This Article covers the HTTP method PUT, requests made to a REST API to update resources at the URI end, and validation of the response through Scriptworks.
In this article, we will perform a PUT Request on the REST API to show an update operation and will validate it through Scriptworks - A Visual Programming/low Code Automation tool.
First, I will demonstrate the exercise we need to perform, followed by practically demonstrating the Automation through the Drag and Drop of relevant Blocks present in Scriptworks for achieving it.
HTTP Verb Discussed in this Article:-
PUT:- HTTP Method PUT is used to update resources at the URI end. Generally, it is used to create subordinate resources.
But it is idempotent. In simple words, if you create or update a resource using PUT and then make that same call again, the resource is still there and still has the same state as it did with the first call.
Note – Here, We are using https://reqres.in/ to practice on REST API’s queries and response validation.
Exercise:-
1) Open your preferred browser chrome, firefox, etc.

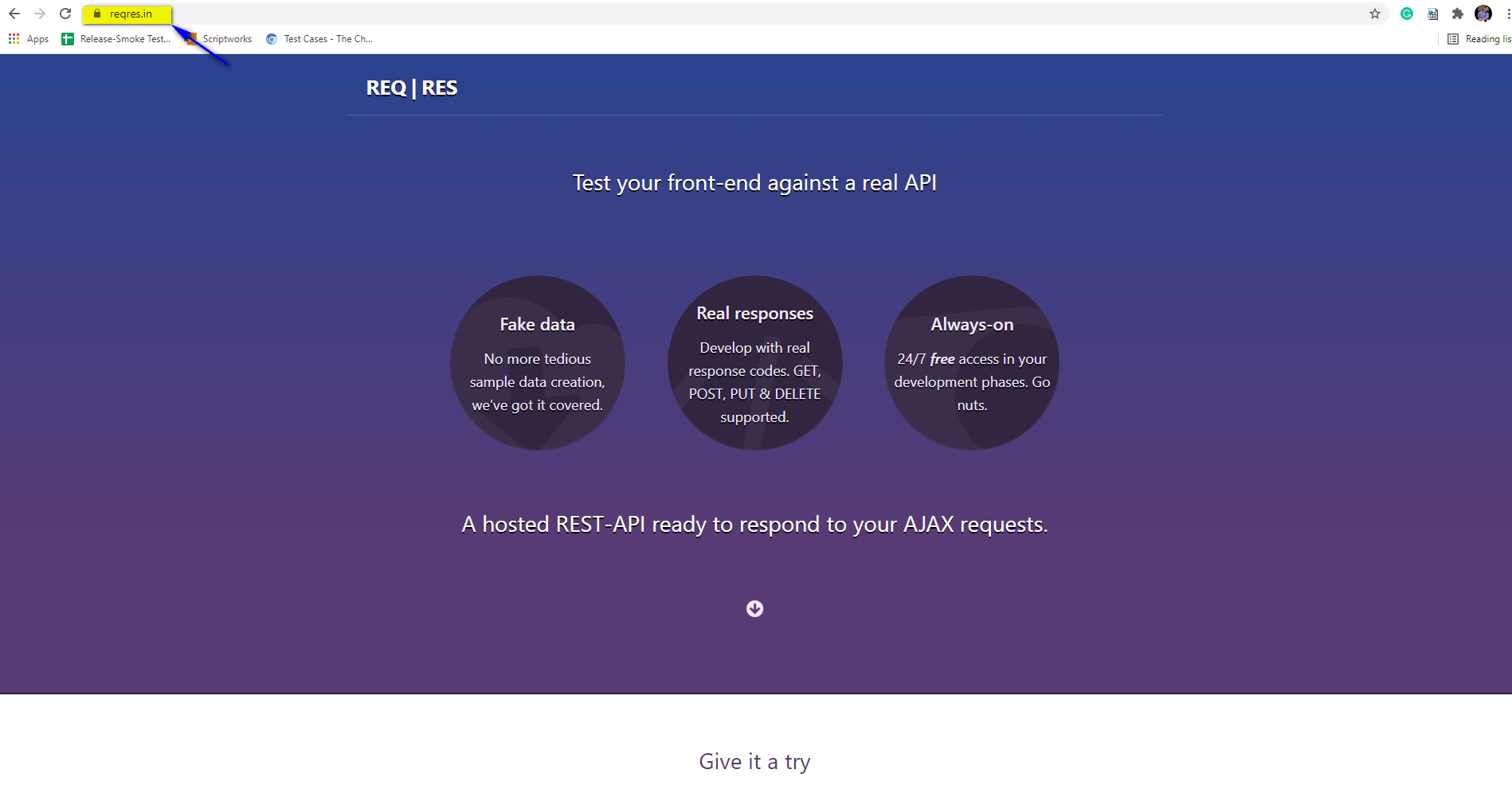
2) Navigate to https://reqres.in/

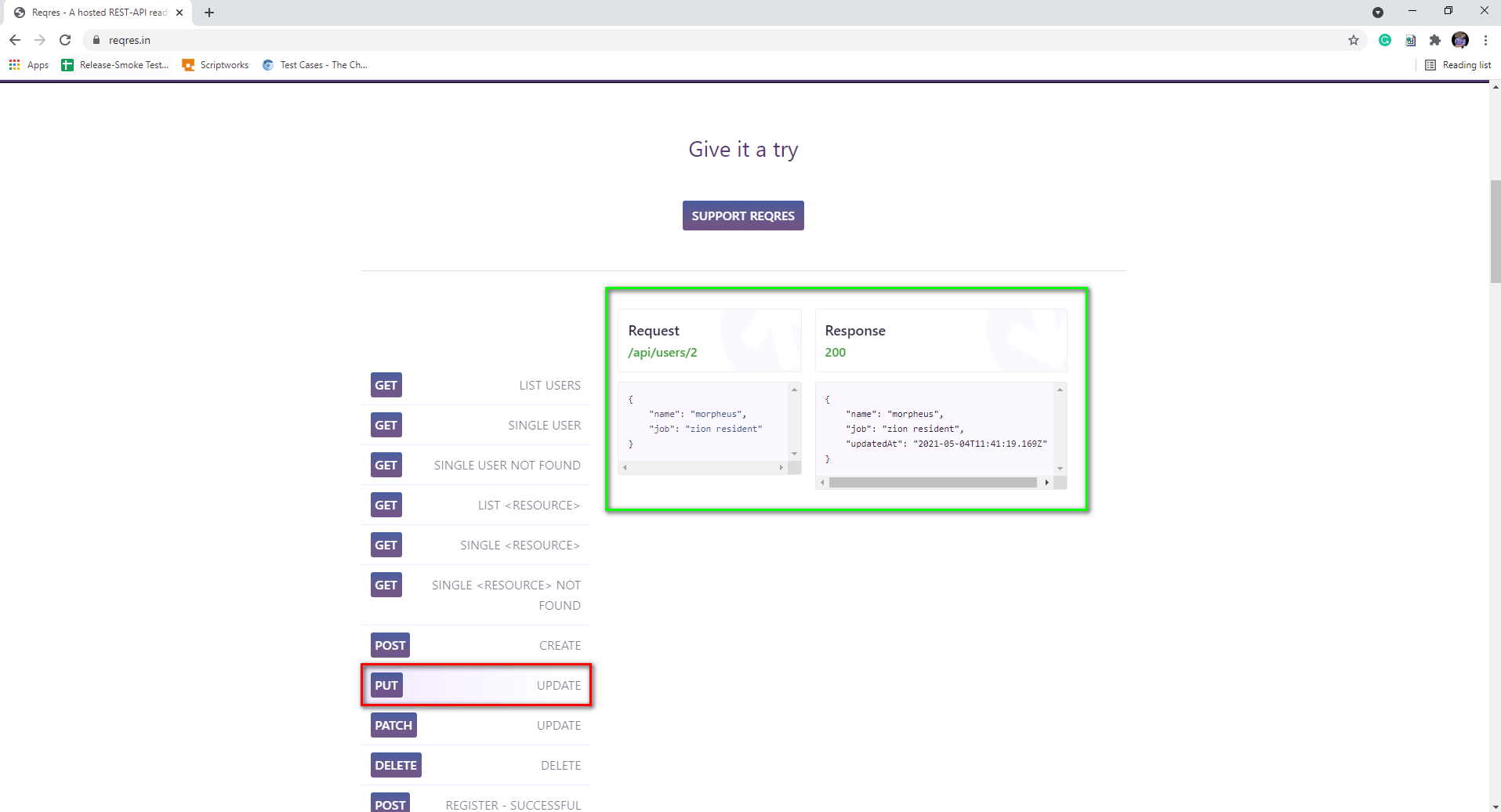
3) Perform Put Request and validate the response code 200

Now following are the Steps to Perform the above Exercise, including validation, using Visual Programming/Low code approach in the ‘Scriptworks’ IDE:-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and the Scriptworks Client should be up and running.
To know more about the Scriptworks Client and Selenium Standalone Server, please follow this Article.
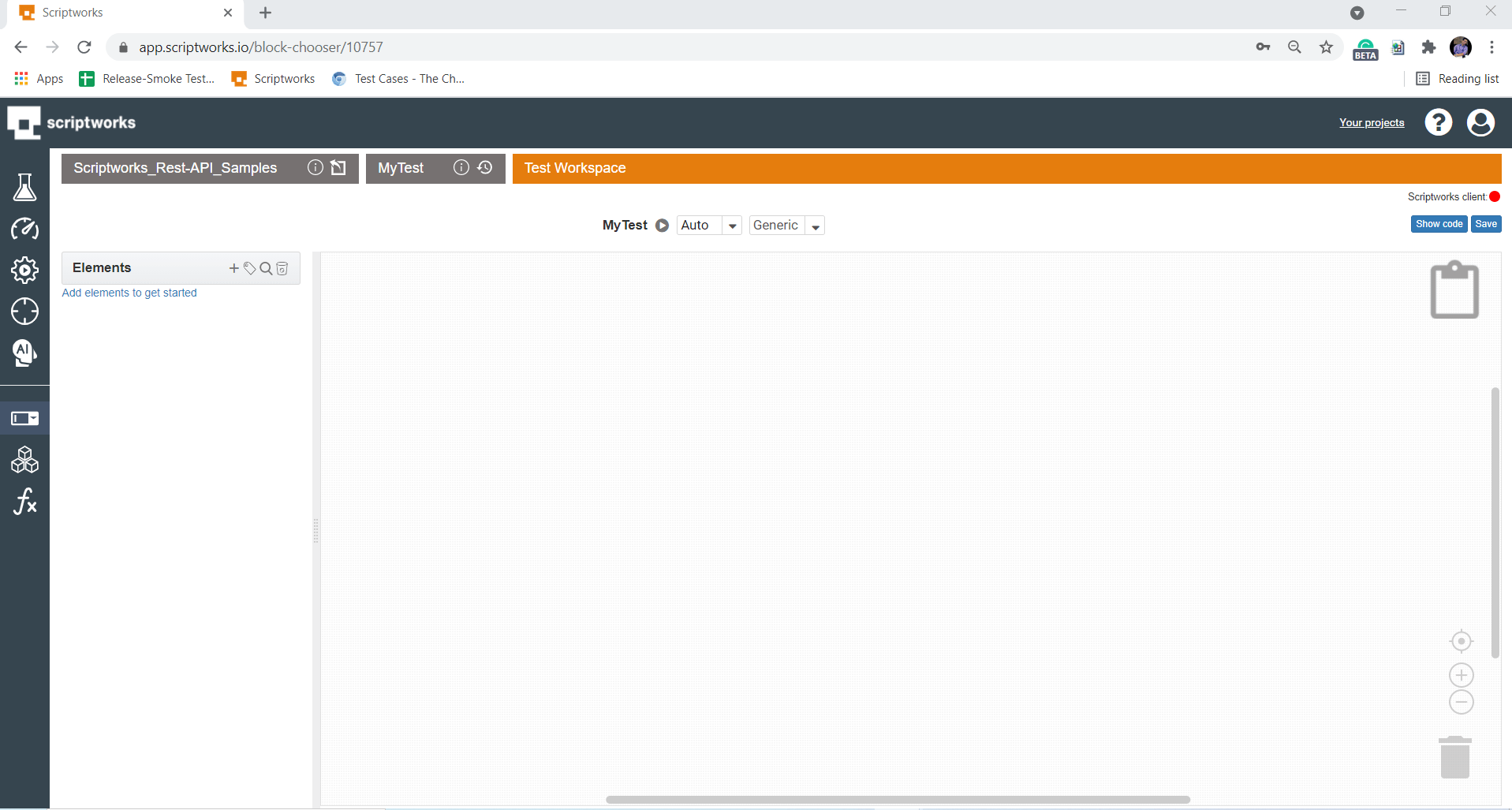
1) Open Scriptworks on your system with your credentials and open the project where you want to create the REST API Request and Automated validations on the API response.

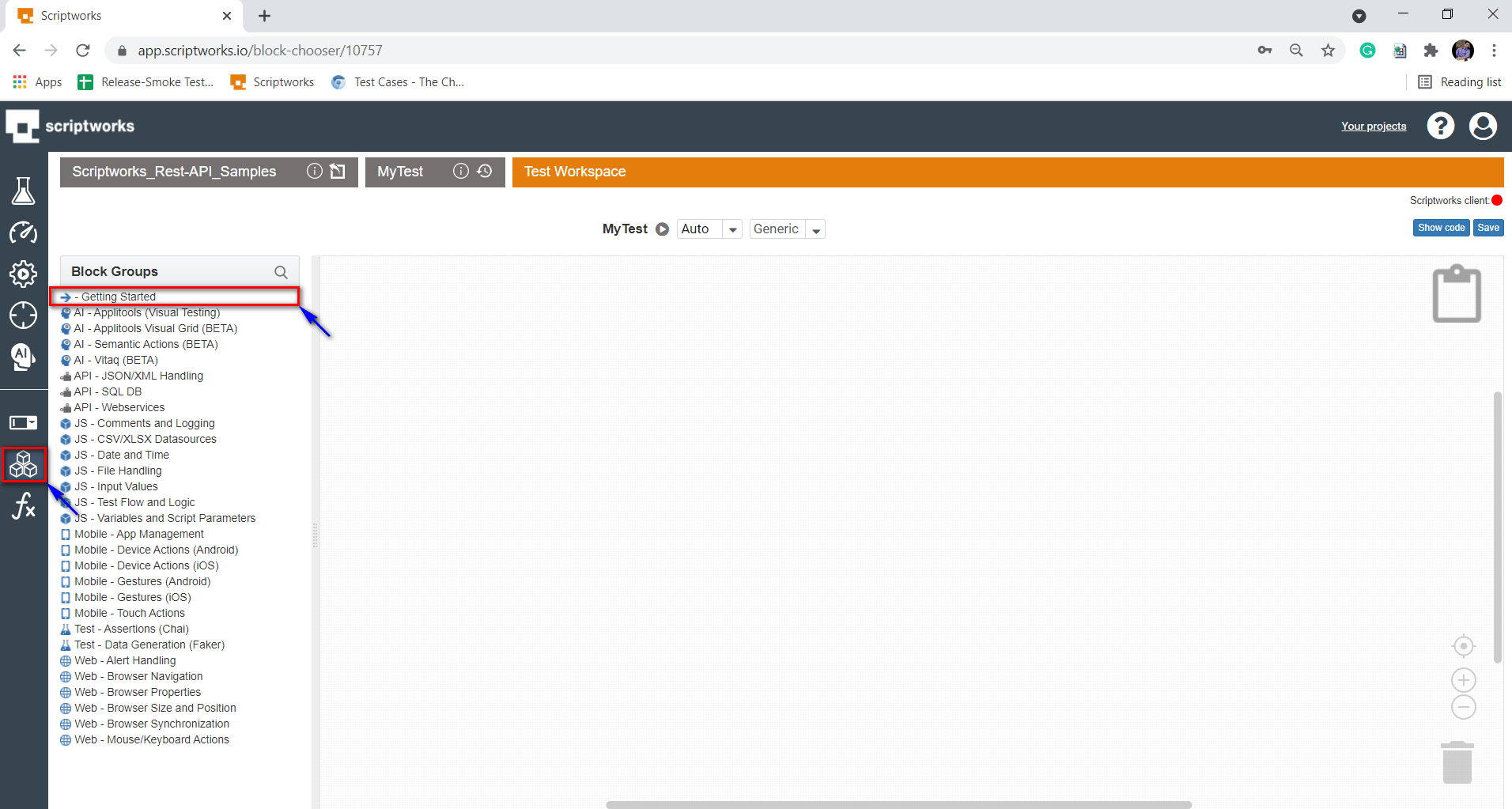
2) Now click on the Block symbol present on the left side panel and then click on getting started
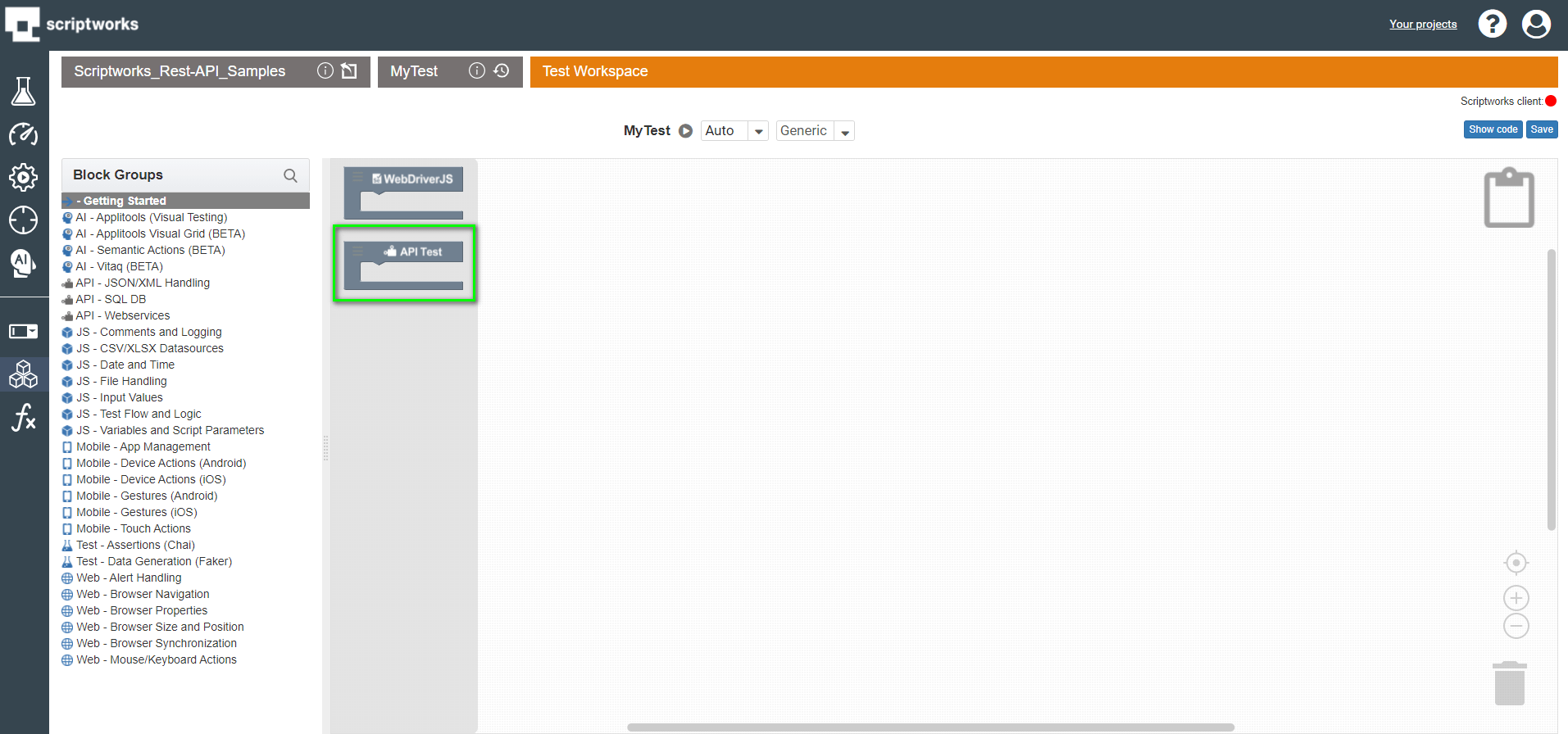
BlockSymbol → Getting Started → API Test
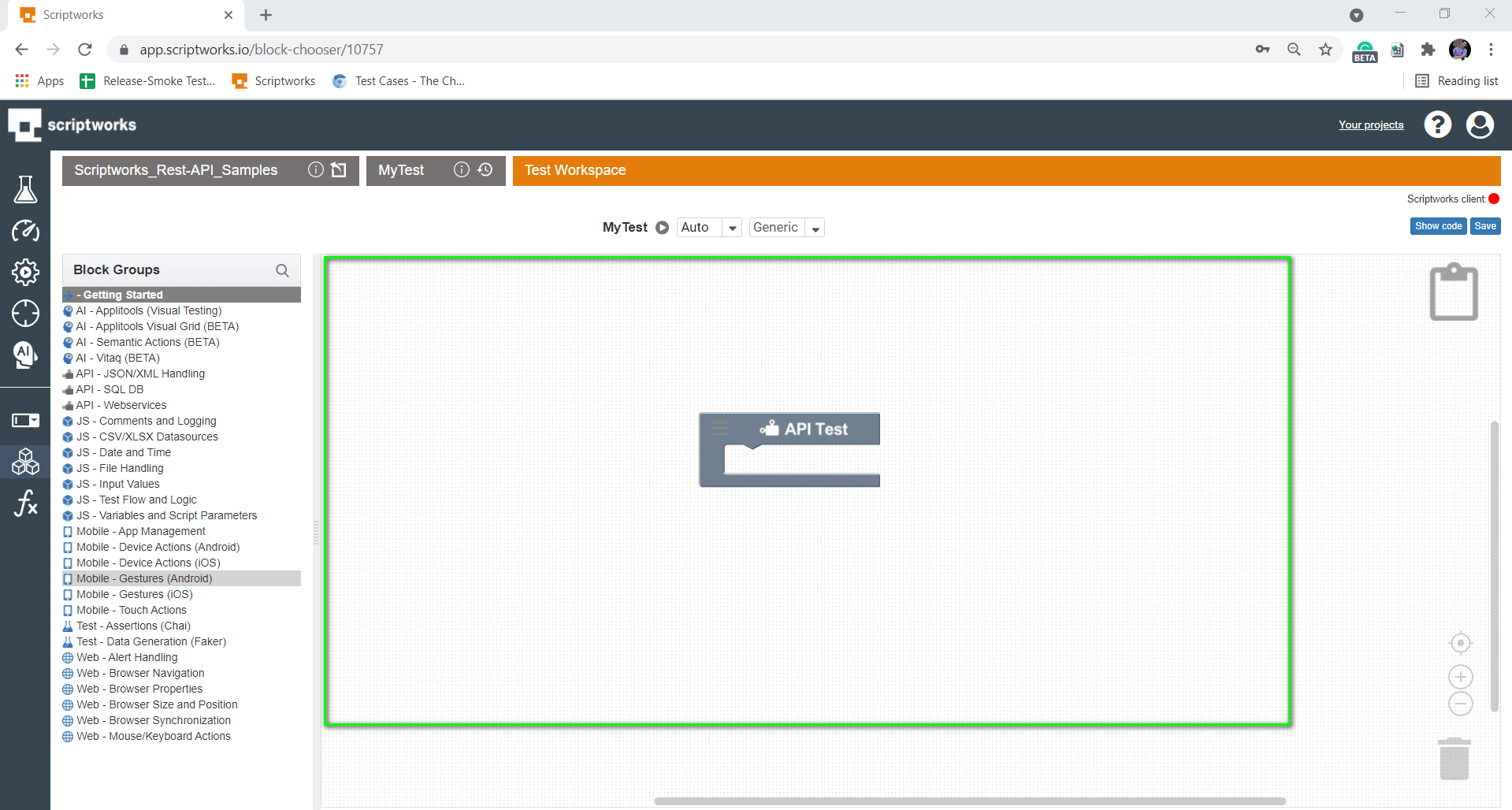
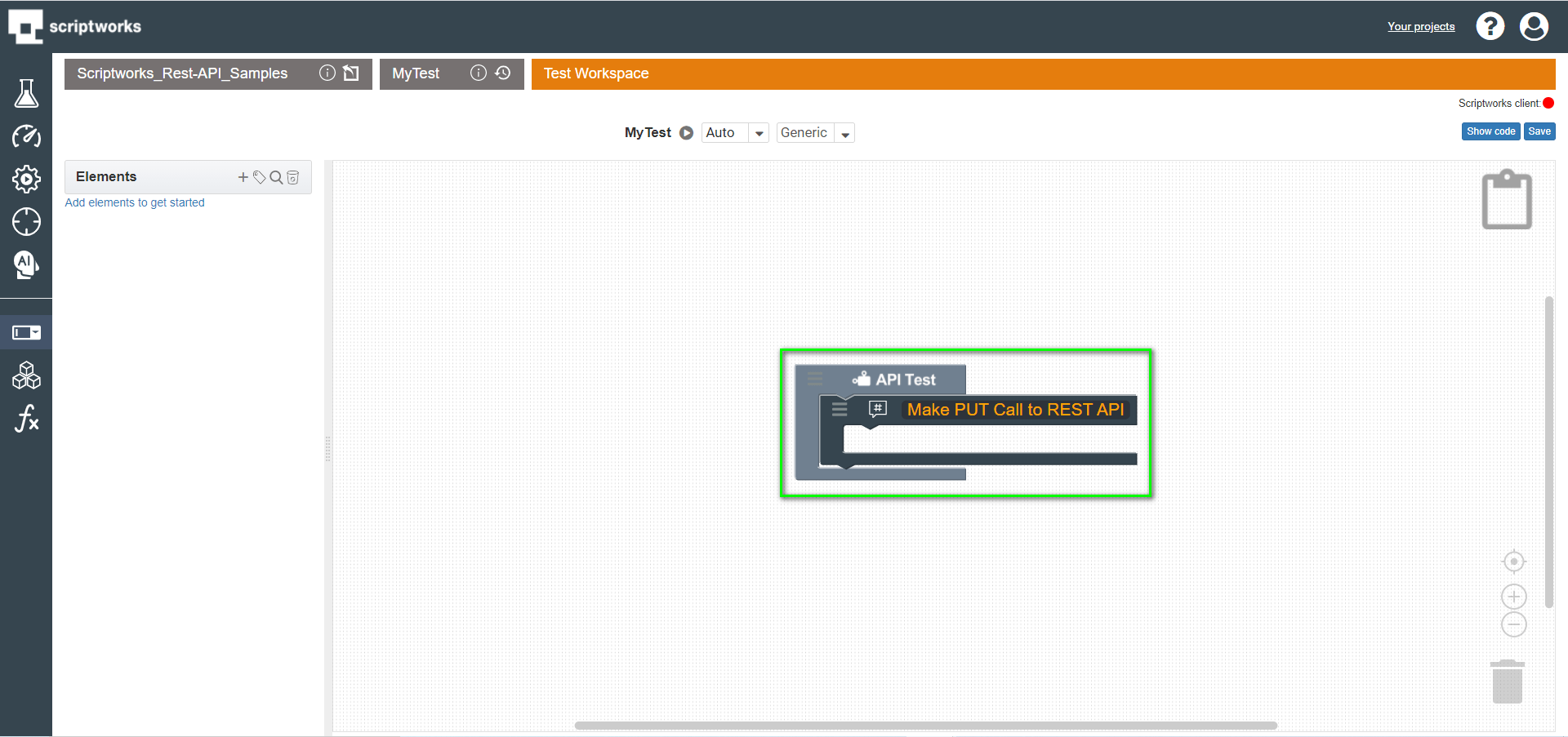
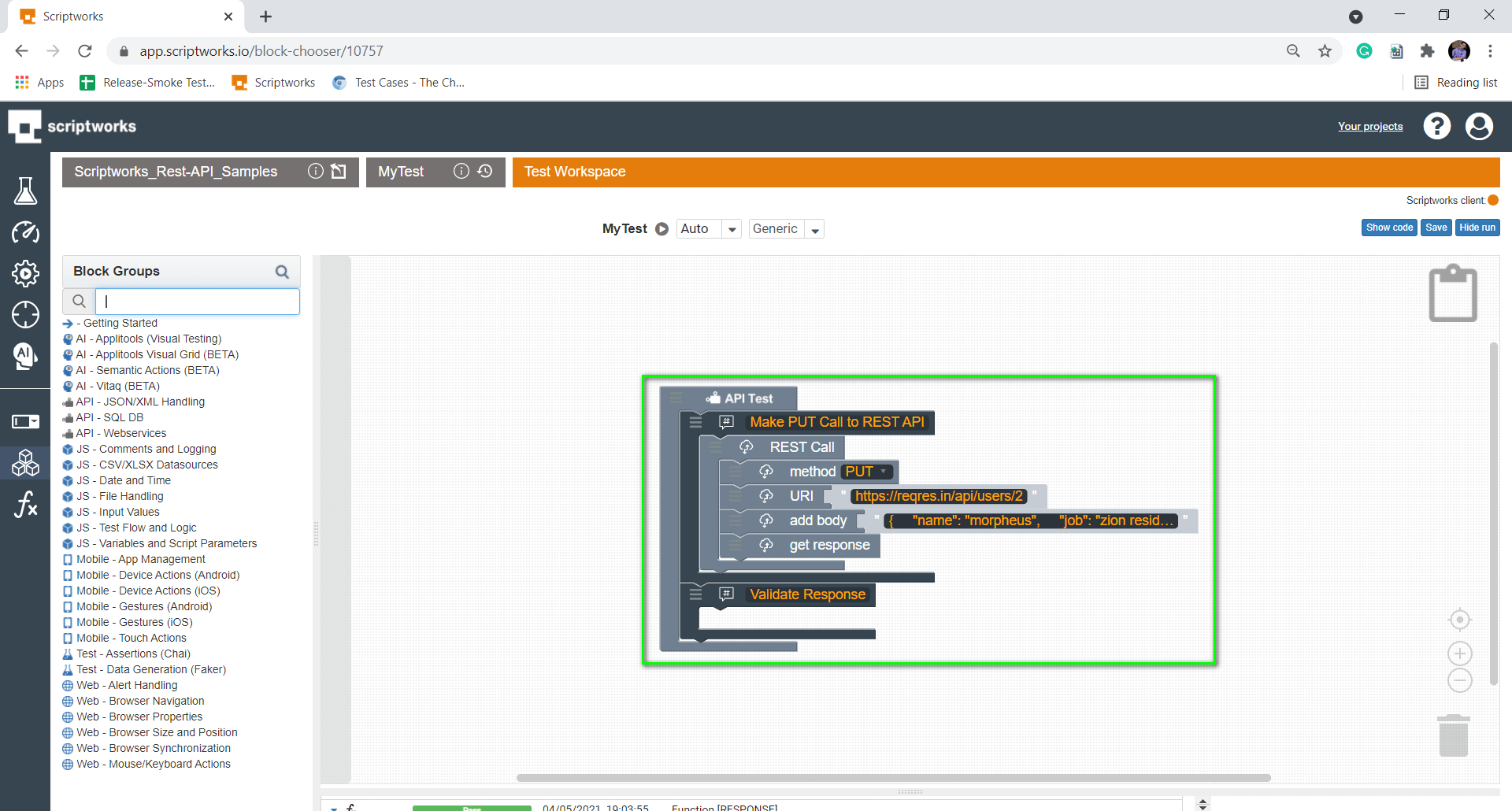
As we know, we are going to initiate an API test. So Drag and Drop “API Test” onto the Canvas After clicking on the Getting Started link.



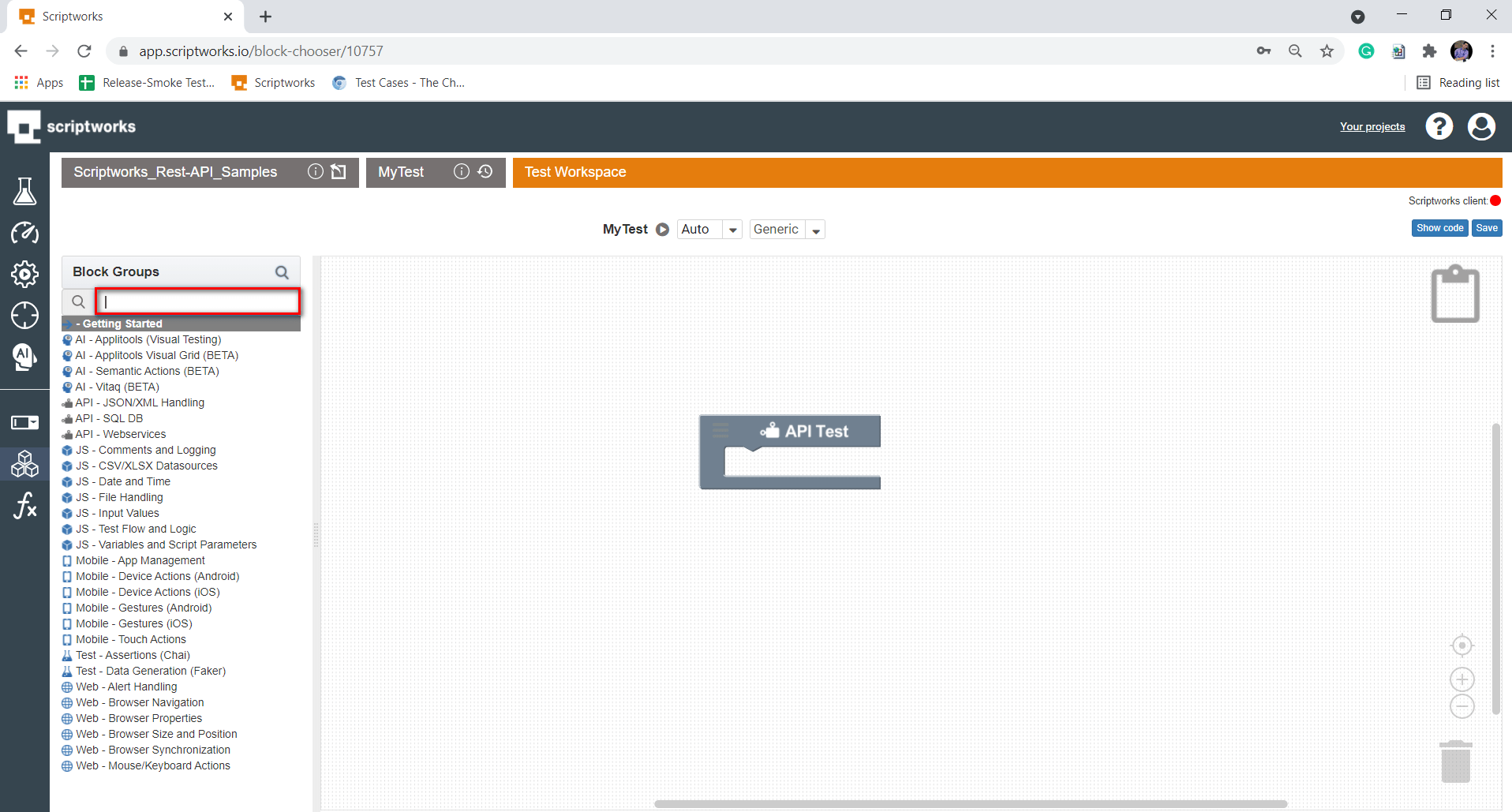
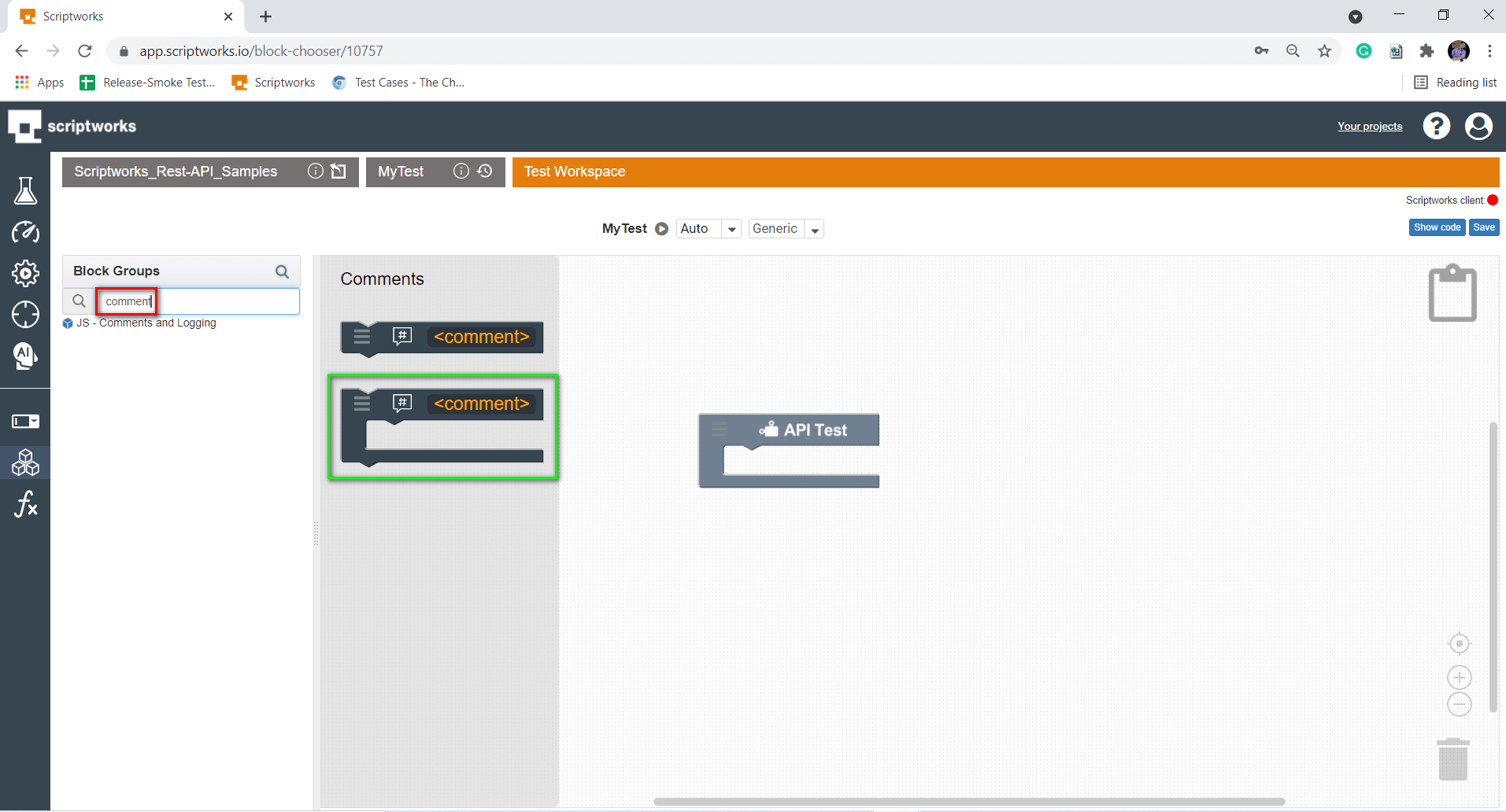
3) Now, we will use the comment block to let others know what we are performing. For that, we are going to click on the search text box and write comment and hit return.
Search → Comment → Drag and Drop to Canvas



4) Now, we will drag and drop some basic blocks required for a REST API to request the resource.
For the REST API Request, we need four basic things from Scriptworks.
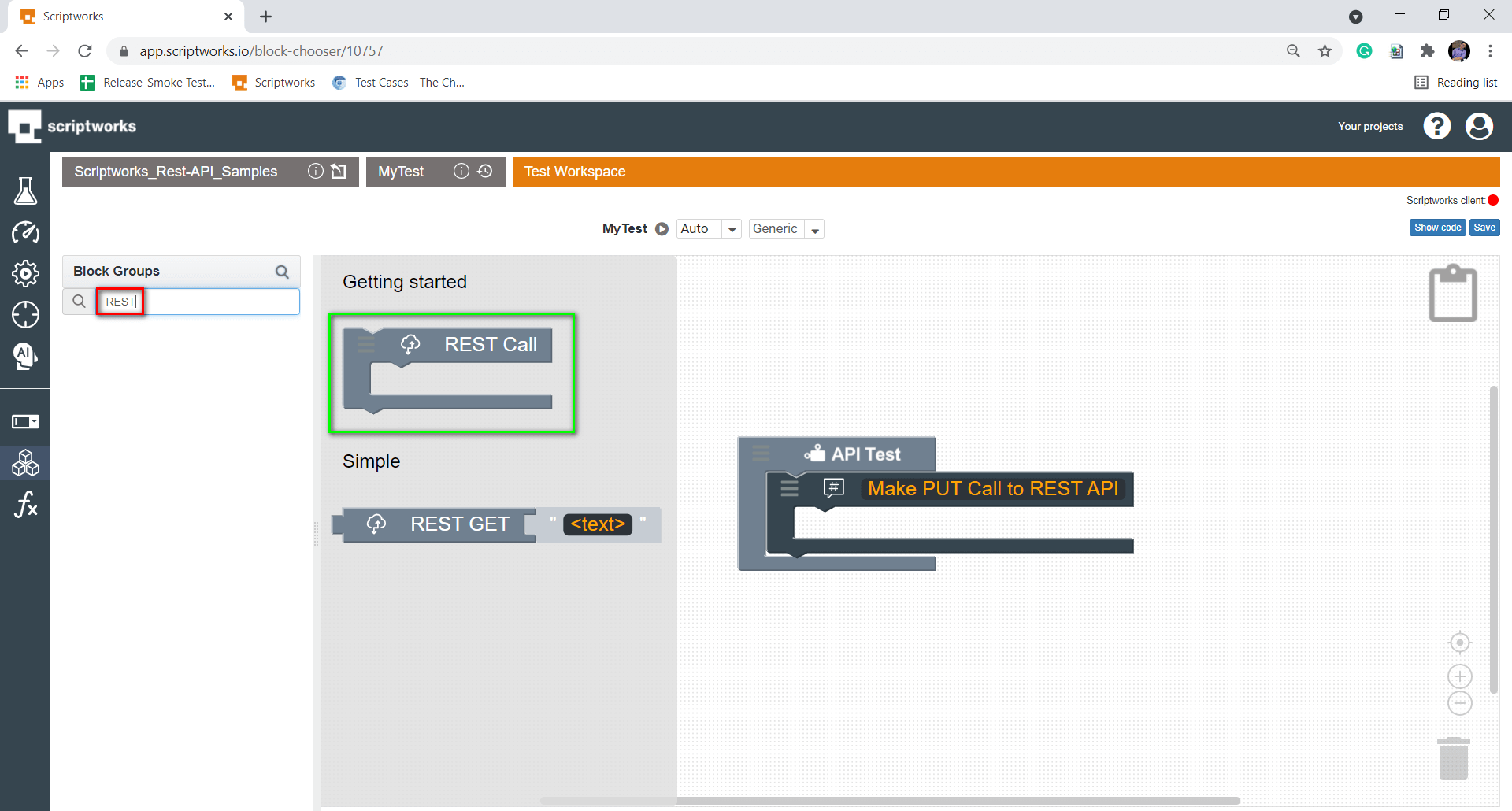
i) REST Call Block
ii) Method Block
iii) URI Block
iv) Response Block
We have searched for the comment block in step 3 similarly we have to do for the required blocks and drag and drop them to the canvas.
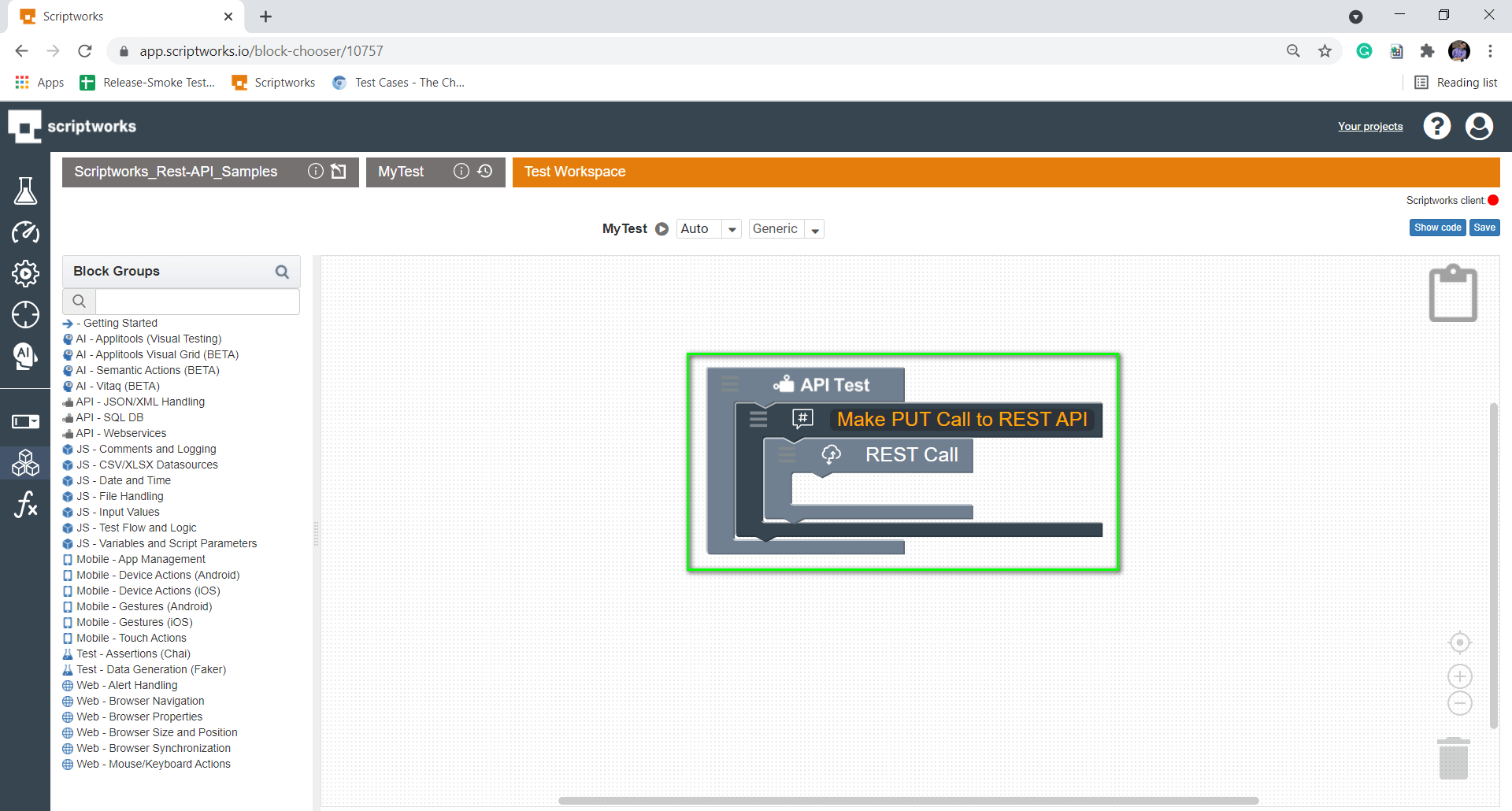
Demonstrating Drag and Drop of Rest call Block to Canvas


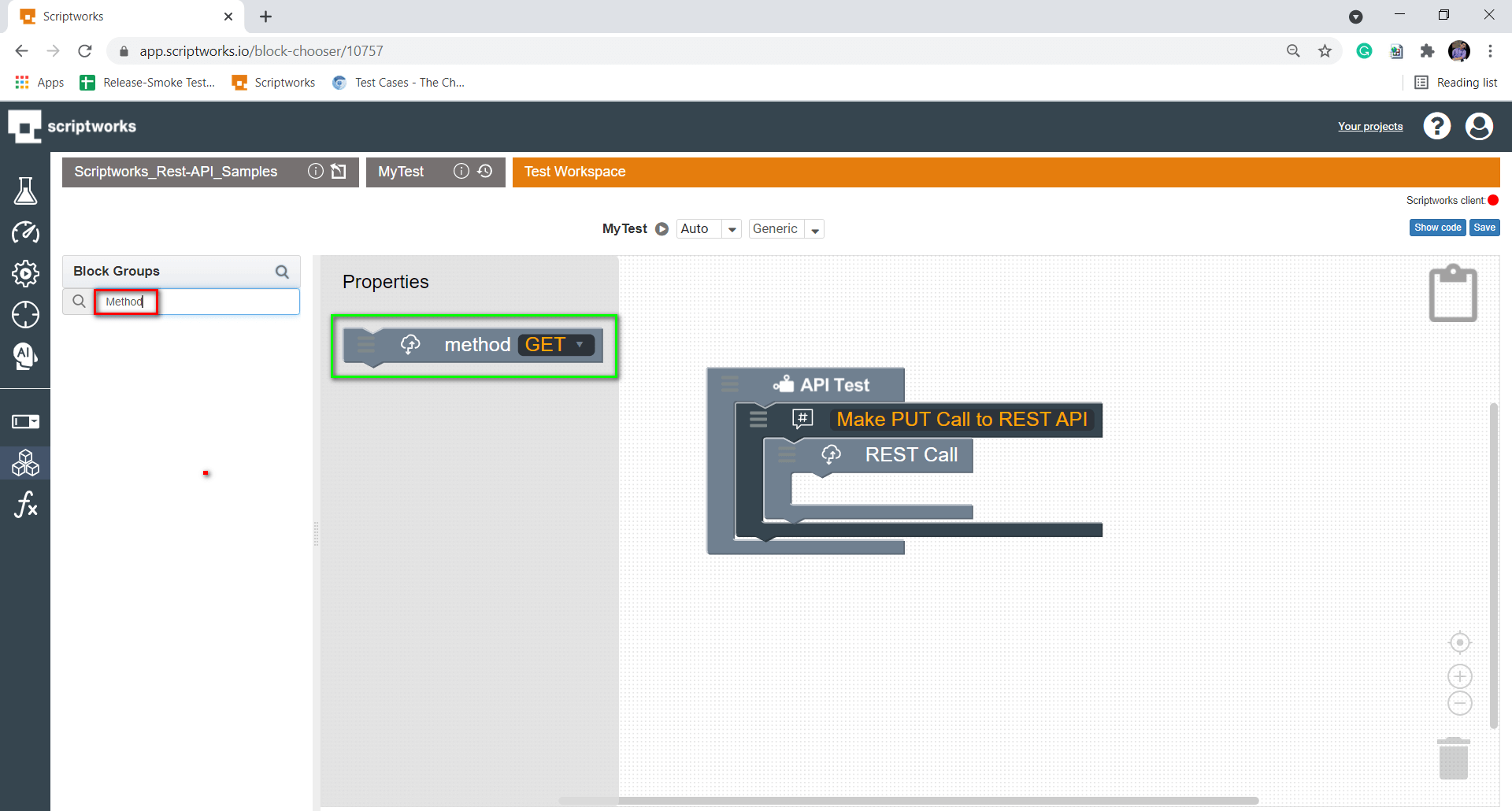
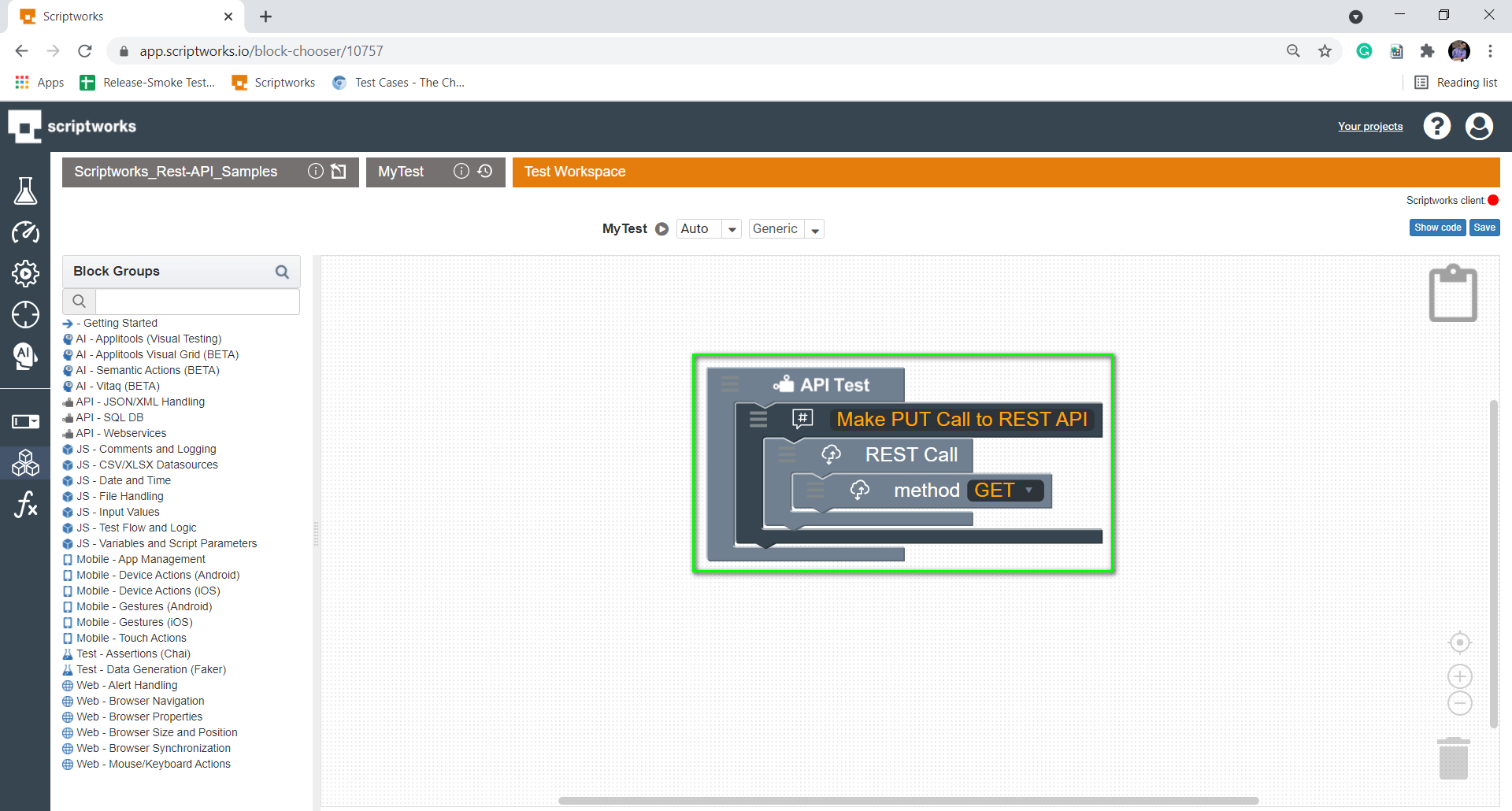
Demonstrating Drag and Drop of Method Block into Canvas


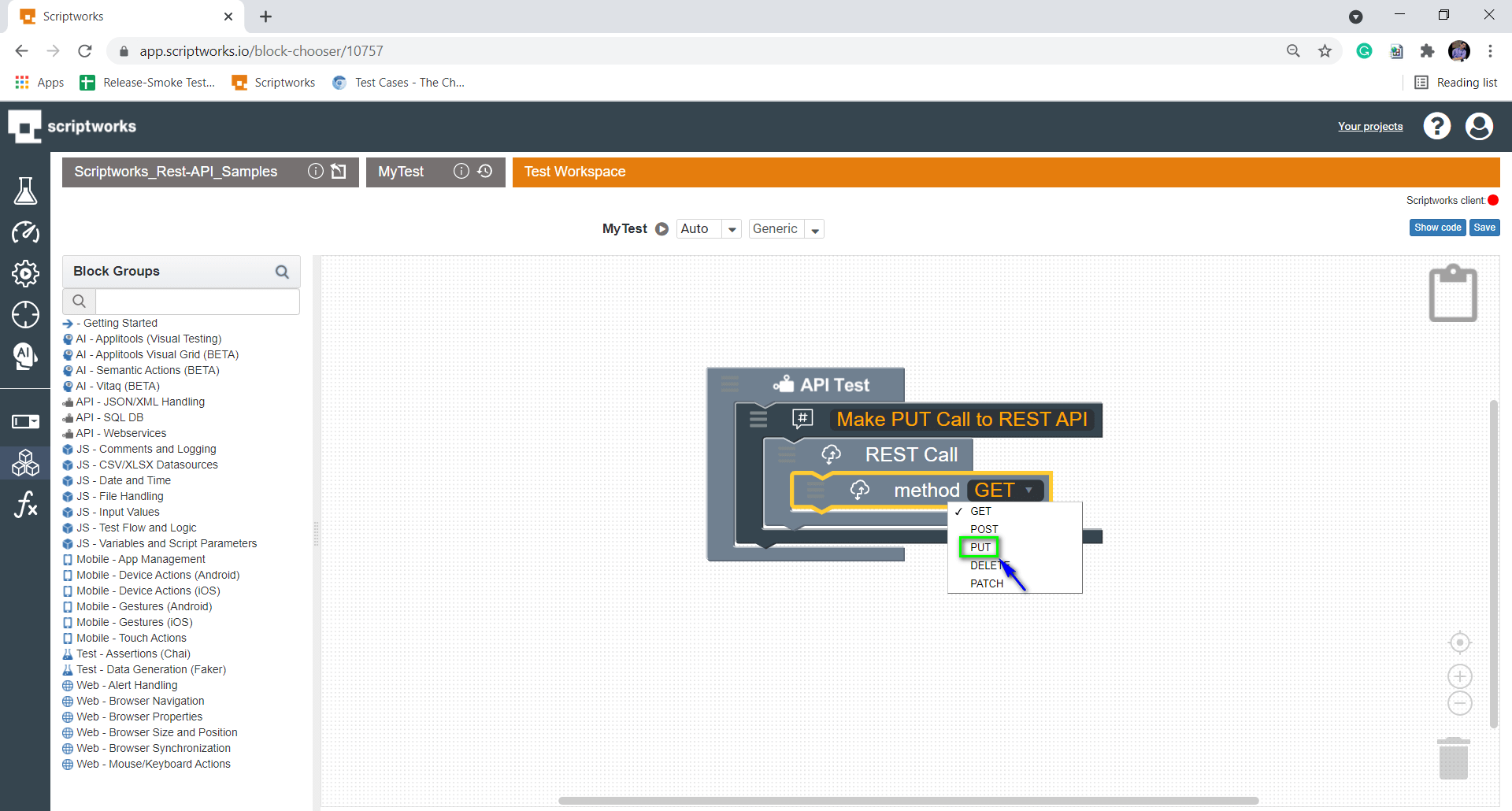
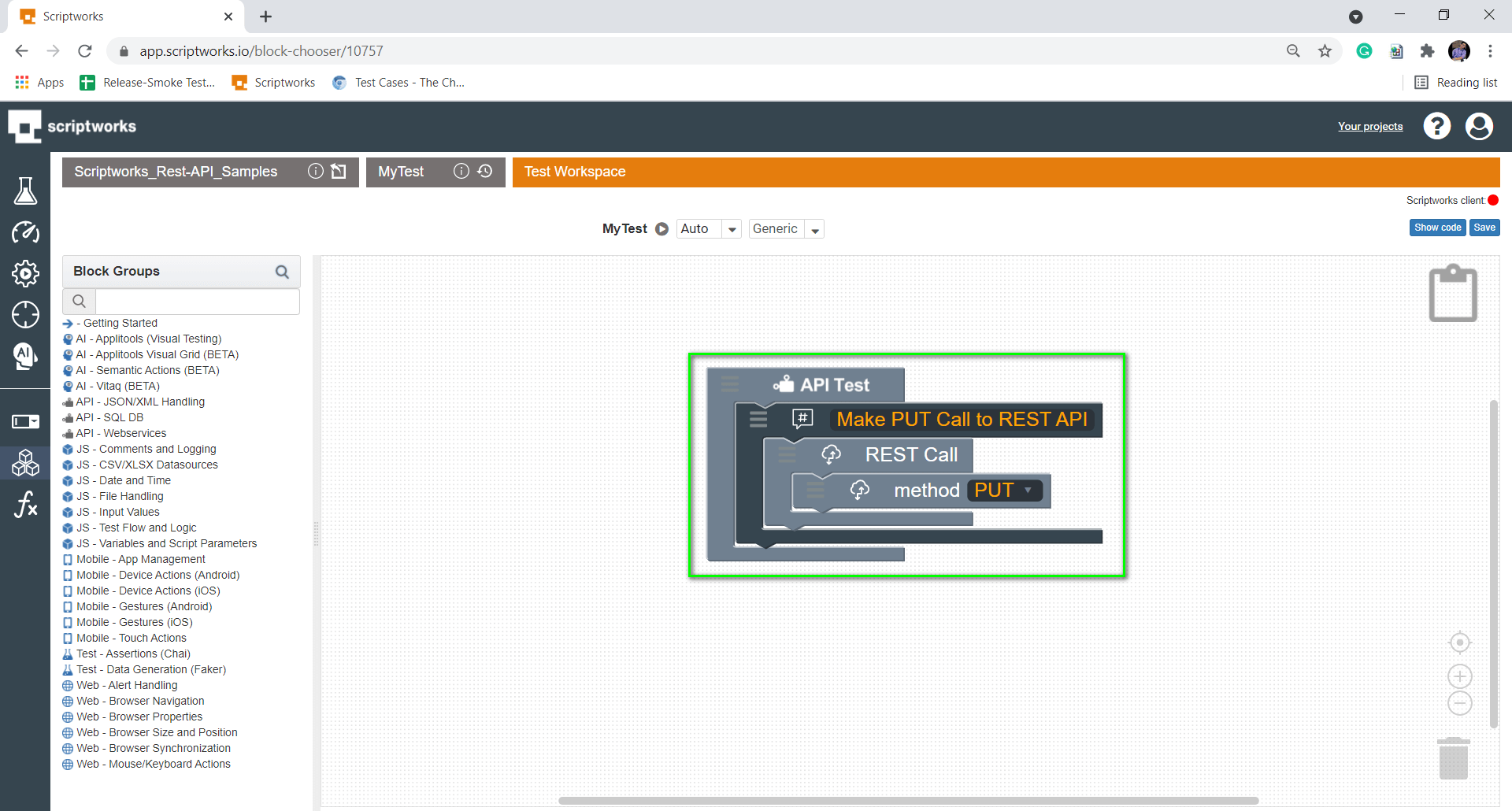
By default, we would have GET as an HTTP method. Change it to PUT by clicking the drop-down present in the method block.


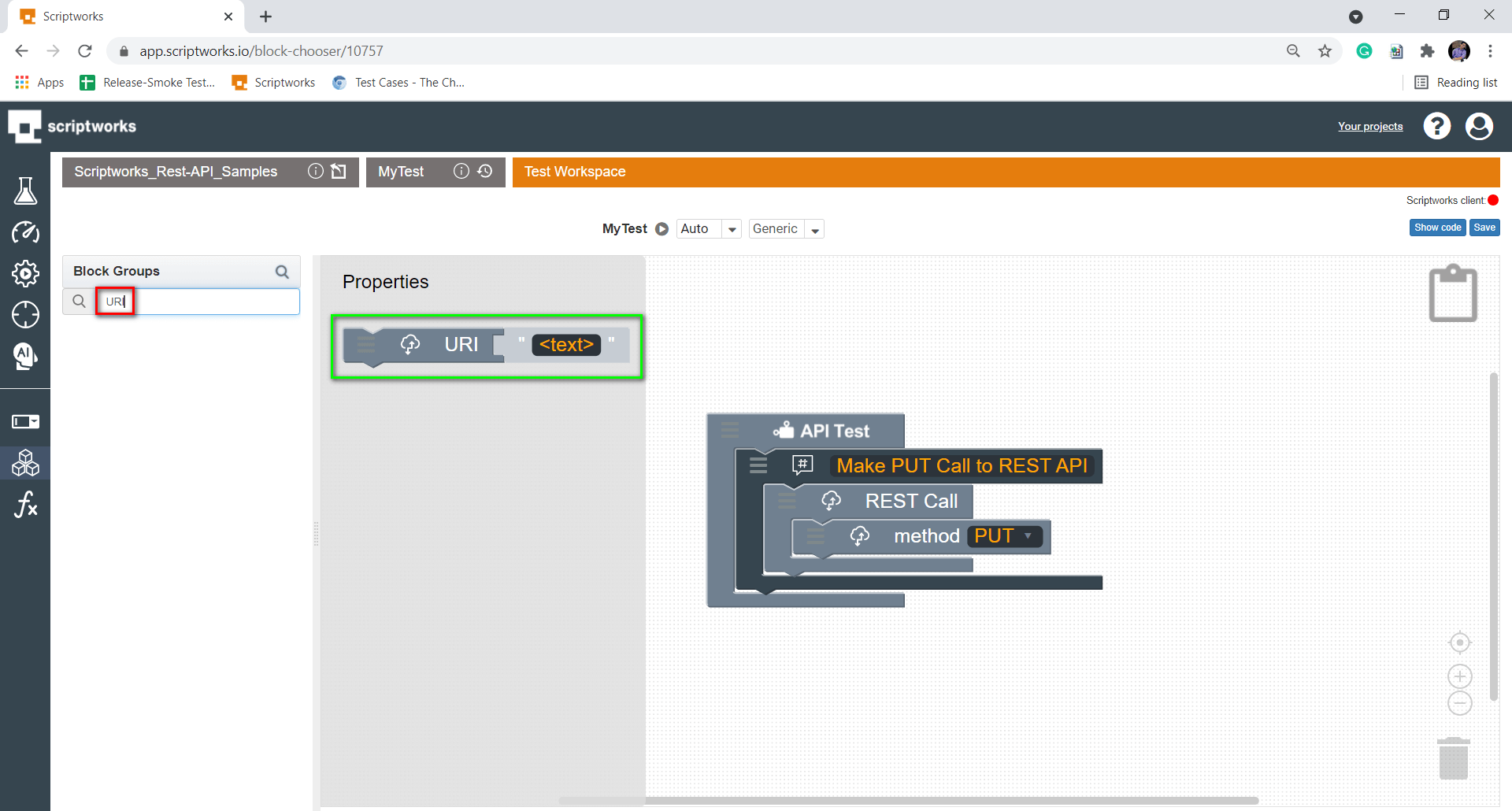
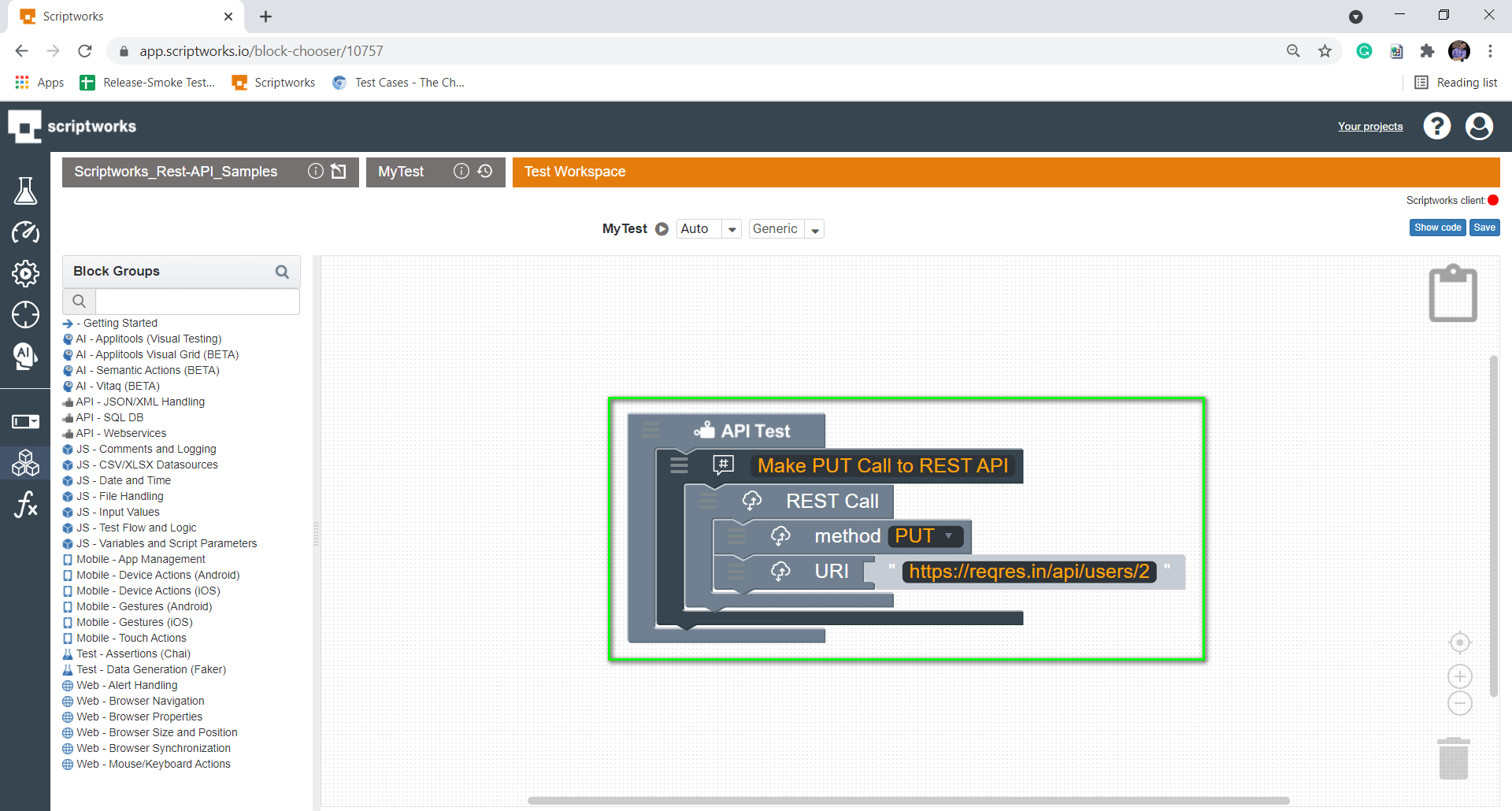
Demonstrating Drag and Drop of URI Block into Canvas

In URI Block Enter “https://reqres.in/api/users/2”

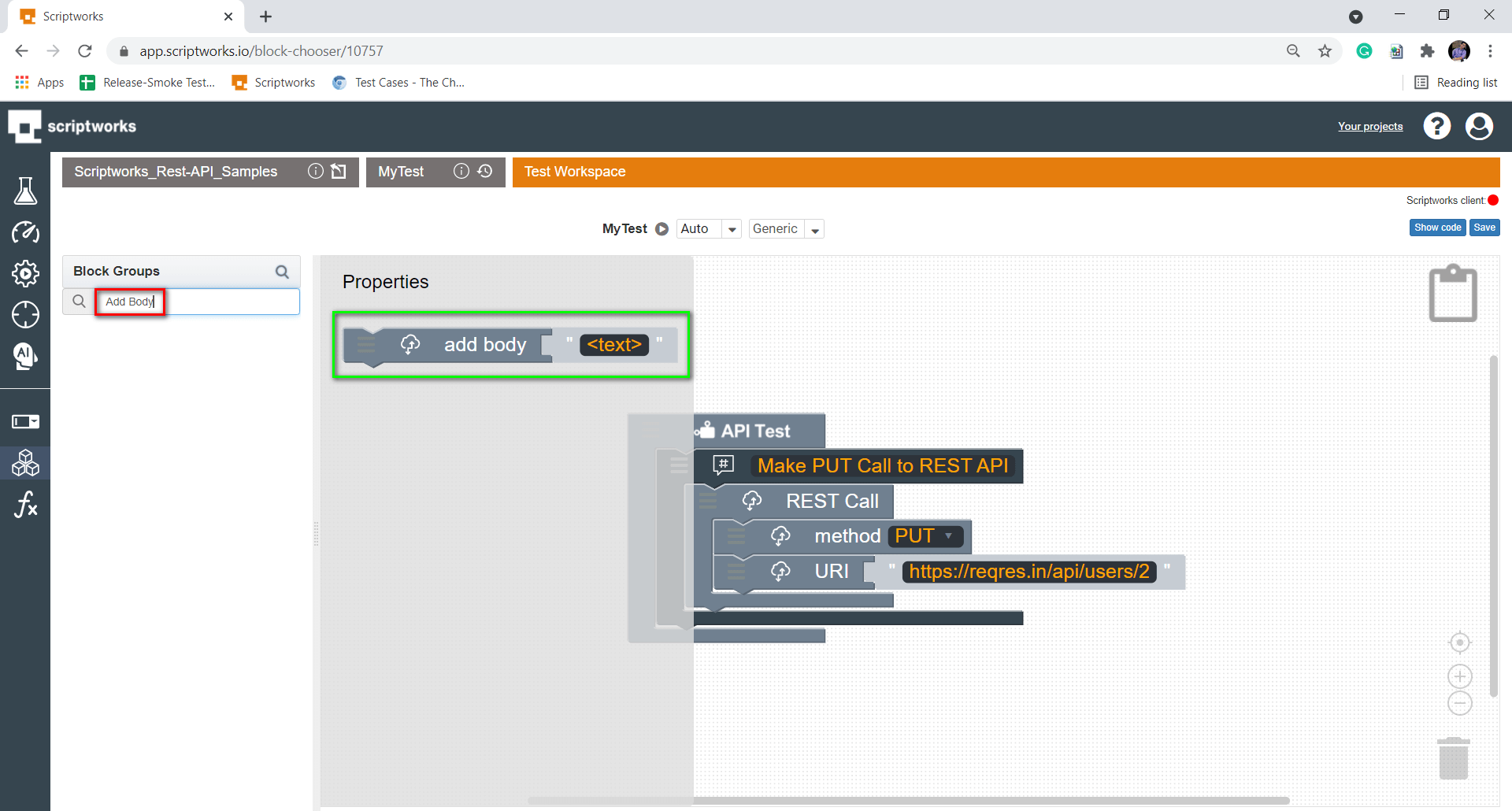
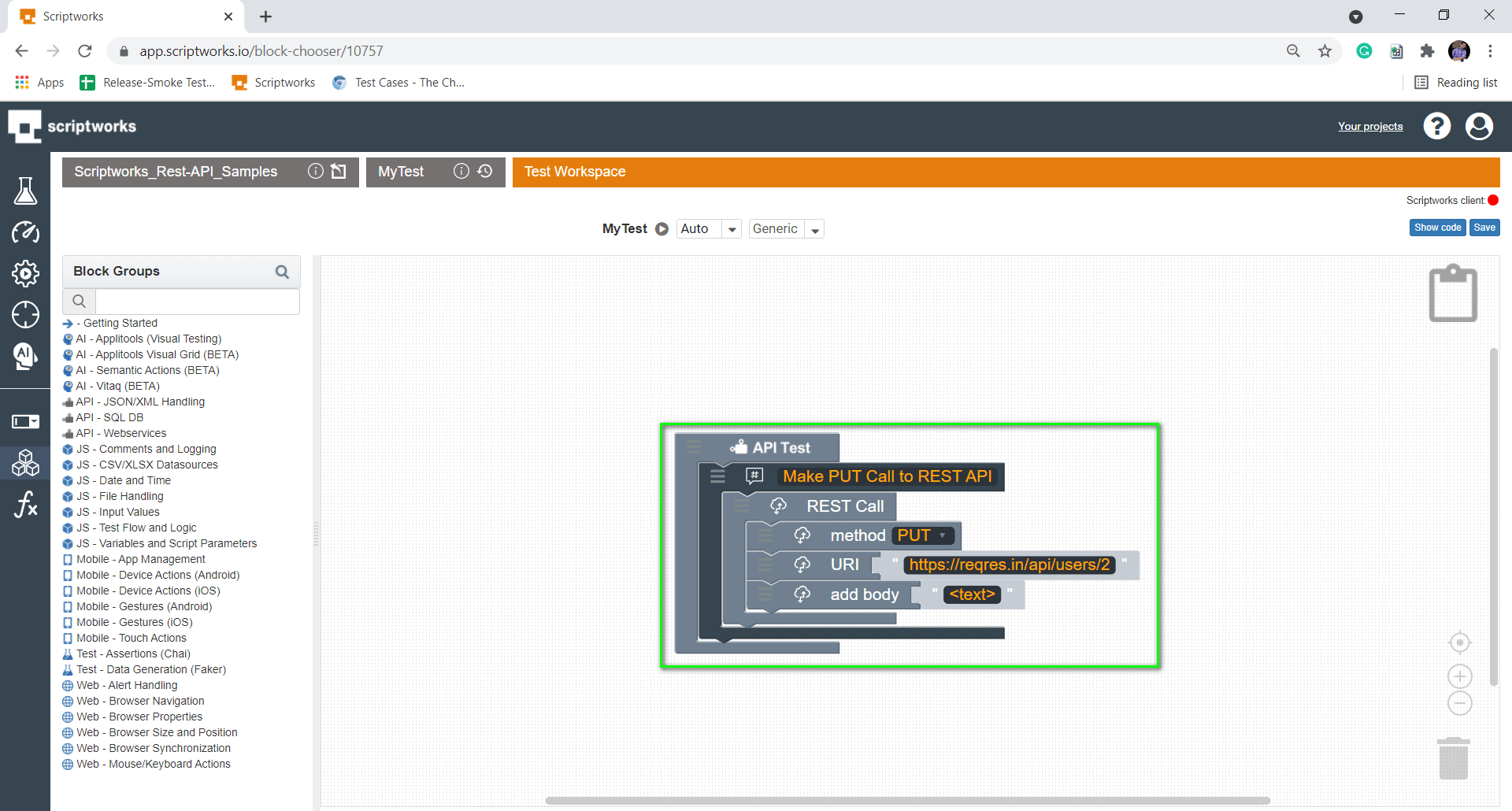
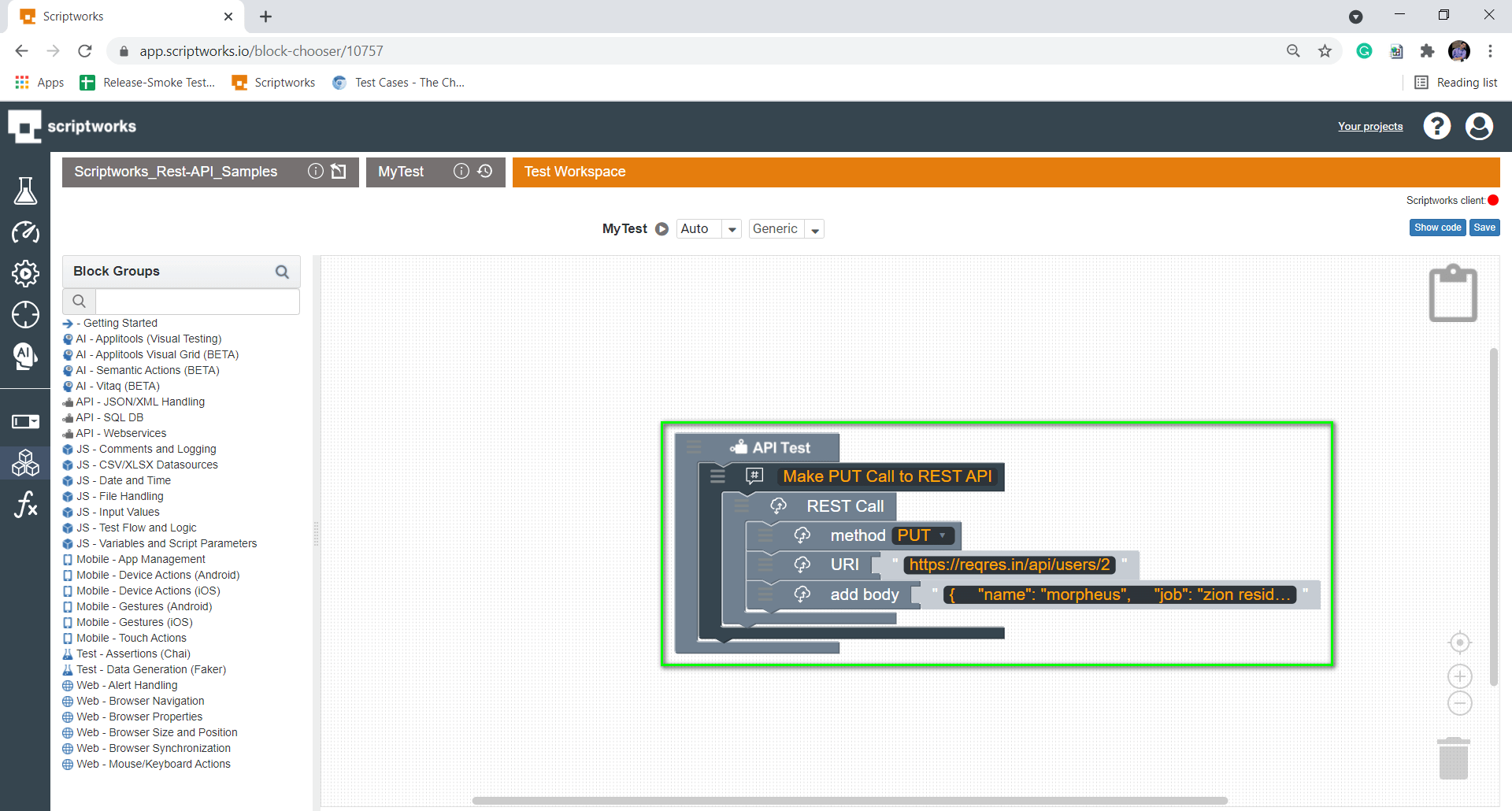
Demonstrating Drag and Drop of Add Body Block into Canvas


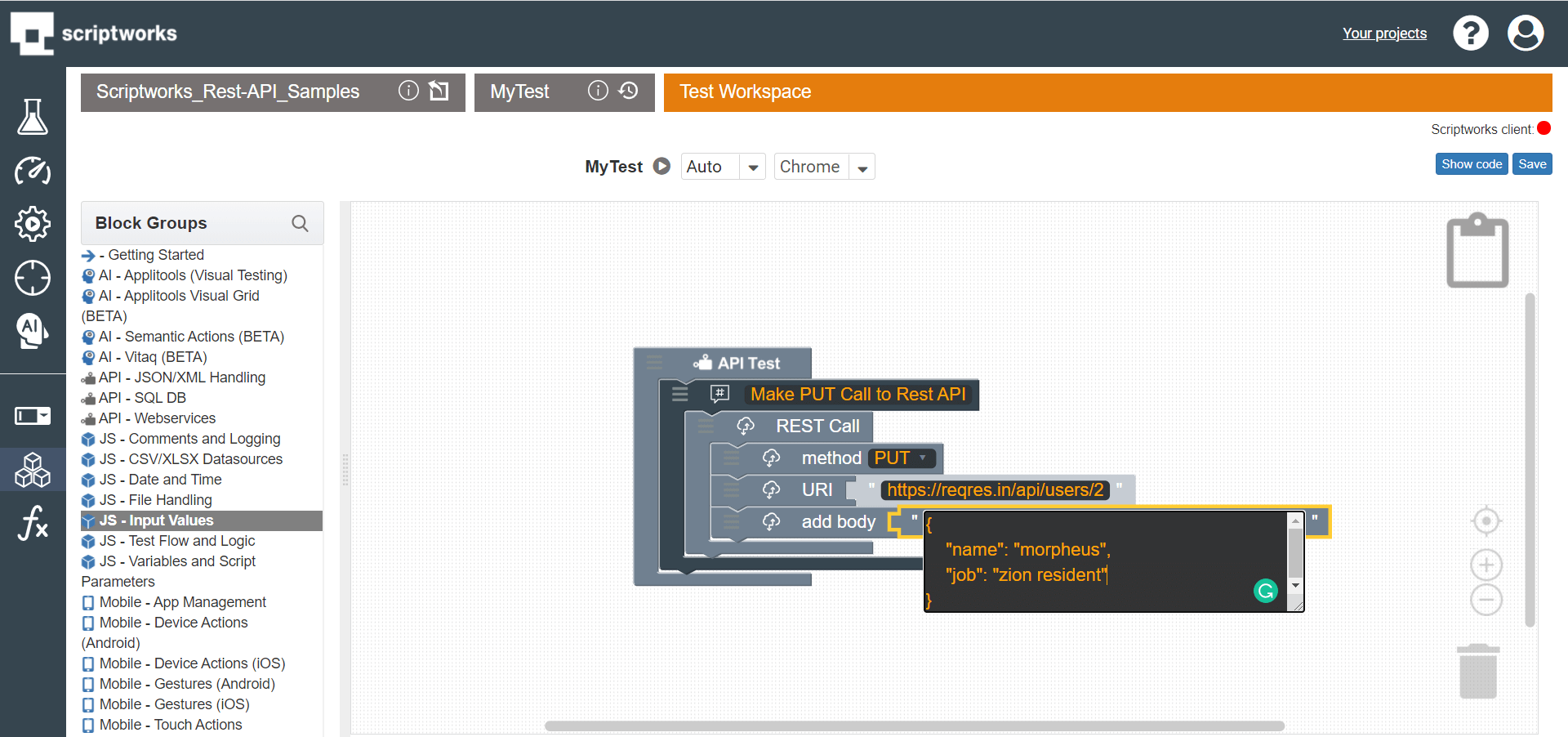
Now enter the Payload inside the add body block.

OR
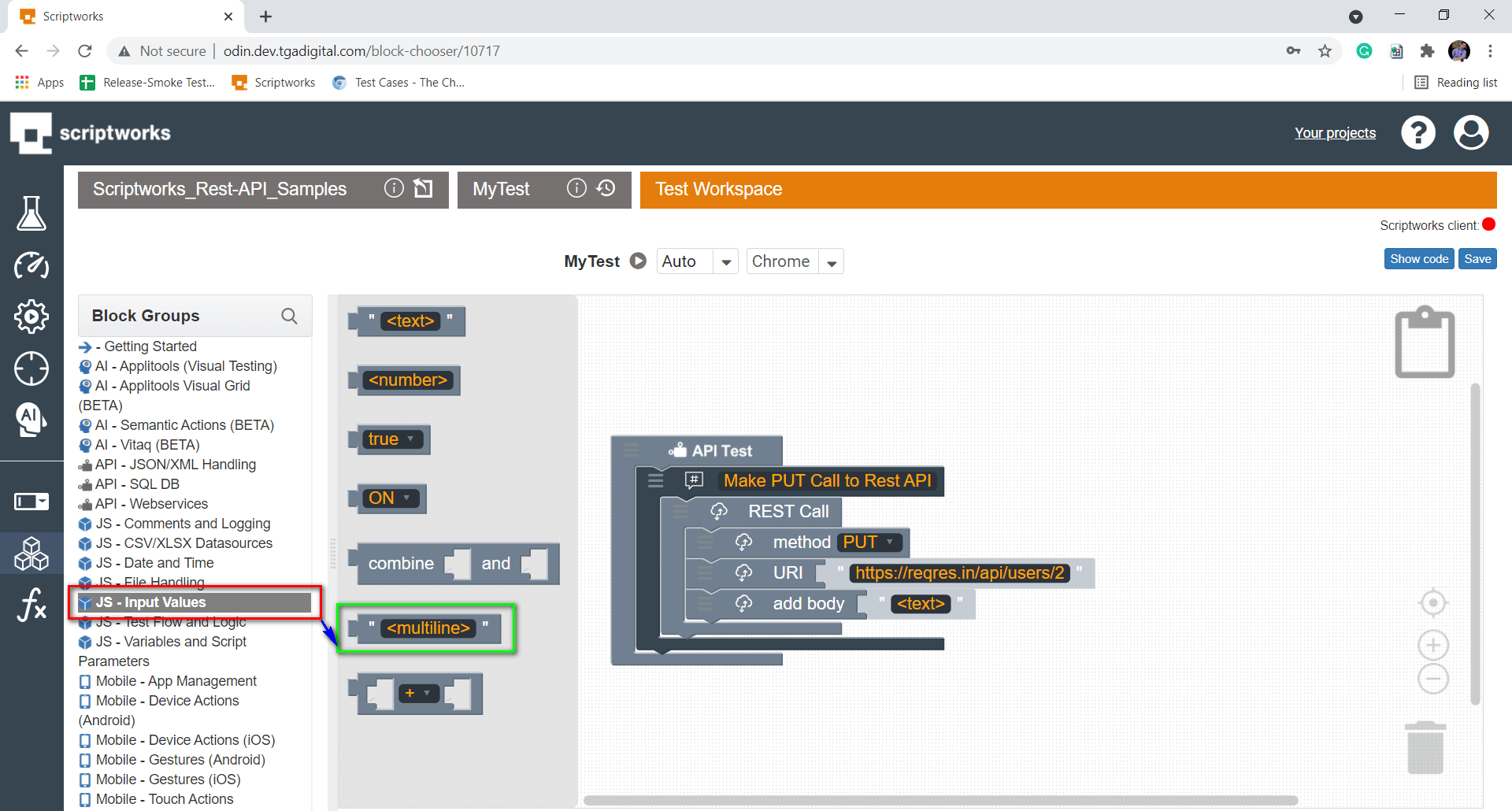
It’s not that you have to enter your payload linearly always. Scriptworks provide you the outstanding feature of adding a multiline block that can be expanded to your query level. Let’s see that as well.
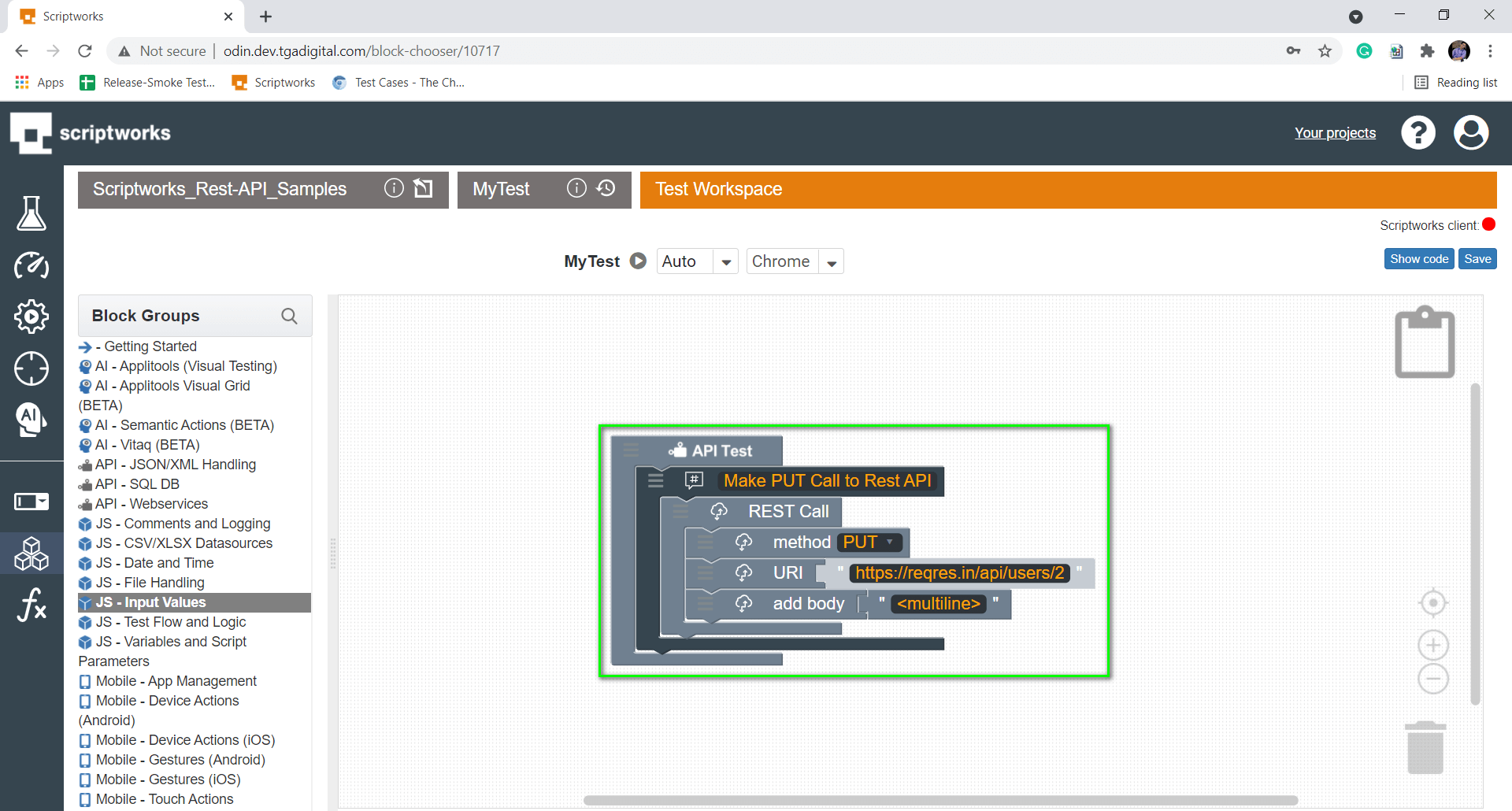
Click on Block symbol → Click on Input Values Link → Choose Multiline block → Drag and drop to Canvas



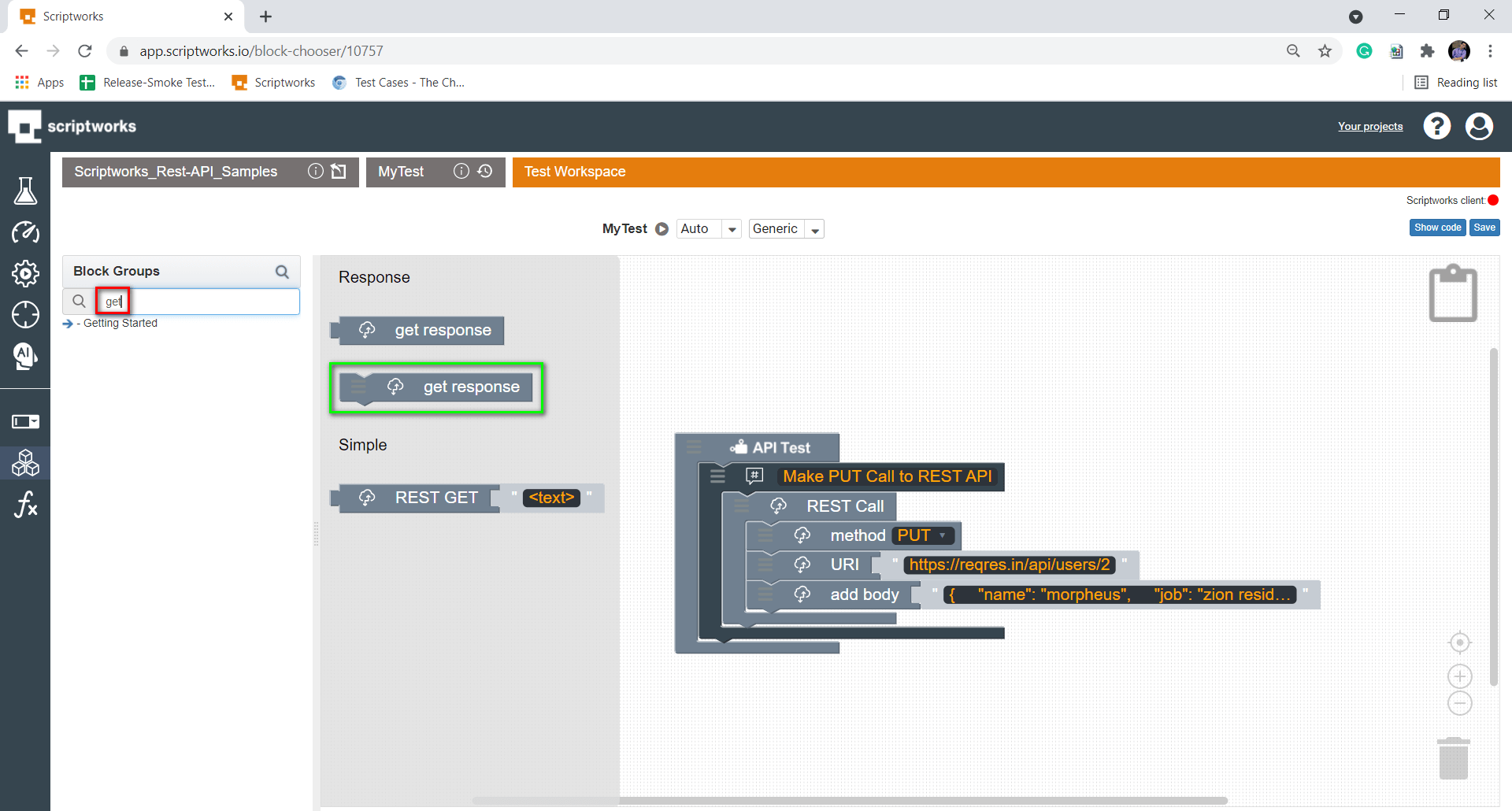
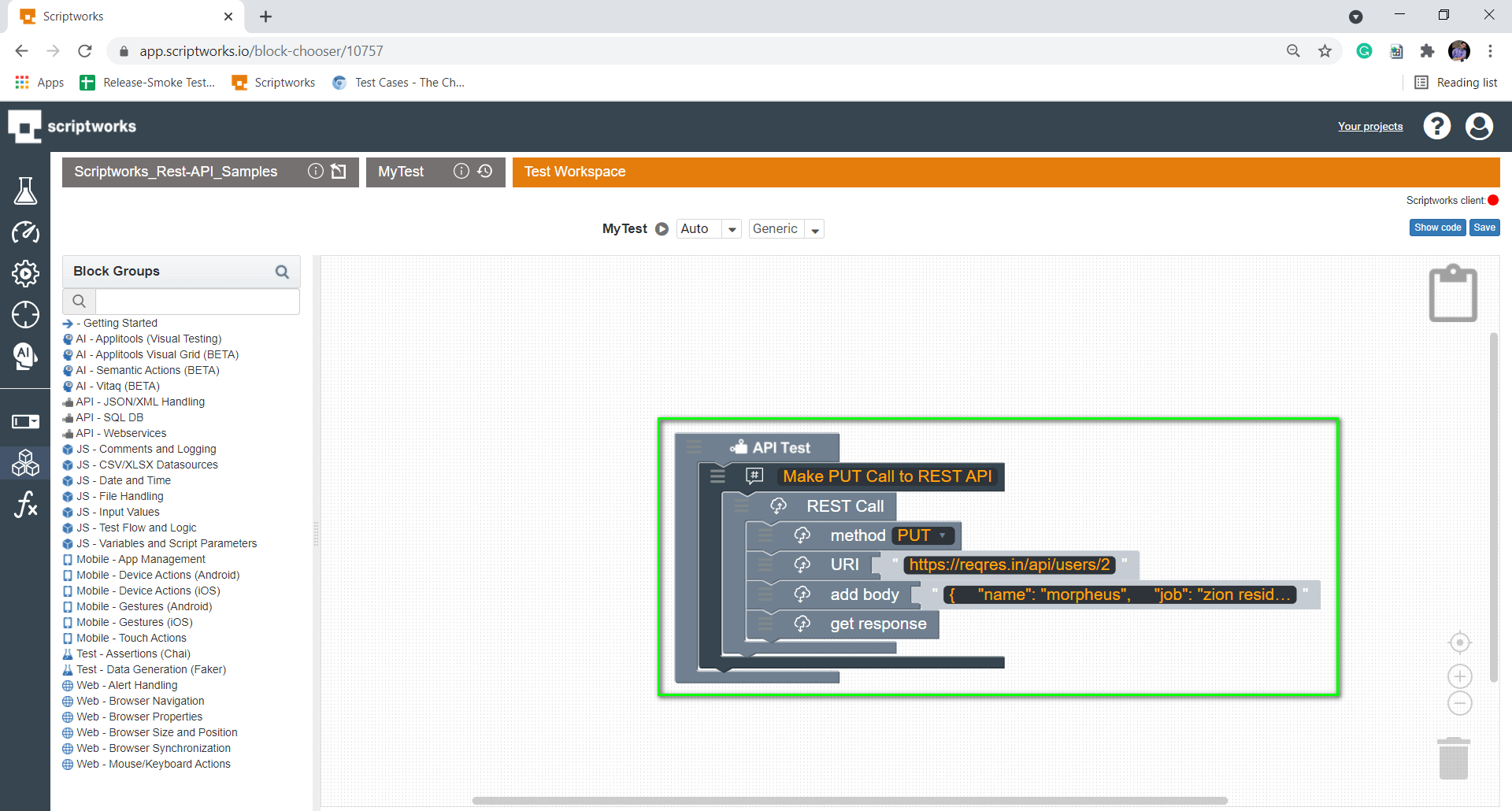
Demonstrating Drag and Drop of get response Block into Canvas


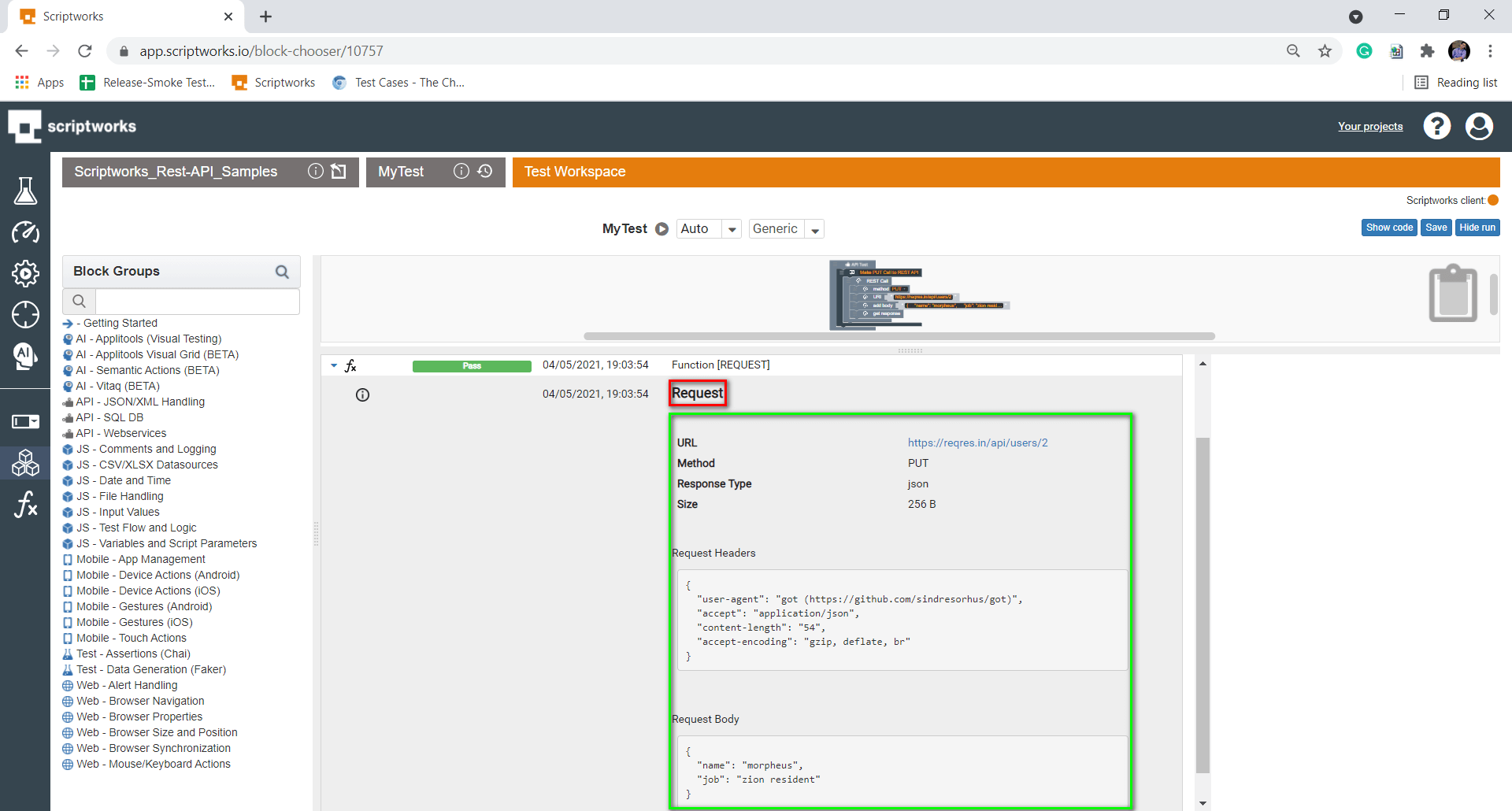
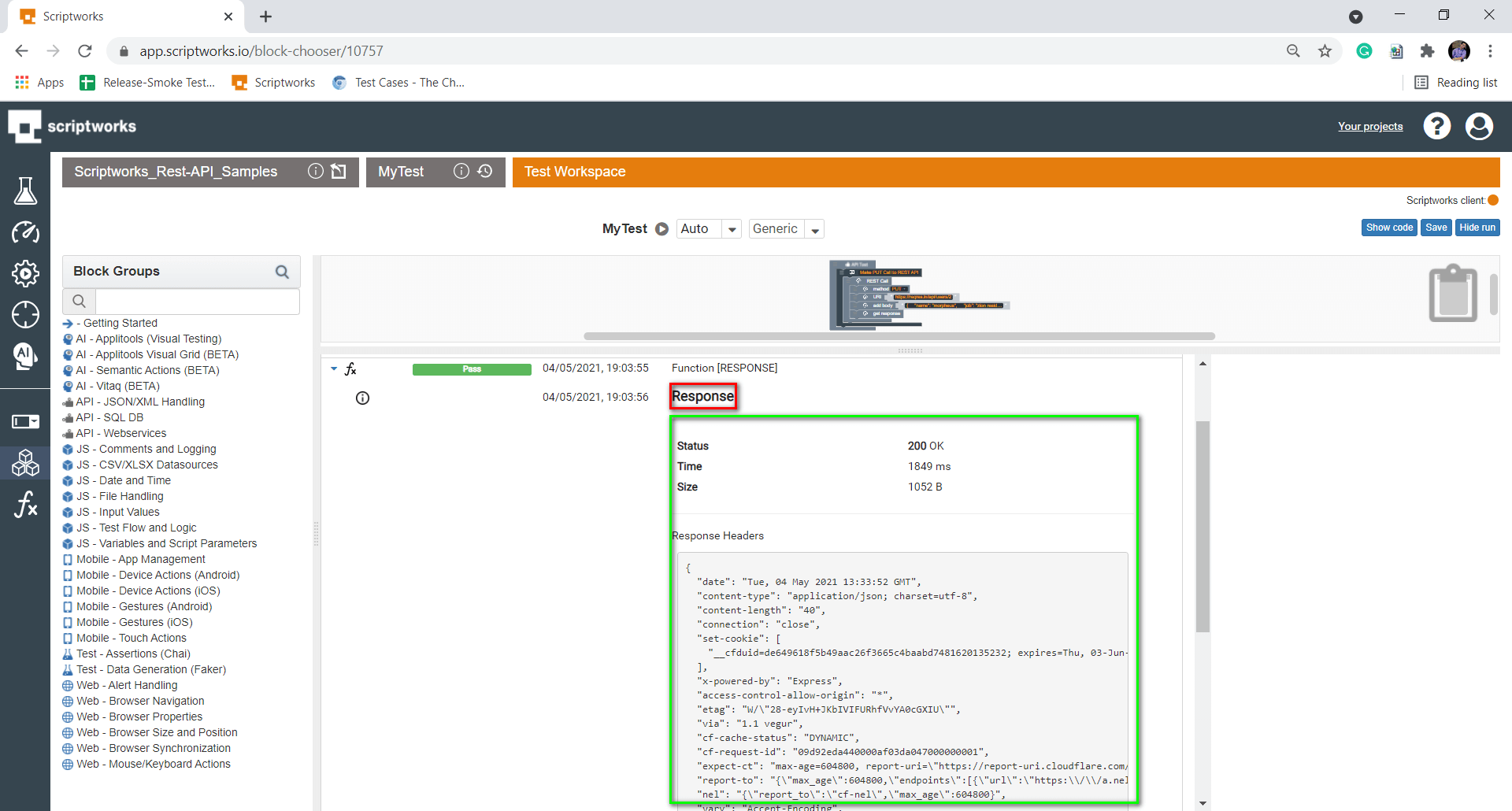
5) Let’s give it a dry run and see what we are receiving as a response after the run.

In the above screenshot, we can see what request we have sent to the REST API query with the kind of request headers that have been passed.

In the above screenshot, we can observe how well scriptworks is capturing the REST API response.
6) Drag comment to let others know what we are going to do now. And for that follow Step 3 Above.
Search → Comment → Drag and Drop to Canvas

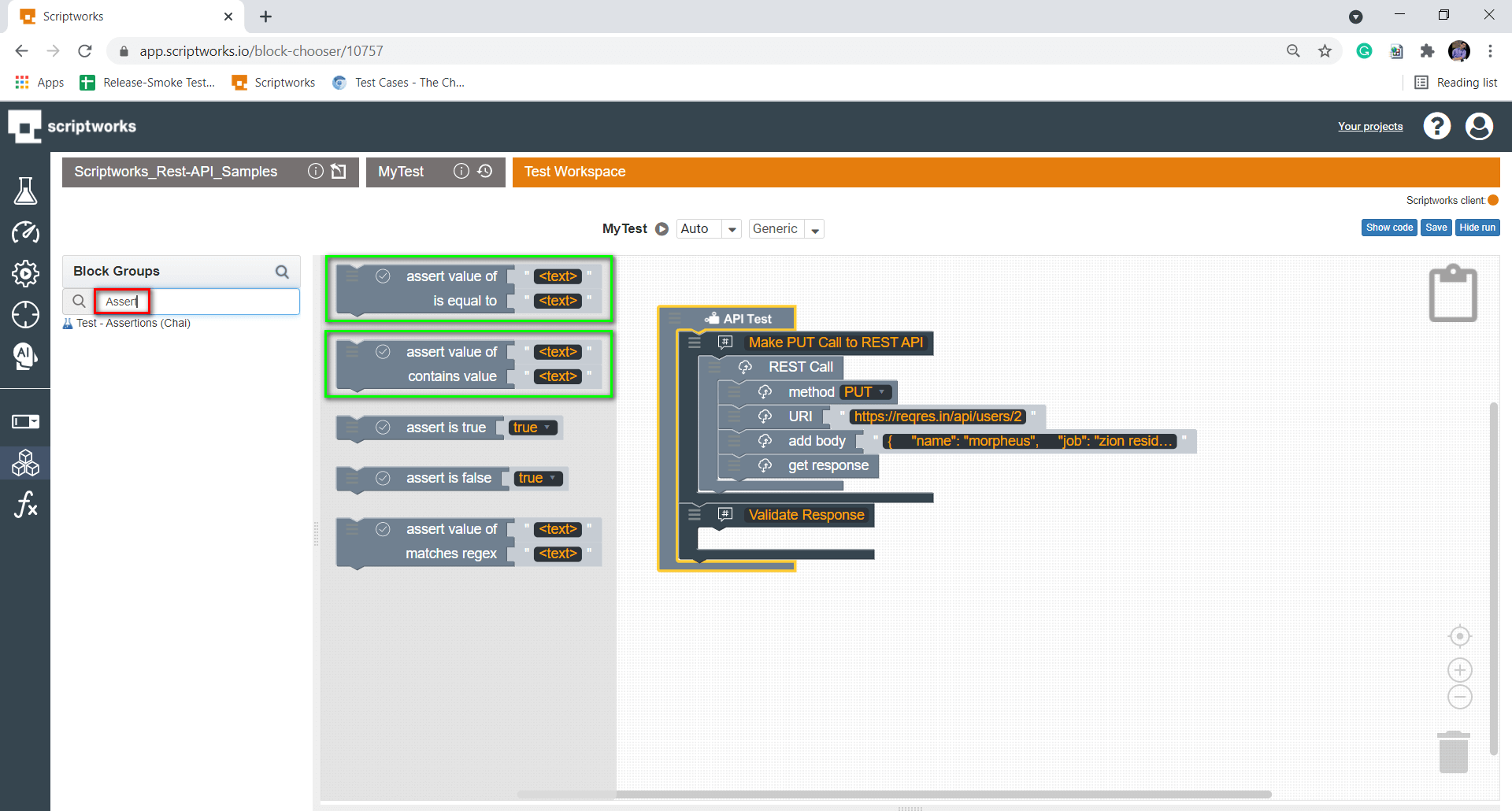
7) Now, to validate the response, or we can say in technical terms, i.e. to Assert the API response received to Scriptworks. Drag the Assert block multiple times for the number of Assertions you want on to the Canvas, and fill it with information you wish to assert from the REST API response.
Search → Assert → Drag and Drop to Canvas


We have added Assert Block. Now, what do we have to Assert?
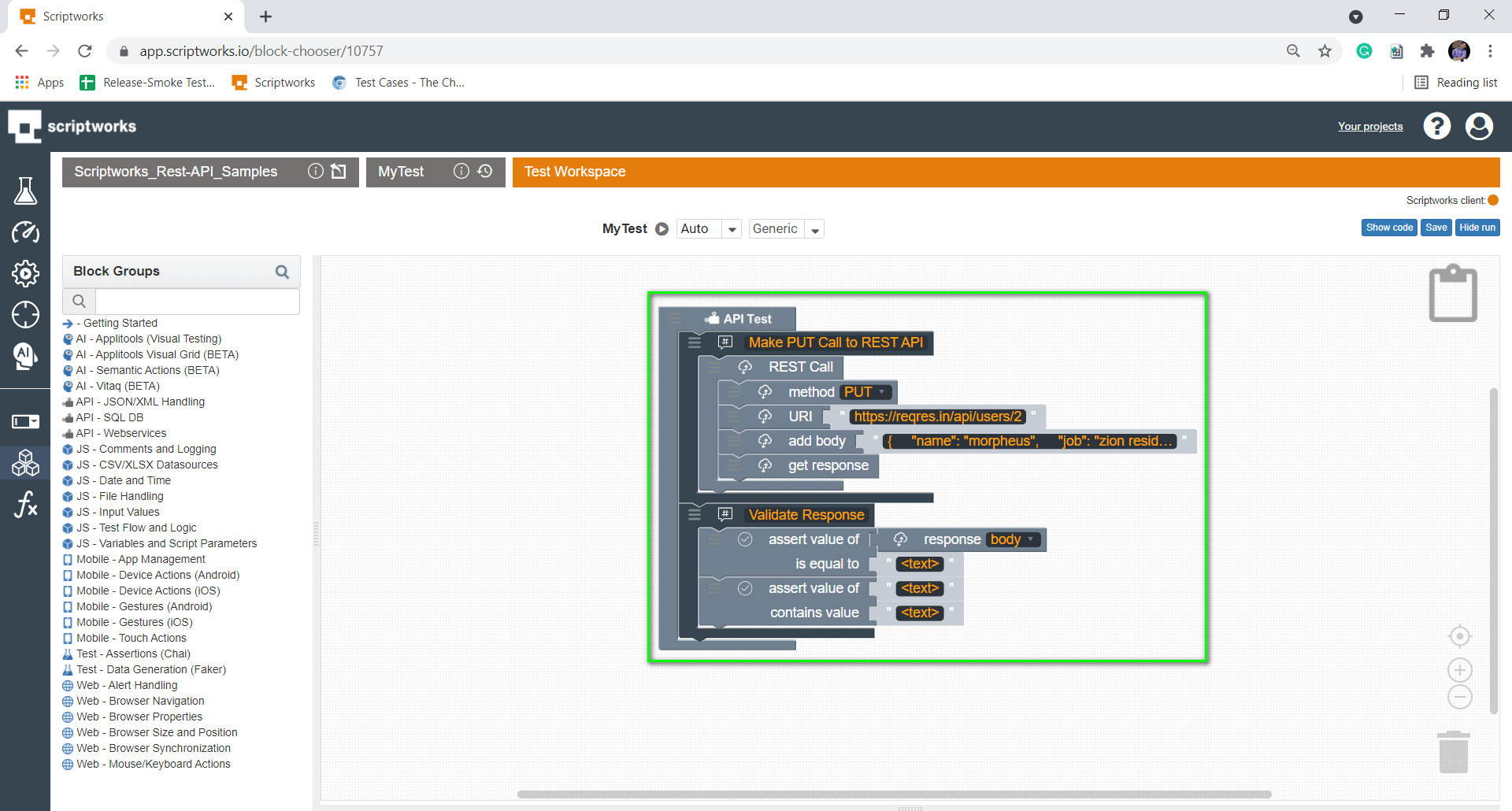
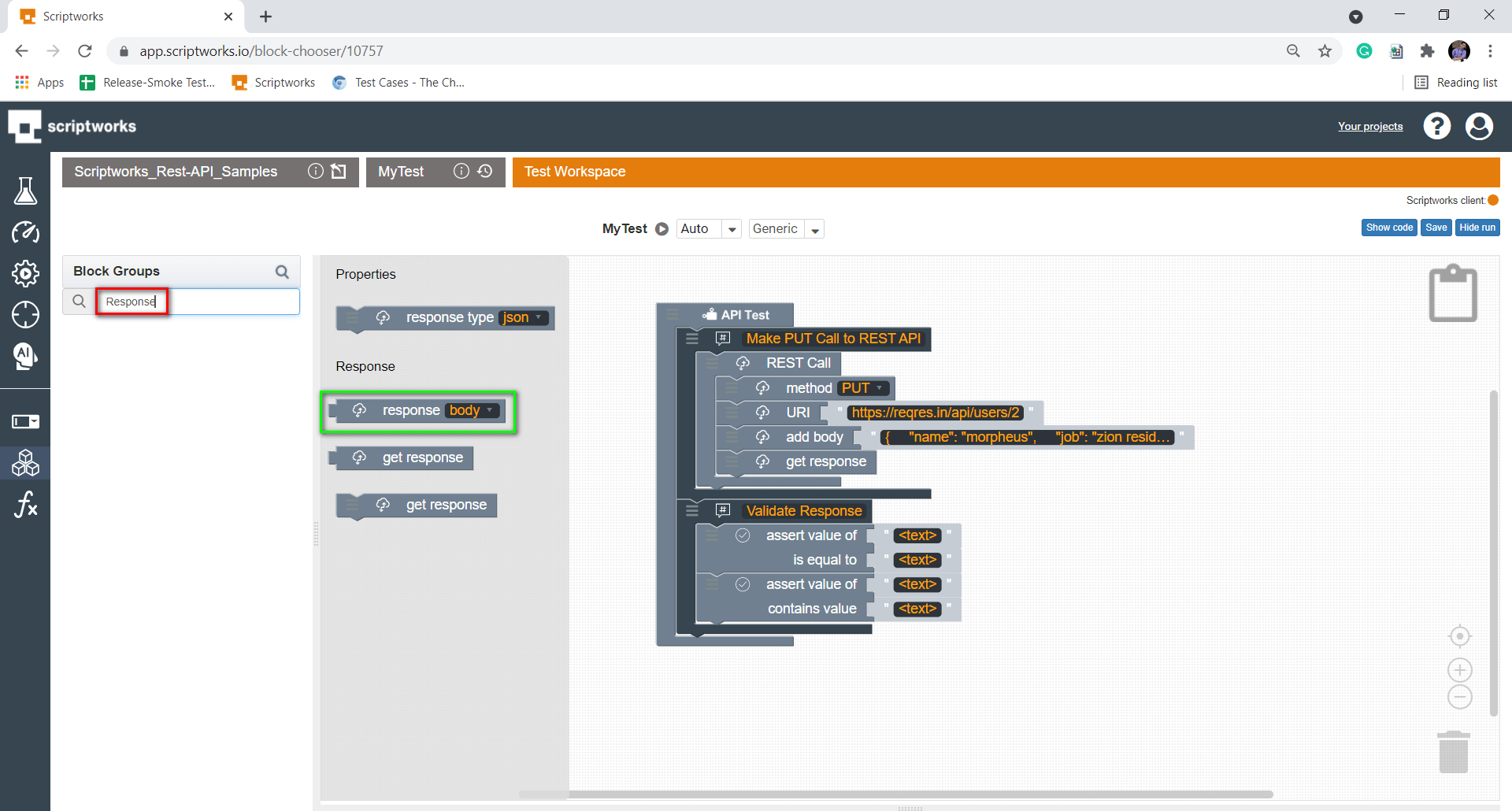
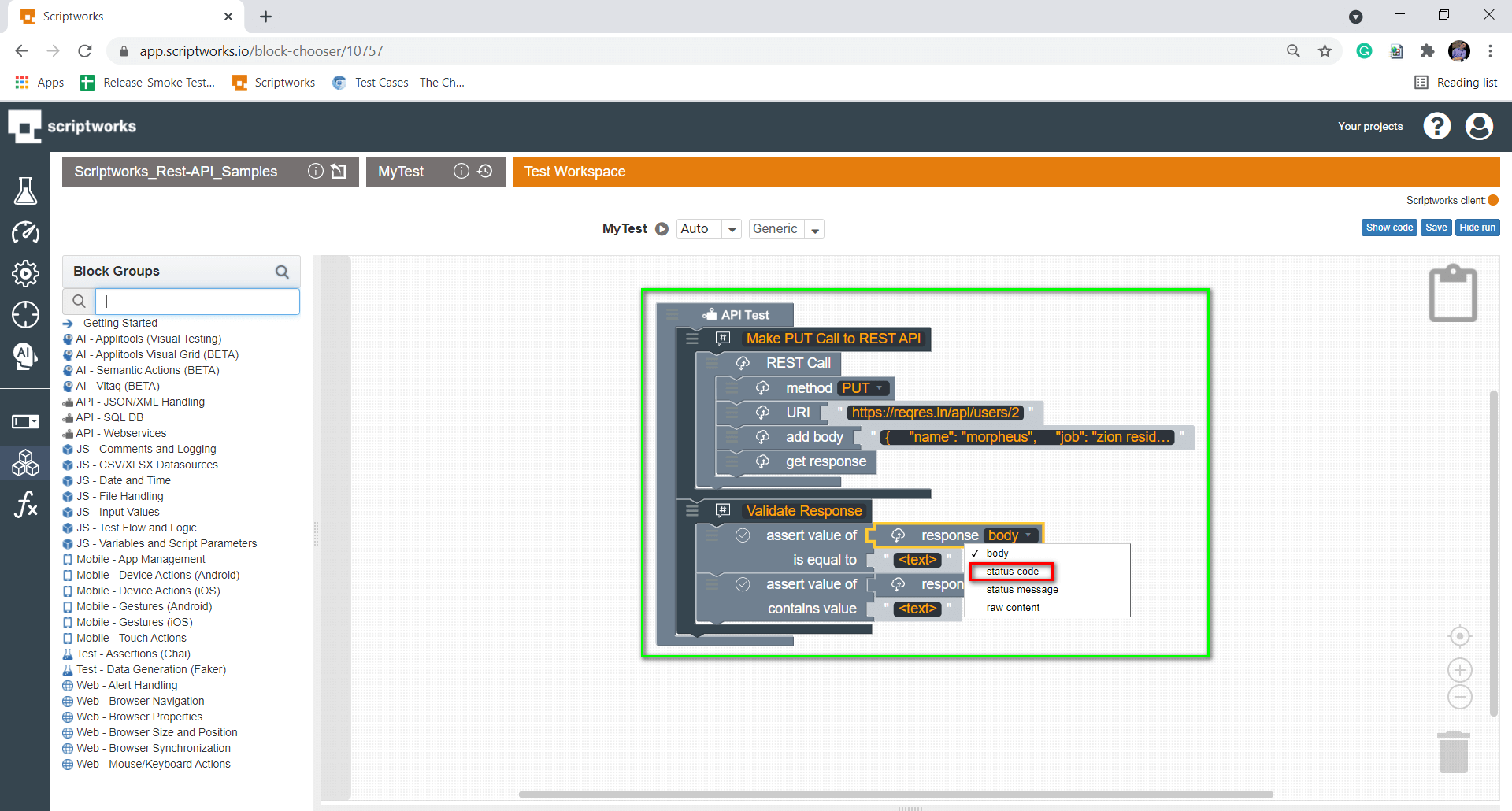
We have to Assert the status code and message from the API Response. To get these properties of the Response we use the a response properties block. So search for response in the search box and pick the response properties block and drag it into the canvas.
Search → Response → Drag and Drop Response Body into Canvas



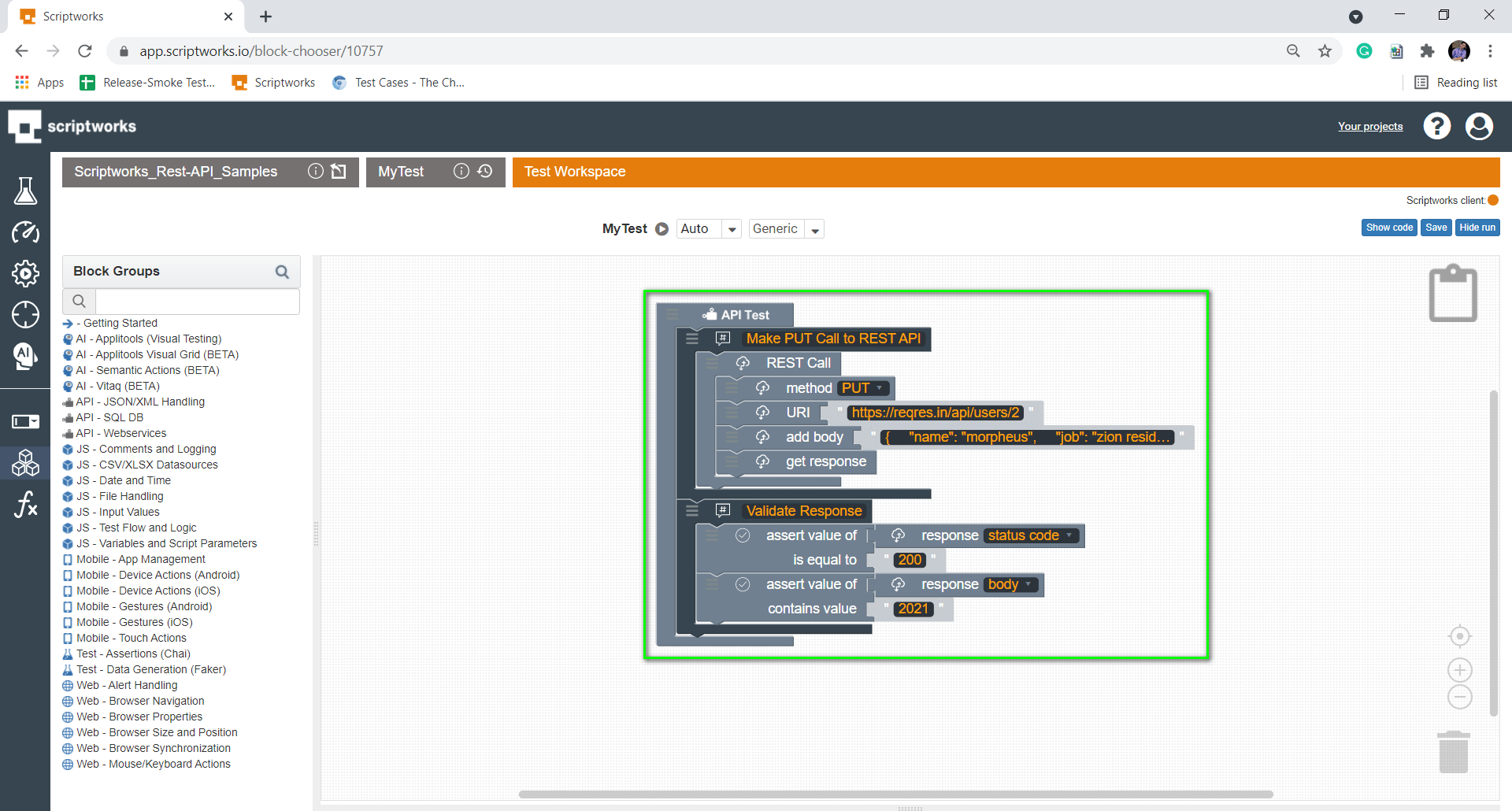
As a PUT Request, when updates are done on the back end, we don’t get any Message. So we are just capturing the Year from the response body and validating that here.
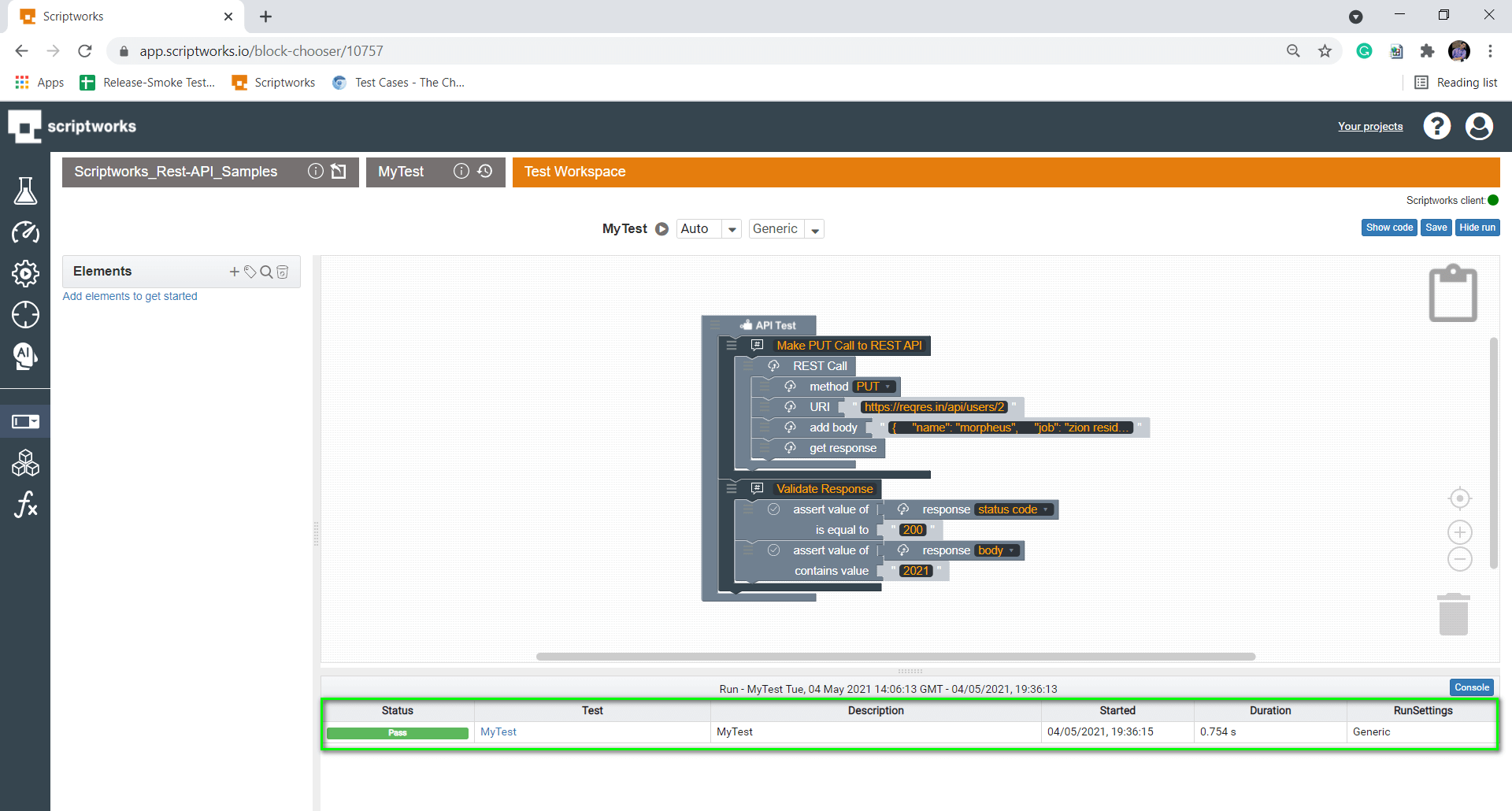
8) Now, the final thing is a Test Run. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see Green Symbol before clicking on the play icon.
![]()

That’s how we can validate a REST API with the response code and status message in Scriptworks.