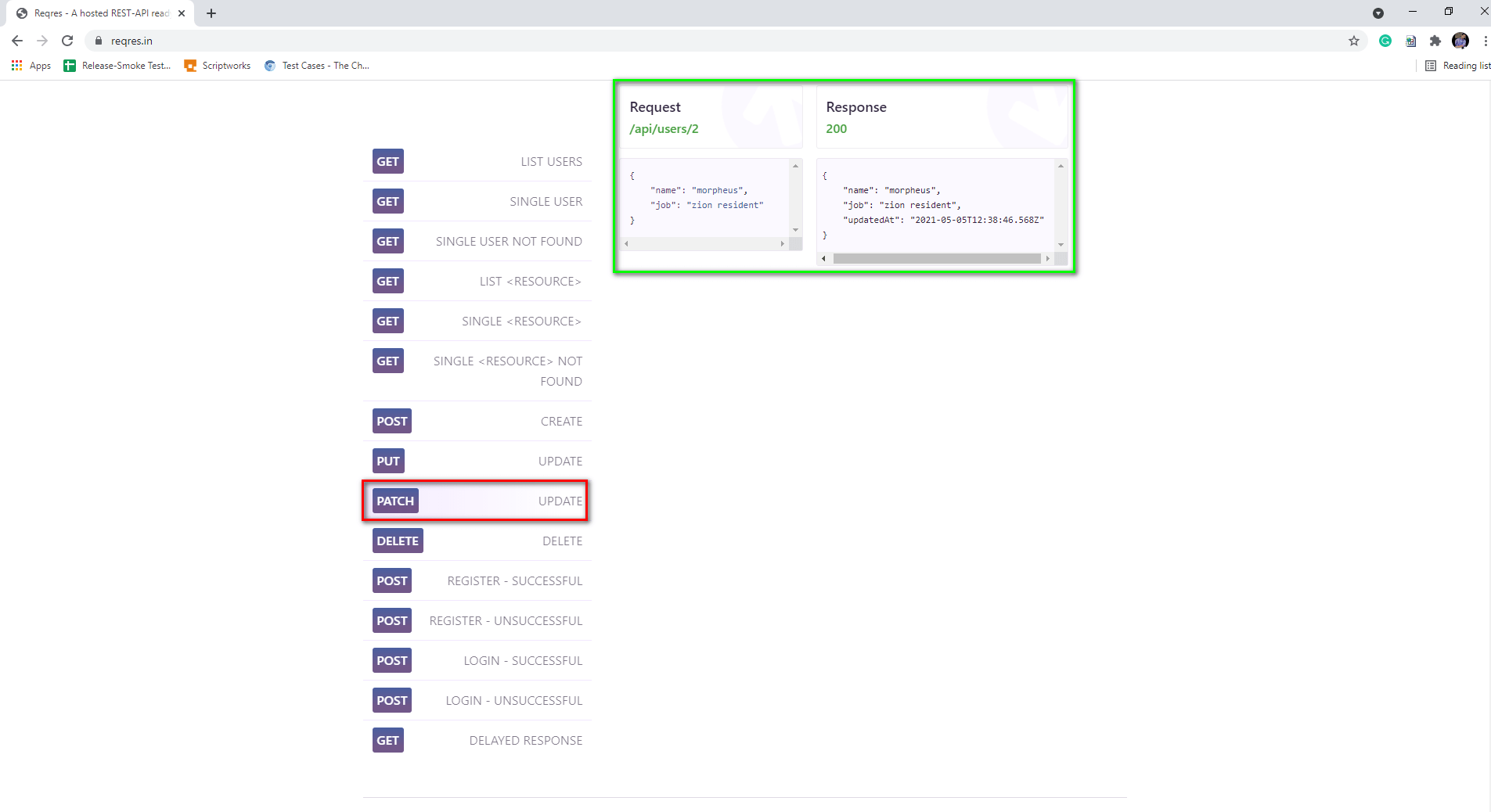
3) Perform Patch Request and validate the response code 200. Although the screenshot is the same as shown in the PUT request, we will change the job role while doing it practically in Scriptworks for demonstration and understanding purposes.

Following are the Steps to Perform the above Exercise, including validation using Low Code Visual Programming in Scriptworks:-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and their Scriptworks Client should be up and running.
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article.
1) Open Scriptworks on your system with your credentials and open the project where you want to perform the Automated validations on the REST API response.

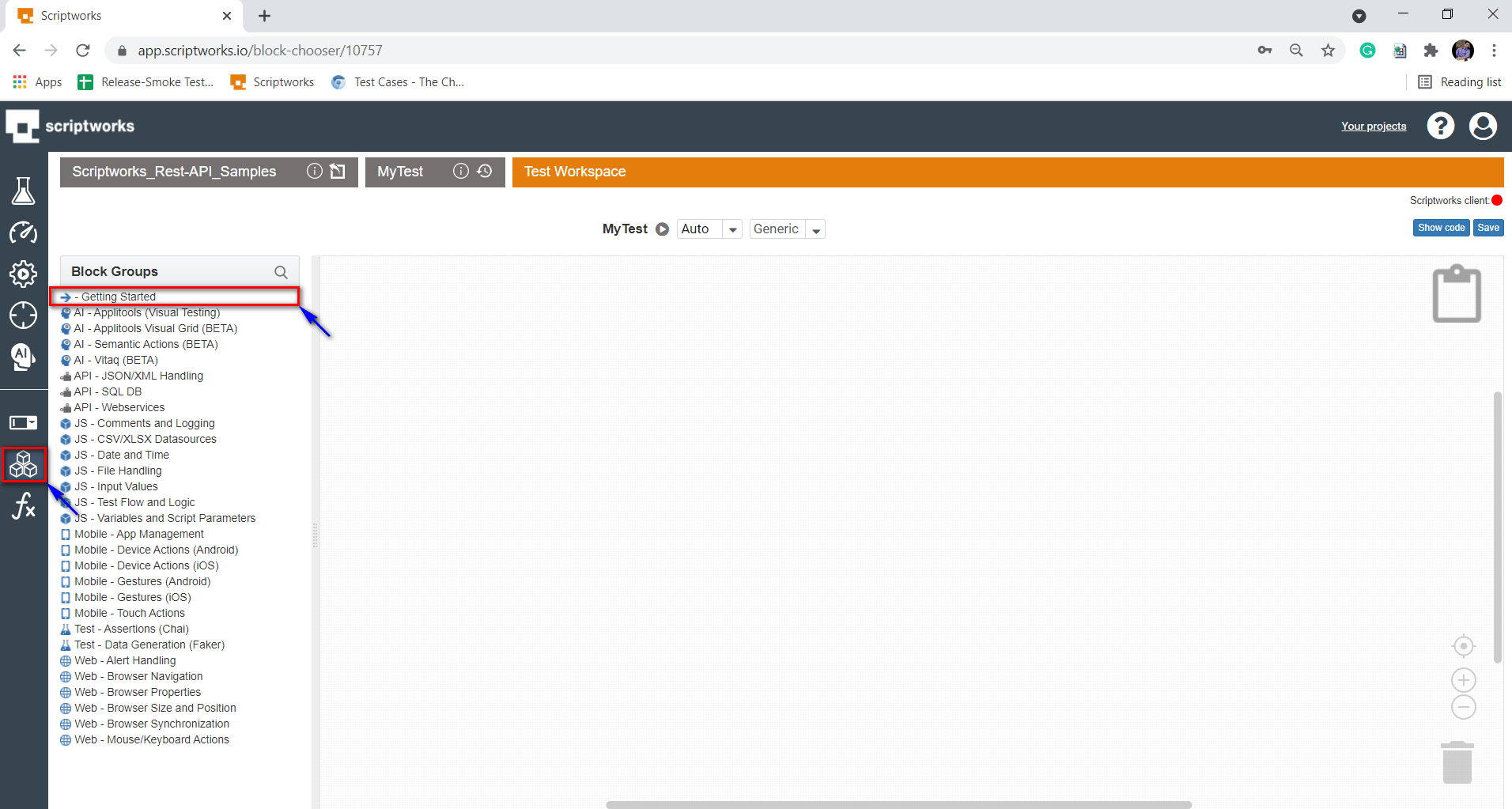
2) Now click on the Block symbol present on the left side panel and then click on getting started
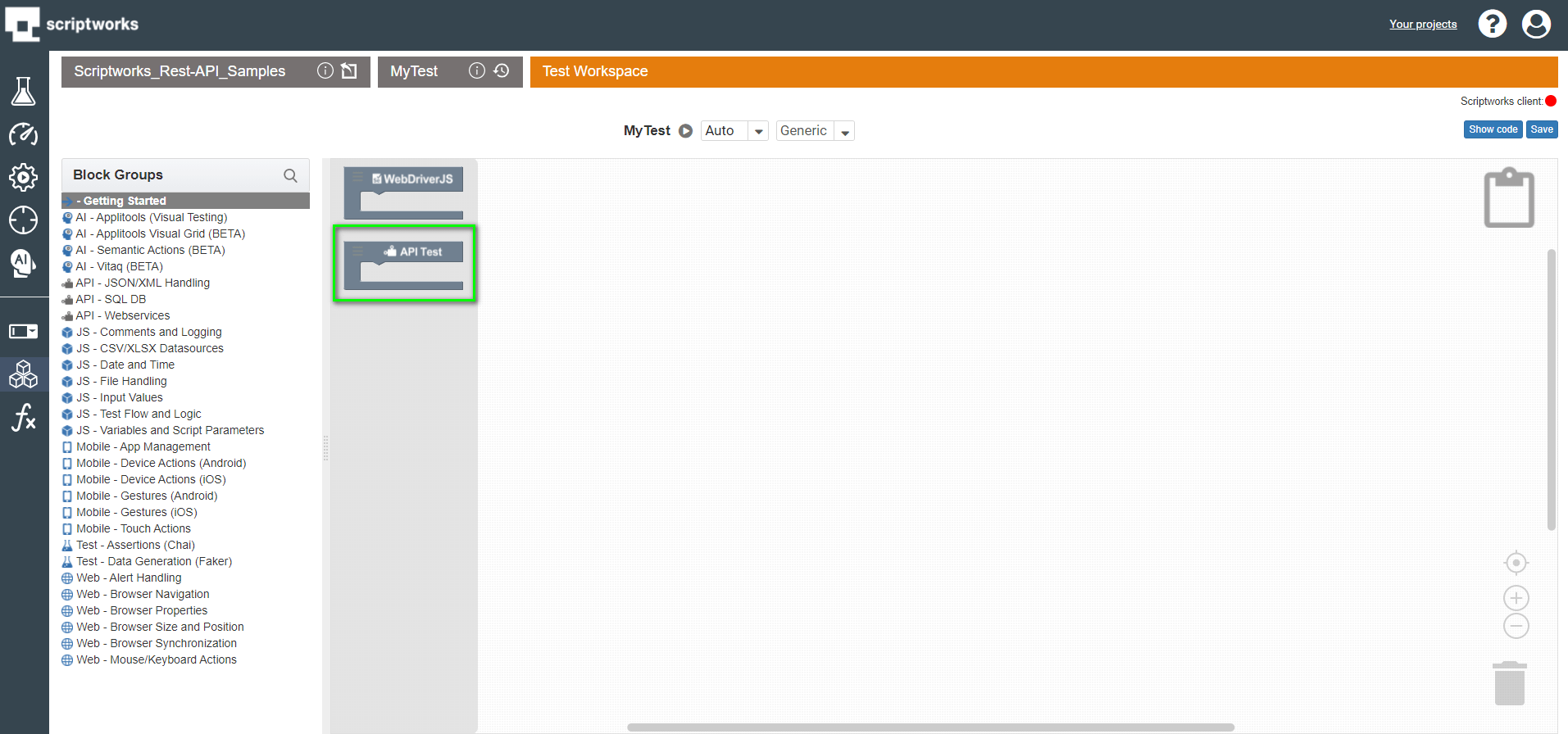
BlockSymbol → Getting Started → API Test
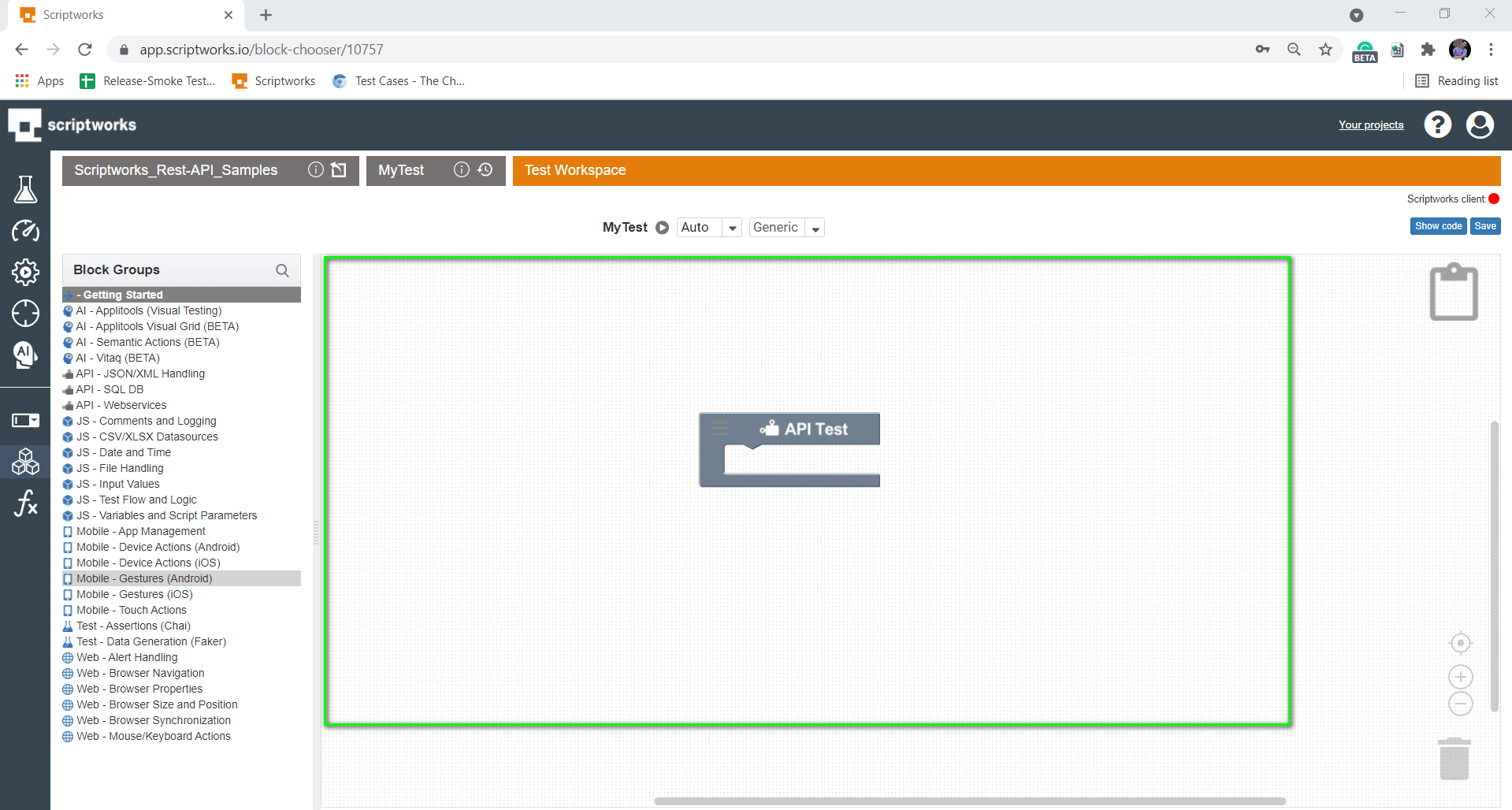
As we know, we are going to initiate an API test. So Drag and Drop the “API Test” block onto the Canvas after clicking on the Getting Started link.



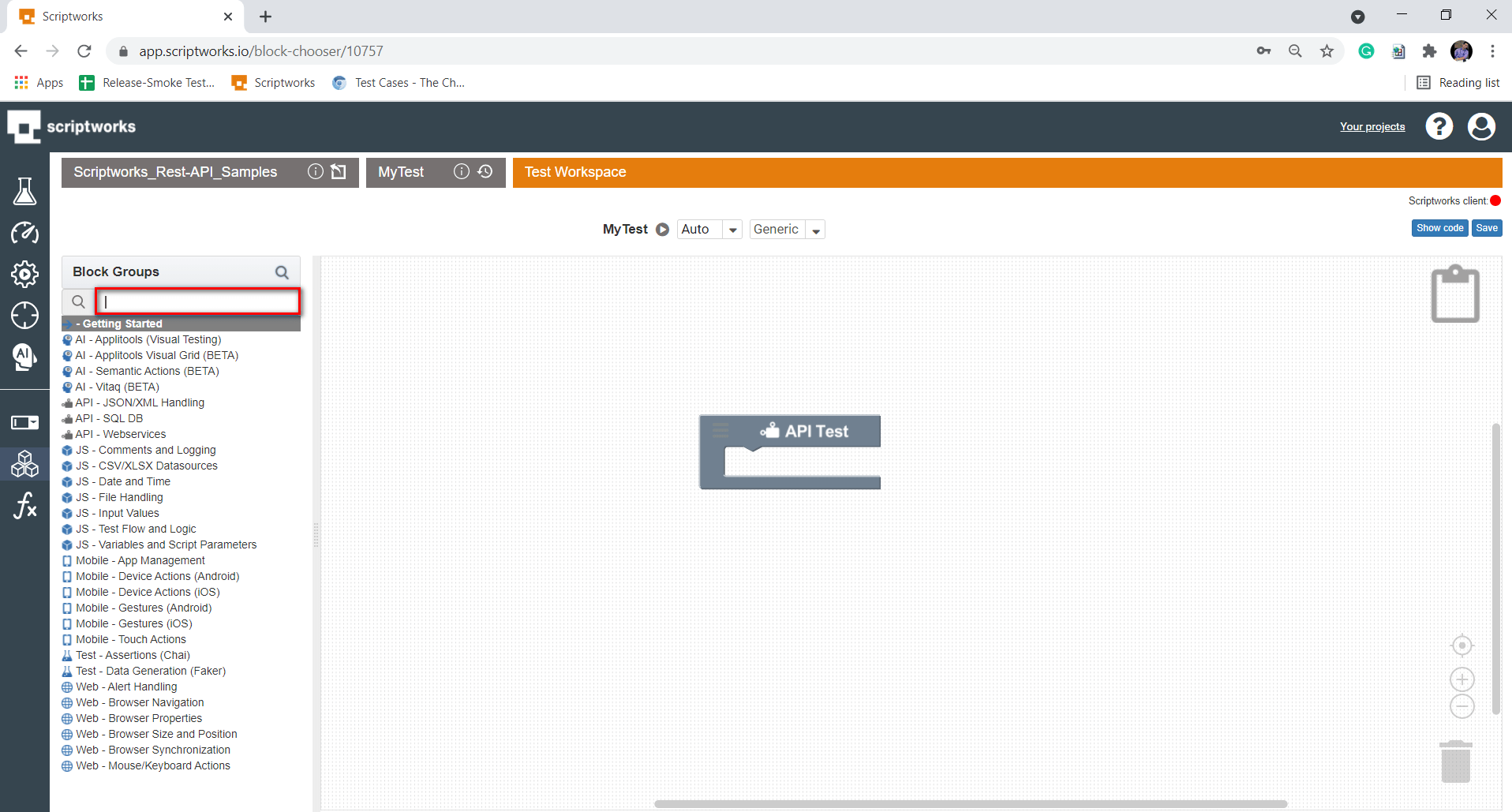
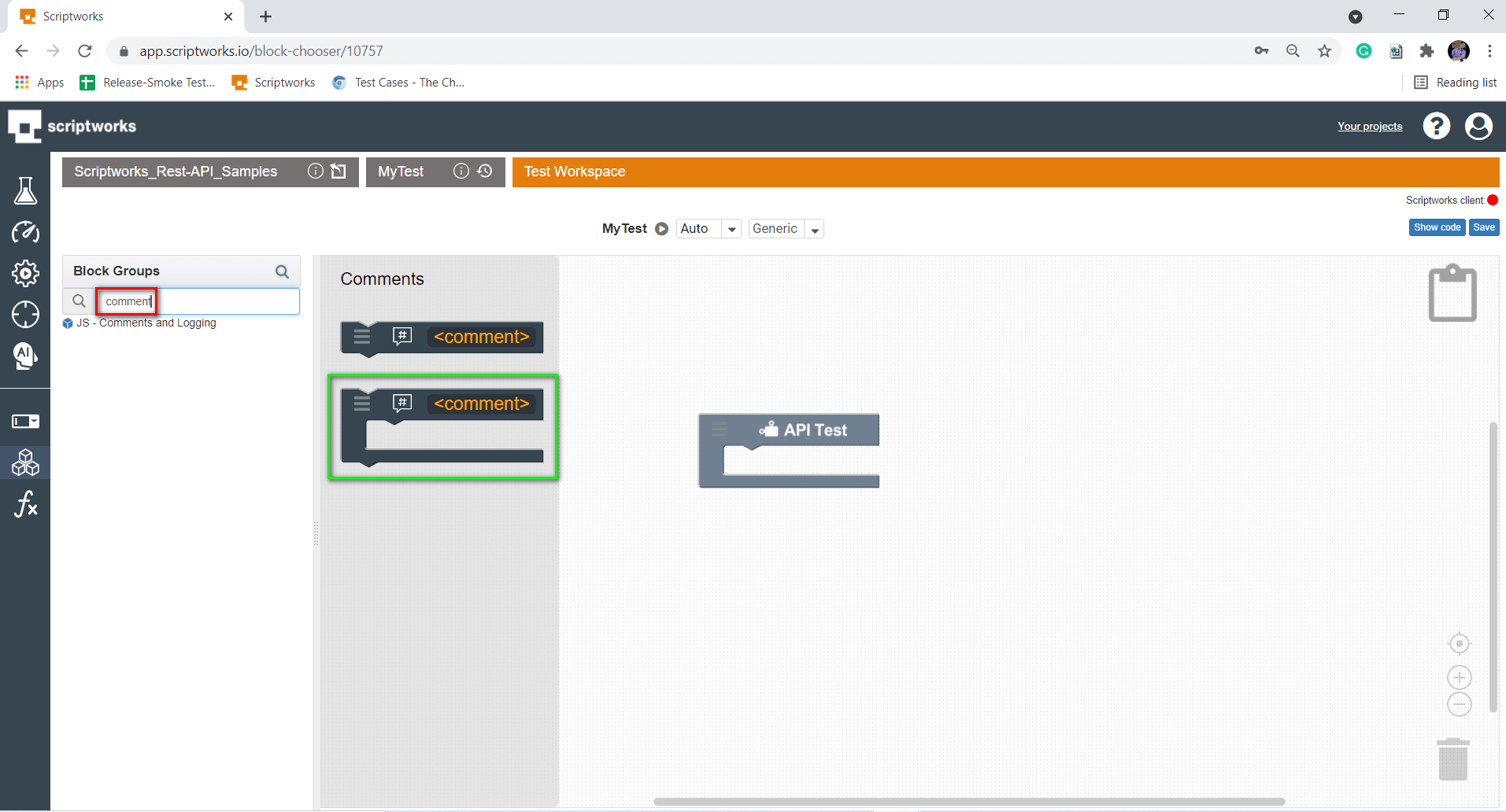
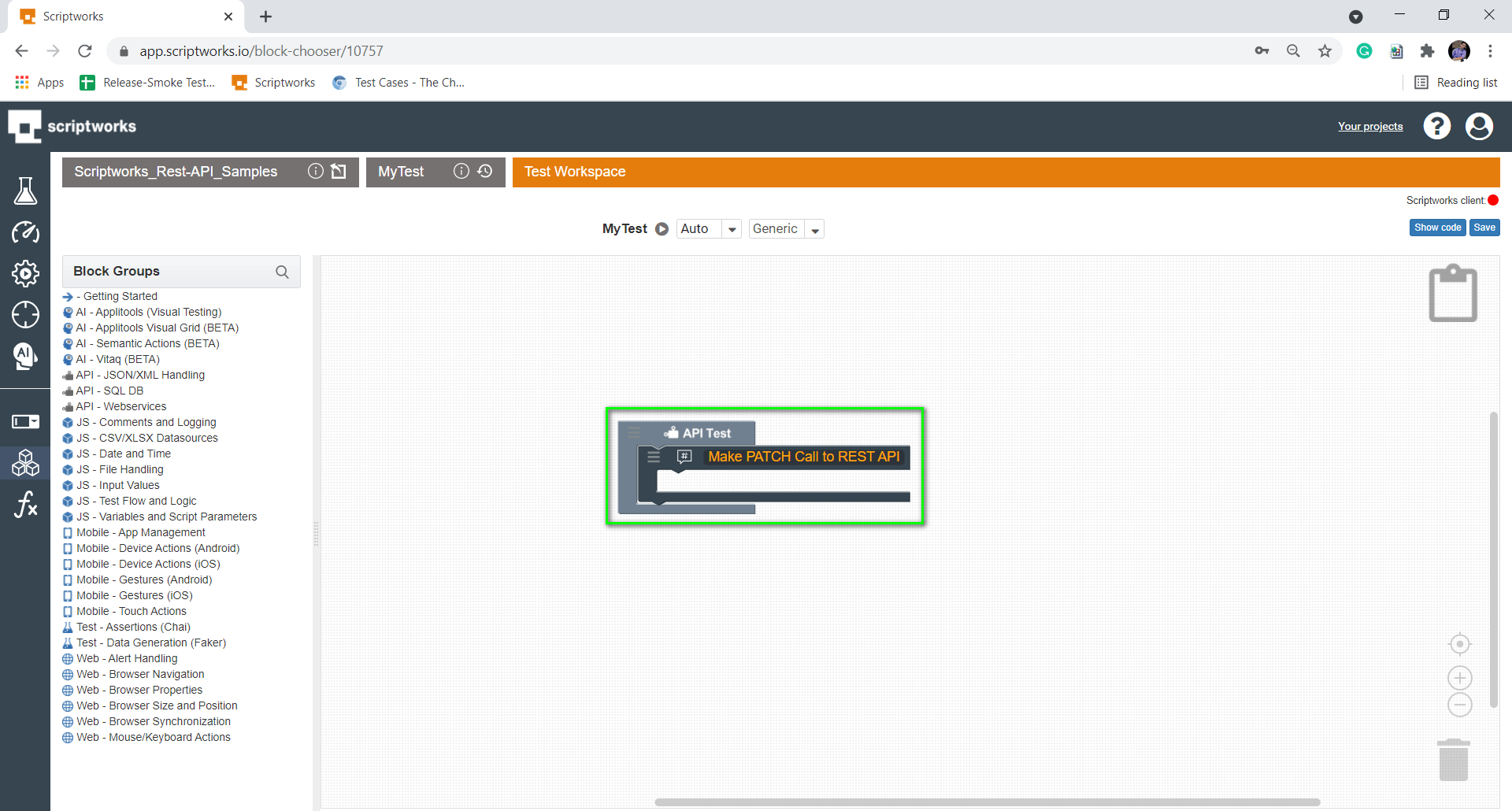
3) Now, we will use the comment block to let others know what we will perform. For that, we are going to click on the search text box and write comment, and hit return.
Search → Comment → Drag and Drop to Canvas



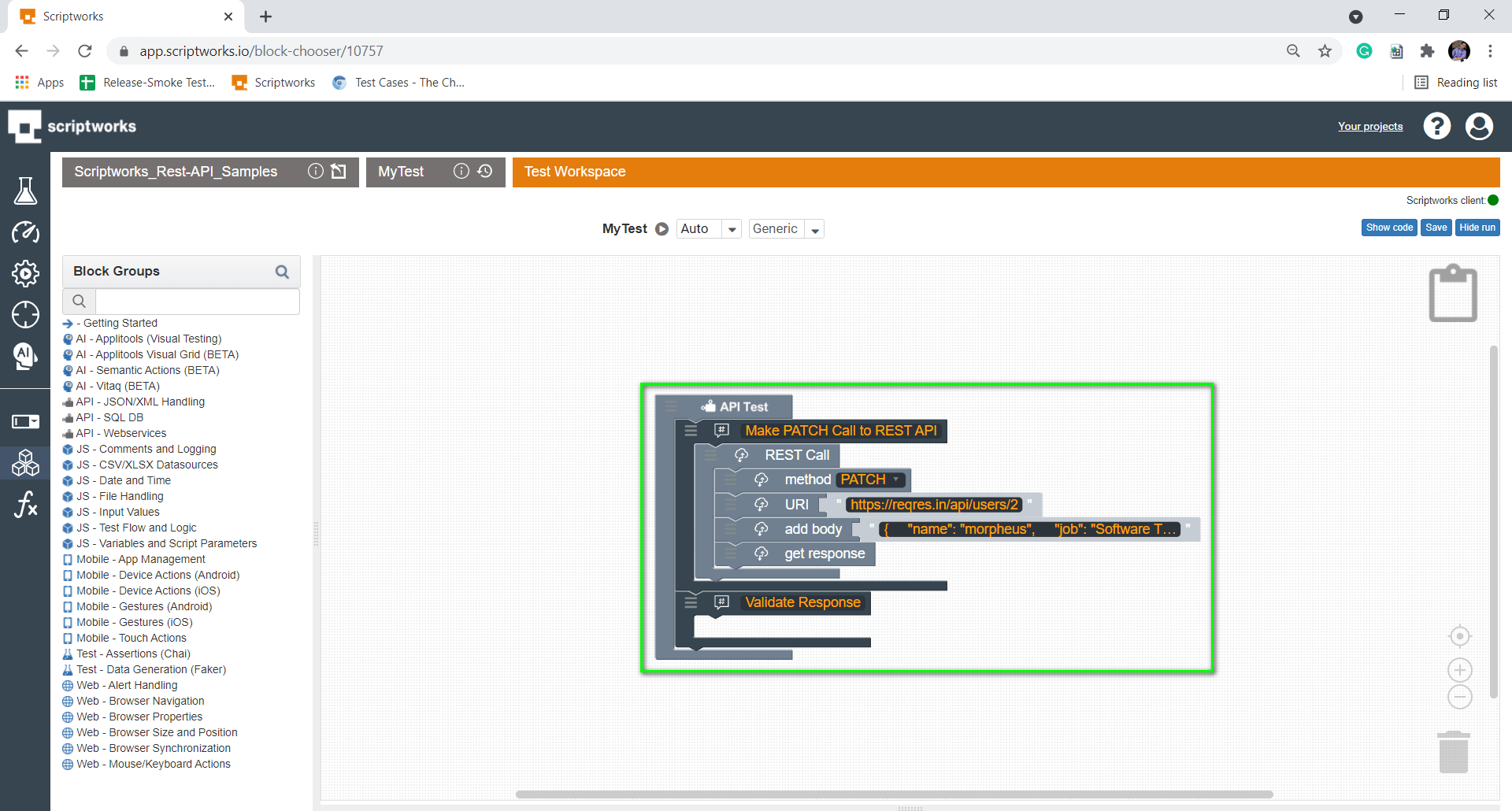
4) Now, we will drag and drop some basic blocks required for a REST API request.
For REST API Request, we need four basic things from Scriptworks.
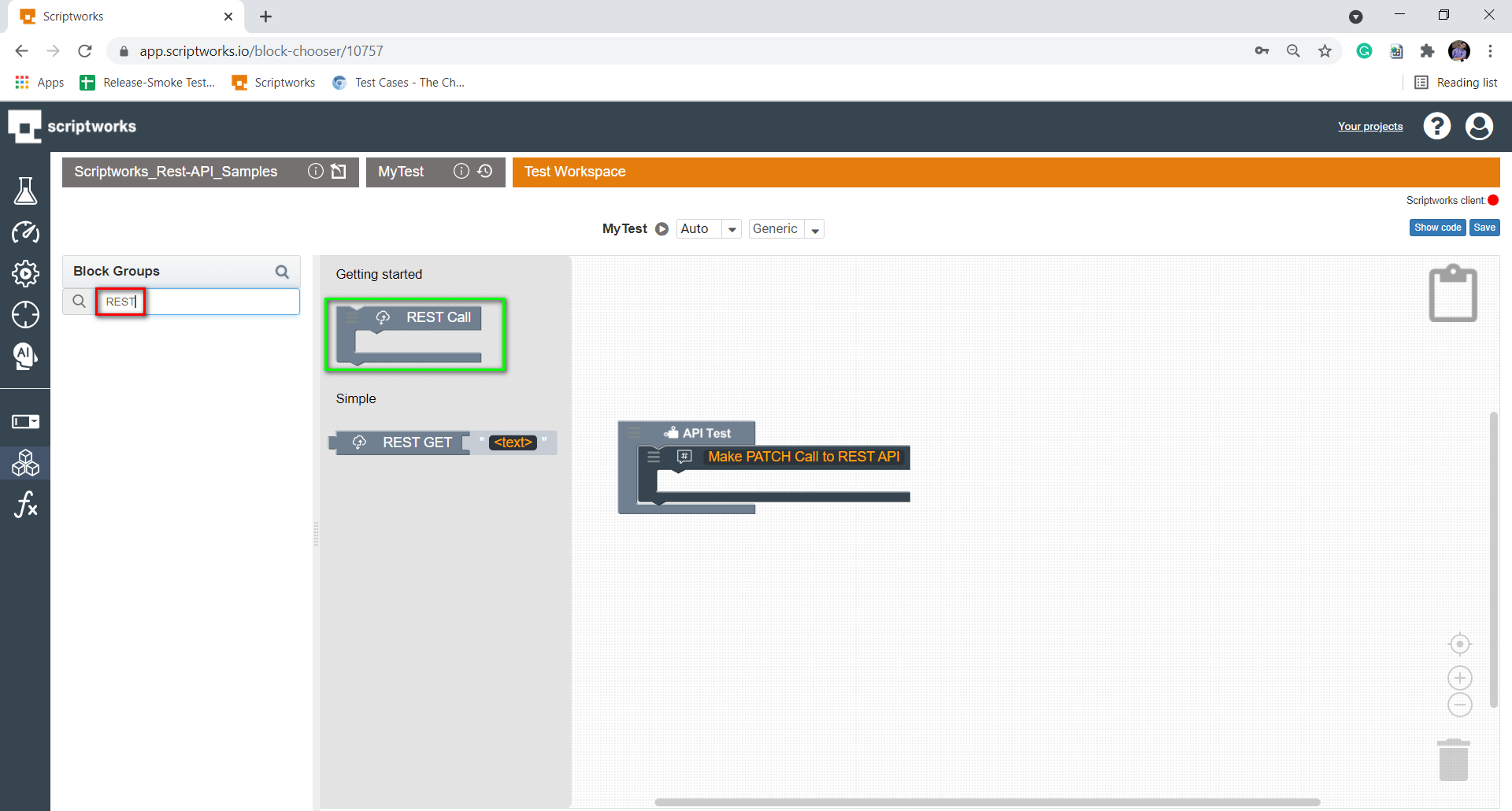
i) REST Call Block
ii) Method Block
iii) URI Block
iv) Response Block
We have searched for the comment block in step 3 similarly we have to do the same for the required blocks and drag and drop them to canvas.
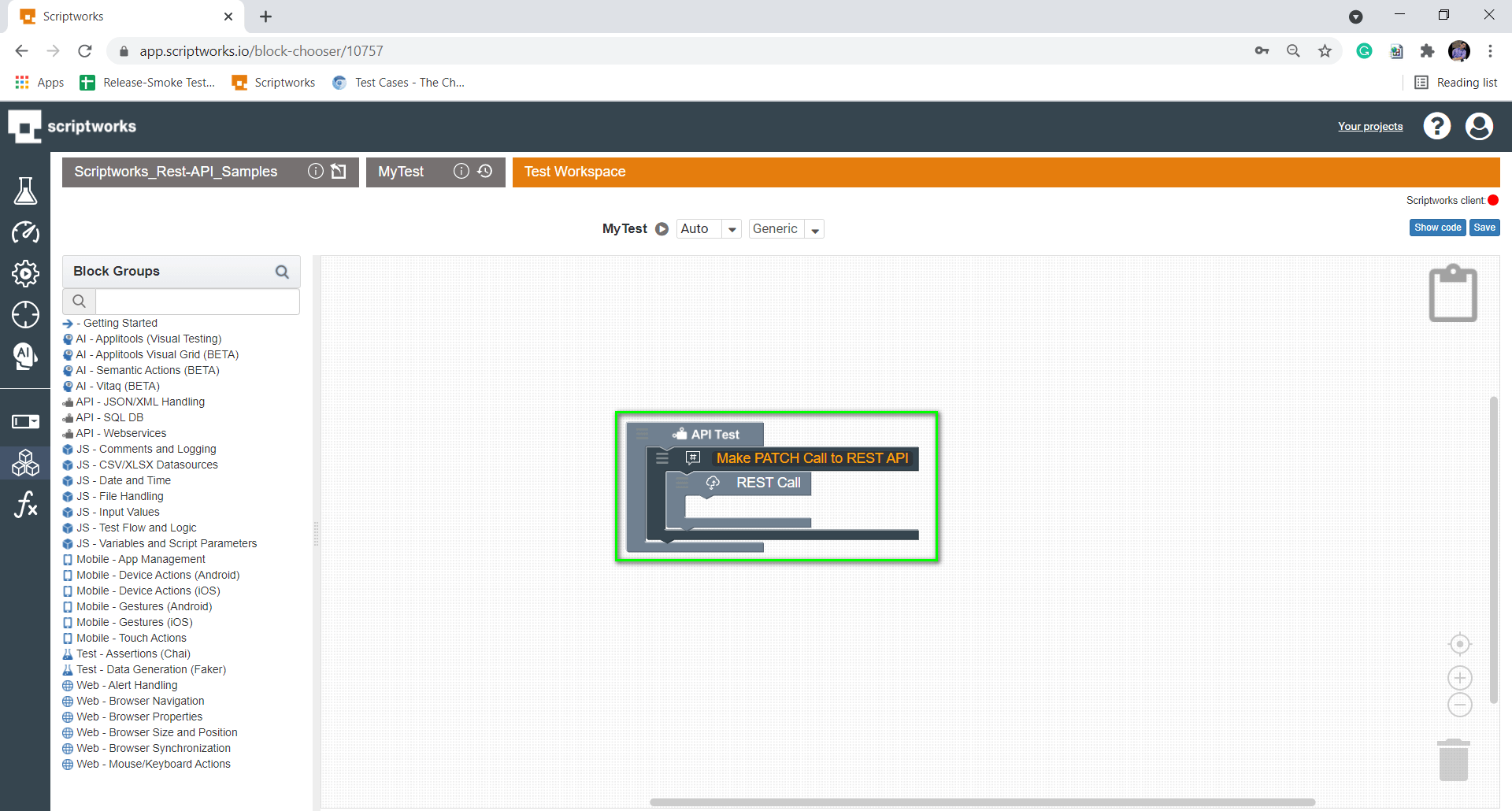
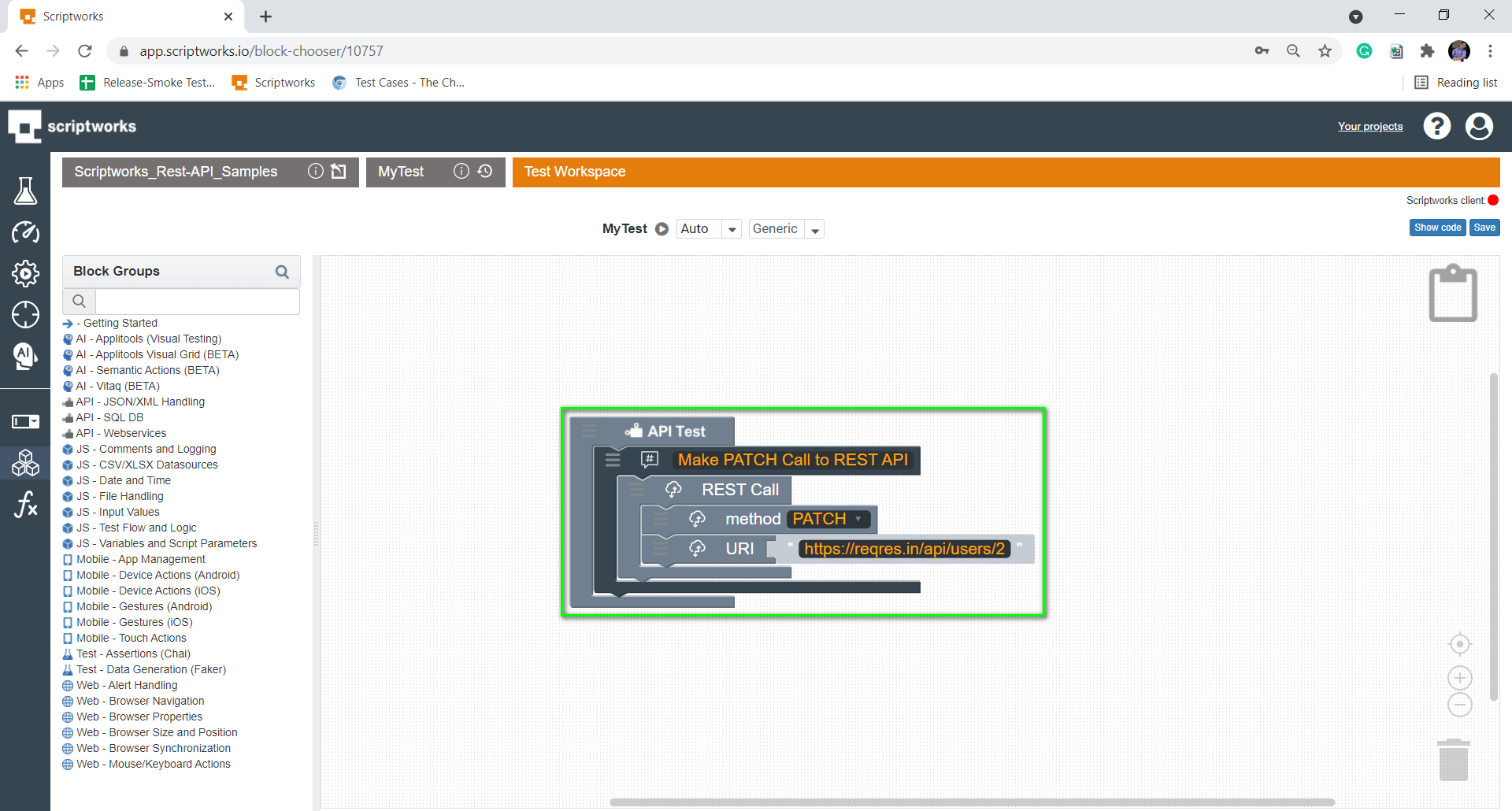
Demonstrating Drag and Drop of Rest call Block to Canvas


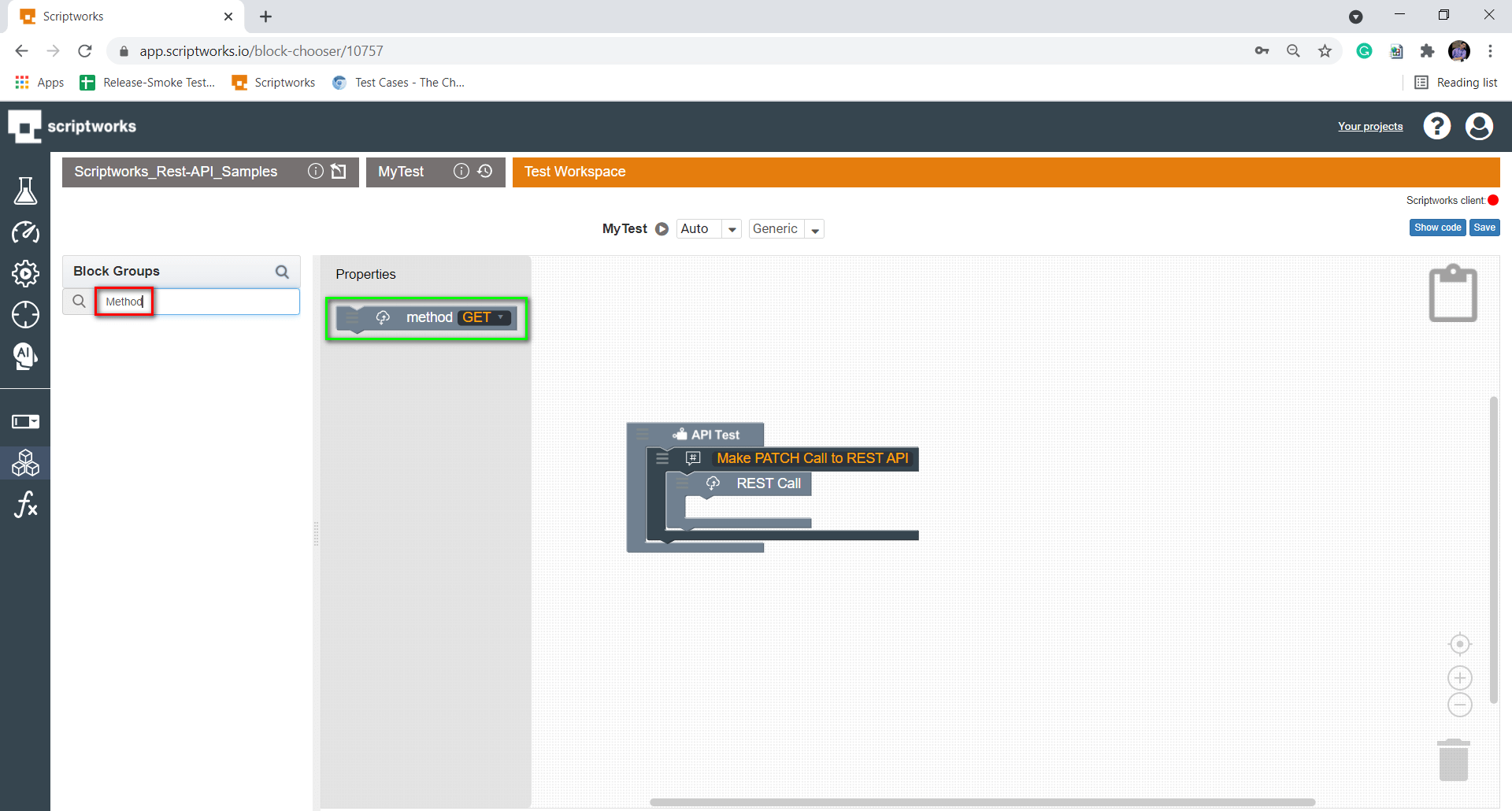
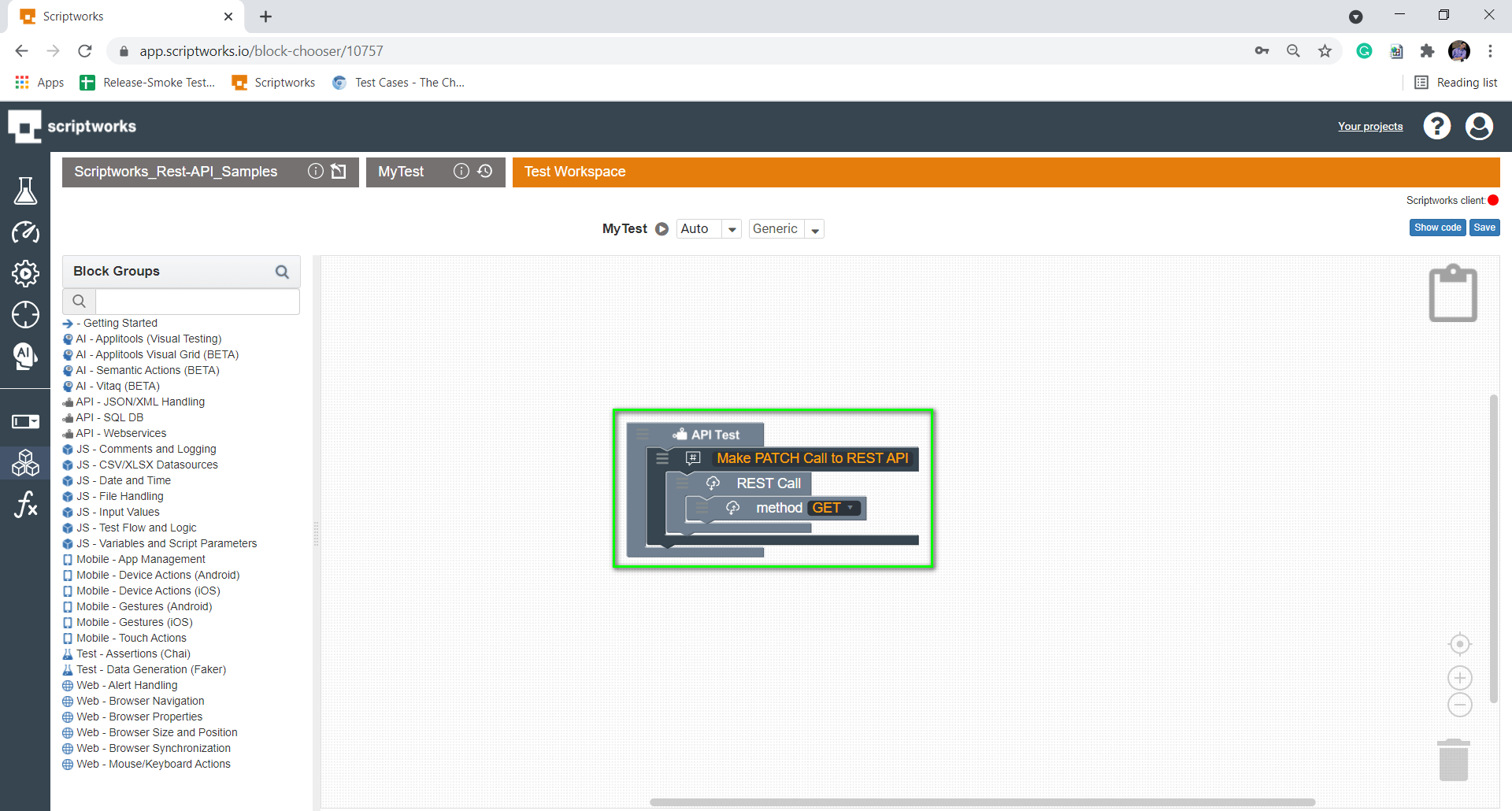
Demonstrating Drag and Drop of Method Block into Canvas


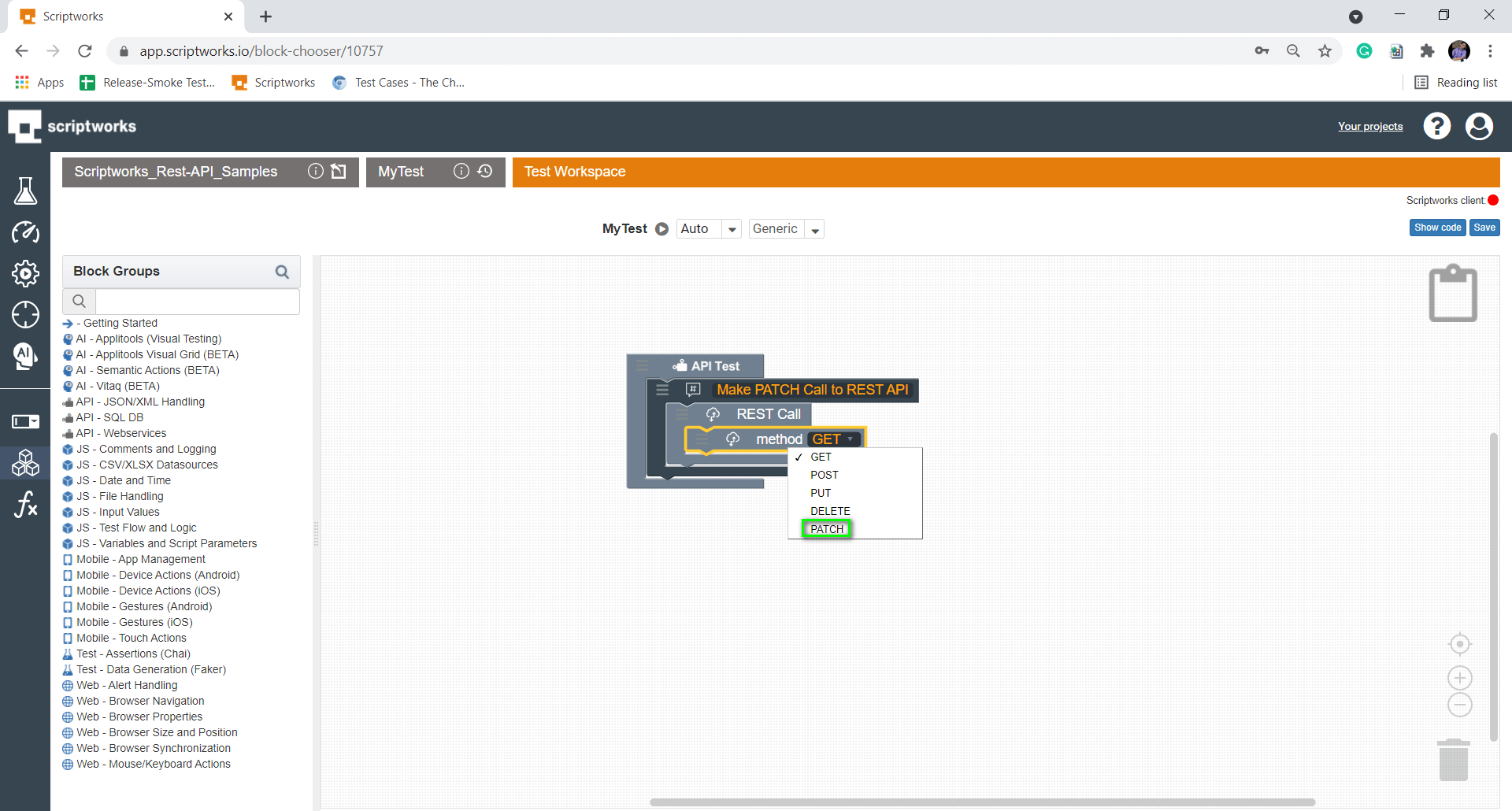
By default, we would have GET as an HTTP method. Change it to PATCH by clicking the drop-down present in the method block.

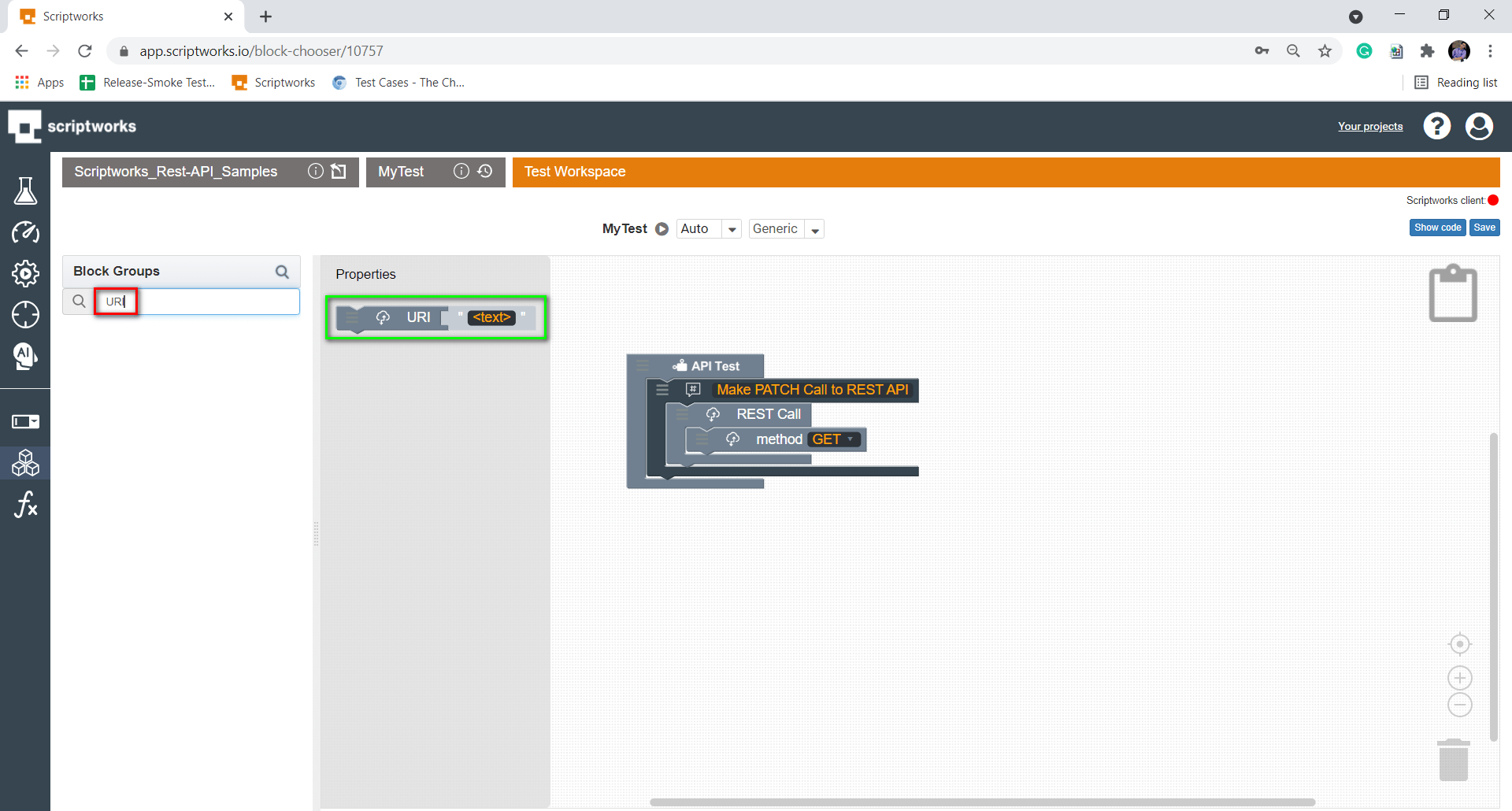
Demonstrating Drag and Drop of URI Block into Canvas

In URI Block Enter “https://reqres.in/api/users/2”

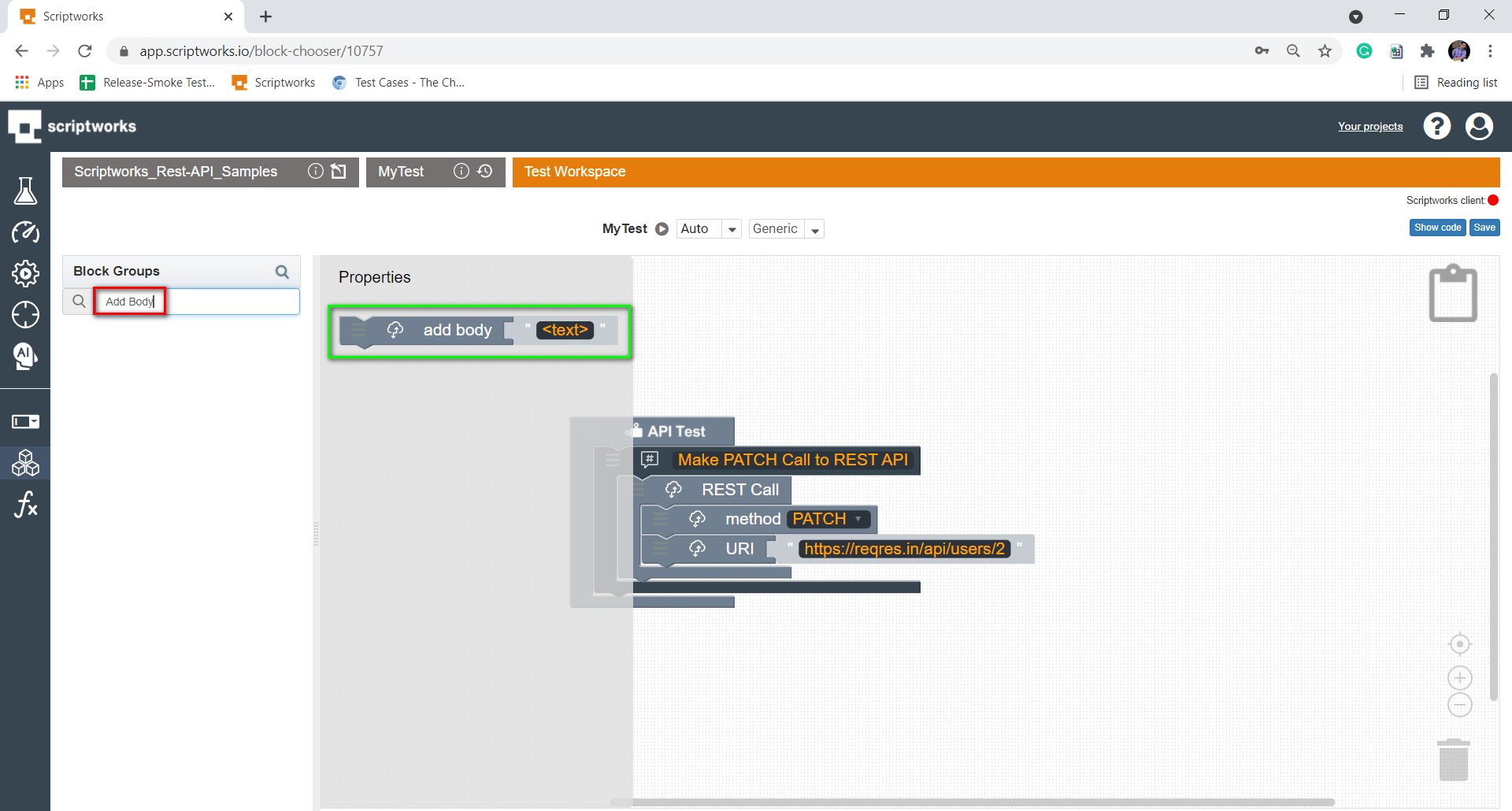
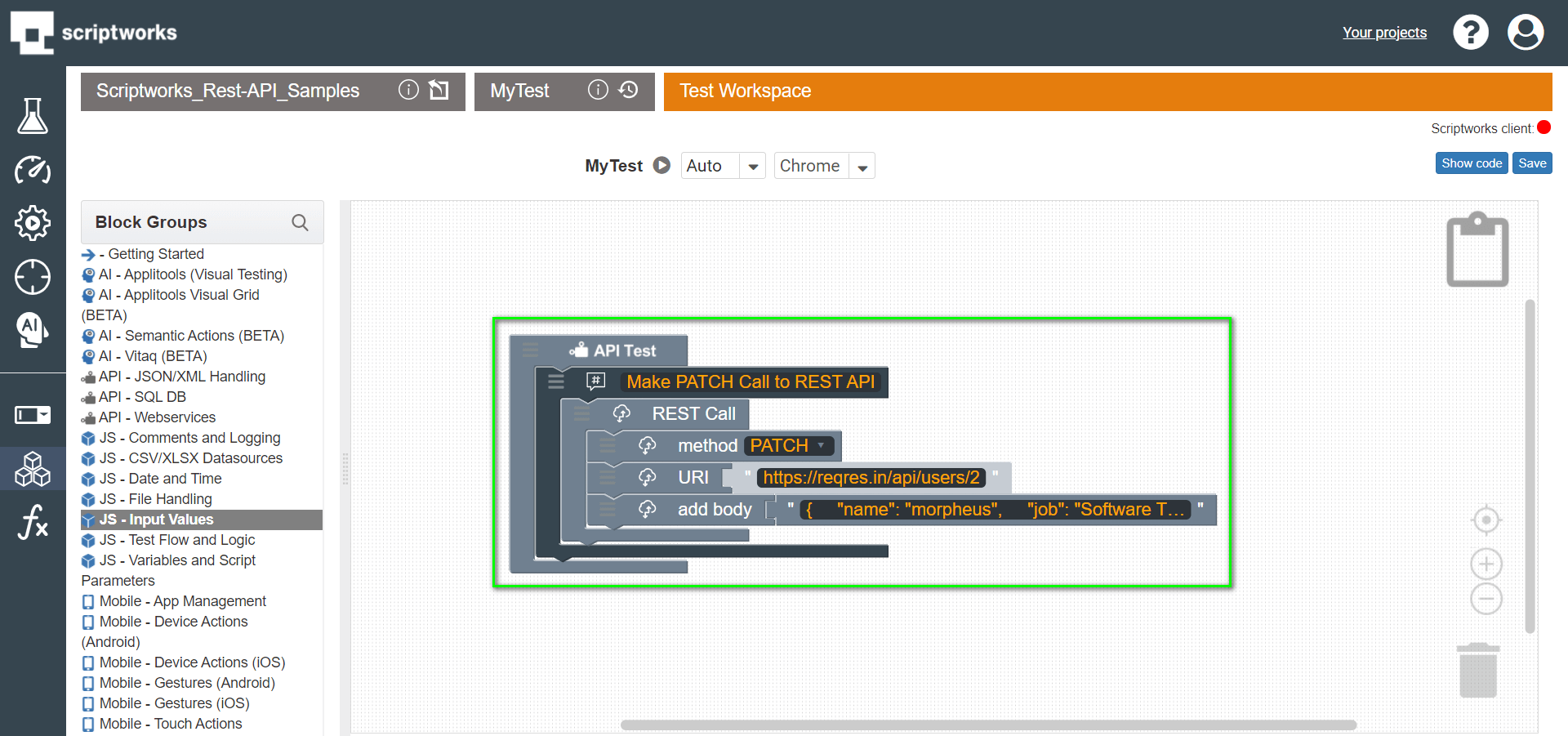
Demonstrating Drag and Drop of Add Body Block into Canvas

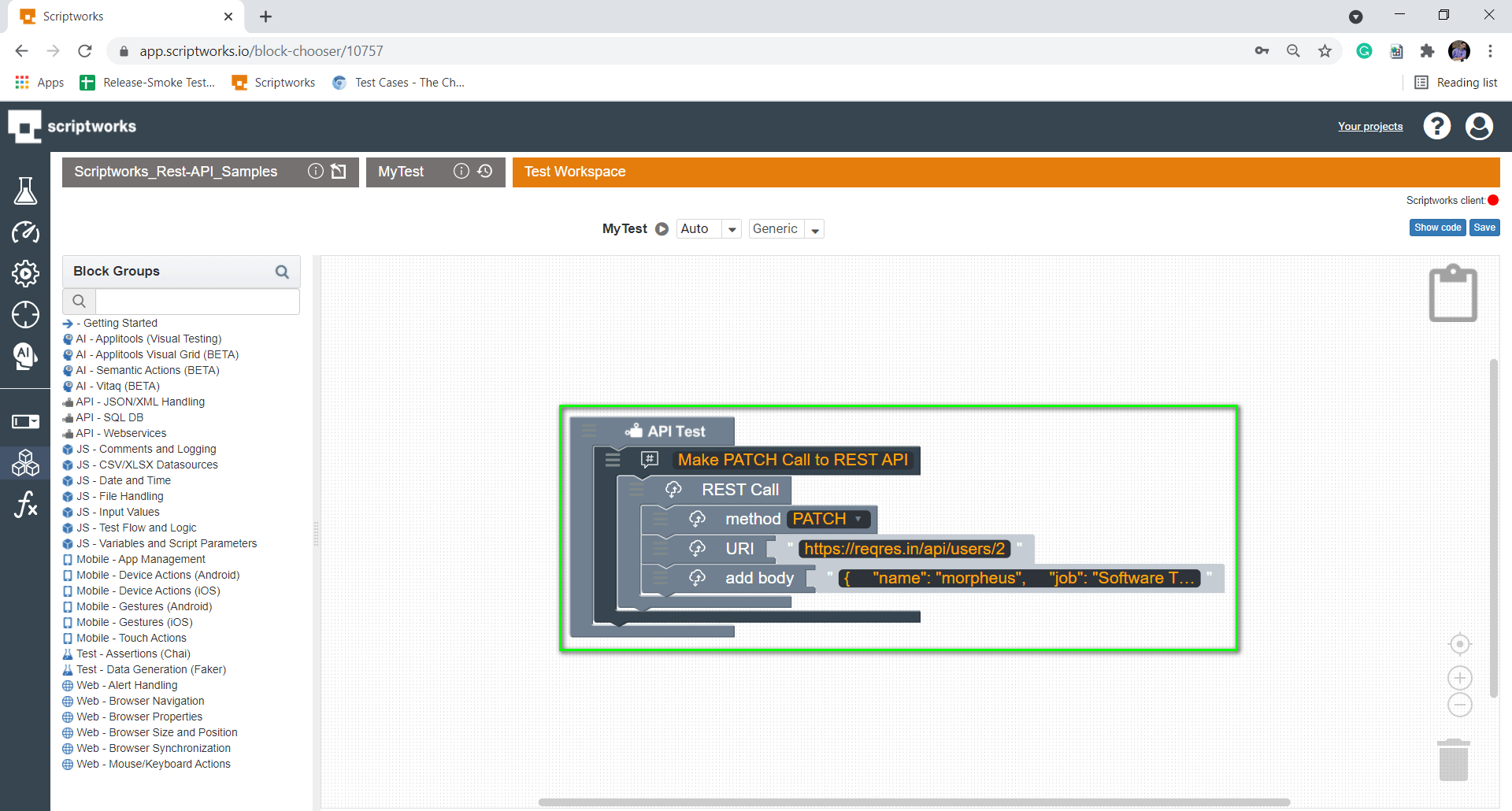
Now enter the Payload inside the add body block.

OR
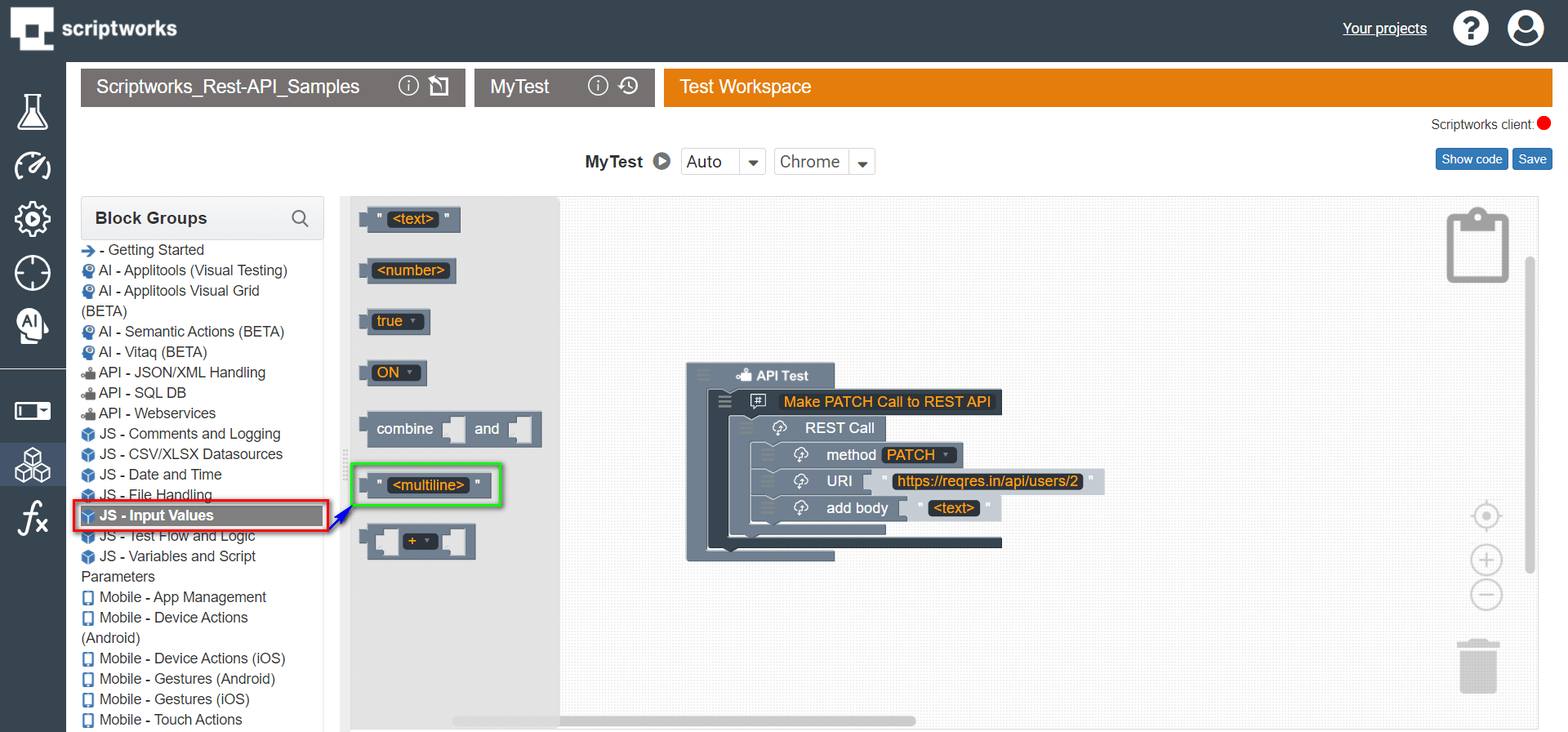
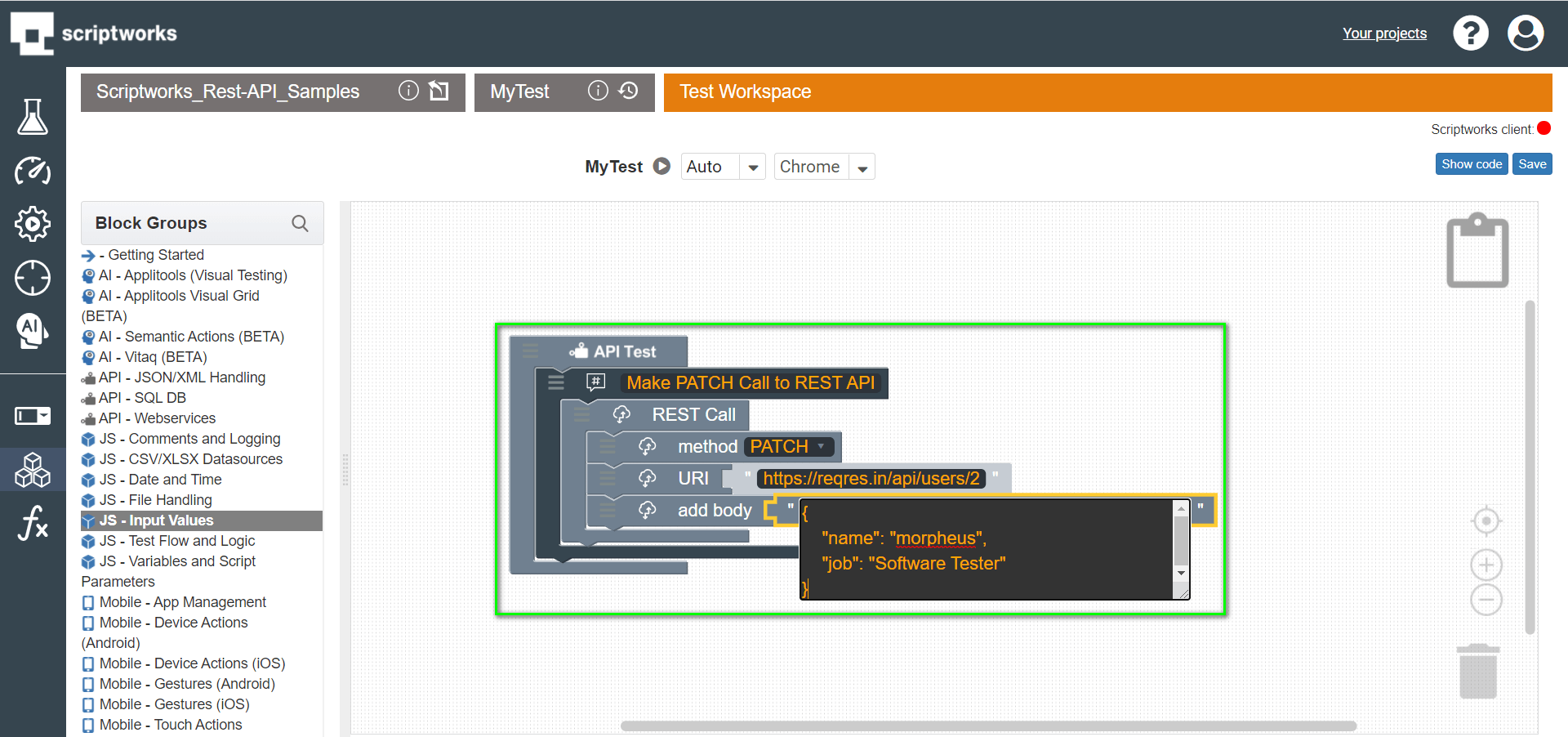
By default Scriptworks provides a single line text edit field which is adequate for entering or editing smaller values. A recently added feature is the multiline block that can be expanded to display and edit much larger values e.g. a request body, as follows:
Click on Block symbol → Click on Input Values Link → Choose Multiline block → Drag and drop to Canvas.



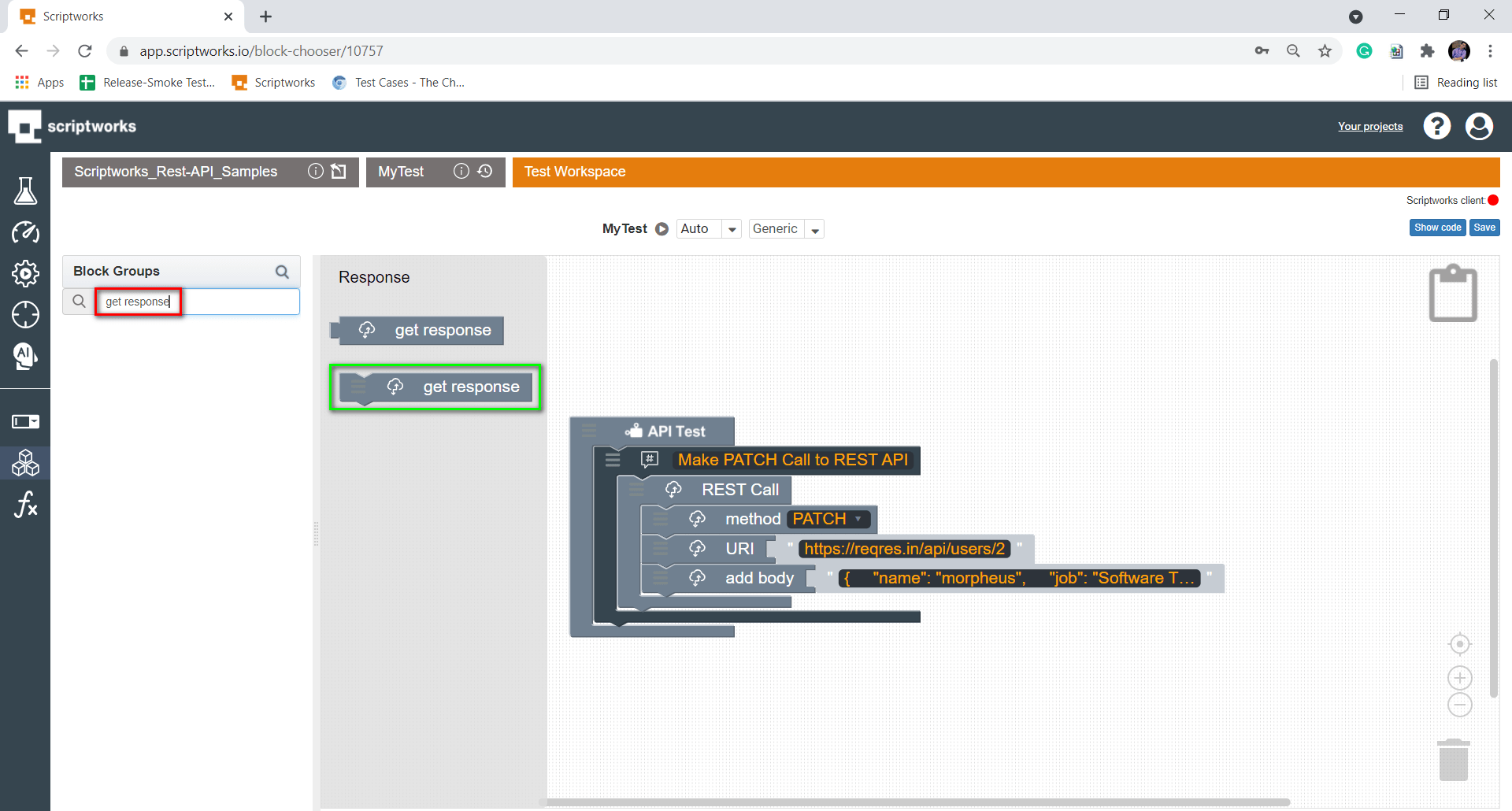
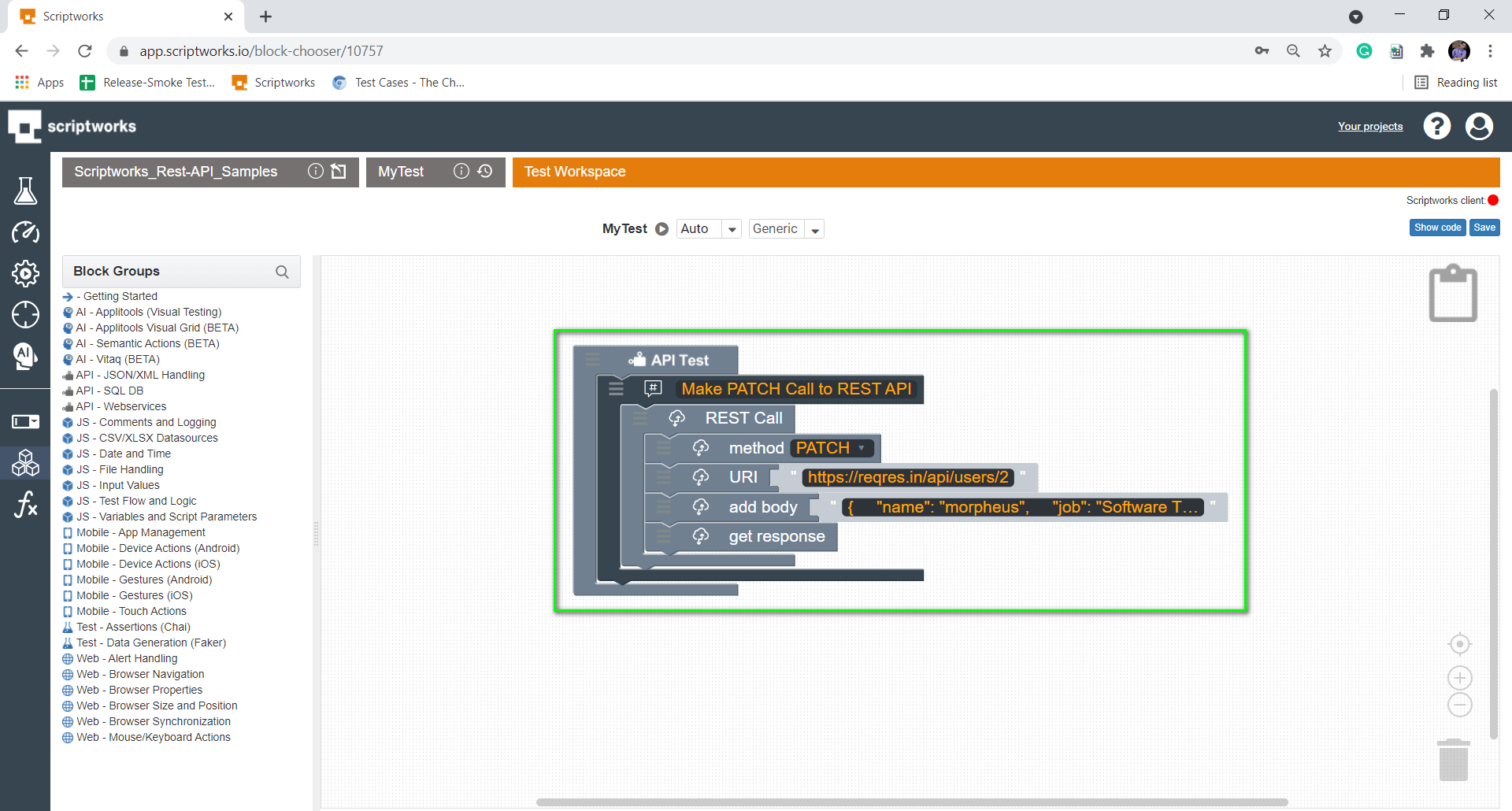
Demonstrating Drag and Drop of get response Block into Canvas


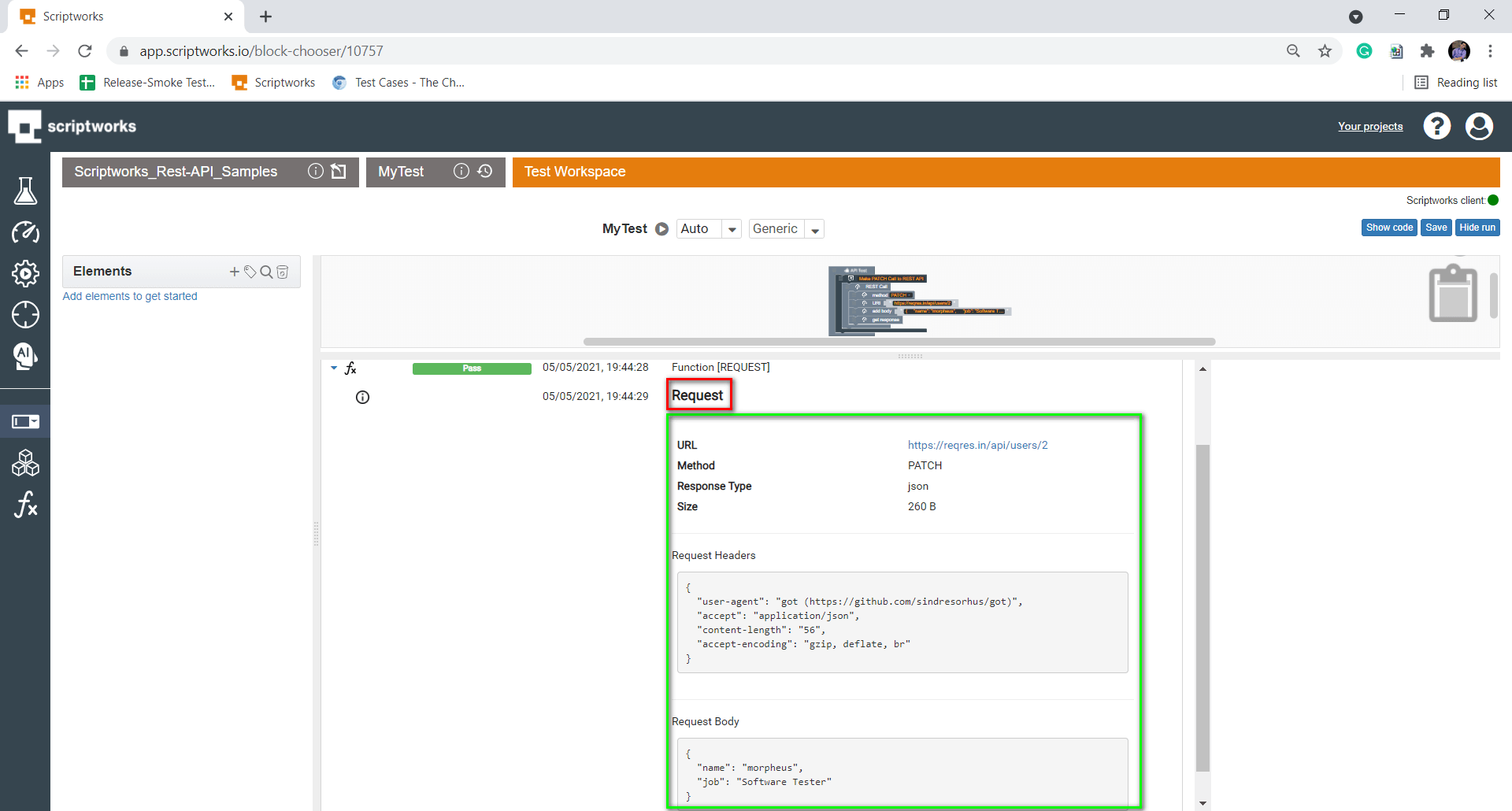
5) Let’s give it a dry run and see what we are receiving in the response after the run.

In the above screenshot, we can see what request we have sent to the Rest API query with the kind of request headers that have been passed.

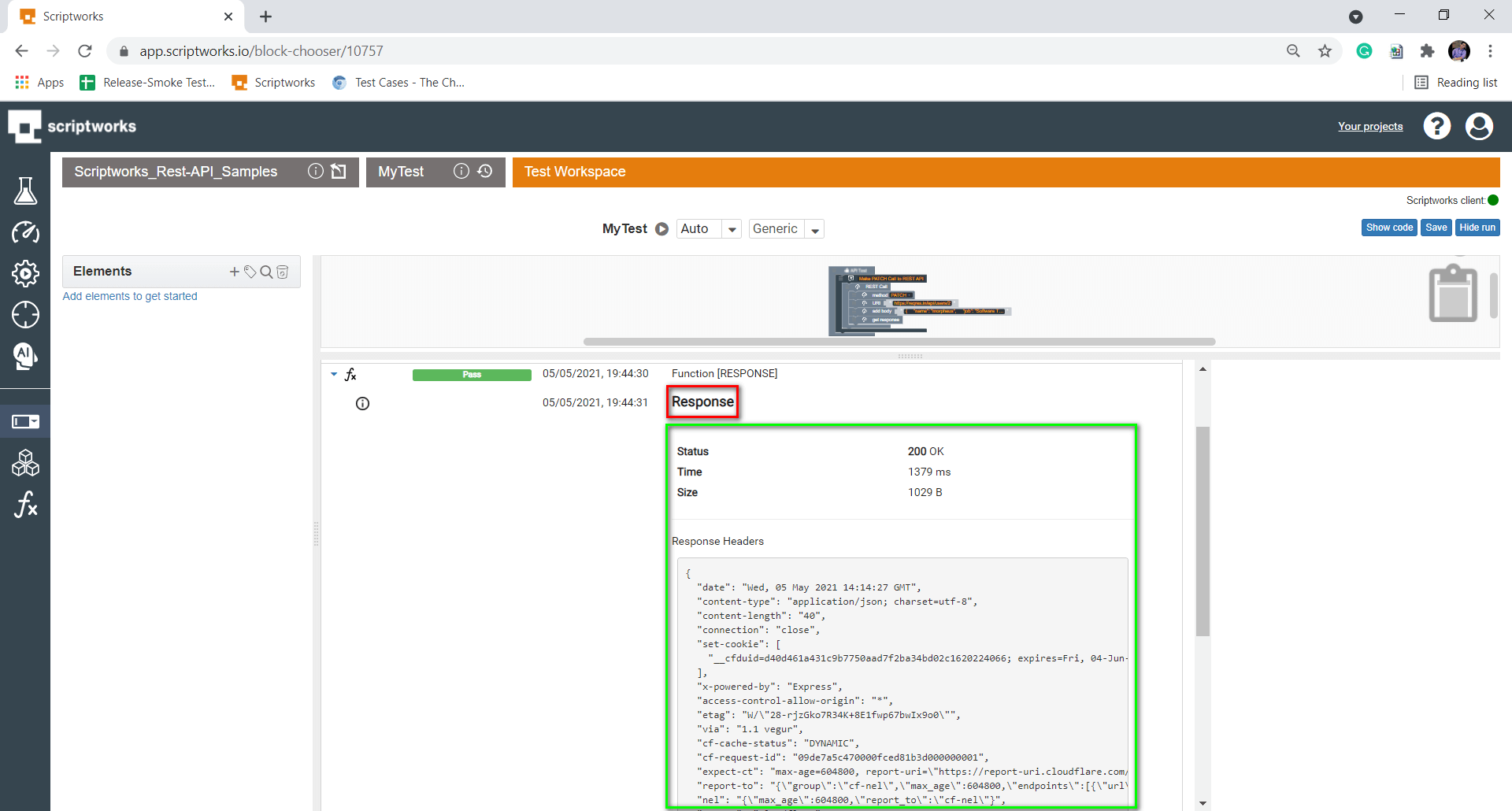
In the above screenshot, we can see how Scriptworks is logging the REST API response.
6) Drag comment to let others know what we are going to do now. And for that, follow Step 3 Above.
Search → Comment → Drag and Drop to Canvas

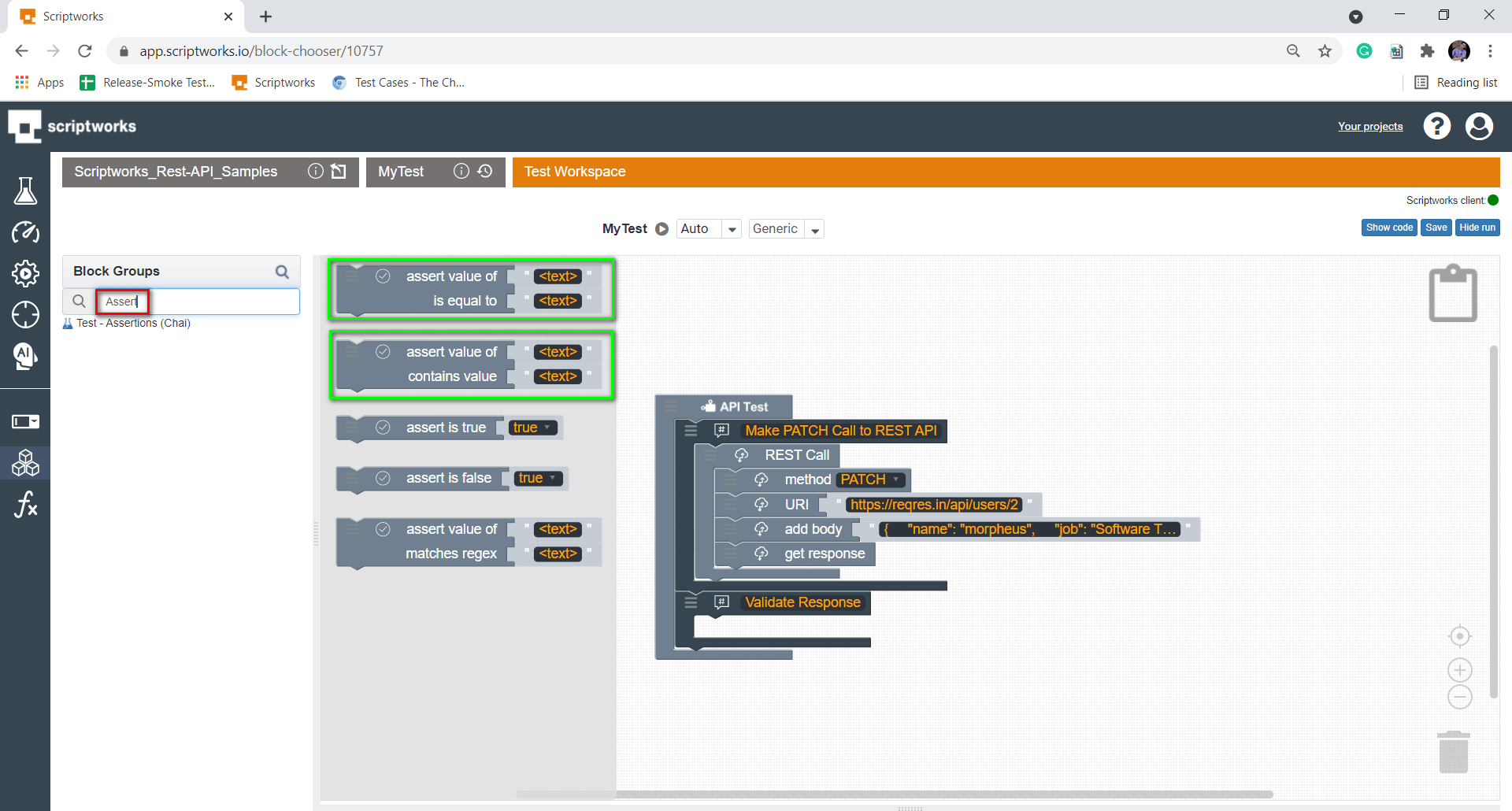
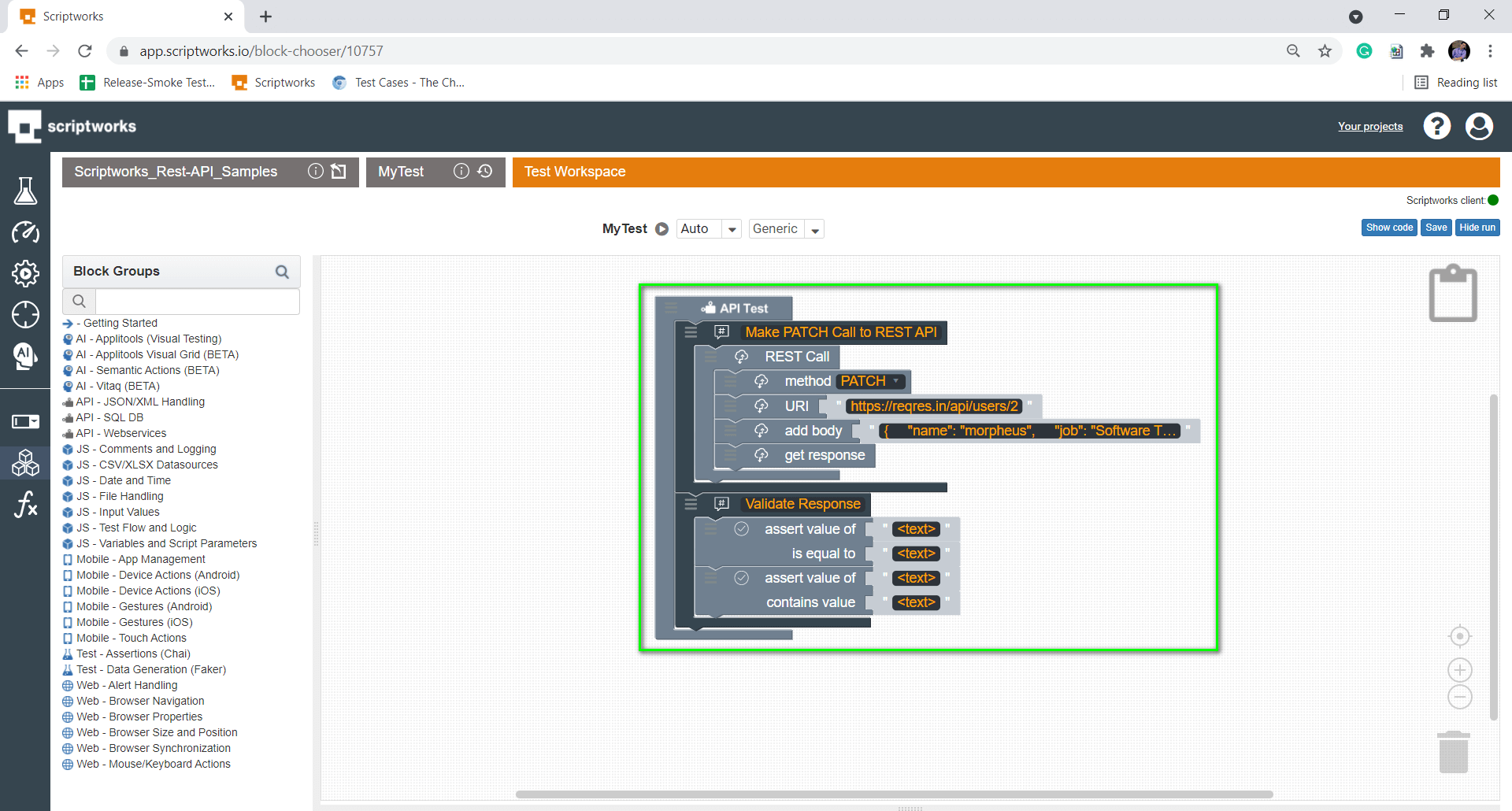
7) Now, to validate the response received (in Scriptworks terms – to assert). Drag the Assert block multiple times onto the canvas for the number of Assertions required and populate them with the information you wish to validate from the REST API response.
Search → Assert → Drag and Drop to Canvas


We have added Assert Block. Now, what do we have to Assert?
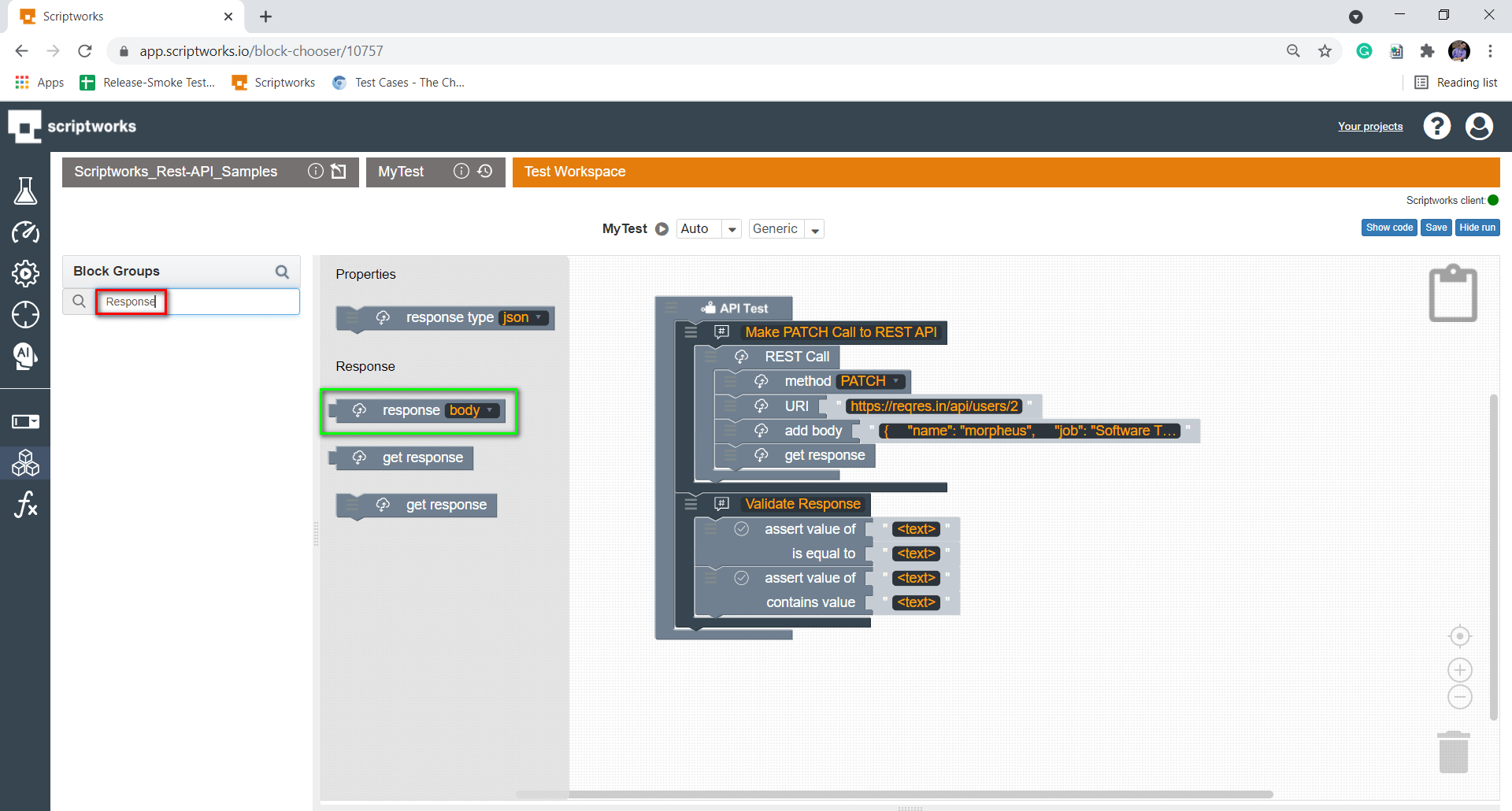
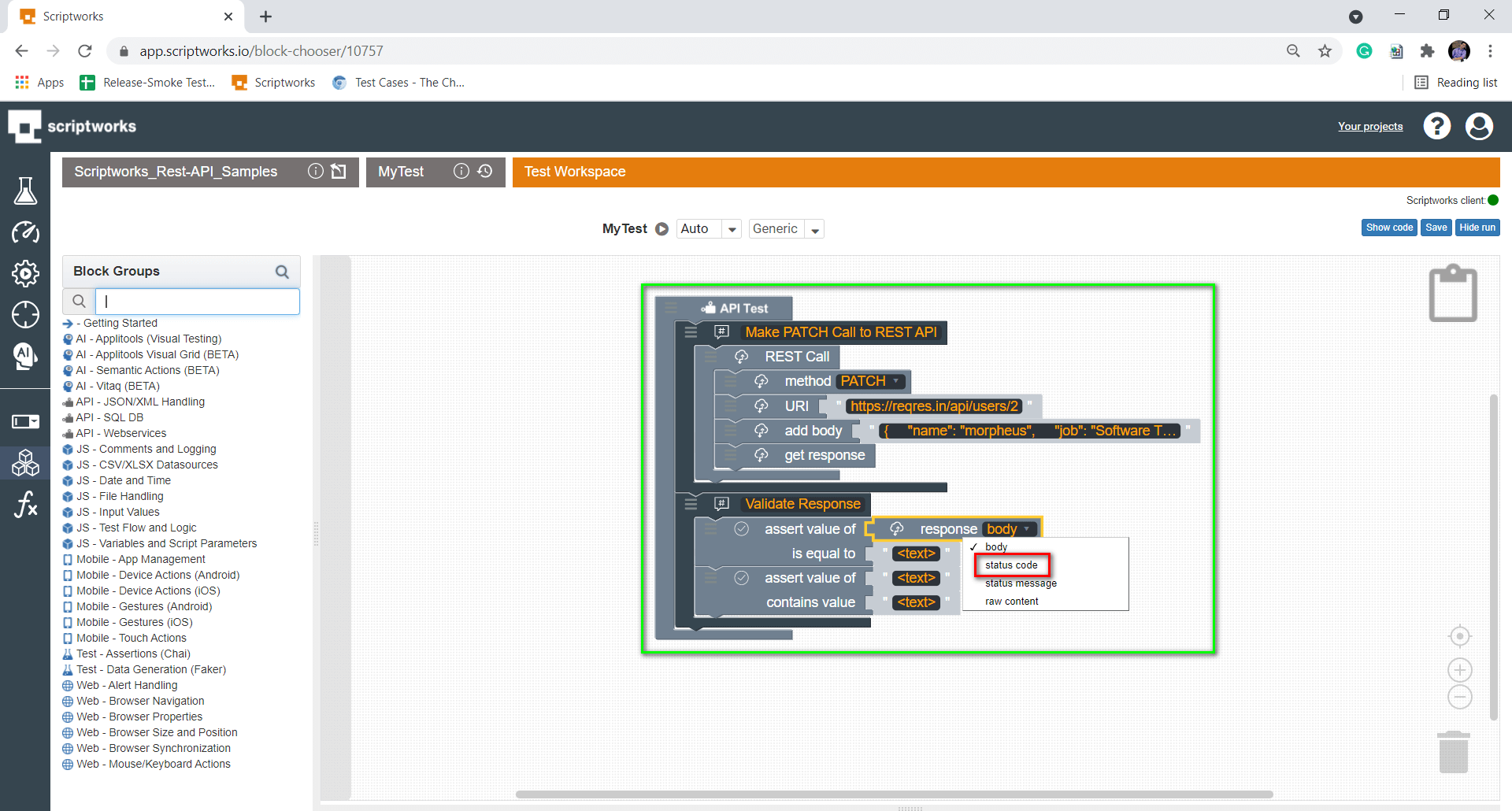
We have to Assert the status code and message from the API Response. To get these properties of the Response we use the response properties block. So search for response in the search box and pick the response properties block and drag it into the canvas.
Search → Response → Drag and Drop Response Body into Canvas



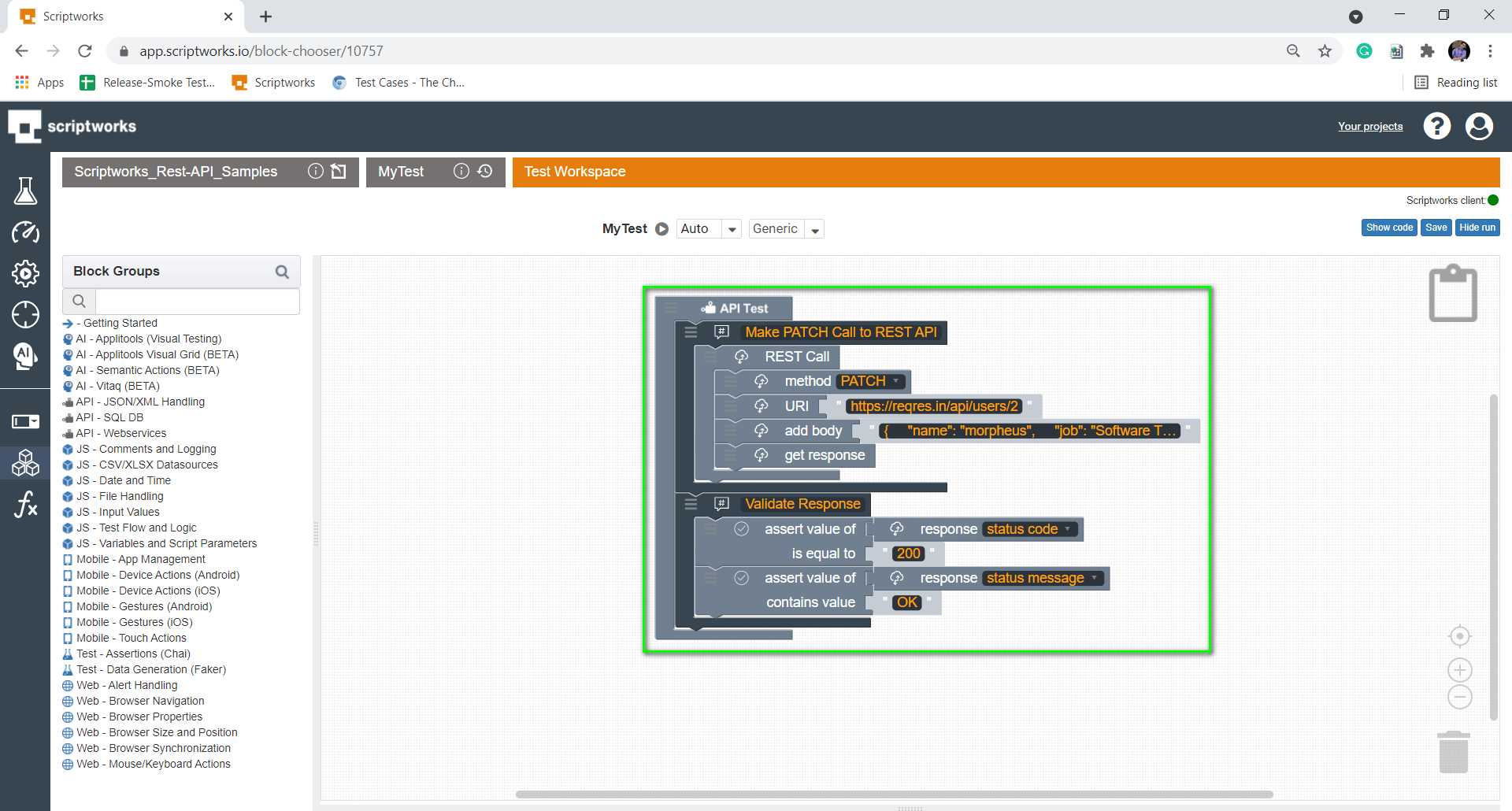
As on PATCH Request, When Updation is done on the back end, we don’t get any message. So we are just capturing Year and validating that here.
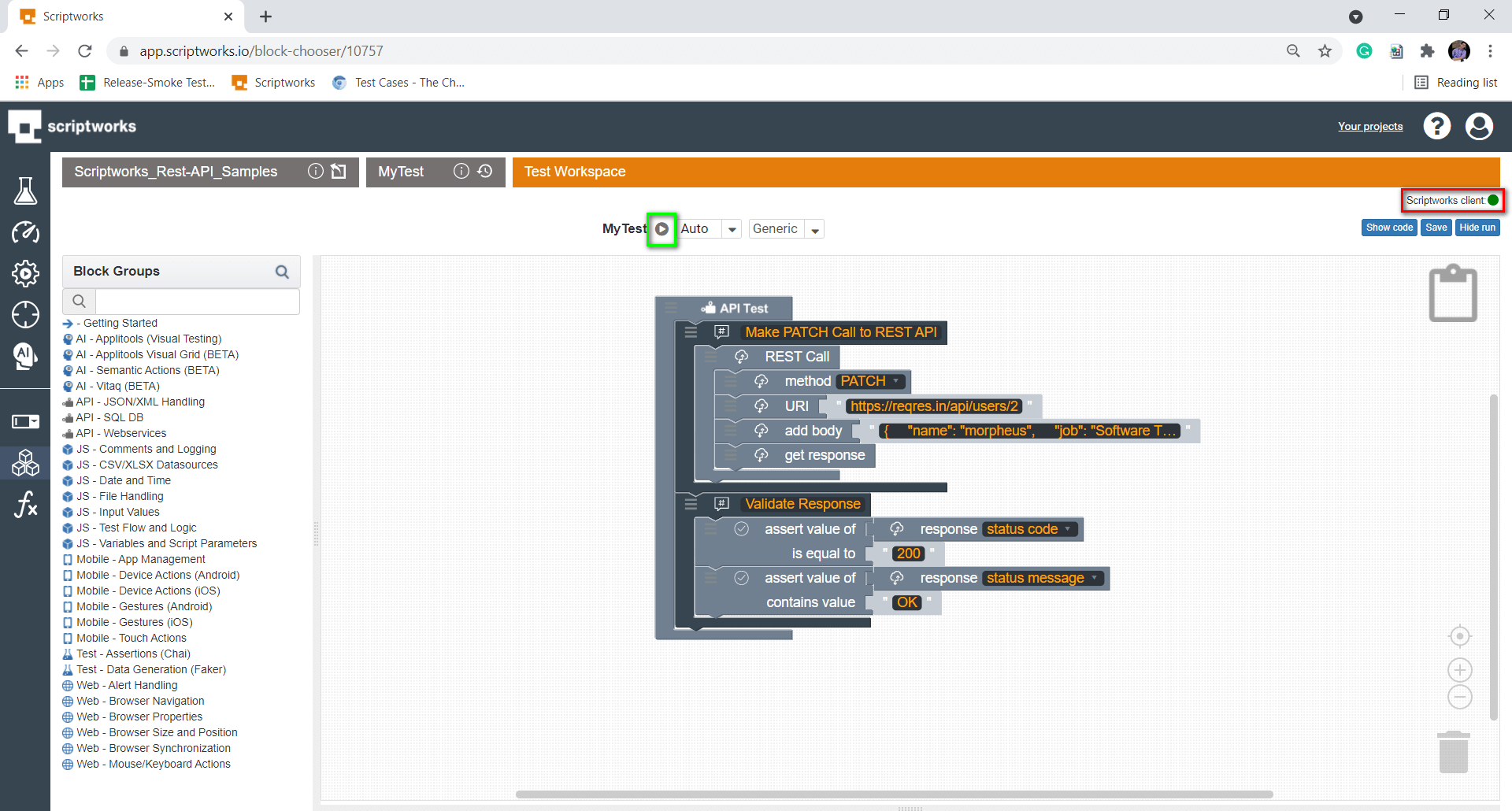
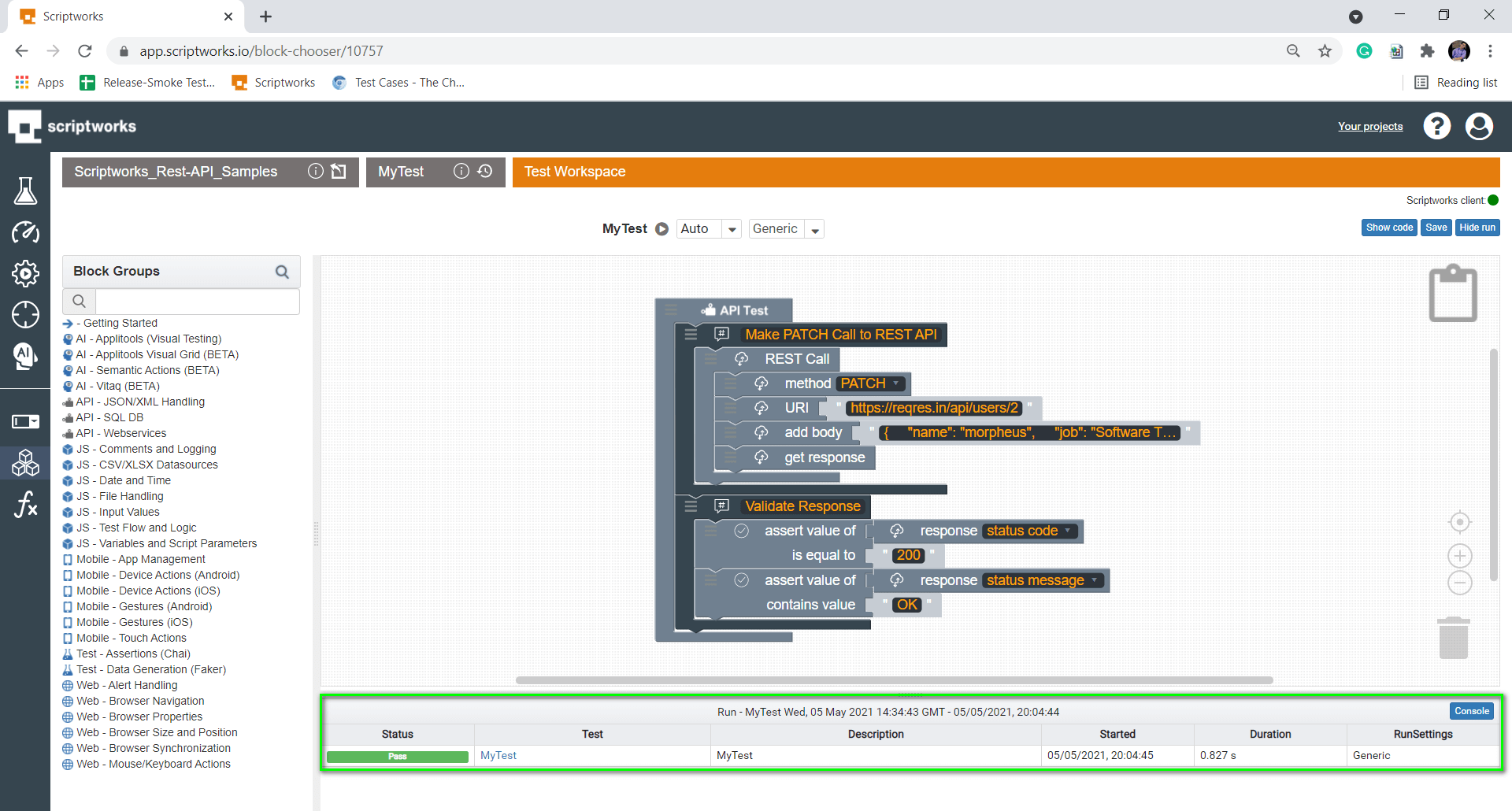
8) Now, the final thing is Test Run. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see Green Symbol before clicking on the play icon.


That’s how we can validate a REST API with the response code and status message in Scriptworks.