This Article covers HTTP method GET, requests made to a REST API to generate HTTP Code 401 from the URI end, and validation of the response through Scriptworks.
In this article, we will perform a GET Request on the REST API and validate the Status Code 401 received in the response through Scriptworks - A Visual Programming/low Code Automation tool.
First, I will demonstrate the exercise we need to perform, followed by practically demonstrating the Automation through Drag and Drop of the relevant Blocks in Scriptworks for achieving it.
HTTPS Code Discussed in this Article:-
401:- HTTP Status code 401 belongs to the Client Error Codes Category. This error code states that the request sent by the client to the server lacks valid authentication credentials.
Note - Here, We are using http://httpstat.us/ to practice REST API’s queries response validation.
Exercise:-
1) Open your preferred browser chrome, firefox, etc.

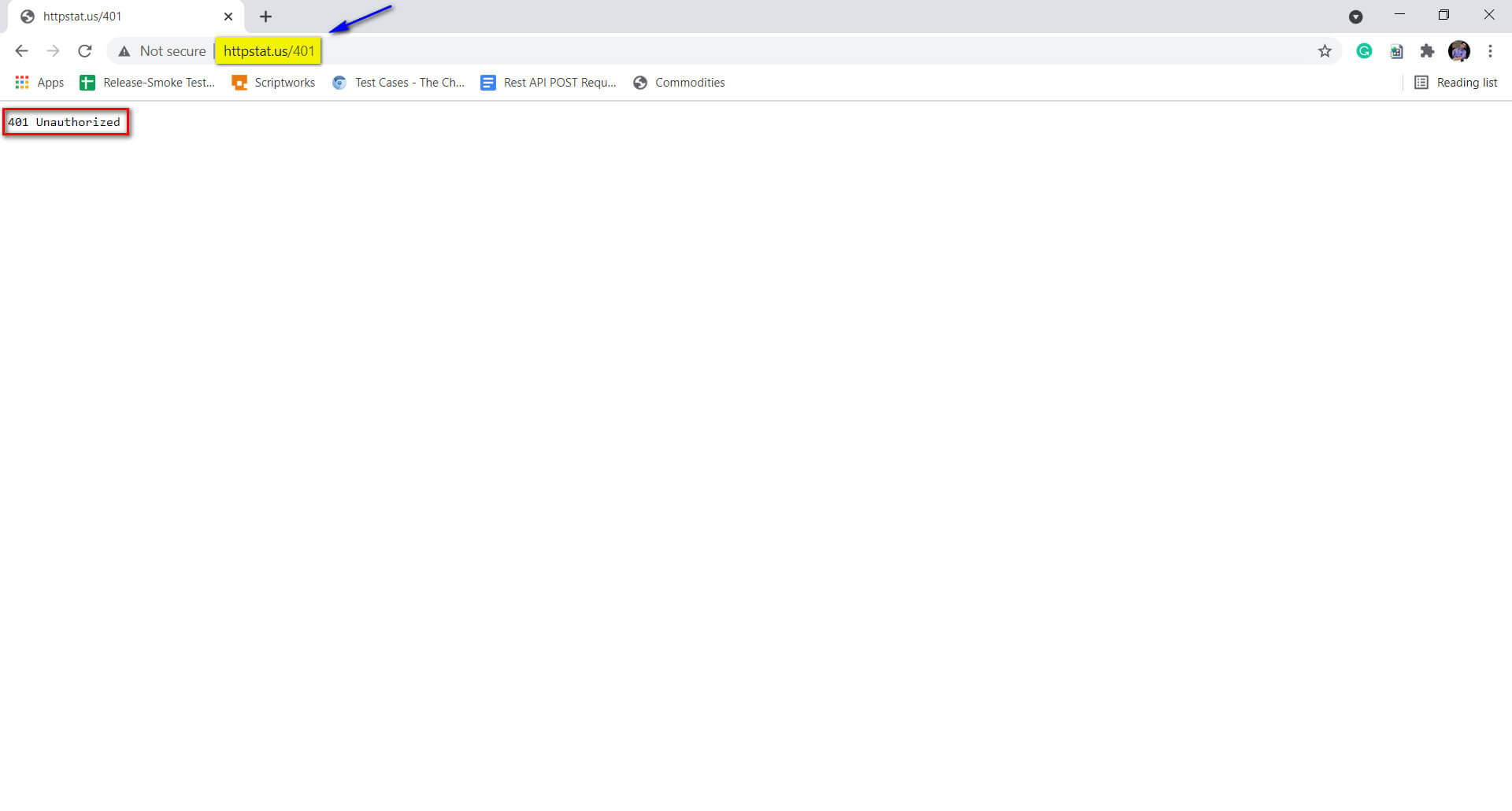
2) Navigate to http://httpstat.us/401

3) Validate the response code 401.
Following are the Steps to Perform the above Exercise, including validation using Scriptworks Visual Programming/Low code in the ‘Scriptworks’ IDE:-
Pre-requisite: Users should be able to login to Scriptworks via their Credentials, and their Scriptworks Client should be up and running.
To know more about Scriptworks Client and Selenium Standalone Server, please follow this Article.
1) Open Scriptworks on your system with your credentials and open the project where you want to create the REST API Request and Automated validations on the API response.

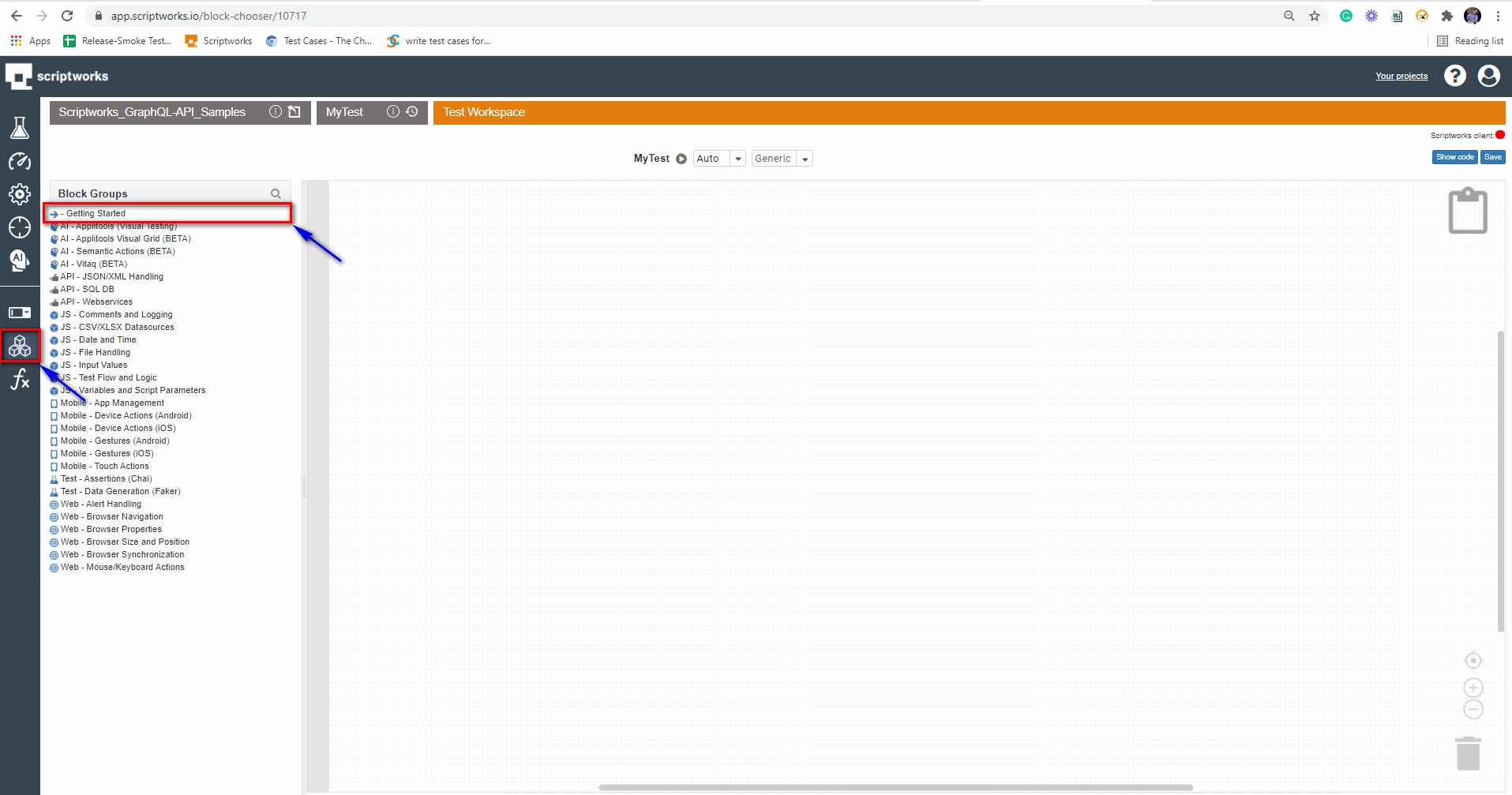
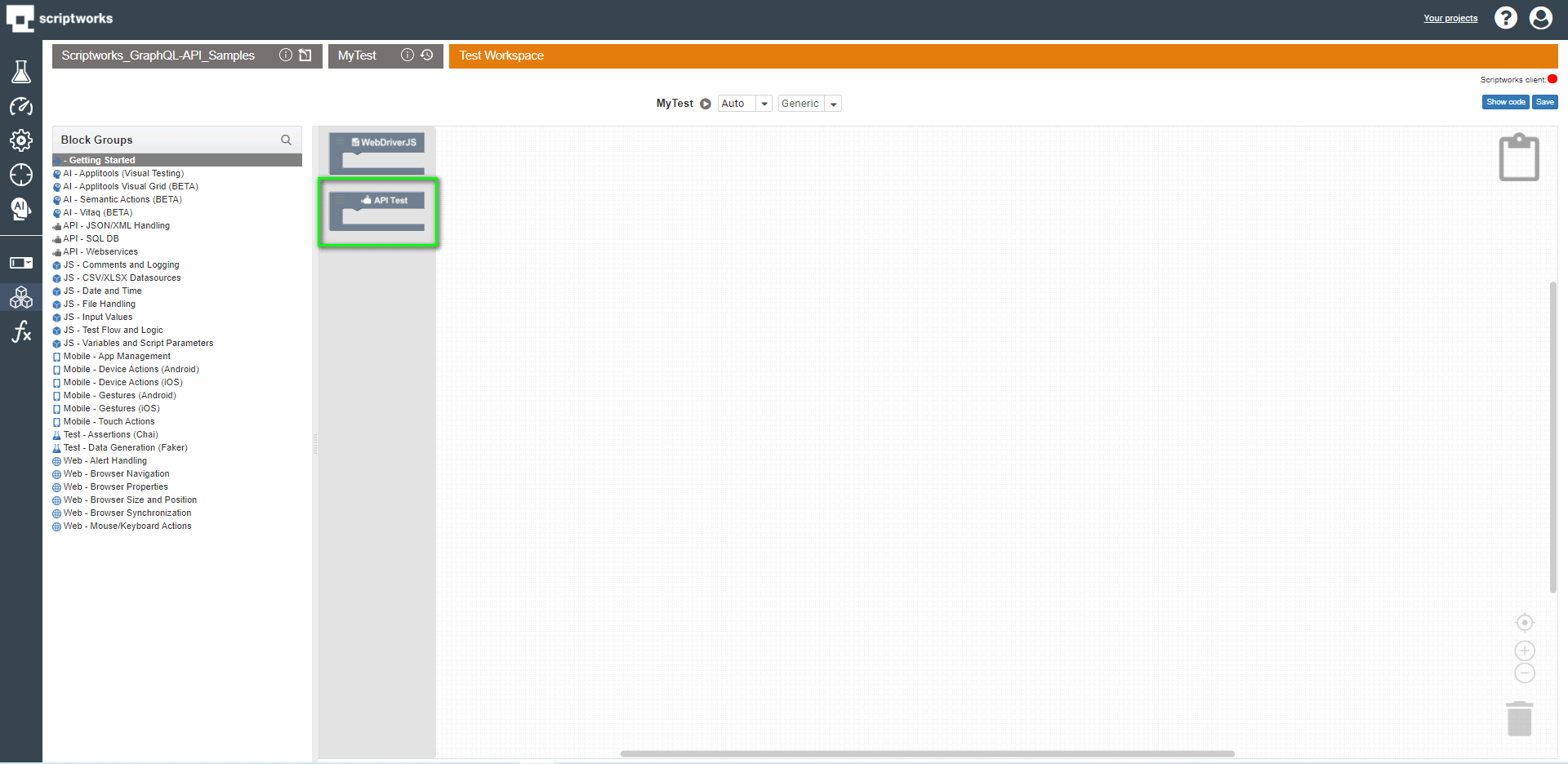
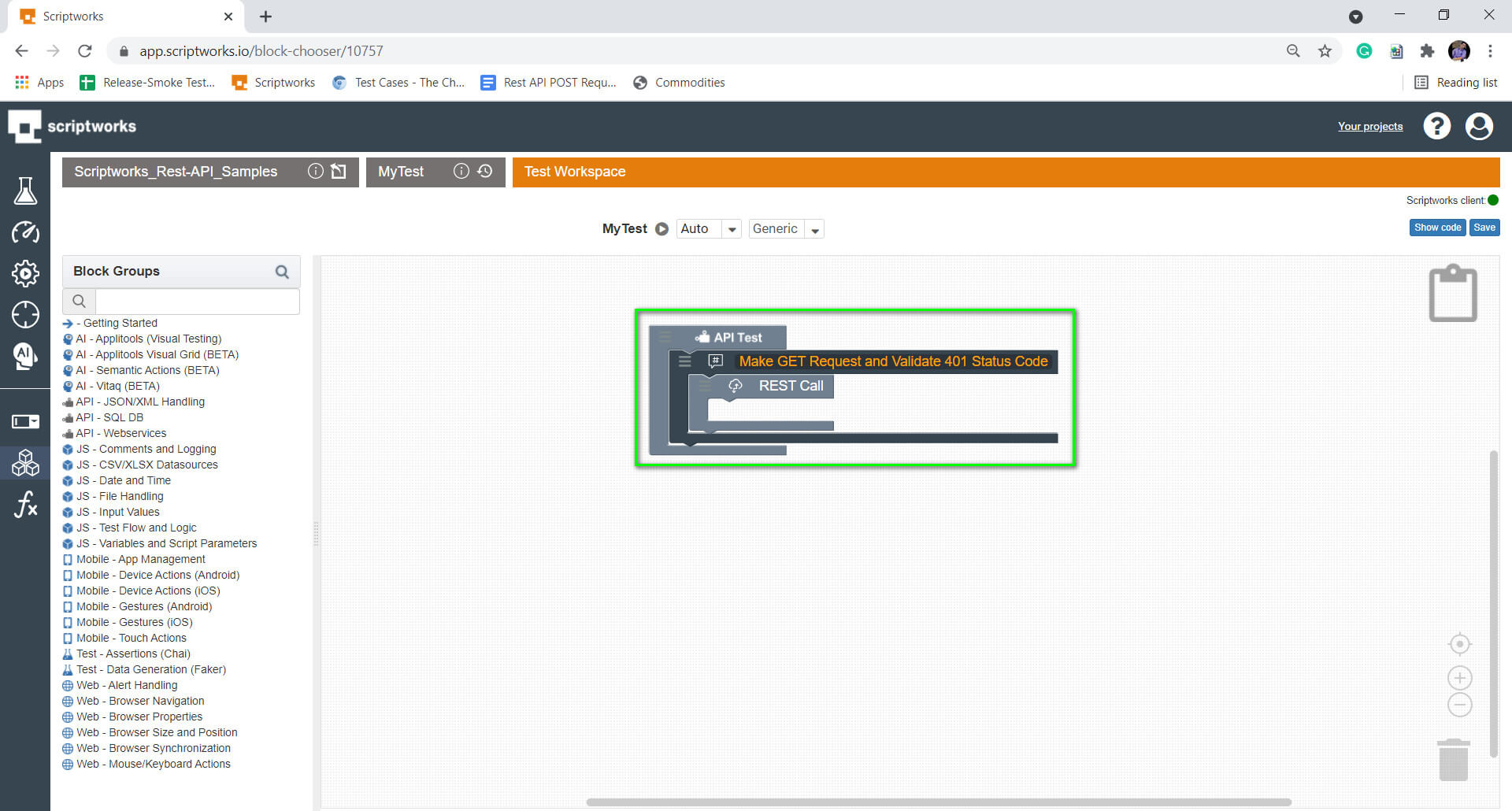
2) Now click on the Block symbol present on the left side panel and then click on getting started
BlockSymbol → Getting Started → API Test
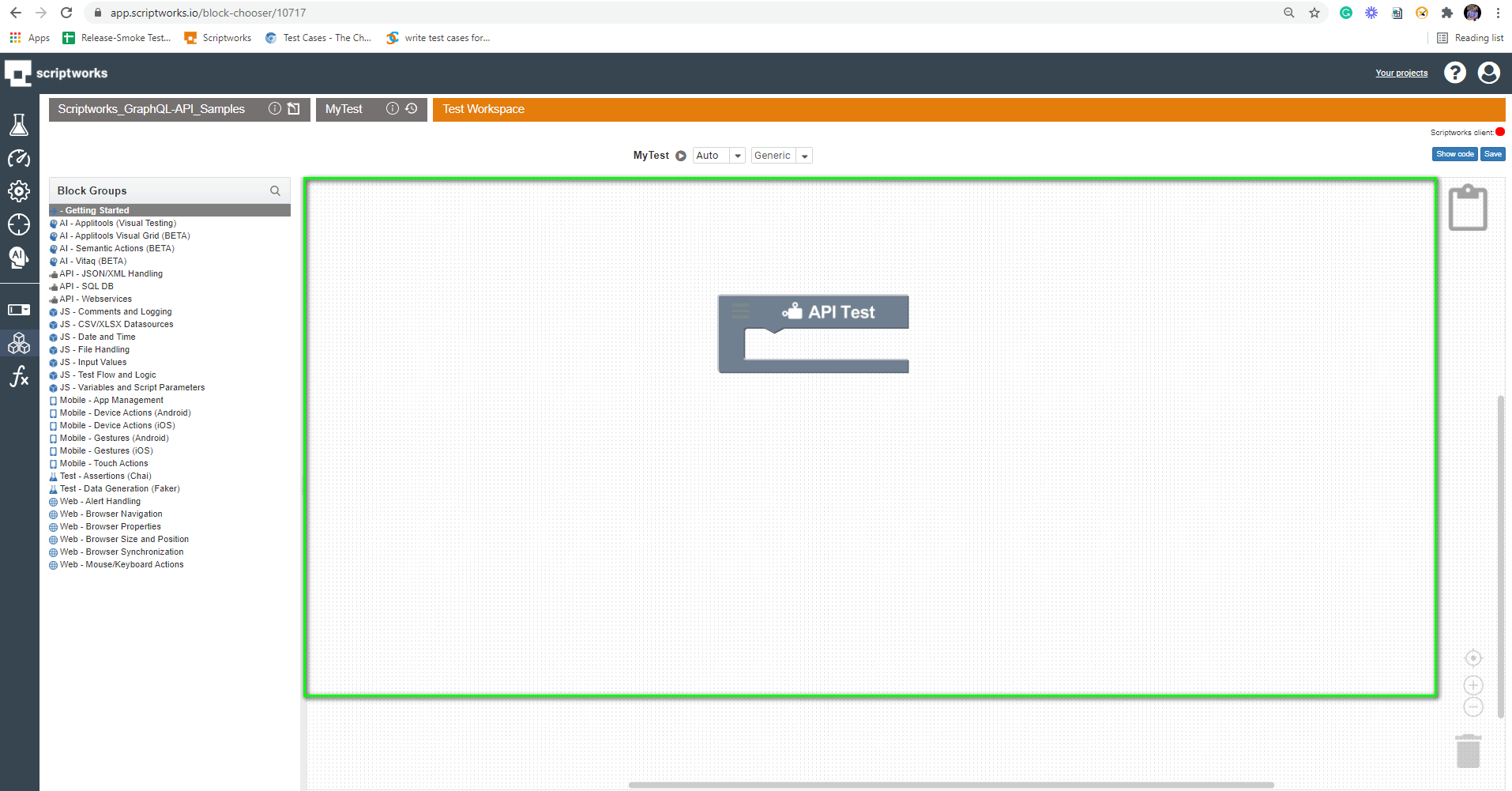
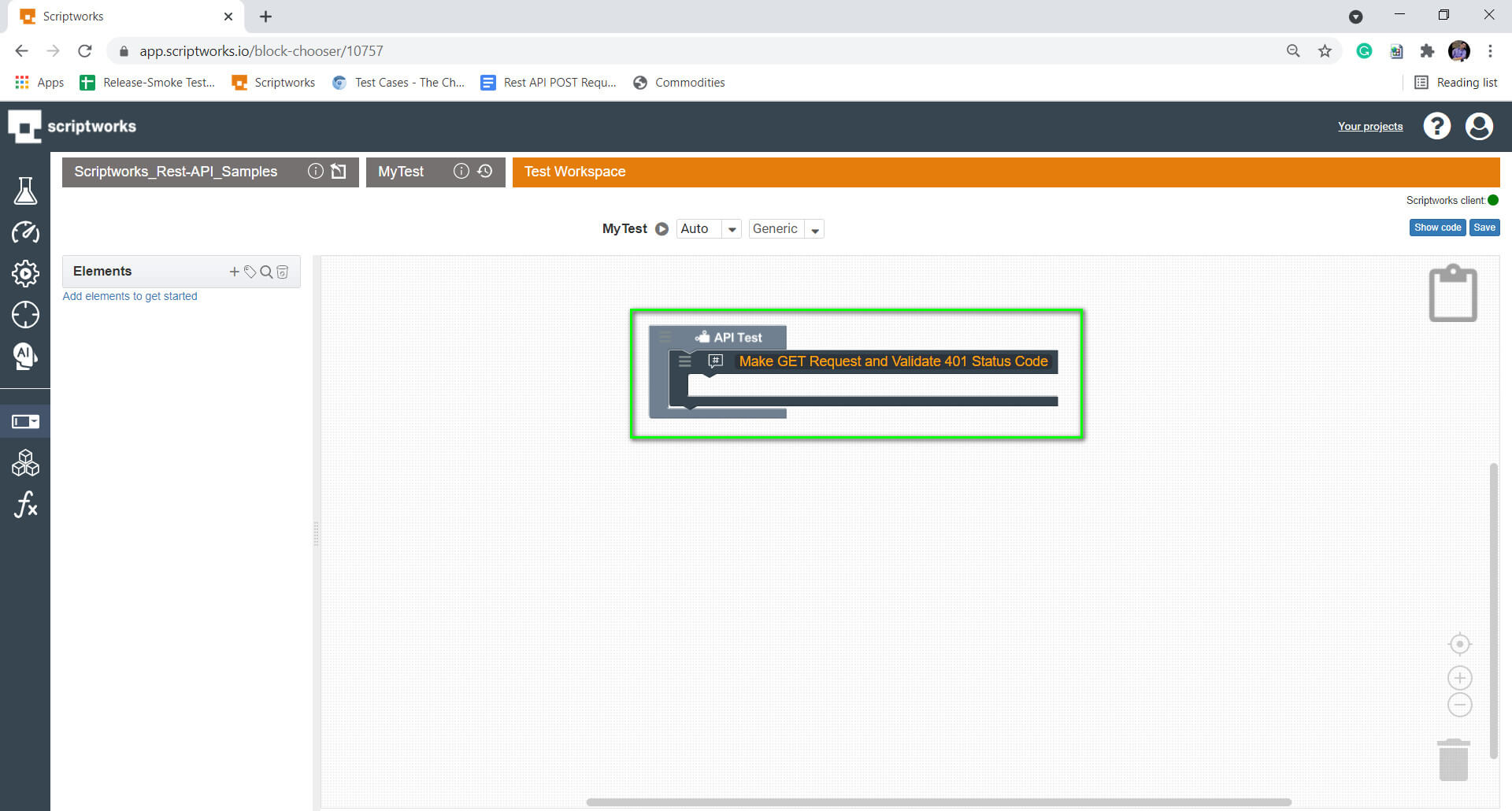
As we know, we are going to initiate an API test. So Drag and Drop the “API Test” block onto the canvas after clicking on the Getting Started link.


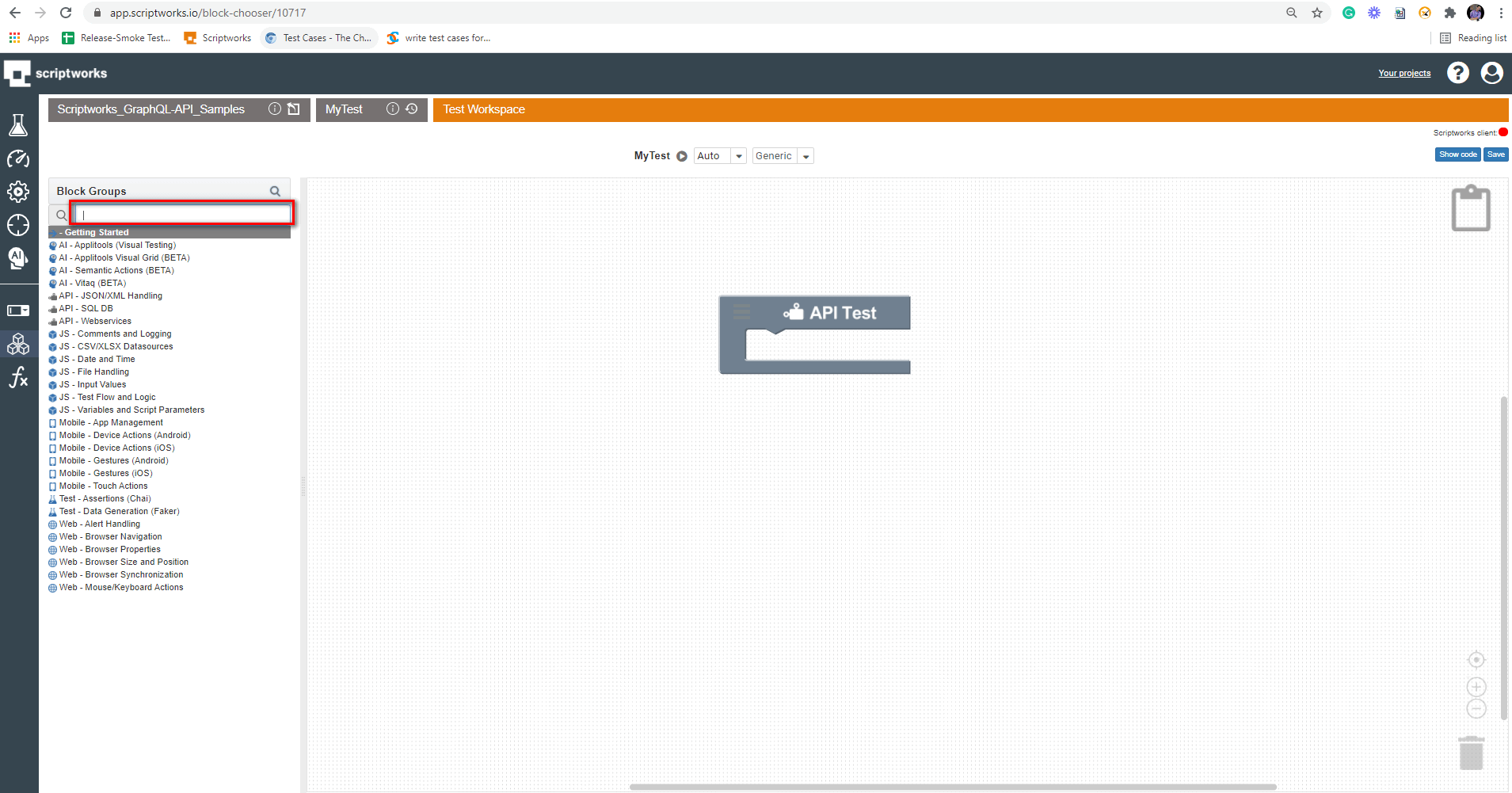
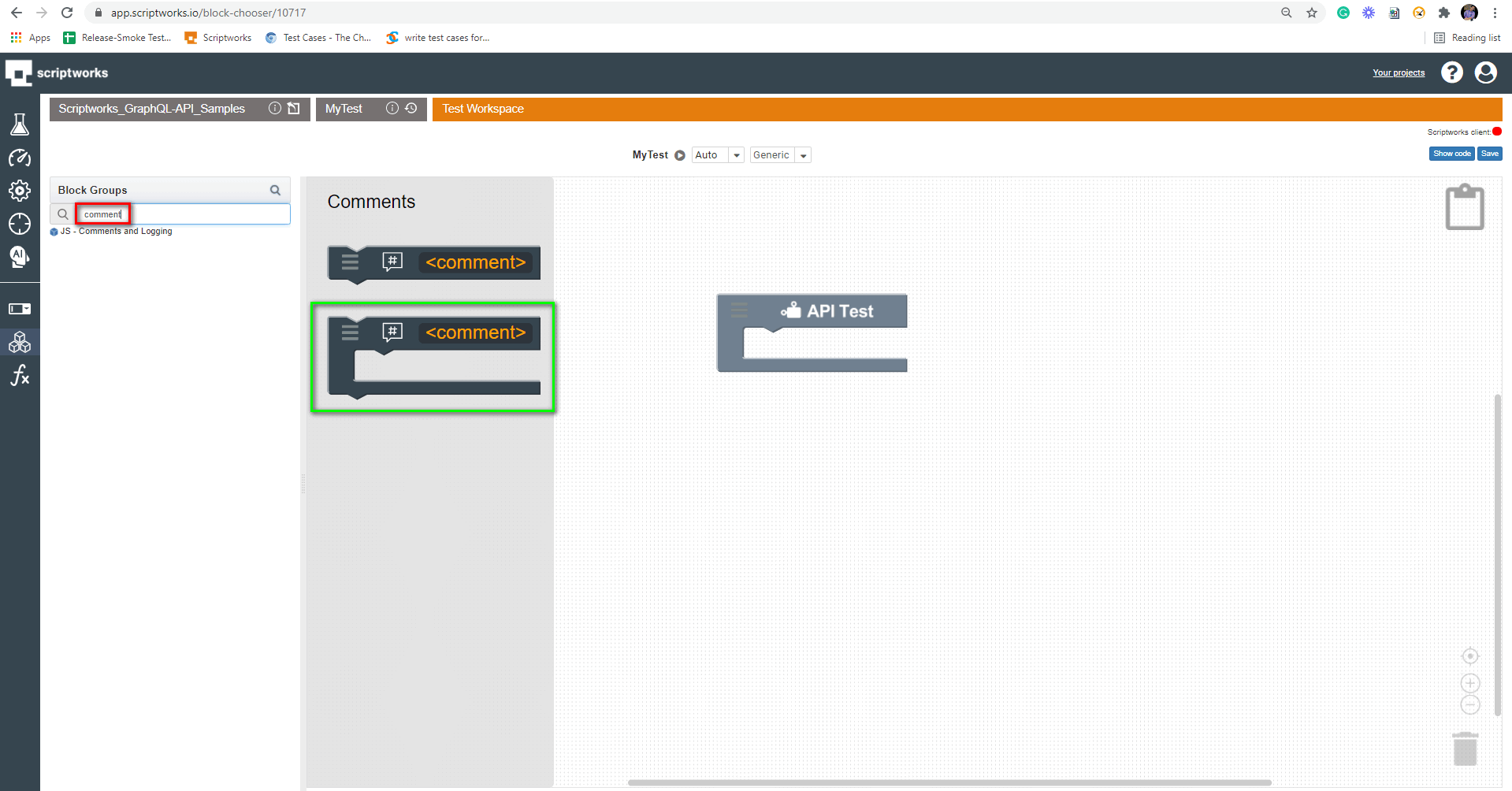
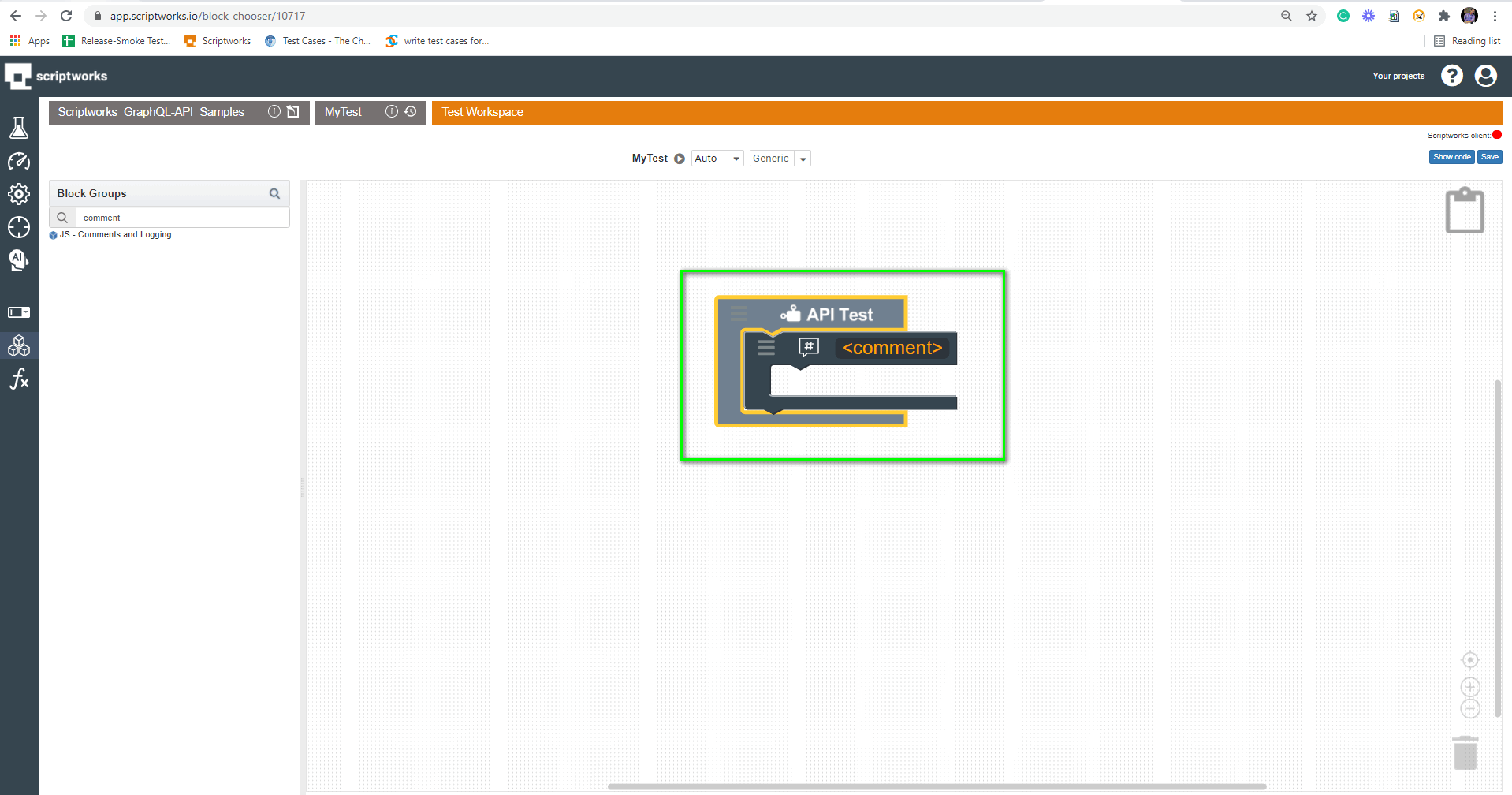
3) Now, we will use the comment block to let others know what we will perform. For that, we are going to click on the search text box and write comment, and hit return.
Search → Comment → Drag and Drop to Canvas




4) Now, we will drag and drop some basic blocks required for the REST API call to request the resource.
For the Rest API Request, we need four basic things from Scriptworks.
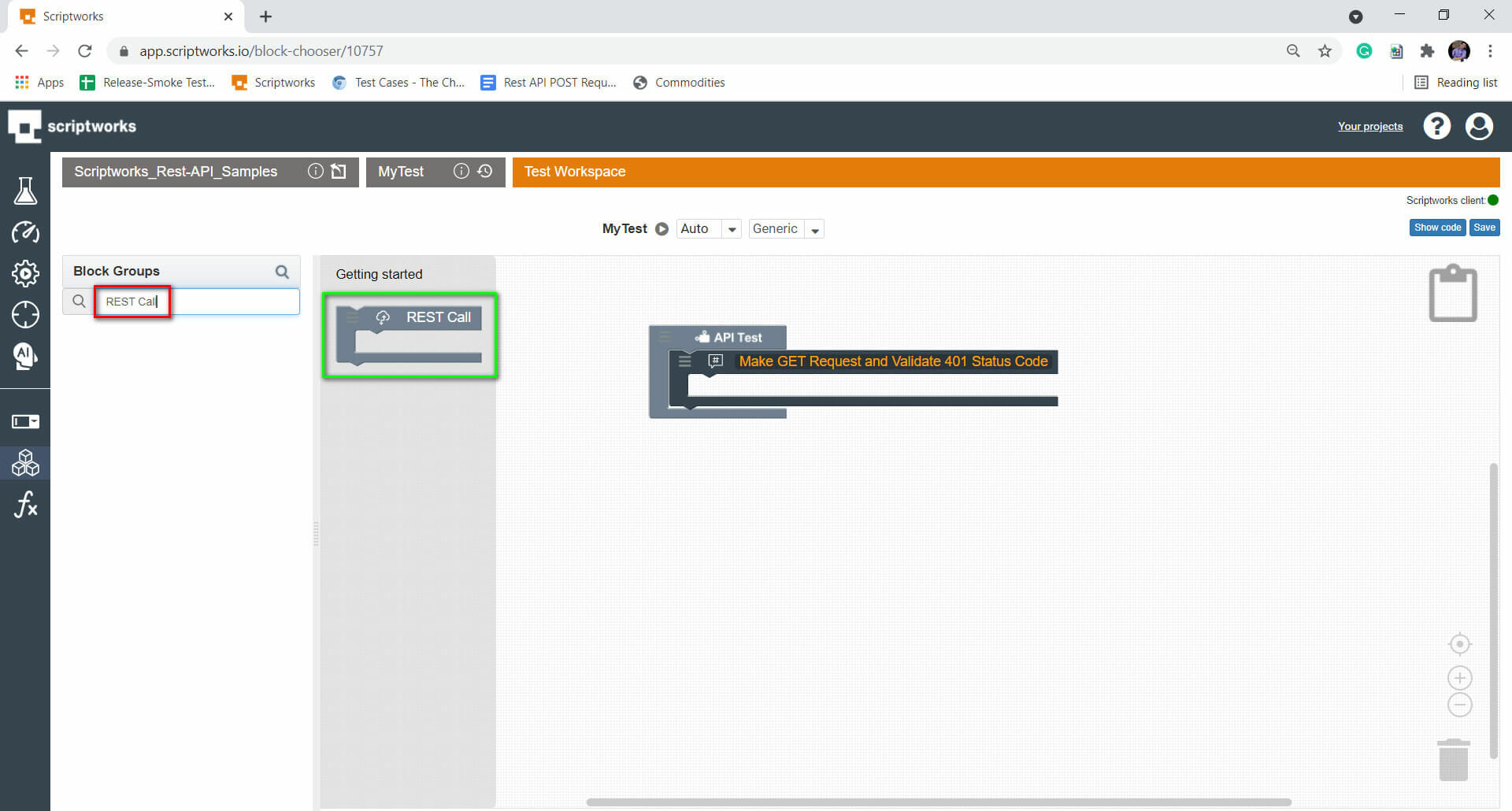
i) REST Call Block
ii) Method Block
iii) URI Block
iv) Response Block
We have searched for the comment block in step 3 similarly we have to do so for the required blocks and drag and drop them to the canvas.
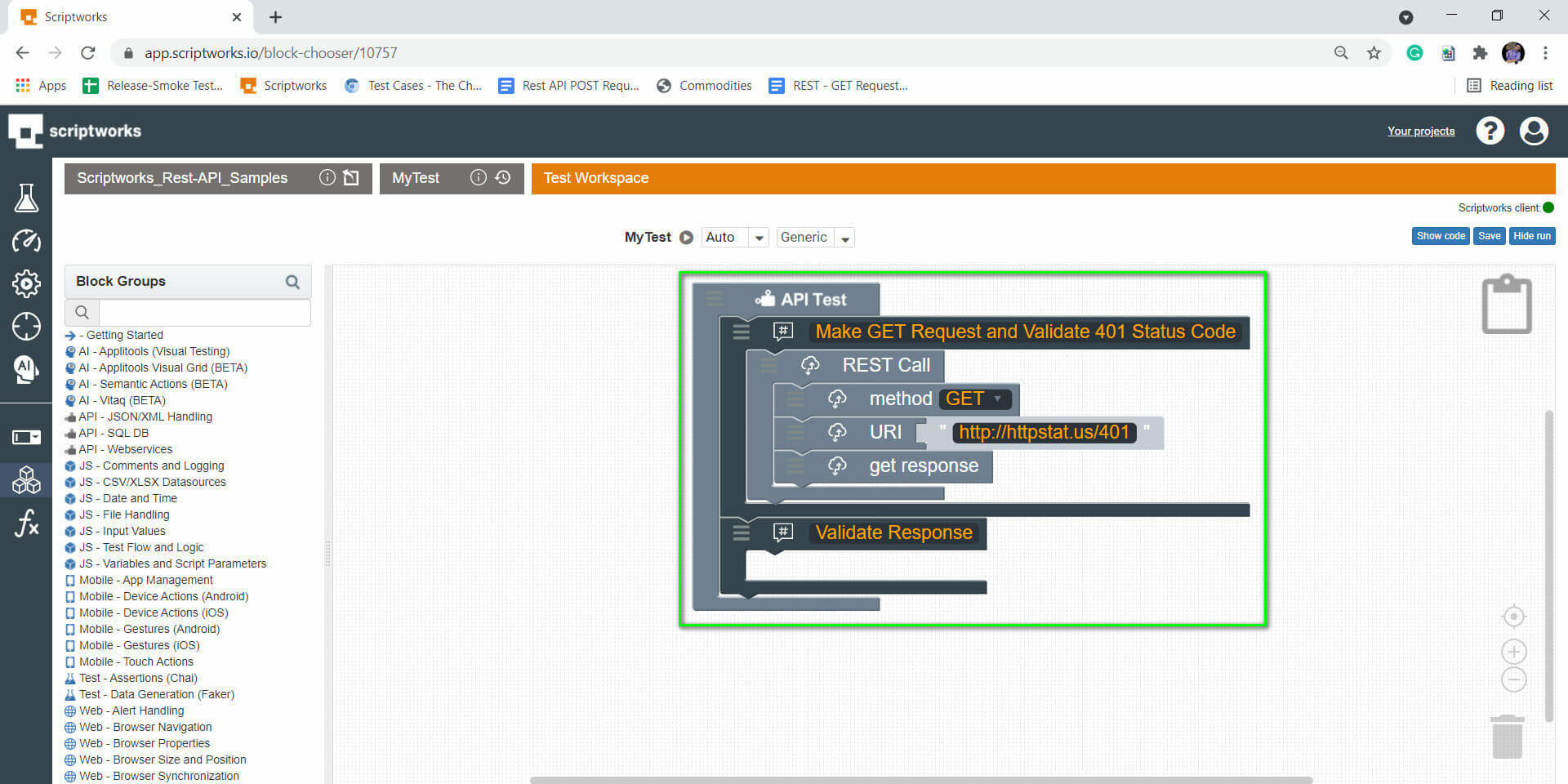
Demonstrating Drag and Drop of Rest call Block to Canvas


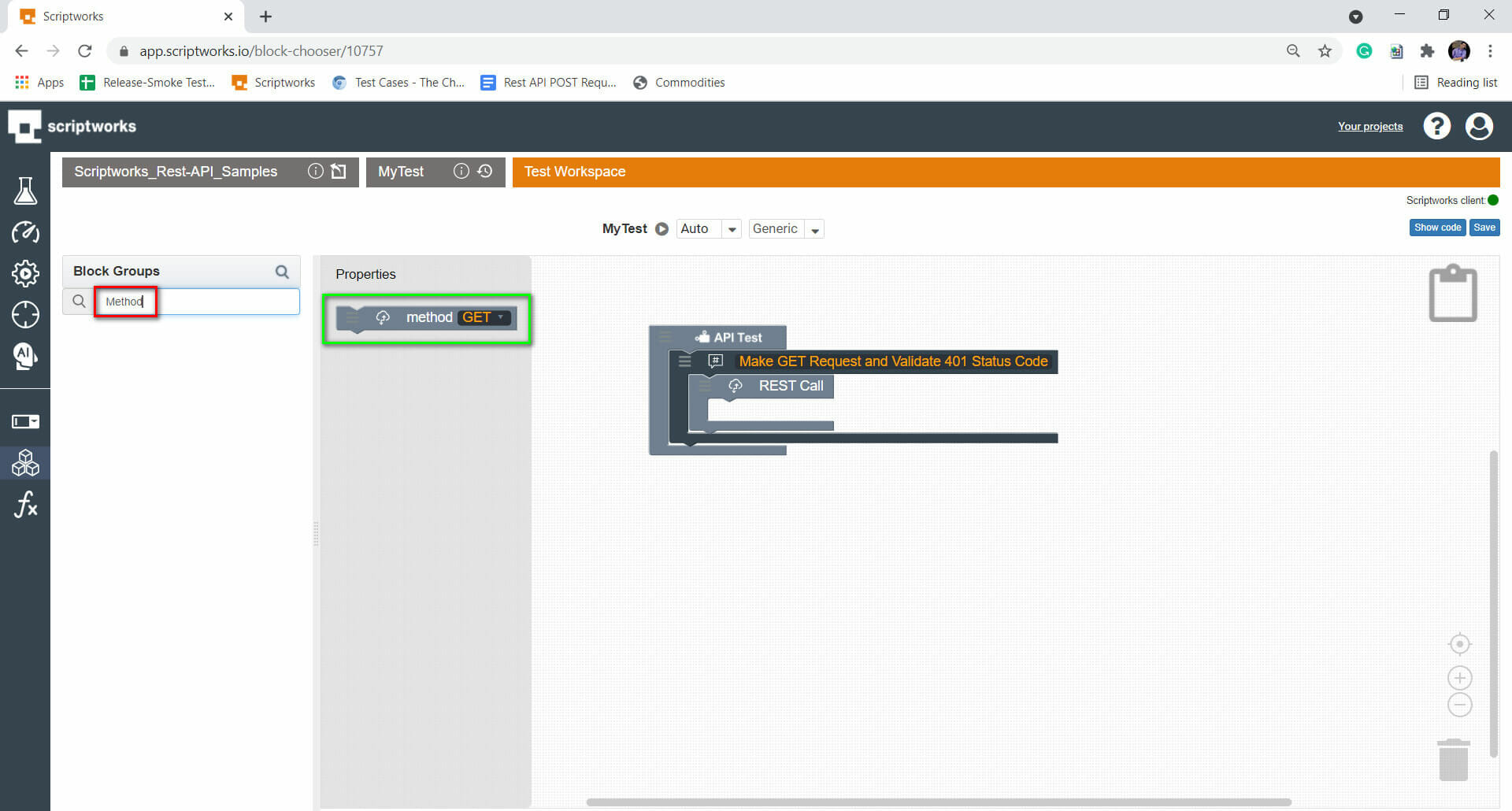
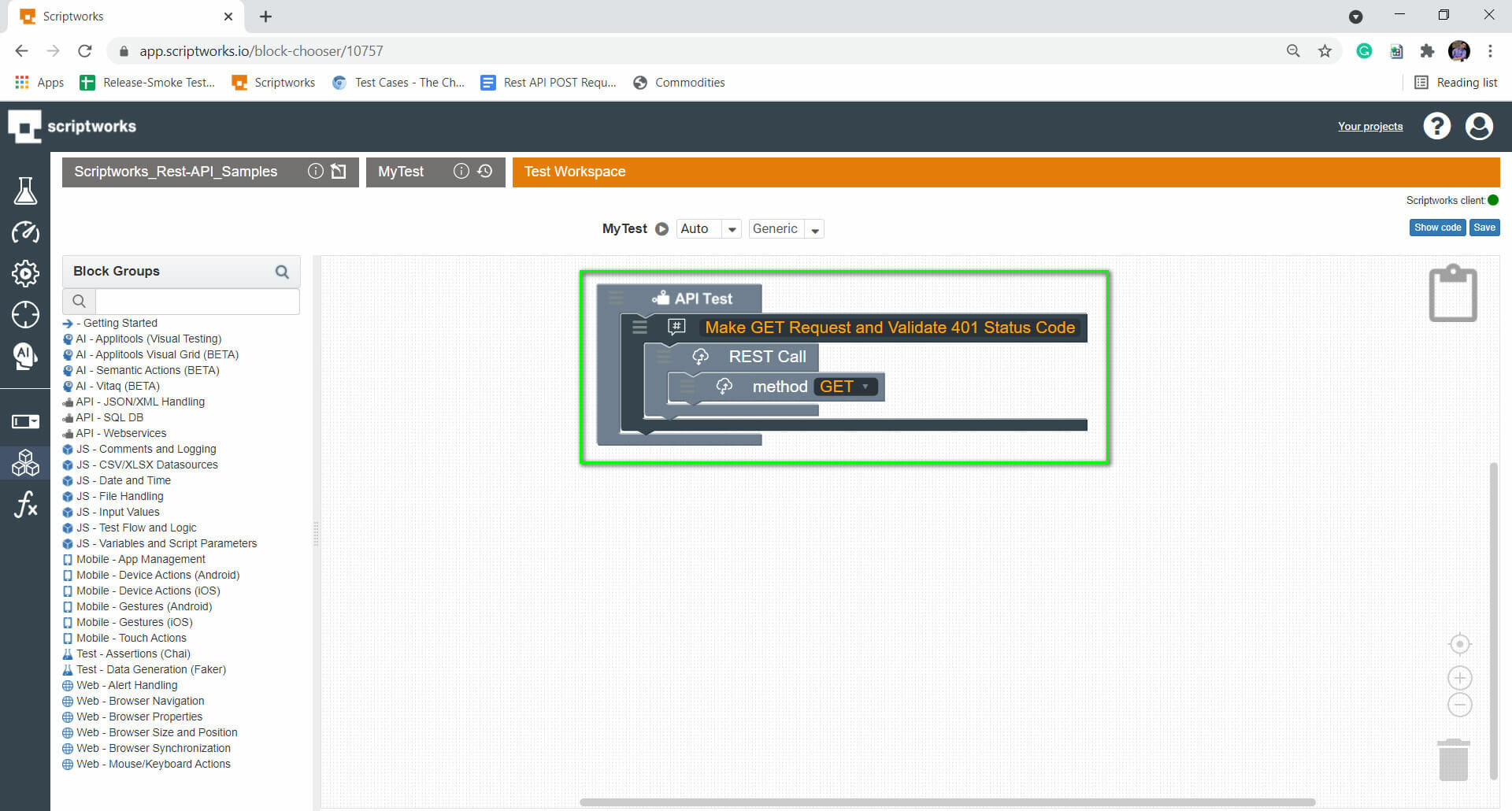
Demonstrating Drag and Drop of Method Block into Canvas


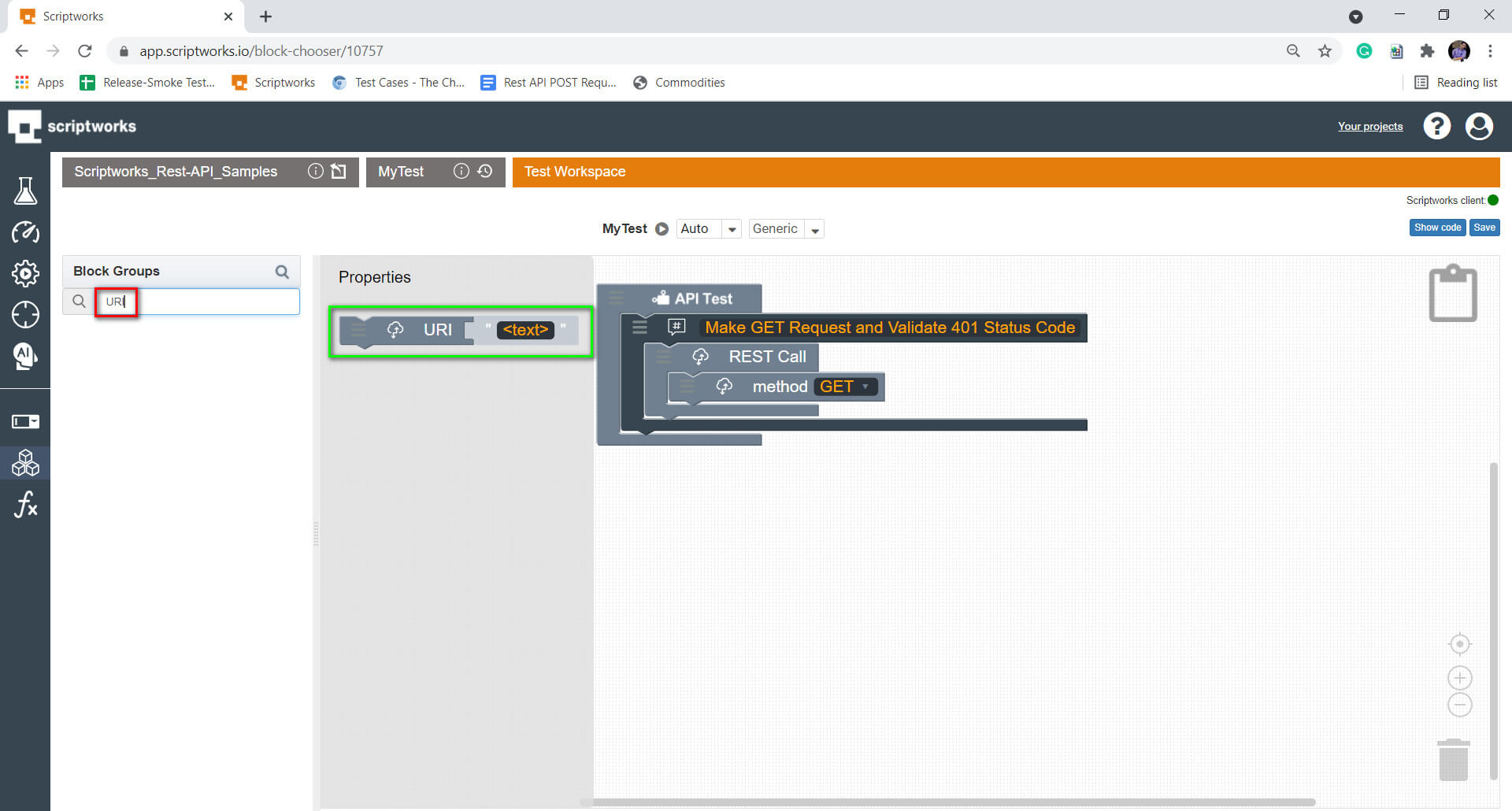
Demonstrating Drag and Drop of URI Block into Canvas

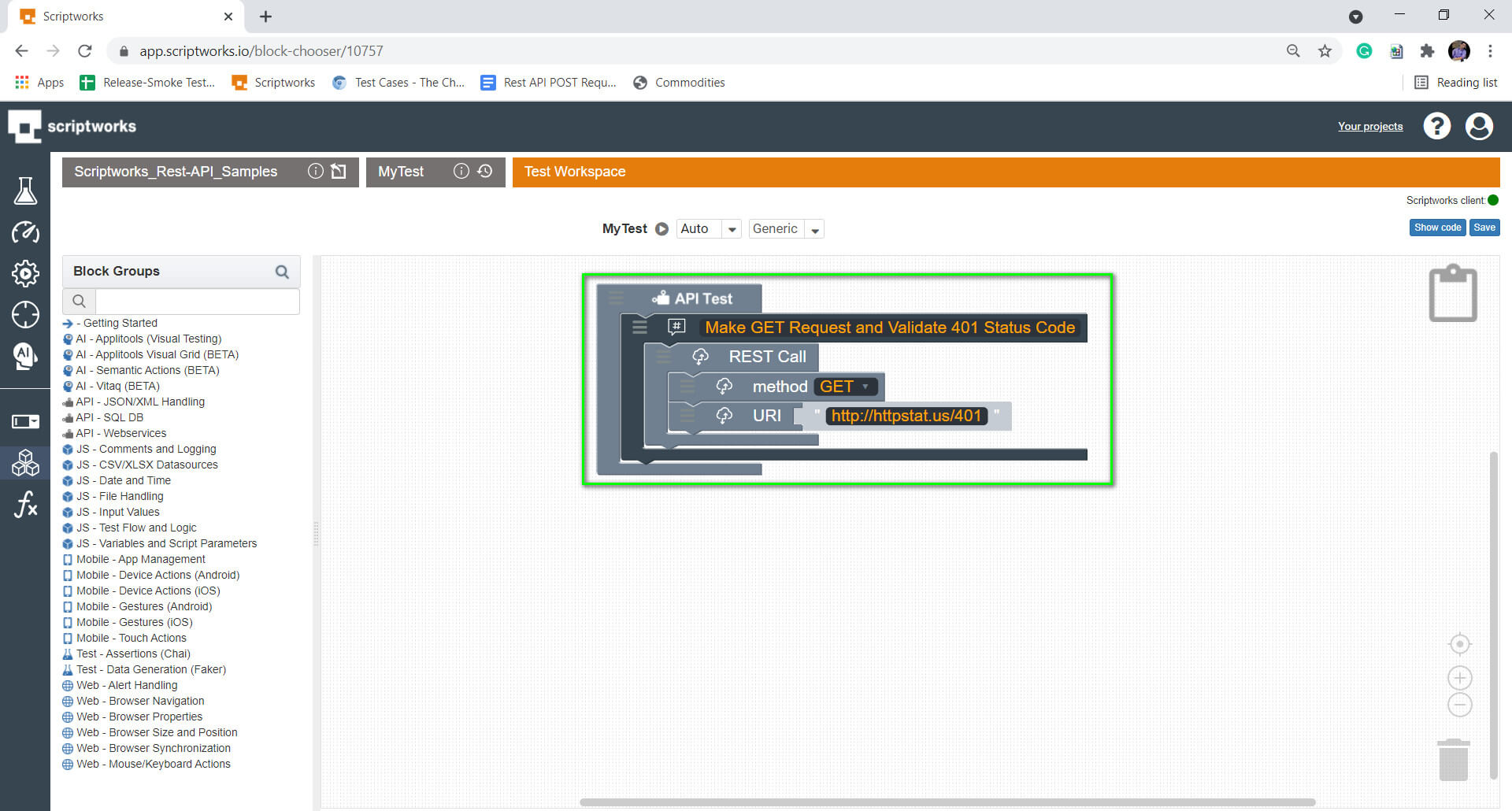
In URI Block Enter “http://httpstat.us/401”

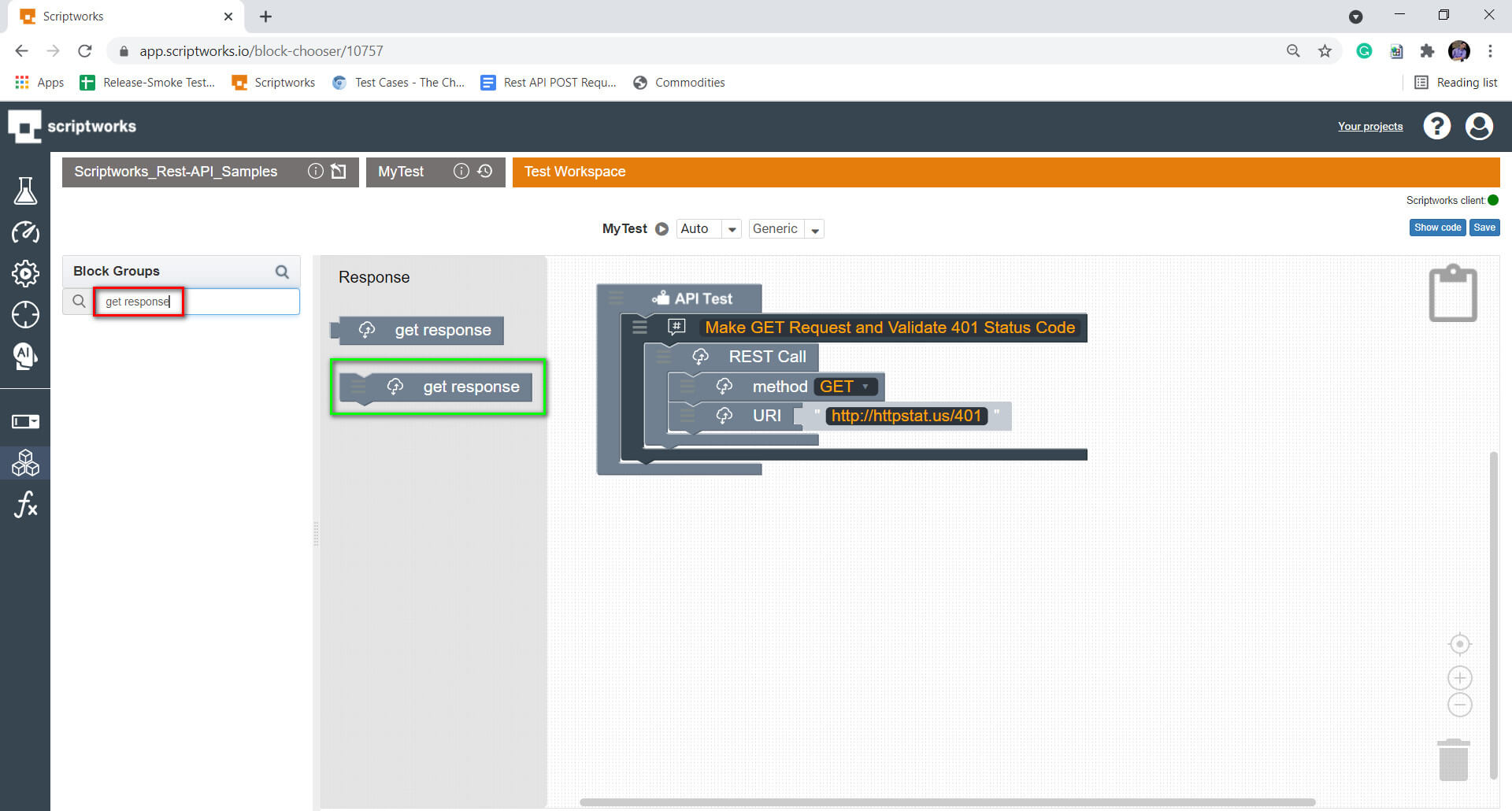
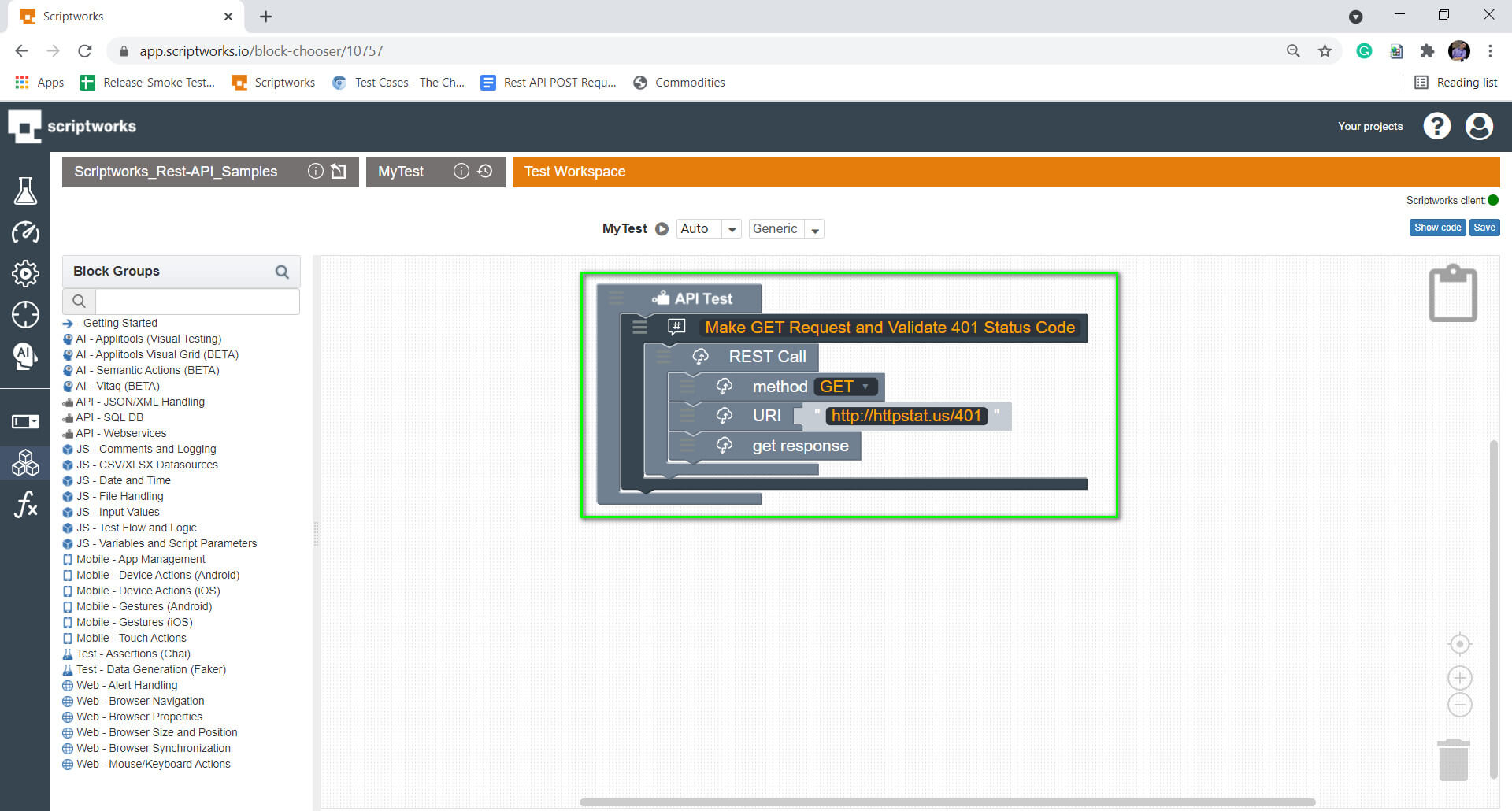
Demonstrating Drag and Drop of get response Block into Canvas


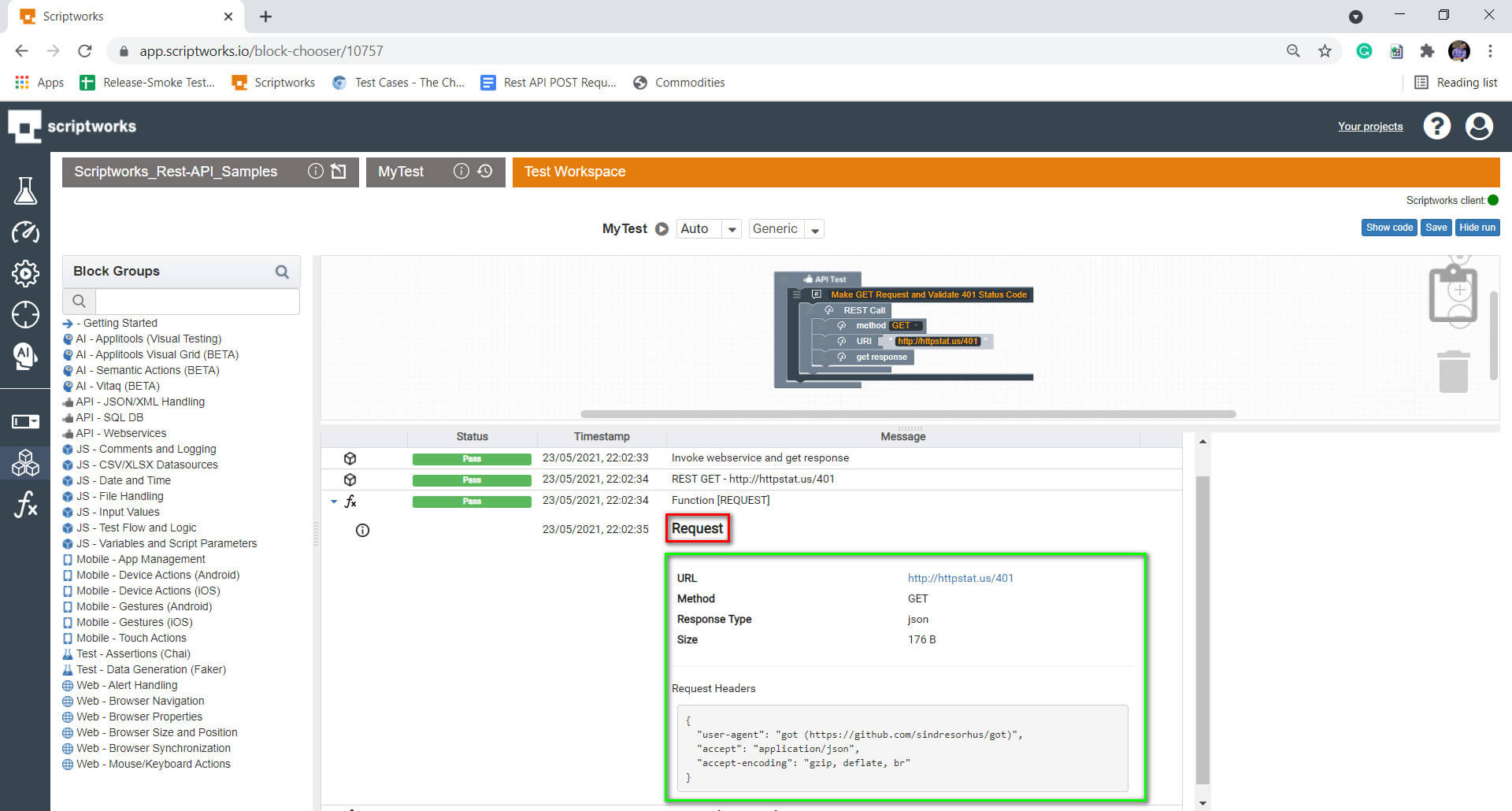
5) Let’s give it a dry run and see what we receive in response after the run.

In the above screenshot, we can see what request we have sent to the Rest API query with the kind of request headers that have been passed.

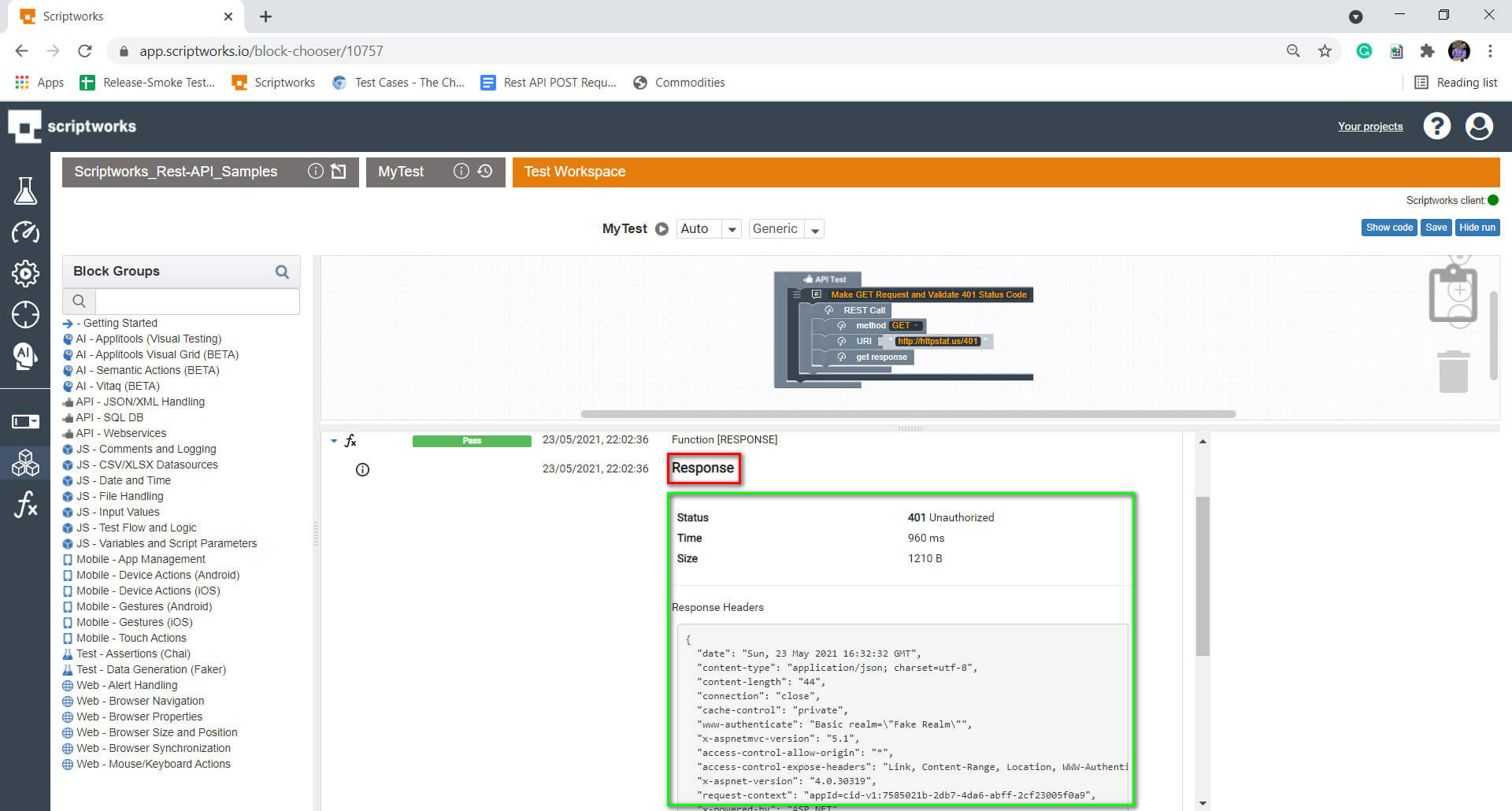
In the above screenshot, we can see how Scriptworks is logging the REST API response.
6) Drag comment to let others know what we are going to do now. And for that, follow Step 3 Above.
Search → Comment → Drag and Drop to Canvas

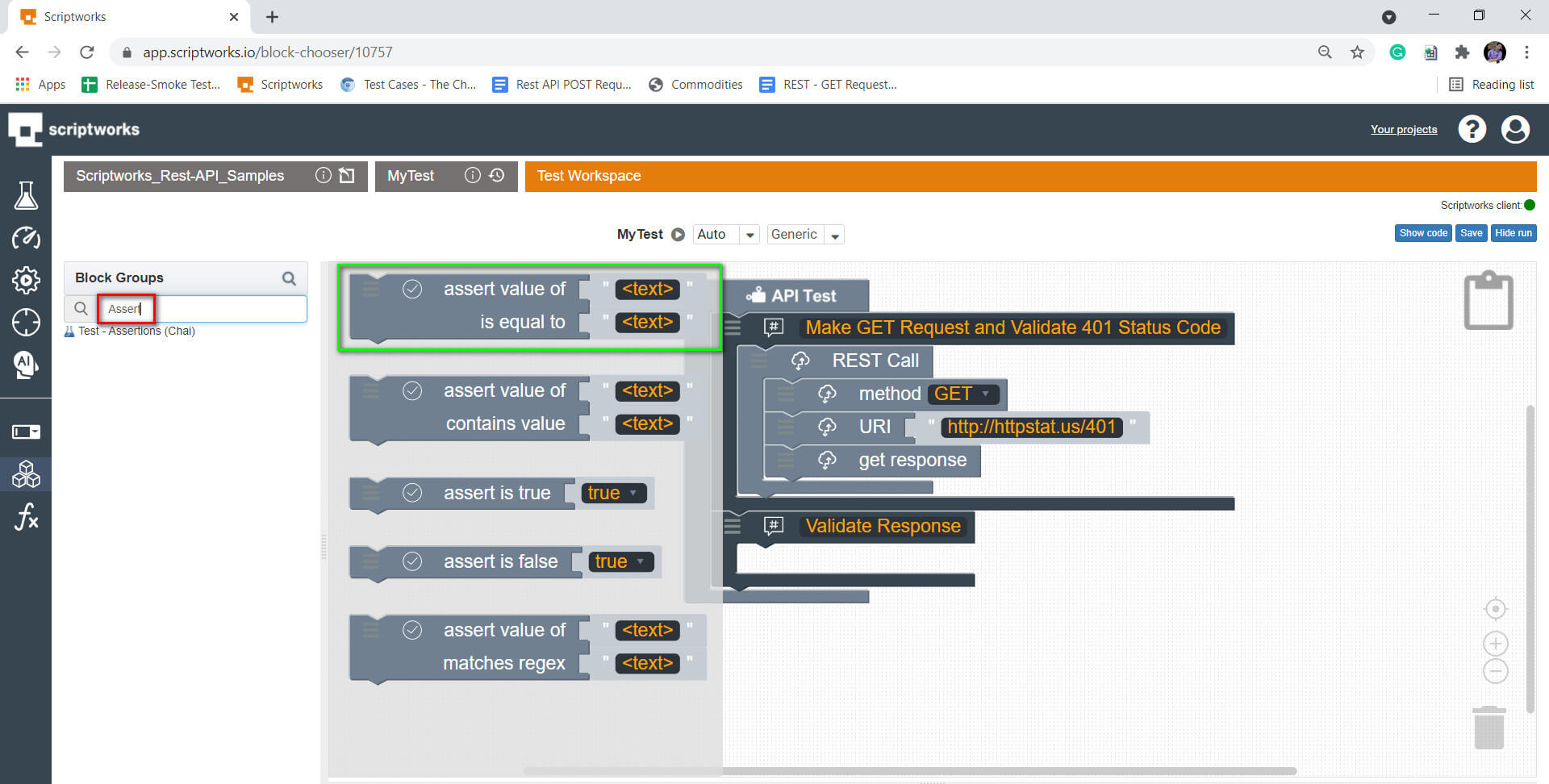
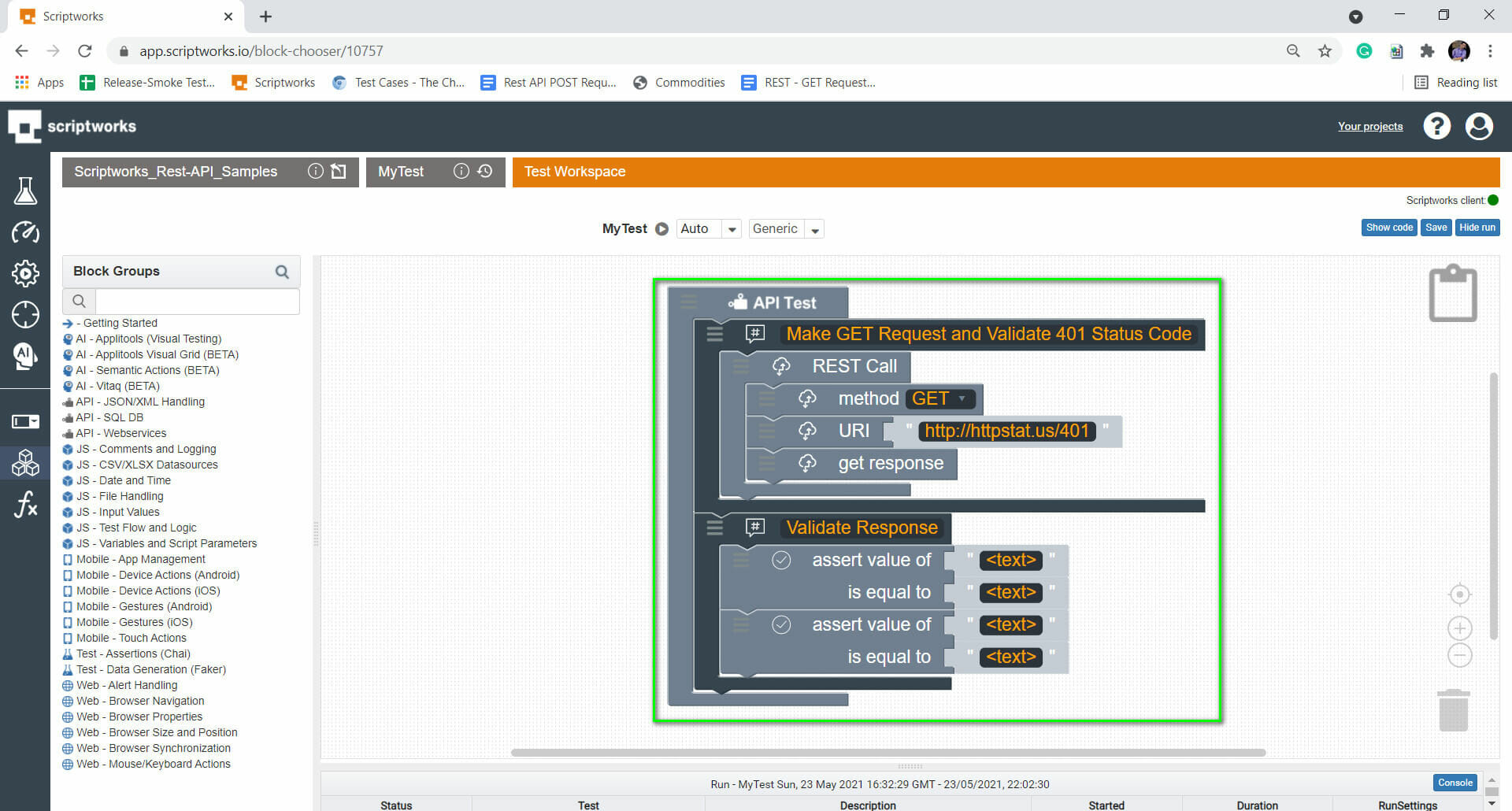
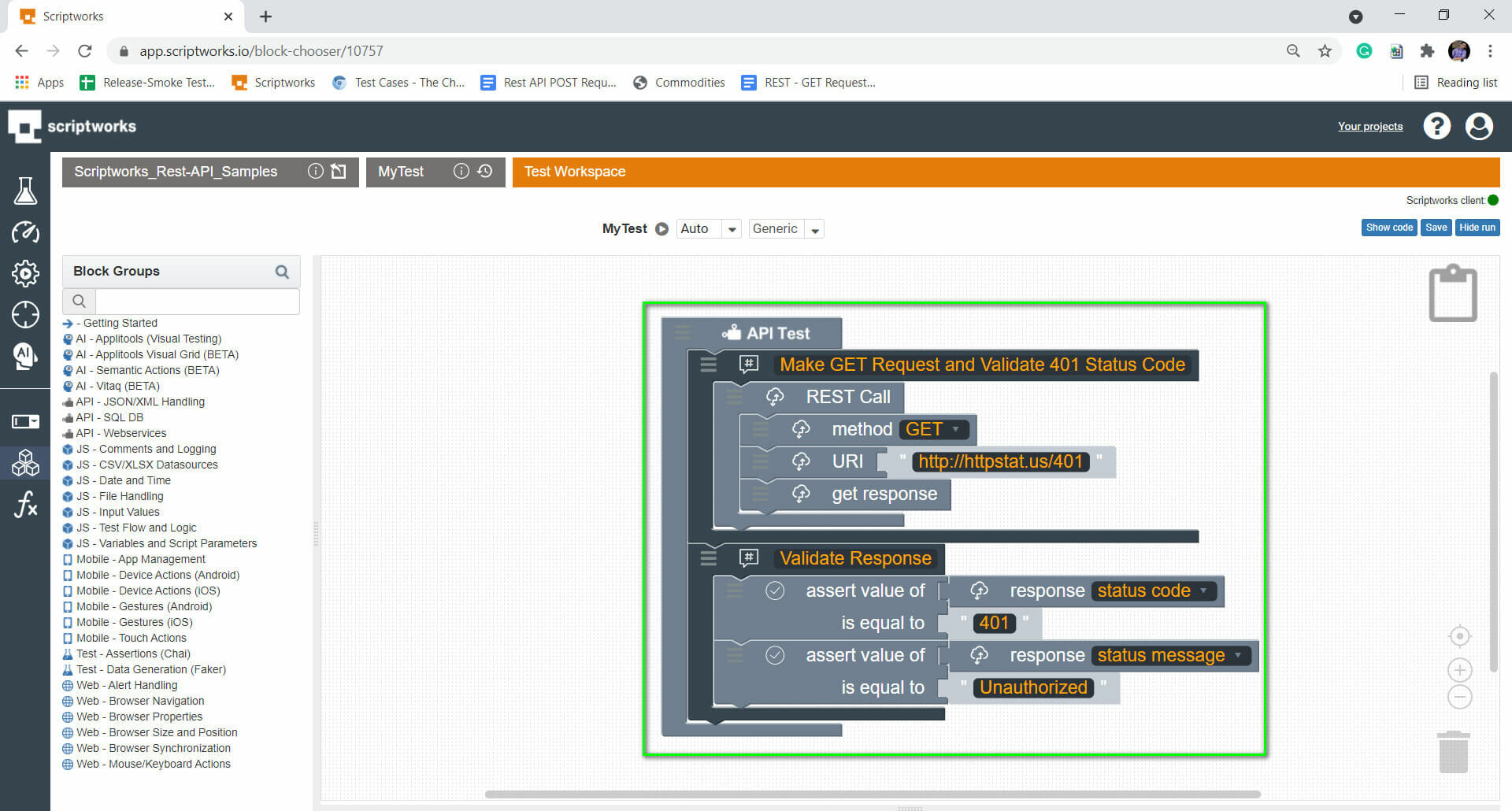
7) Now, to validate the response received (in Scriptworks terms – to assert). Drag the Assert block multiple times onto the canvas for the number of Assertions required and populate them with the information you wish to validate from the REST API response.
Search → Assert → Drag and Drop to Canvas


We have added Assert Block. Now, what do we have to Assert?
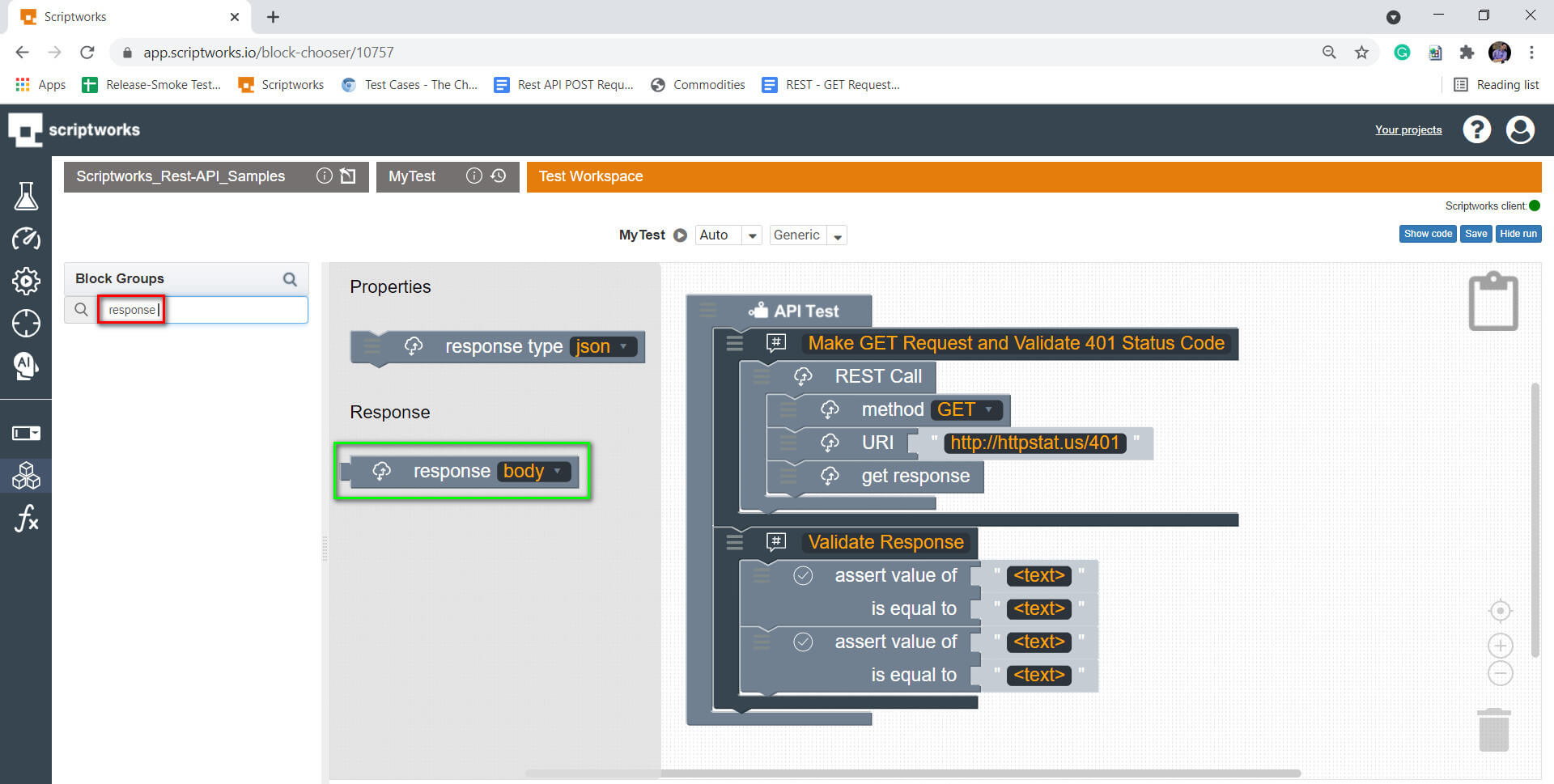
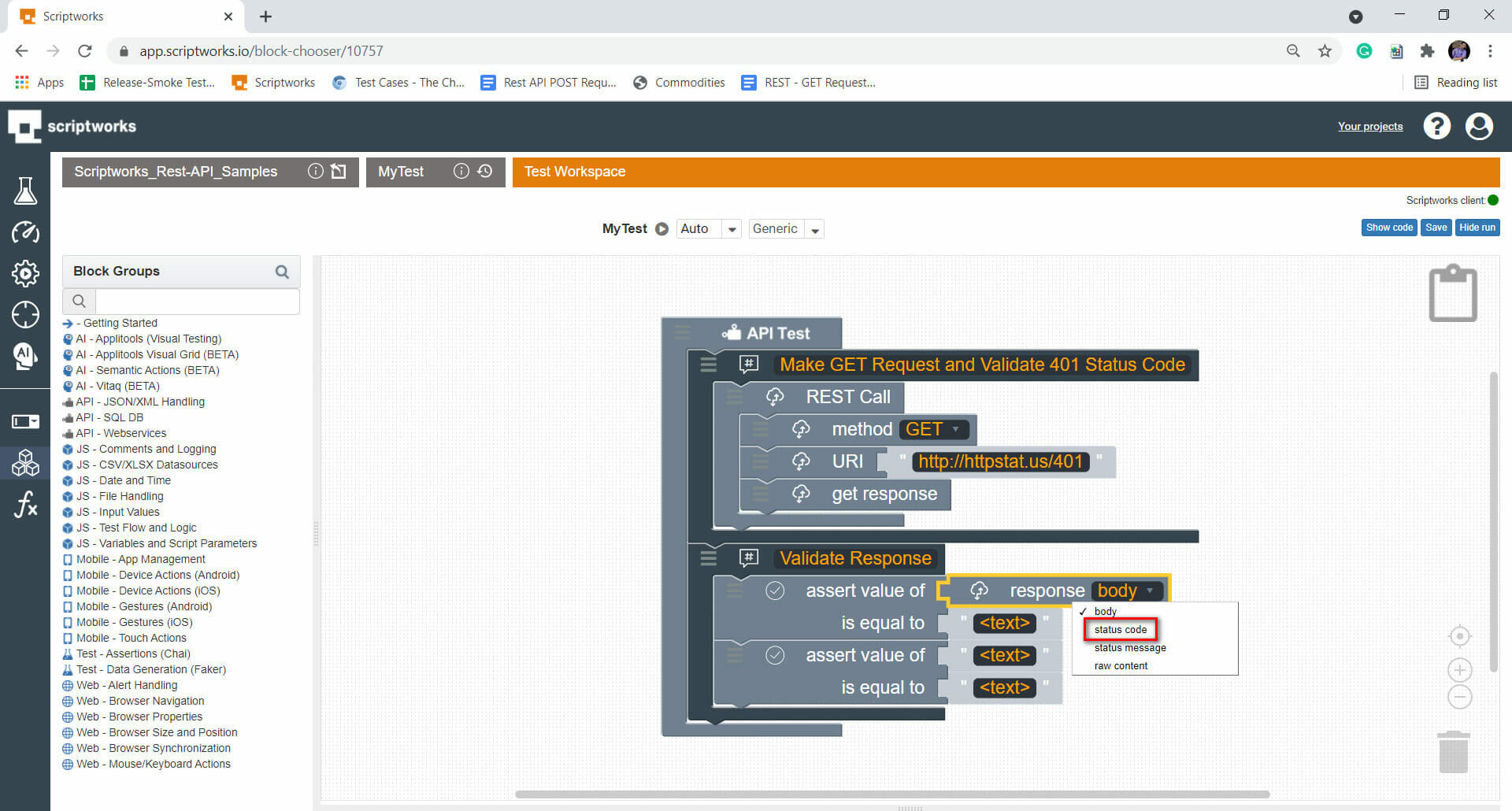
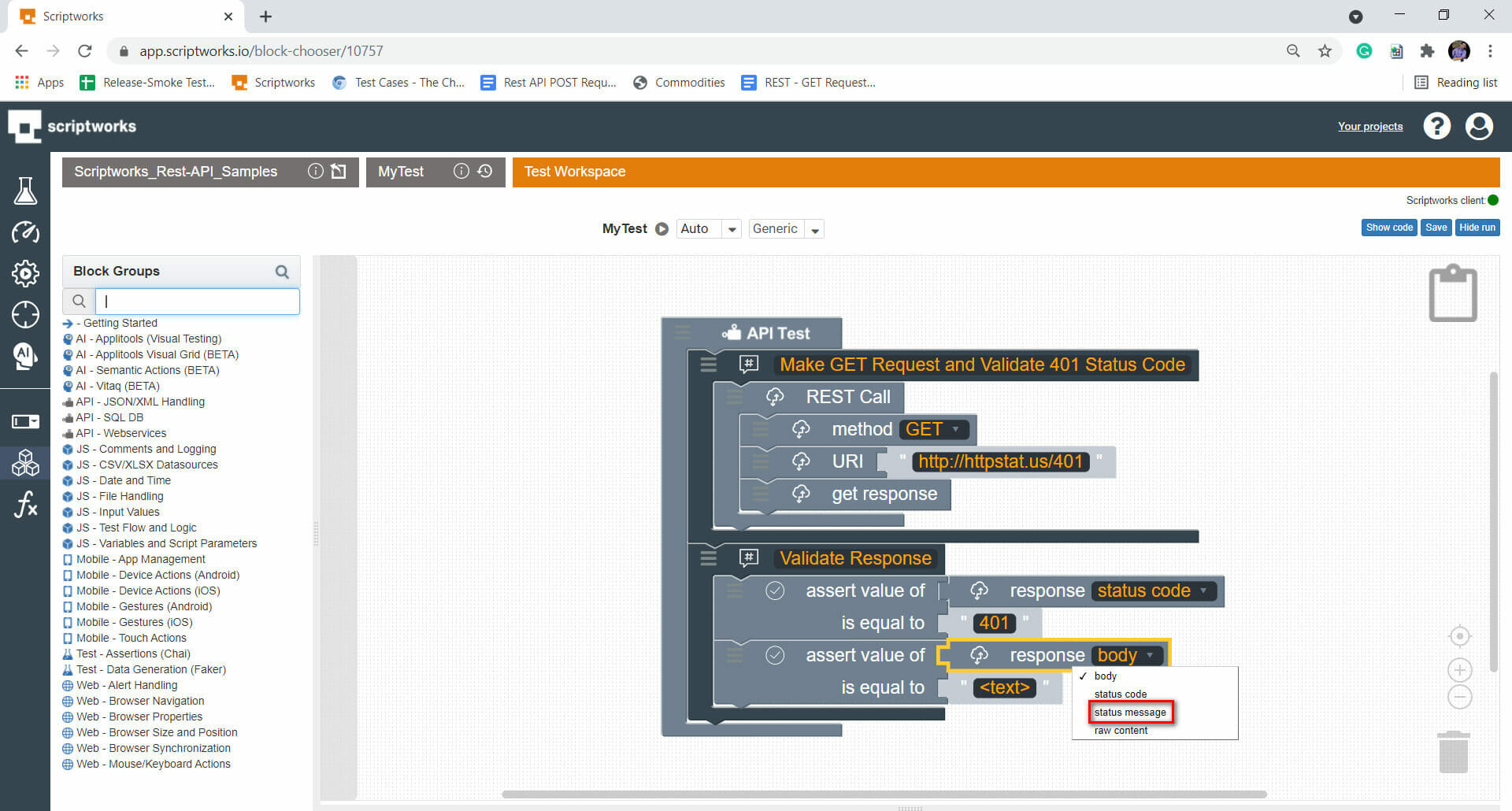
We have to Assert the status code and message from the API Response. To get these properties of the Response we use the a response properties block. So search for response in the search box and pick the response properties block and drag it into the canvas.
Search → Response → Drag and Drop Response Body into Canvas




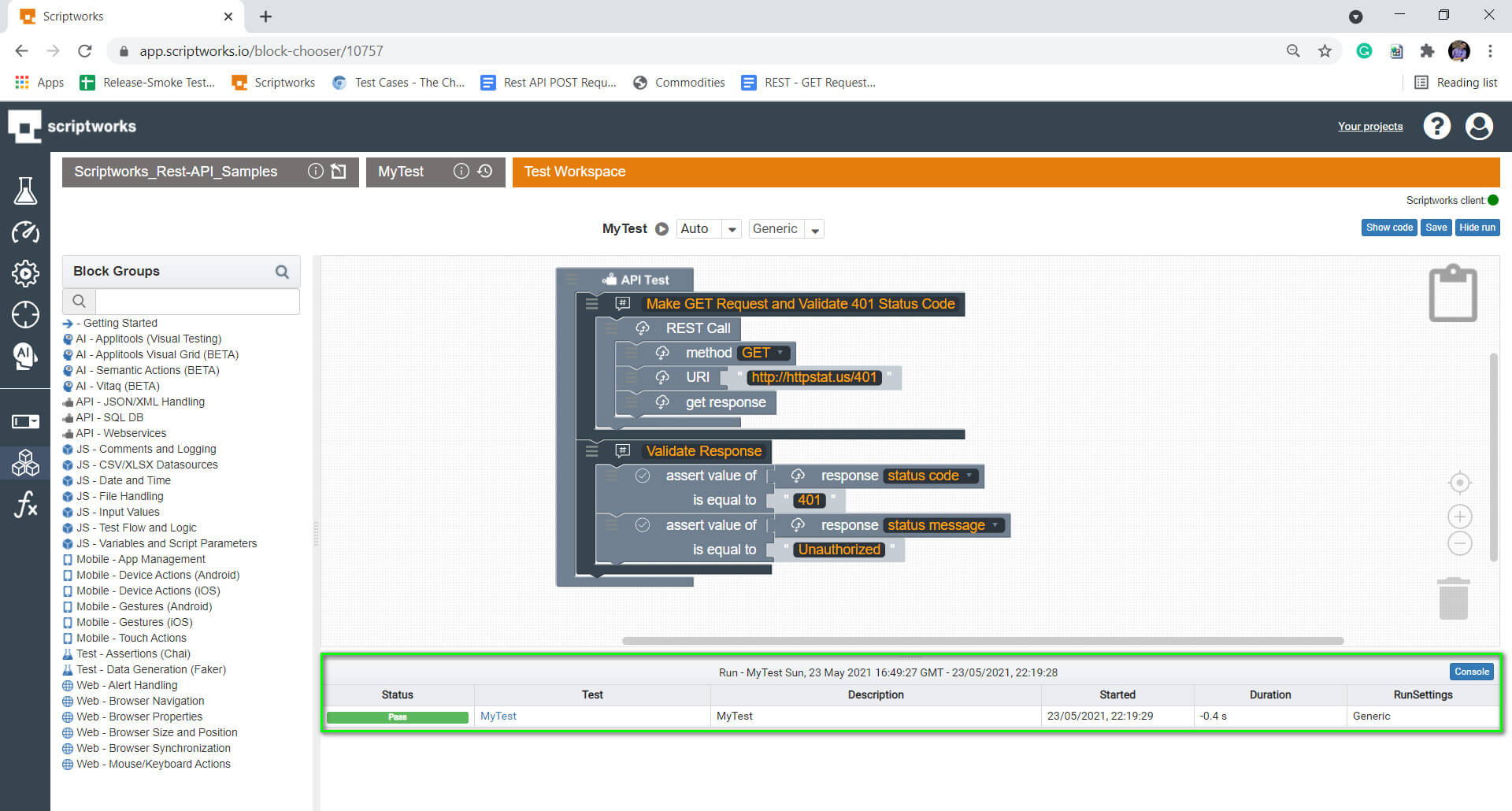
8) Now, the final thing is a Test Run. Make sure you have followed the prerequisite mentioned above before the Test Run. Make sure you can see the Green Symbol before clicking on the play icon.
![]()

That’s how we can validate Rest API with their response code and status message in Scriptworks.