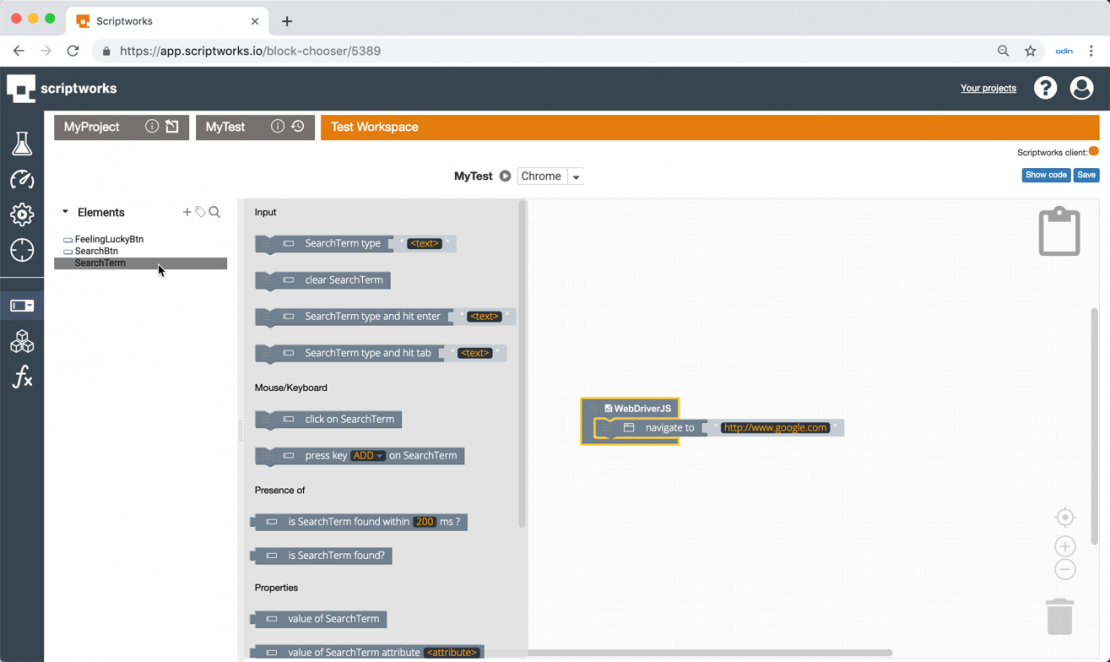
When elements have been learnt through the Inspector view, test actions or validation can be performed using those elements as part of a test. In the test workspace, click on the Element Icon to display the list of learnt elements:
![]()
Selecting an element in the list will display a fly-out with supported action blocks based on the elements type:

Actions can be dragged into the workspace and connected to the existing blocks to form a test sequence. In this example we will type a search term and click the Search button:
We can add a simple validation to our test using an assertion block. In this case let's validate the page title after we perform our search:

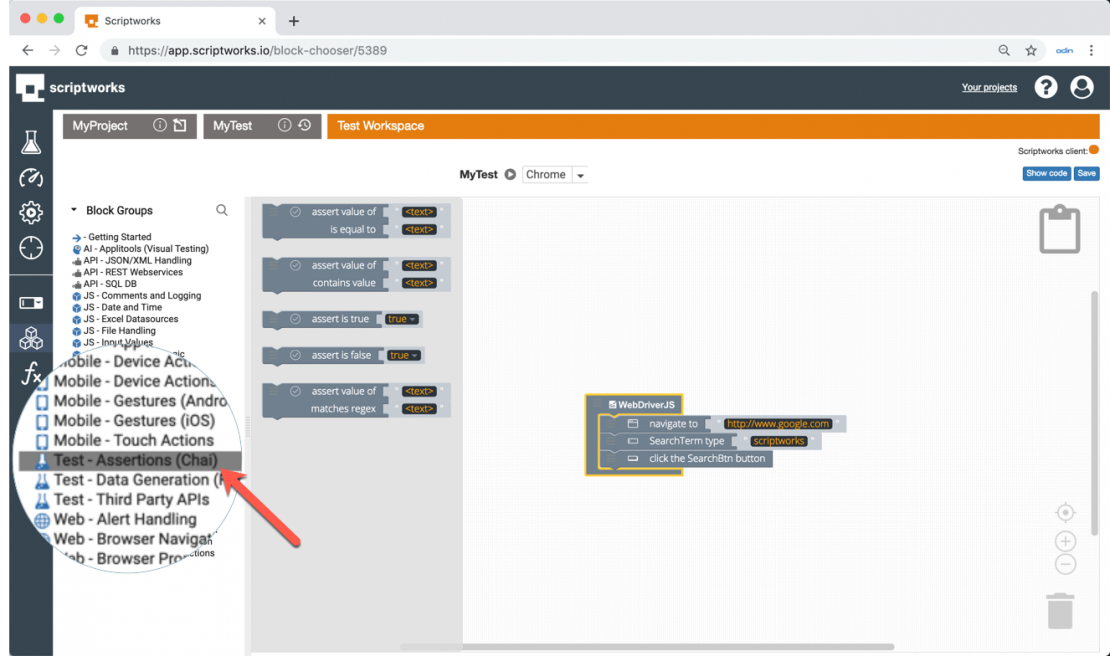
Assertions are the mechanism for comparing expected and actual values and reporting on the results. Click the Block Group Icon:
![]()
and select the Test - Assertions (Chai) block category:

Drag in the assert value of contains block into the sequence:
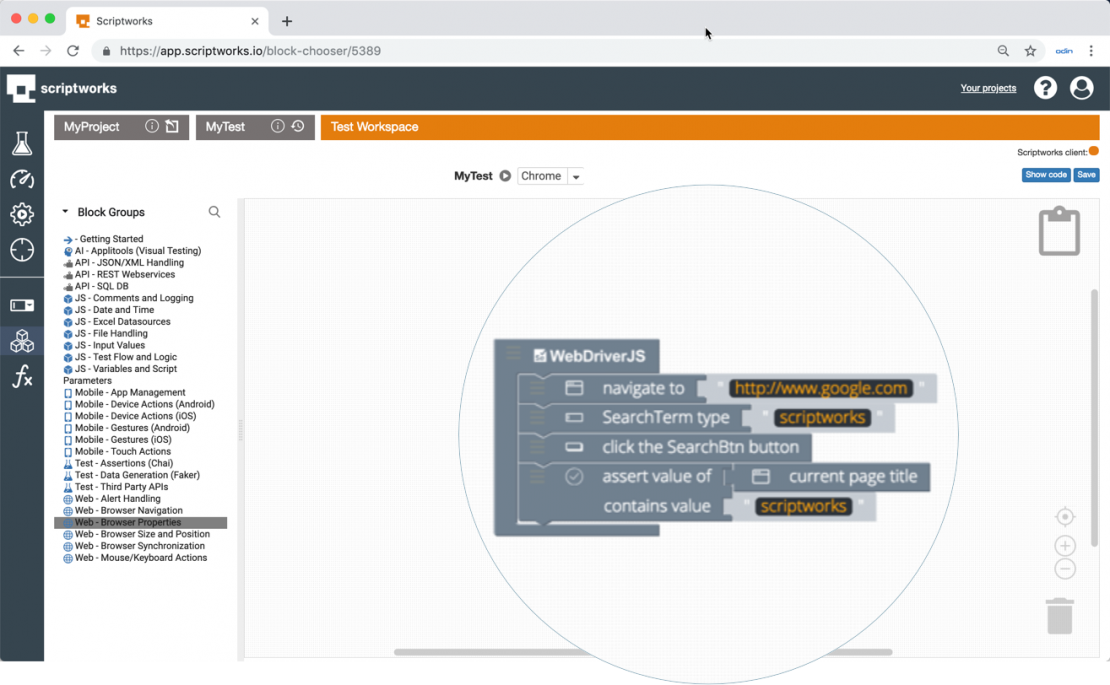
Now we can add our actual value from the Web Browser Properties category, where we will find a block that retrieves the title from the browser:
Lastly we can add our expected value, the text that we expect to see in the title, in this case "scriptworks":

Congratulations! That is our first test completed and ready to run!